In this tutorial for PrestaShop 1.7 i want to show you how to display list of available subcategories on category page.
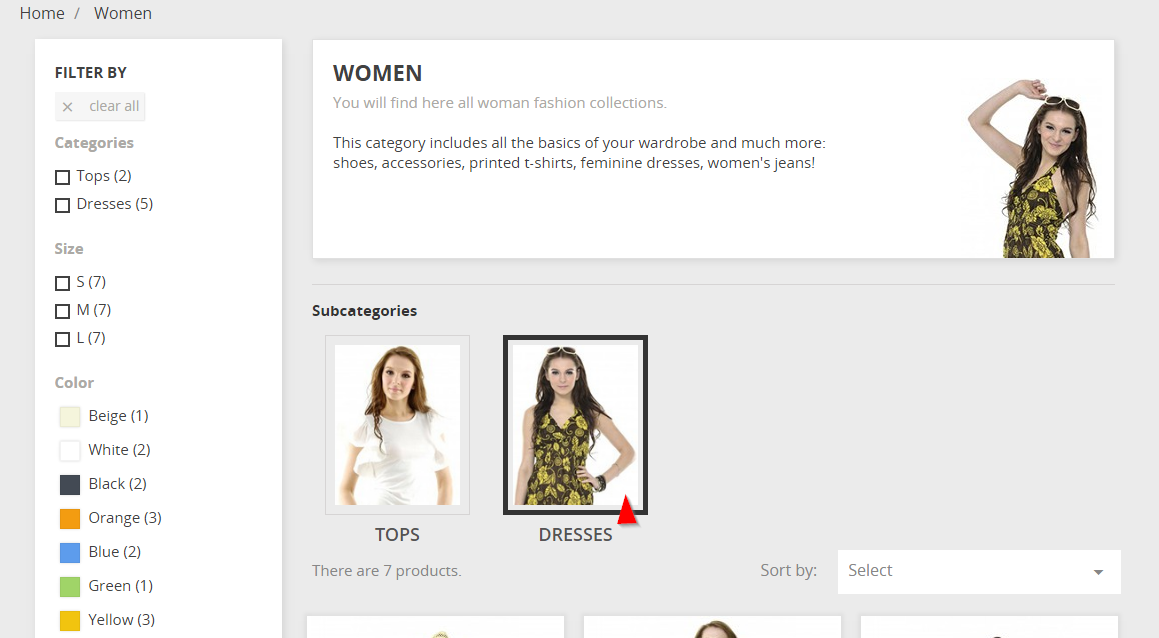
In PrestaShop 1.7 classic theme we don't have list of available subcategories (while we browse category page). In this tutorial I want to show you how to display them with fancy nice css styles. In this step by step guide i will change only theme files so it is not necessary to alter core of new PrestaShop. Example of modification you can see below.

