In this guide I want to show you how easily you can create a contact form on product page. Each customer will have possibiltiy to quickly contact with you directly from product page. Contact form will send an email with title "question about: X" where X will be the product name. Whole guide is based on our extra tabs pro module, but of course you can use any other plugin that allows to create extra product tab or to add custom contents to product pages (some part of them are free like content box).

1. Contact form inside product extra tab
Firstly, we have to prepare some datas that we will use to create such kind of contact form. We will need to get informations like (see table attached below). url to contact form page and id of contact. And that's all, the rest will be a code that we will insert into the textform in extra tabs pro module.
| Type of data | Description | where to get? |
| url to contact form page | Our contact form will send there form that customers will fill out on product page. | To get the url of contact form page - just open it - and then grab the url of the page from browser's addres bar (see screenshot). |
| Id of contact | To send email to proper contact email, we must get its ID and put into the contact form. | You can get contact ID from your shop back office. It's available under customers > contacts section in your BO (see screenshot). |
2. Create the contact form code
To create such code we will use standard html markup "form" that allows us to build forms. So, here it is. Below the code you can find informations what to change to make it work for your website with some explanations. Please follow these steps:
<form action="_____URL_TO_CONTACT_FORM_____" method="post" class="contact-form-box" enctype="multipart/form-data">
<input type="hidden" name="id_contact" value="_____ID_OF_CONTACT_____">
<fieldset>
<h3 class="page-subheading">send a message</h3>
<div class="clearfix">
<div class="col-xs-12 col-md-3">
<div class="form-group selector1">
<label for="email">Email address</label>
<input class="form-control grey validate" type="text" id="email" name="from" data-validate="isEmail" value="">
</div>
<div class="submit">
<button type="submit" name="submitMessage" id="submitMessage" class="button btn btn-default button-medium"><span>Send<i class="icon-chevron-right right"></i></span></button>
</div>
</div>
<div class="col-xs-12 col-md-9">
<div class="form-group">
<label for="message">Message</label>
<textarea style="min-height:100px;" class="form-control" id="message" name="message">Question about {name}</textarea>
</div>
</div>
</div>
</fieldset>
</form>
This is the full code of contact form that you have to paste. As you can see - i highlighted two lines. Please replace variables with previously copied values of:
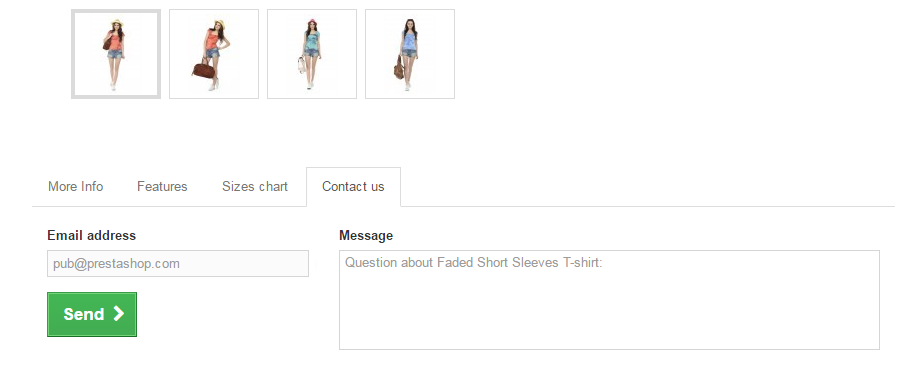
3. Extra tab with contact us form
Once you will replace the variables with correct values - you can save the contents of extra tab. On your product page should appear "contact us" tab now with contact form inside. Once customer will fill out it and send - you will receive an email to selected customer's service email.

Artykuł napisany przez Milosza Myszczuka, eksperta PrestaShop i oficjalnego moderatora społeczności PrestaShop. CEO i założyciel agencji interaktywnej VEKIA. Dowiedz się więcej.
If you like this article, support our work!

Automatic National Bank of Ukraine (NBU) currency rates integrator. The module guarantees precise pr...
19.99 €

The Currency Exchange Module offers unparalleled flexibility in managing international sales. Regard...
19.99 €

Streamline your order fulfillment process with the Order PDF Export module for PrestaShop. This esse...
39.99 €

Automatic Bank of Spain (Banco de España - BdE) currency rates integrator. The module guarant...
19.99 €