PrestaShop Onglets supplémentaires professionnel
Ce module prestashop vous permet de créer autant d'onglets supplémentaires sur la page produit que vous le souhaitez. Avec cet addon, vous pouvez facilement les créer directement depuis la page d'édition du produit. Il suffit d'ouvrir l'onglet "Onglets supplémentaires pro" et de créer n'importe quel onglet avec le contenu de votre choix. Cet addon prestashop est un module très utile avec une interface utilisateur facile à utiliser.

Galeria
































Onglets Produits Personnalisés Pro
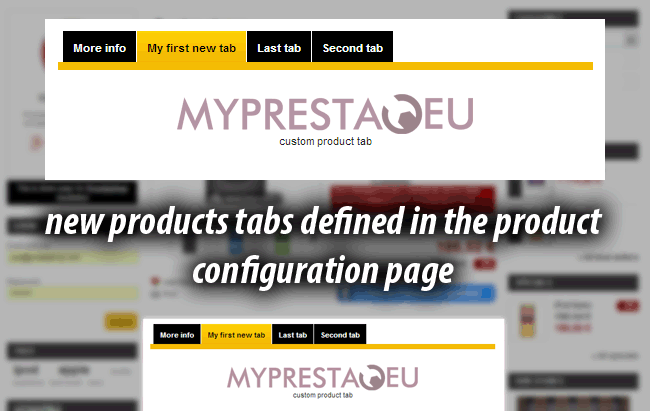
Ce module PrestaShop révolutionnaire permet de créer un nombre illimité d'onglets supplémentaires et personnalisables pour vos pages produits. Améliorez la présentation de vos fiches produits grâce à un éditeur TinyMCE étendu supportant HTML et multimédia. Créez des onglets spécifiques à des produits, catégories ou fabricants, ou des onglets globaux avec contenu unique par produit. Sa gestion intuitive offre une fonction glisser-déposer pour l'ordre des onglets et des règles de visibilité avancées (groupes clients, dates). Entièrement multilingue et compatible multistore, il assure une flexibilité optimale, même pour les thèmes sans onglets natifs, intégrant ses propres fonctions d'affichage.
Nous sommes heureux de vous présenter un excellent **module PrestaShop** qui vous permet de créer un nombre illimité d'**onglets supplémentaires** pour chaque produit de votre boutique. Bien sûr, vous pouvez créer des onglets uniquement pour certains produits. Vous pouvez utiliser l'**éditeur tinymce étendu** et du code html simple - tout dépend de vous.