Display subcategories on category page
Firstly we have to alter category.tpl file. This file is responsible for category page view. File is located in classic theme directory, full path to file is: /themes/classic/templates/catalog/listing/category.tpl. Please open it and inside {block} code add this one:
{if isset($subcategories)}
<!-- Subcategories -->
<div id="subcategories">
<p class="subcategory-heading">{l s='Subcategories'}</p>
<ul class="clearfix">
{foreach from=$subcategories item=subcategory}
<li>
<div class="subcategory-image">
<a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img">
{if $subcategory.id_image}
<img class="replace-2x" src="{$link->getCatImageLink($subcategory.link_rewrite, $subcategory.id_image, 'category_default')|escape:'html':'UTF-8'}" alt="{$subcategory.name|escape:'html':'UTF-8'}"/>
{else}
<img class="replace-2x" src="{$img_cat_dir}{$lang_iso}-default-category_default.jpg" alt="{$subcategory.name|escape:'html':'UTF-8'}"/>
{/if}
</a>
</div>
<h5><a class="subcategory-name" href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}">{$subcategory.name|truncate:25:'...'|escape:'html':'UTF-8'}</a></h5>
{if $subcategory.description}
<div class="cat_desc">{$subcategory.description}</div>
{/if}
</li>
{/foreach}
</ul>
</div>
{/if}
This code checks if browsed category page contains subcategories and if so - this code builds a list of available subcategories. List contains image of category and category name. Below i attach full code of modified category.tpl file, if you dont where to paste code - you can just replace contents of your file with code below.
{**
* 2007-2016 PrestaShop
*
* NOTICE OF LICENSE
*
* This source file is subject to the Open Software License (OSL 3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* http://opensource.org/licenses/osl-3.0.php
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to license@prestashop.com so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to http://www.prestashop.com for more information.
*
* @author PrestaShop SA <contact@prestashop.com>
* @copyright 2007-2016 PrestaShop SA
* @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
{extends file='catalog/listing/product-list.tpl'}
{block name='product_list_header'}
<div class="block-category card card-block hidden-sm-down">
<h1 class="h1">{$category.name}</h1>
{if $category.description}
<div id="category-description" class="text-muted">{$category.description nofilter}</div>
<div class="category-cover">
<img src="{$category.image.large.url}" alt="{$category.image.legend}">
</div>
{/if}
</div>
<div class="text-xs-center hidden-md-up">
<h1 class="h1">{$category.name}</h1>
</div>
{if isset($subcategories)}
<!-- Subcategories -->
<div id="subcategories">
<p class="subcategory-heading">{l s='Subcategories'}</p>
<ul class="clearfix">
{foreach from=$subcategories item=subcategory}
<li>
<div class="subcategory-image">
<a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img">
{if $subcategory.id_image}
<img class="replace-2x" src="{$link->getCatImageLink($subcategory.link_rewrite, $subcategory.id_image, 'category_default')|escape:'html':'UTF-8'}" alt="{$subcategory.name|escape:'html':'UTF-8'}"/>
{else}
<img class="replace-2x" src="{$img_cat_dir}{$lang_iso}-default-category_default.jpg" alt="{$subcategory.name|escape:'html':'UTF-8'}"/>
{/if}
</a>
</div>
<h5><a class="subcategory-name" href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}">{$subcategory.name|truncate:25:'...'|escape:'html':'UTF-8'}</a></h5>
{if $subcategory.description}
<div class="cat_desc">{$subcategory.description}</div>
{/if}
</li>
{/foreach}
</ul>
</div>
{/if}
{/block}
Add fancy styles to our subcategories list
Now it's time to personalize design of list of subcategories that we created. In this case we will modify theme's css file. It is located in this path: /assets/css/theme.css. Please open it and at the end of file paste these css styles:
/* ************************************************************************************************
Sub Categories Styles
************************************************************************************************ */
#subcategories {
border-top: 1px solid #d6d4d4;
padding: 15px 0 0px 0;
}
#subcategories p.subcategory-heading {
font-weight: bold;
color: #333;
margin: 0 0 15px 0;
}
#subcategories ul {
margin: 0 0 0 -20px;
}
#subcategories ul li {
float: left;
width: 145px;
margin: 0 0 13px 33px;
text-align: center;
height: 202px;
}
#subcategories ul li .subcategory-image {
padding: 0 0 8px 0;
}
#subcategories ul li .subcategory-image a {
display: block;
padding: 9px;
border: 1px solid #d6d4d4;
}
#subcategories ul li .subcategory-image a img {
max-width: 100%;
vertical-align: top;
}
#subcategories ul li .subcategory-name {
font: 600 18px/22px "Open Sans", sans-serif;
color: #555454;
text-transform: uppercase;
}
#subcategories ul li .subcategory-name:hover {
color: #515151;
}
#subcategories ul li .cat_desc {
display: none;
}
#subcategories ul li:hover .subcategory-image a {
border: 5px solid #333;
padding: 5px;
}
That's all, your subcategories list is ready and with fancy design. If you dont see the changes it may be necessary to clear browser cache (because your browser remember old .css file) and clear shop cache.

Artykuł napisany przez Milosza Myszczuka, eksperta PrestaShop i oficjalnego moderatora społeczności PrestaShop. CEO i założyciel agencji interaktywnej VEKIA. Dowiedz się więcej.
If you like this article, support our work!

Automatic Bank of Spain (Banco de España - BdE) currency rates integrator. The module guarant...
19.99 €

Automatic National Bank of Ukraine (NBU) currency rates integrator. The module guarantees precise pr...
19.99 €

The Currency Exchange Module offers unparalleled flexibility in managing international sales. Regard...
19.99 €

Streamline your order fulfillment process with the Order PDF Export module for PrestaShop. This esse...
39.99 €