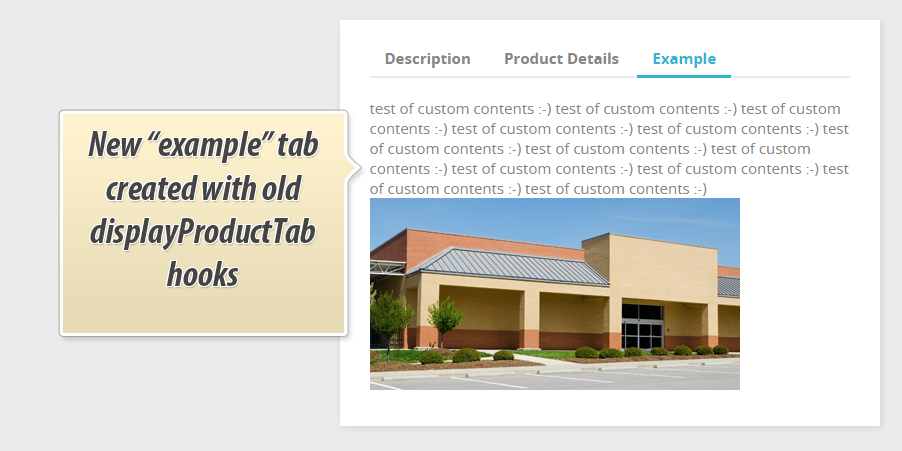
New version of PrestaShop does not have product tabs feature anymore. Because of this - if we want to create them again - we must create hooks (that prestashop removed) and alter theme files. You can see how to achieve this here. Enjoy!
Recently released PrestaShop 1.7 with its "classic" theme does not support old product tabs feature based on displayProductTab and displayProductTabContent hooks. Unfortunately - PrestaShop removed also hooks that were responsible for additional product tabs. Because of this, to enable old tabs feature we must create removed hooks again, and change theme files. In this tutorial i will show you how to achieve this. It is worth to mention that all modules that previously used these hooks will work again! :)
Please note that new version of PrestaShop 1.7 uses new tabs engine based on different hook ($product.extraContent), This guide does not remove the new tabs, just shows how to recreate old tabs engine (still frequently used by many modules)
1. Create hooks that were removed
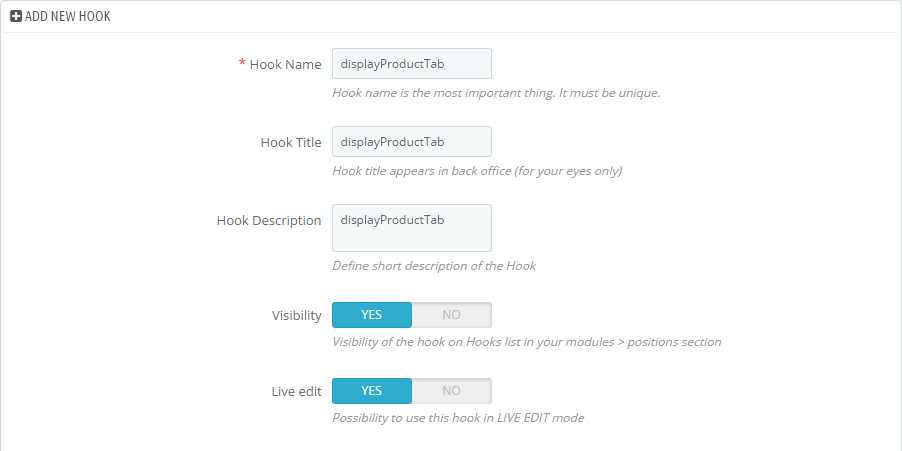
To create new hooks please use our absolutely free module Hooks Manager - it supports new PrestaShop 1.7! So, download this free addon, upload it to your shop, install it and open module confiugration page. Below you can find screenshot of filled out "add new hook" form. Please create two hooks there:

