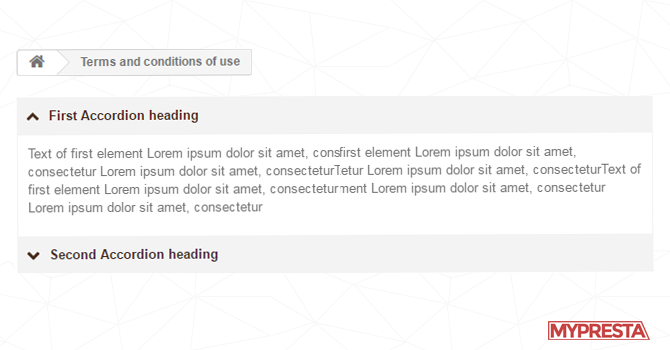
In this guide i will show an easiest way to build collapsible FAQ on CMS pages in PrestaShop. With this tutorial you will be able to build fancy collapsible query and answers section directly in your shop back office. Whole guide will be based on two things. Modifications of js / css files and on back office settings (contents of cms pages). Example of collapsible elements you can see on image below:

How to create collapsible accordion on CMS pages?
Main and the most important thing is extended rich text editor that will allow to save some additional html markups that are necessary for this kind of feature. With extended rich text editor you will be able to save these contents without problems. So, follow the free guide about advanced options in rich text editor. Once you will apply these changes, you can go to the next step which will be a modification of javascript global.css file
Modification of global.js file
To use this kind of feature you will have to alter your theme global.js file. Path to the file is: /themes/your-theme/js/global.js so please open it. At the very end of the file paste javascript code attached below. This code builds accordion feature, the main mechanism of this code is addition of class="" to identify collapsed and extended questions.
$(document).ready(function(){
(function () {
var d = document,
accordionToggles = d.querySelectorAll('.js-accordionTrigger'),
setAria,
setAccordionAria,
switchAccordion,
touchSupported = ('ontouchstart' in window),
pointerSupported = ('pointerdown' in window);
skipClickDelay = function (e) {
e.preventDefault();
e.target.click();
}
setAriaAttr = function (el, ariaType, newProperty) {
el.setAttribute(ariaType, newProperty);
};
setAccordionAria = function (el1, el2, expanded) {
switch (expanded) {
case "true":
setAriaAttr(el1, 'aria-expanded', 'true');
setAriaAttr(el2, 'aria-hidden', 'false');
break;
case "false":
setAriaAttr(el1, 'aria-expanded', 'false');
setAriaAttr(el2, 'aria-hidden', 'true');
break;
default:
break;
}
};
switchAccordion = function (e) {
console.log("triggered");
e.preventDefault();
var thisAnswer = e.target.parentNode.nextElementSibling;
var thisQuestion = e.target;
if (thisAnswer.classList.contains('is-collapsed')) {
setAccordionAria(thisQuestion, thisAnswer, 'true');
} else {
setAccordionAria(thisQuestion, thisAnswer, 'false');
}
thisQuestion.classList.toggle('is-collapsed');
thisQuestion.classList.toggle('is-expanded');
thisAnswer.classList.toggle('is-collapsed');
thisAnswer.classList.toggle('is-expanded');
thisAnswer.classList.toggle('animateIn');
};
for (var i = 0, len = accordionToggles.length; i < len; i++) {
if (touchSupported) {
accordionToggles[i].addEventListener('touchstart', skipClickDelay, false);
}
if (pointerSupported) {
accordionToggles[i].addEventListener('pointerdown', skipClickDelay, false);
}
accordionToggles[i].addEventListener('click', switchAccordion, false);
}
})();
});
Modification of global.css styles
Okay, so now your Java Scripts are ready to support accordion feature. Now it's time to add some css styles to make them work properly. In this case we will alter global.css file located in your theme directory. Path to the file usually is: themes/your-theme/css/global.css. Open file and at the end paste these css styles:
.heading-primary {
font-size:2em;
padding:2em;
text-align:center;
}
.accordion dl,
.accordion-list {
border:1px solid #ddd;
&:after {
content: "";
display:block;
height:1em;
width:100%;
background-color:darken(#38cc70, 10%);
}
}
.accordion dd,
.accordion__panel {
background-color:#eee;
font-size:1em;
line-height:1.5em;
}
.accordion p {
padding:1em 2em 1em 2em;
}
.accordion {
position:relative;
background-color:#eee;
}
.container {
max-width:960px;
margin:0 auto;
padding:2em 0 2em 0;
}
.accordionTitle,
.accordion__Heading {
background-color:#38cc70;
text-align:center;
font-weight:700;
