Combinations table - replace increase / decrease buttons with images
Question:
I would like to know if it is possible to replace standard [+] and [-] buttons in combinations table with images. Do i Have to alter some css styles only? Or it requires also modification of theme (or module) files etc.?
PrestaShop expert answer
Combinations table module by default shows increase / descrease quantity buttons as simple text. There is a really easy way to change them to images with simple css styles. For example, put these styles at the end of module .css file (combinationstab.css) or to product.css (located in your theme css directory)
.increase_quantity, .decrease_quantity {
width:16px!important;
height:16px!important;
text-indent: 100%;
overflow:hidden;
display:inline-block;
top:4px;
position:relative;
}
.increase_quantity {
background:url('//i.imgur.com/sDrpryC.png')!important;
}
.decrease_quantity {
background:url('//i.imgur.com/82E7b8y.png')!important;
}
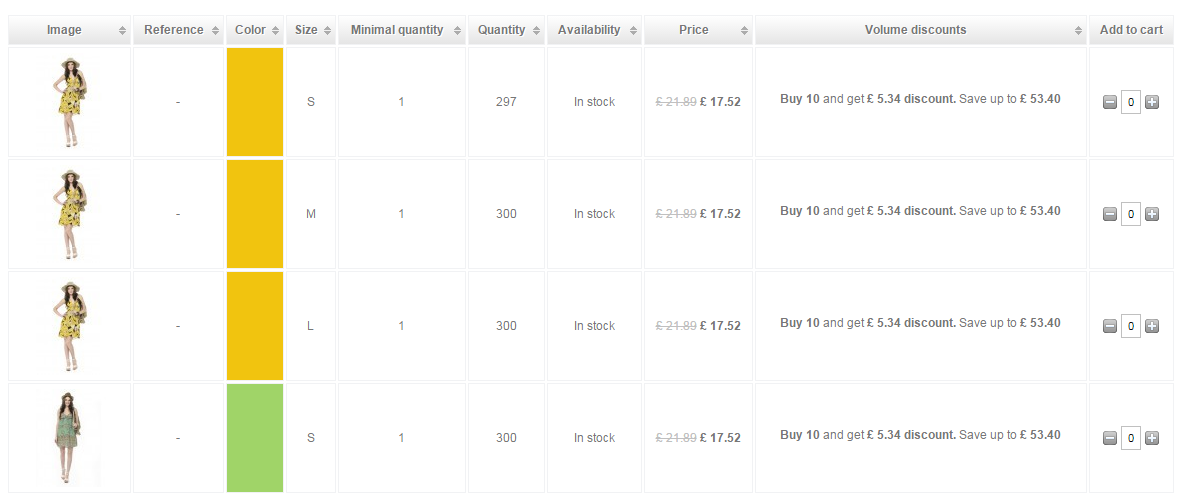
Save this file and go to product page to see how your increase / descrease buttons look like. If you dont see the changes - clear shop cache. The effect you should see you can check below.