2. Modification of product.tpl file
Now it's time to apply modifications to theme file that is responsible for product pages. We need to add execution of new hooks there. Please open file /themes/classic/templates/catalog/product.tpl file. Somewhere near 190 line you can find code like:
<div class="tabs">
<ul class="nav nav-tabs">
{if $product.description}
<li class="nav-item">
<a class="nav-link{if $product.description} active{/if}" data-toggle="tab" href="#description">{l s='Description' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
<li class="nav-item">
<a class="nav-link{if !$product.description} active{/if}" data-toggle="tab" href="#product-details">{l s='Product Details' d='Shop.Theme.Catalog'}</a>
</li>
{if $product.attachments}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#attachments">{l s='Attachments' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
{block name='product_attachments'}
{if $product.attachments}
<div class="tab-pane fade in" id="attachments">
<section class="product-attachments">
<h3 class="h5 text-uppercase">{l s='Download' d='Shop.Theme.Actions'}</h3>
{foreach from=$product.attachments item=attachment}
<div class="attachment">
<h4><a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">{$attachment.name}</a></h4>
<p>{$attachment.description}</p
<a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">
{l s='Download' d='Shop.Theme.Actions'} ({$attachment.file_size_formatted})
</a>
</div>
{/foreach}
</section>
</div>
{/if}
{/block}
{foreach from=$product.extraContent item=extra key=extraKey}
<div class="tab-pane fade in {$extra.attr.class}" id="extra-{$extraKey}" {foreach $extra.attr as $key => $val} {$key}="{$val}"{/foreach}>
{$extra.content nofilter}
</div>
{/foreach}
</div>
</div>
We need to add there execution of new hooks
{hook h='displayProductTab'}
{hook h='displayProductTabContent'}
Below you can find modified code with highlighted lines (there i added hooks execution code)
<div class="tabs">
<ul class="nav nav-tabs">
{if $product.description}
<li class="nav-item">
<a class="nav-link{if $product.description} active{/if}" data-toggle="tab" href="#description">{l s='Description' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
<li class="nav-item">
<a class="nav-link{if !$product.description} active{/if}" data-toggle="tab" href="#product-details">{l s='Product Details' d='Shop.Theme.Catalog'}</a>
</li>
{if $product.attachments}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#attachments">{l s='Attachments' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
{hook h='displayProductTab'}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
{block name='product_attachments'}
{if $product.attachments}
<div class="tab-pane fade in" id="attachments">
<section class="product-attachments">
<h3 class="h5 text-uppercase">{l s='Download' d='Shop.Theme.Actions'}</h3>
{foreach from=$product.attachments item=attachment}
<div class="attachment">
<h4><a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">{$attachment.name}</a></h4>
<p>{$attachment.description}</p
<a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">
{l s='Download' d='Shop.Theme.Actions'} ({$attachment.file_size_formatted})
</a>
</div>
{/foreach}
</section>
</div>
{/if}
{/block}
{foreach from=$product.extraContent item=extra key=extraKey}
<div class="tab-pane fade in {$extra.attr.class}" id="extra-{$extraKey}" {foreach $extra.attr as $key => $val} {$key}="{$val}"{/foreach}>
{$extra.content nofilter}
</div>
{/foreach}
{hook h='displayProductTabContent'}
</div>
</div>
3. Save changes, done!
After save - your theme will be ready to support dispalyProductTab and displayProductTabContent hooks again! This means that module like extra tabs pro or other modules that supports old hooks will work properly then. Please note that extra tabs pro module supports the new way of tabs too. Okay, so this was a tutorial about creating product tabs in PrestaShop 1.7. You can also display full width bar with tabs (tutorial).


Artykuł napisany przez Milosza Myszczuka, eksperta PrestaShop i oficjalnego moderatora społeczności PrestaShop. CEO i założyciel agencji interaktywnej VEKIA. Dowiedz się więcej.
If you like this article, support our work!

The Currency Exchange Module offers unparalleled flexibility in managing international sales. Regard...
19.99 €

Streamline your order fulfillment process with the Order PDF Export module for PrestaShop. This esse...
39.99 €

Automatic Bank of Spain (Banco de España - BdE) currency rates integrator. The module guarant...
19.99 €

Automatic National Bank of Ukraine (NBU) currency rates integrator. The module guarantees precise pr...
19.99 €