padding:2em;
display:block;
text-decoration:none;
color:#fff;
transition:background-color 0.5s ease-in-out;
border-bottom:1px solid darken(#38cc70, 5%);
&:before {
content: "+";
font-size:1.5em;
line-height:0.5em;
float:left;
transition: transform 0.3s ease-in-out;
}
&:hover {
background-color:darken(#38cc70, 10%);
}
}
.accordionTitleActive,
.accordionTitle.is-expanded {
background-color:darken(#38cc70, 10%);
&:before {
transform:rotate(-225deg);
}
}
.accordionItem {
height:auto;
overflow:hidden;
max-height:50em;
transition:max-height 1s;
@media screen and (min-width:48em) {
max-height:15em;
transition:max-height 0.5s
}
}
.accordionItem.is-collapsed {
max-height:0;
}
.no-js .accordionItem.is-collapsed {
max-height: auto;
}
.animateIn {
animation: accordionIn 0.45s normal ease-in-out both 1;
}
.animateOut {
animation: accordionOut 0.45s alternate ease-in-out both 1;
}
@keyframes accordionIn {
0% {
opacity: 0;
transform:scale(0.9) rotateX(-60deg);
transform-origin: 50% 0;
}
100% {
opacity:1;
transform:scale(1);
}
}
@keyframes accordionOut {
0% {
opacity: 1;
transform:scale(1);
}
100% {
opacity:0;
transform:scale(0.9) rotateX(-60deg);
}
}
.accordionTitle::before{
content:'\f078';
font-family:fontawesome;
margin-right:5px;
}
.is-collapsed::before{
content:'\f077';
font-family:fontawesome;
margin-right:5px;
}
dd.accordion-content {
padding:10px;
border-left:1px solid #f4f4f4;
border-right:1px solid #f4f4f4;
}
dd.is-collapsed {
padding:0px!important;
}
.accordionTitle, .accordion__Heading {
background-color: #f4f4f4;
text-align: left;
font-weight: 700;
padding: 10px;
display: block;
text-decoration: none;
color: #4B2E1E;
transition: background-color 0.5s ease-in-out;
border-bottom: 1px solid darken(#ffffff, 5%);
}
Build your collapsible accordion feature on CMS page
So, everything to support collapsible faq page is ready. It's time to build the proper contents on CMS page. So, log in to your shop back office and go to preferences > CMS section. Edit page to which you want to include faq feature. In rich text editor tool use source code feature and paste code of the FAQ:
<dl>
<dt>
<a href="#accordion1" aria-expanded="false" aria-controls="accordion1" class="accordion-title accordionTitle js-accordionTrigger">
First Accordion heading
</a>
</dt>
<dd class="accordion-content accordionItem is-collapsed" id="accordion1" aria-hidden="true">
<p>
Text of first element Lorem ipsum dolor sit amet, consectetur Lorem ipsum dolor sit amet, consectetur
</p>
</dd>
<dt>
<a href="#accordion2" aria-expanded="false" aria-controls="accordion2" class="accordion-title accordionTitle js-accordionTrigger">
Second Accordion heading
</a>
</dt>
<dd class="accordion-content accordionItem is-collapsed" id="accordion2" aria-hidden="true">
<p>
Text of second element Lorem ipsum dolor sit amet, consectetur Lorem ipsum dolor sit amet, consectetur
</p>
</dd>
</dl>
You can create as many collapsible elements as you want. Just copy and paste code and change accordion1 to accordion2, accordion3, accordion4 and so on! Code above is flexible, you can use it also in description on products, or also in some custom html content modules. You can also personalize appearance with css styles - to make the design similar to your website design.

Artykuł napisany przez Milosza Myszczuka, eksperta PrestaShop i oficjalnego moderatora społeczności PrestaShop. CEO i założyciel agencji interaktywnej VEKIA. Dowiedz się więcej.
If you like this article, support our work!

Automatic National Bank of Ukraine (NBU) currency rates integrator. The module guarantees precise pr...
19.99 €

The Currency Exchange Module offers unparalleled flexibility in managing international sales. Regard...
19.99 €

Automatic Bank of Spain (Banco de España - BdE) currency rates integrator. The module guarant...
19.99 €

Streamline your order fulfillment process with the Order PDF Export module for PrestaShop. This esse...
39.99 €