Tutorial about creating popup block with currency selection dropdown. It's new guide that explains how to create responsive popup with new layour.
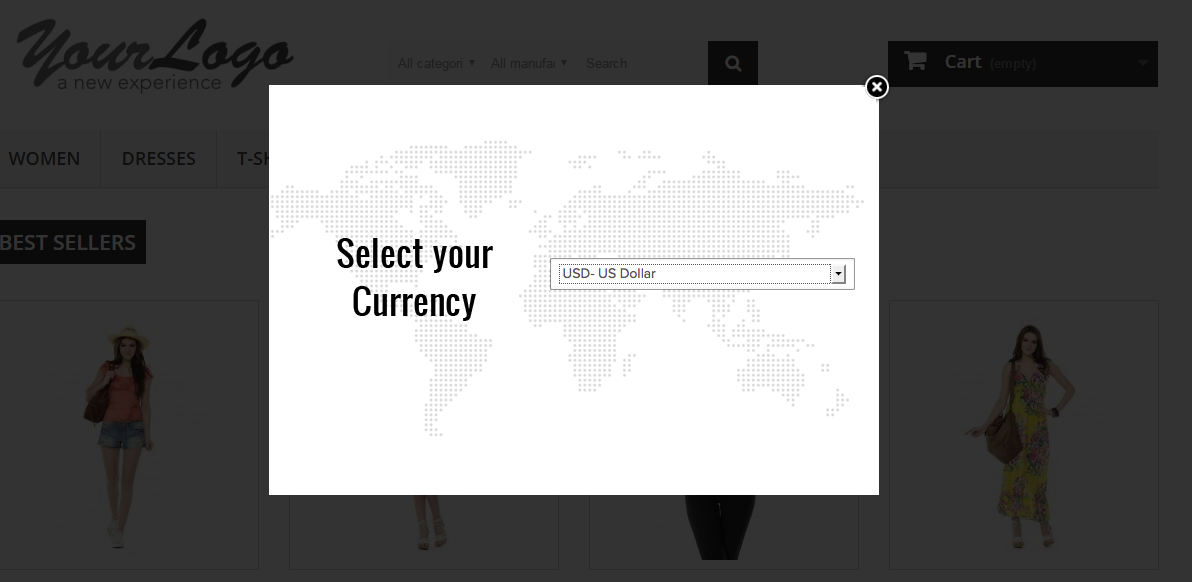
Previously i released a tutorial about creating responsive popup currency selection. In this guide i will show you how to create a similar popup - but with a little different currency selection feature. An example of this feature you can find below (screenshot). As you can see, it displays dropdown with currency selection. Just click on the dropdown to roll out list of all available currencies. After you will select the currency - you will change the currency in the shop. Sounds great.

Create popup with currency dropdown selection
Whole guide, exactly as previous tutorial is based on PrestaShop popup addon. So to make it work in the way as i show on example i strongly suggest to use this module. You can of course use some other plugins, but I can't guarantee that everything will work properly.
What popup workflow we want - what kind of popup what we want to create, and where and when popup will appear
- everyone who will visit your shop for the first time
- everywhere, no matter what page customer will open - module will spawn this popup
- only one time, module will not spawn popup again
- customer will be obligue to select currency to close the popup
Configuration of the popup
So, we already know what we want to create and now it's time to create a popup with settings described below. Let's open module configuration page, and go to "add new popup" section. Fill popup creation form with these informations:
| Name | Currency selection (in fact you can use own, it appears only in back office) |
| Active | Yes |
| Test mode | No |
| Display popup again after: | 36000000 |
| PopUp border | 10 |
| PopUp border color | FFFFFF |
| PopUp background (window) | FFFFFF |
| PopUp overlay color (background) | 000000 |
| PopUp overlay opacity | 0.9 |
| Disable default "close button" | YES |
| Disable "click anywhere" to close | YES |
| Appearance delay | 0 |
| Popup width | 670 |
| Popup height | 345 |
Create popup contents
Okay, so we defined basic settings related to popup. Now it's time to fill it out with some contents. As screenshot above shows we want to create popup with white background + some dots that imitates the world map. To create this kind of block we will use div html tag, and to place text "select your currency" and select dropdown - we will use table. Below you can find code.
<div class="whiteMap"> <table class="table-responsive"> <tbody> <tr> <td class="first"> <h2>Select your<br />currency</h2> </td> <td class="second"><select onchange="setCurrency($(this).val()); hideThisPopup();"> <option>-- select --</option> <option value="1">(EUR) Euro</option> <option value="2">(PLN) Zloty</option> <option value="3">(GBP) Pound</option> </select></td> </tr> </tbody> </table> </div>
Highlighted code creates selection options that are available in dropdown. You have to create this part manually based on your shop configuration. Value param inside each <option> is equal to currency ID. And pattern for <option> element looks like:
<option value="CURRENCY_ID">VISIBLE TEXT</option>
Where:
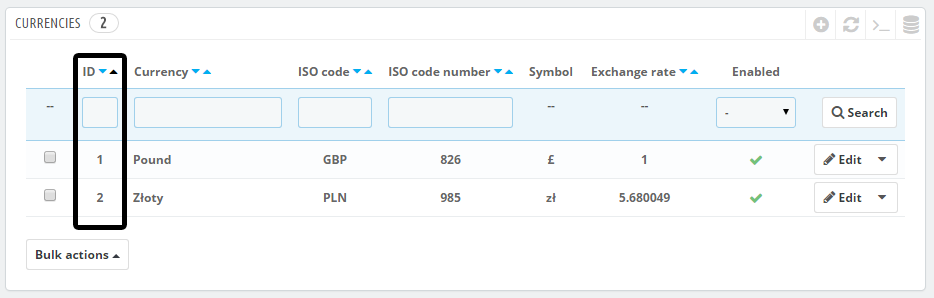
Please create as many <option> items as you want. To get ID of currency - go to localization > currencies section. You can find there list of all currencies in your shop (so you have to create as much <option> in your code). Here is the example:
Based on this screenshot you will have to create code like this:
<option>-- select --</option> <option value="1">(GBP) Pound</option> <option value="2">(PLN) Zloty</option>
Css styles for html code we used
Now it's time to add some css styles to this code, so at the end of the popup's contents put this code with css styles attached below. And in fact: that's all. Now your popup will look like popup from screenshot that i attached at the begining of this tutorial.
<style>
.whiteMap {
display:block;
width:670px;
height:345px;
background:url('//i.imgur.com/F9ACGE3.png') center no-repeat;
}
.whiteMap table {
width:100%;
height:100%;
}
.whiteMap table td {
text-align:center;
vertical-align: middle;
}
.whiteMap table td.first h2 {
font-size:38px;
}
.whiteMap table td.first {
width:50%;
}
.whiteMap table td.second select {
width:60%;
}
.whiteMap table td.second {
width:50%;
}
</style>

Artykuł napisany przez Milosza Myszczuka, eksperta PrestaShop i oficjalnego moderatora społeczności PrestaShop. CEO i założyciel agencji interaktywnej VEKIA. Dowiedz się więcej.
If you like this article, support our work!

Automatic National Bank of Ukraine (NBU) currency rates integrator. The module guarantees precise pr...
19.99 €

Streamline your order fulfillment process with the Order PDF Export module for PrestaShop. This esse...
39.99 €

The Currency Exchange Module offers unparalleled flexibility in managing international sales. Regard...
19.99 €

Automatic Bank of Spain (Banco de España - BdE) currency rates integrator. The module guarant...
19.99 €