In this guide I want to show you an easiest way to achieve the same quantity field as you could add in older PrestaShop 1.5 but of course in newest PrestaShop 1.6.x. We will have to alter theme files (product.tpl) and module file (ajax-cart.js). Whole process is supear easy. If you're wondering what is product listing page in PrestaShop the answer is very simple: it's a place in your shop where various kinds of products appears. For example: homepage tabs like "popular" "best sellers", category pages, manufacturer pages etc.
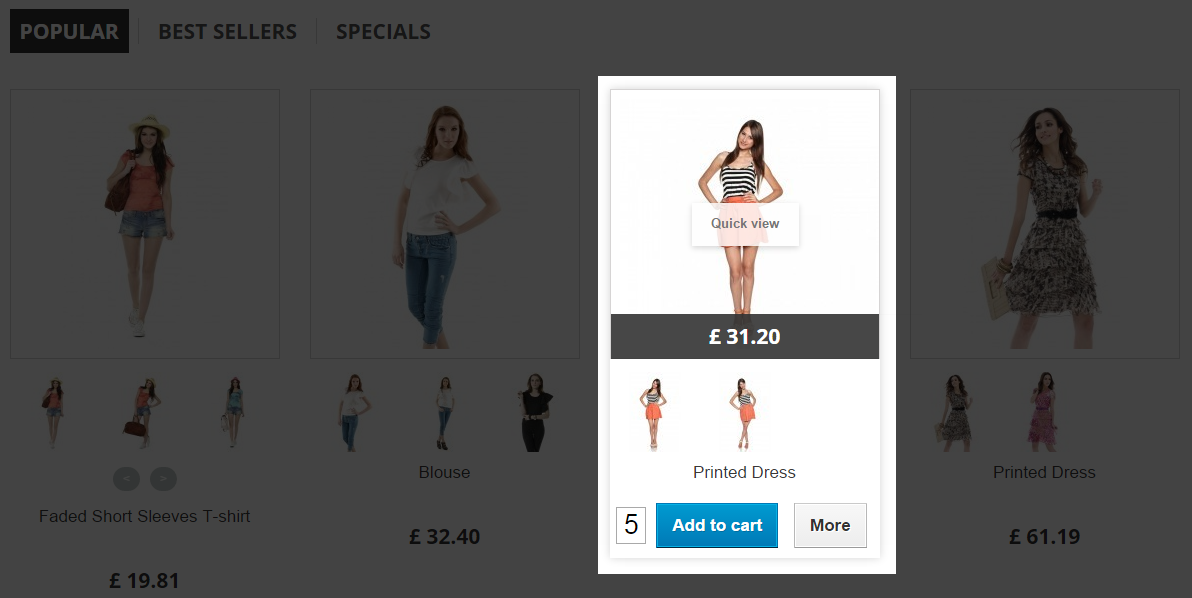
quantity field on product listing section

Product-list.tpl modification
The first step in this guide is modification of product listing template file. Please open your product-list.tpl file. In default-bootstrap theme it is located in this path: /themes/default-bootstrap/product-list.tpl. This is template file that is responsible for each product list that you see in your shop front office. Near line 149 you can code like:
{if ($product.id_product_attribute == 0 || (isset($add_prod_display) && ($add_prod_display == 1))) && $product.available_for_order && !isset($restricted_country_mode) && $product.customizable != 2 && !$PS_CATALOG_MODE}
{if (!isset($product.customization_required) || !$product.customization_required) && ($product.allow_oosp || $product.quantity > 0)}
{capture}add=1&id_product={$product.id_product|intval}{if isset($static_token)}&token={$static_token}{/if}{/capture}
<a class="button ajax_add_to_cart_button btn btn-default" href="{$link->getPageLink('cart', true, NULL, $smarty.capture.default, false)|escape:'html':'UTF-8'}" rel="nofollow" title="{l s='Add to cart'}" data-id-product="{$product.id_product|intval}" data-minimal_quantity="{if isset($product.product_attribute_minimal_quantity) && $product.product_attribute_minimal_quantity >= 1}{$product.product_attribute_minimal_quantity|intval}{else}{$product.minimal_quantity|intval}{/if}">
<span>{l s='Add to cart'}</span>
</a>
{else}
<span class="button ajax_add_to_cart_button btn btn-default disabled">
<span>{l s='Add to cart'}</span>
</span>
{/if}
{/if}
add there line with code that i highlighted below:
{if ($product.id_product_attribute == 0 || (isset($add_prod_display) && ($add_prod_display == 1))) && $product.available_for_order && !isset($restricted_country_mode) && $product.customizable != 2 && !$PS_CATALOG_MODE}
{if (!isset($product.customization_required) || !$product.customization_required) && ($product.allow_oosp || $product.quantity > 0)}
{capture}add=1&id_product={$product.id_product|intval}{if isset($static_token)}&token={$static_token}{/if}{/capture}
<input style="font-size:27px; text-align:center; width:30px;" type="text" name="qty" id="quantity_to_cart_{$product.id_product|intval}" value="1"/>
<a class="button ajax_add_to_cart_button btn btn-default" href="{$link->getPageLink('cart', true, NULL, $smarty.capture.default, false)|escape:'html':'UTF-8'}" rel="nofollow" title="{l s='Add to cart'}" data-id-product="{$product.id_product|intval}" data-minimal_quantity="{if isset($product.product_attribute_minimal_quantity) && $product.product_attribute_minimal_quantity >= 1}{$product.product_attribute_minimal_quantity|intval}{else}{$product.minimal_quantity|intval}{/if}">
<span>{l s='Add to cart'}</span>
</a>
{else}
<span class="button ajax_add_to_cart_button btn btn-default disabled">
<span>{l s='Add to cart'}</span>
</span>
{/if}
{/if}
Save changes to this file and check your front office if you see this new field. If you don't see it - please clear your shop cache and recompile your front office template.
ajax-cart-js modification
The other file you have to modify is a block cart module file. You can find it also in theme directory, for default theme the path to this file is: /themes/default-bootstrap/js/modules/blockcart/ajax-cart.js. This JavaScript file contains scripts that handle ajax cart feature in your store. Each add to cart button uses this file to run add to cart process. Near line 137 you can find code like:
ajaxCart.add(idProduct, null, false, this, minimalQuantity);
alter it to:
ajaxCart.add(idProduct, null, false, this, $('#quantity_to_cart_'+idProduct+'').val());
After you will replce line with new one - save changes and refresh your shop front office with ctrl+f5 method (to clear browser cache) or just clear your browser cache. After that your quantity field should start to work. If not - please recompile your theme (especially when you use CCC for js scripts option)

Artykuł napisany przez Milosza Myszczuka, eksperta PrestaShop i oficjalnego moderatora społeczności PrestaShop. CEO i założyciel agencji interaktywnej VEKIA. Dowiedz się więcej.
If you like this article, support our work!

Automatic National Bank of Ukraine (NBU) currency rates integrator. The module guarantees precise pr...
19.99 €

Automatic Bank of Spain (Banco de España - BdE) currency rates integrator. The module guarant...
19.99 €

The Currency Exchange Module offers unparalleled flexibility in managing international sales. Regard...
19.99 €

Streamline your order fulfillment process with the Order PDF Export module for PrestaShop. This esse...
39.99 €