 |
 |
 |
|
Configuration facile à utiliser |
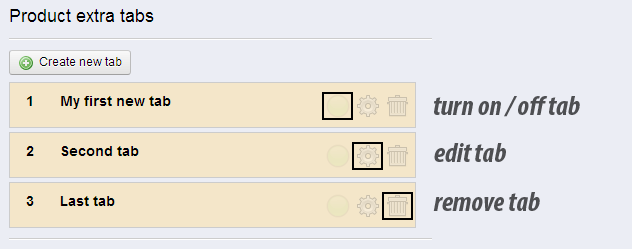
Visibilité des onglets Gérez la visibilité des onglets que vous avez créés, vous pouvez activer ou désactiver un onglet à tout moment |
Fonction glisser-déposer |
 |
 |
 |
|
Onglets globaux |
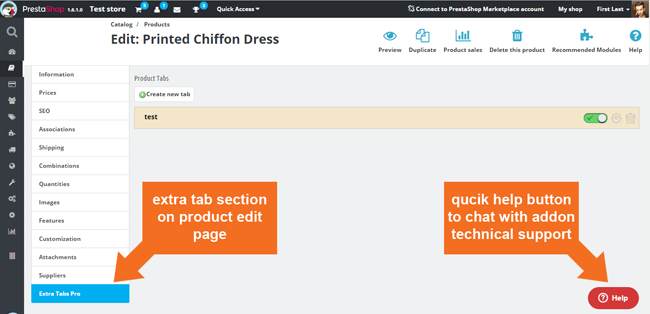
Support technique |
Plusieurs langues ? boutiques ? Pas de problème ! |
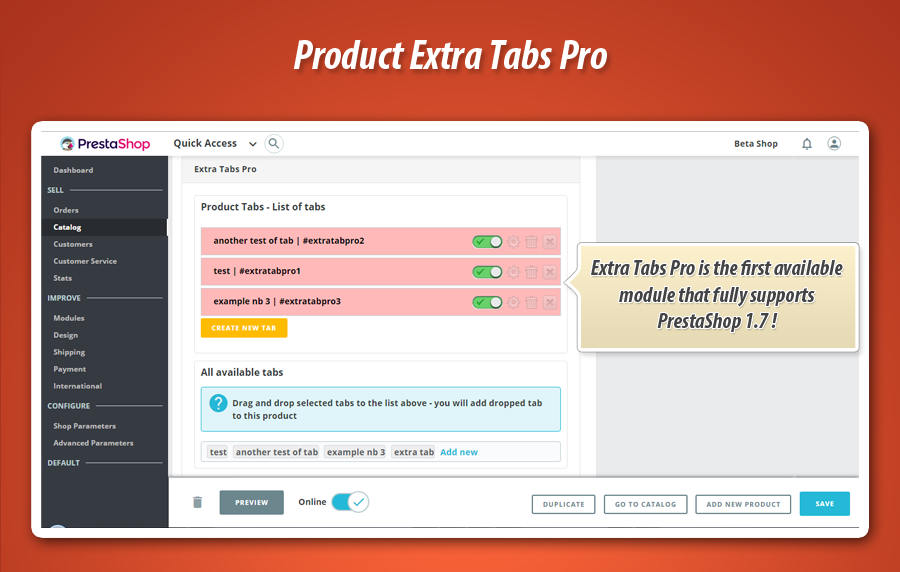
Fonctionnalités du module Product Extra Tabs pro
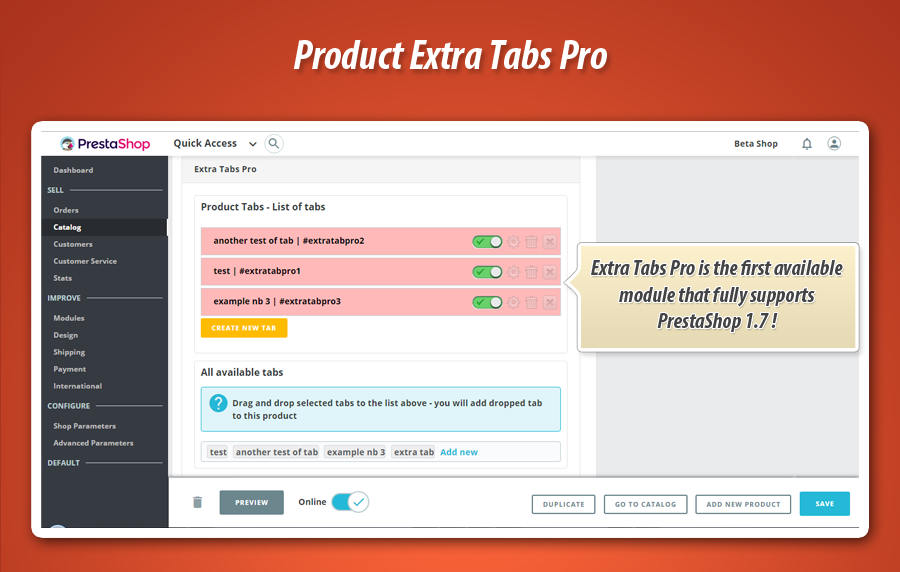
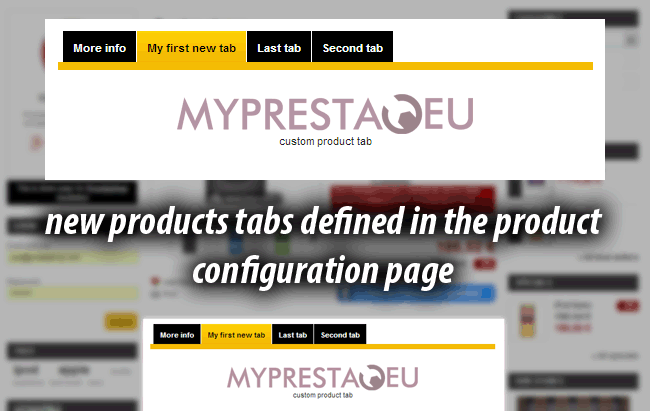
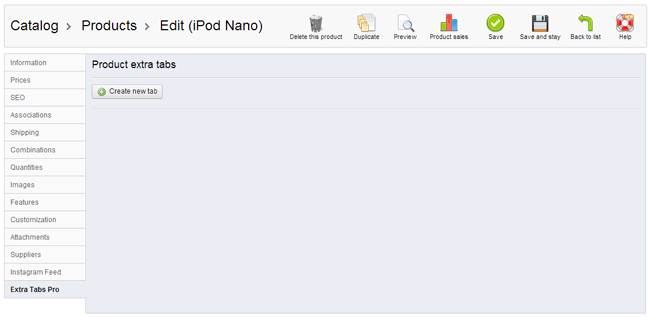
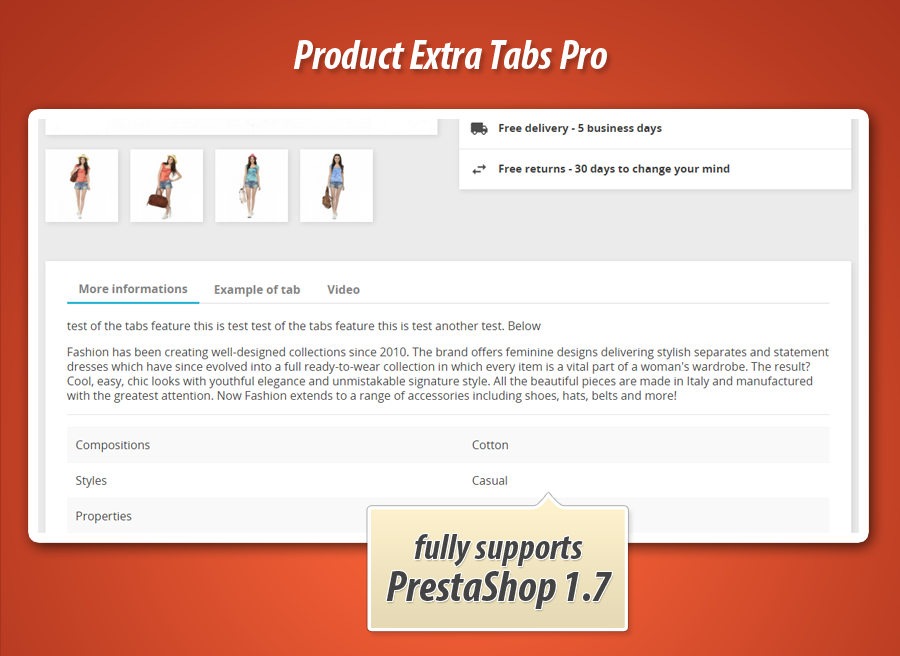
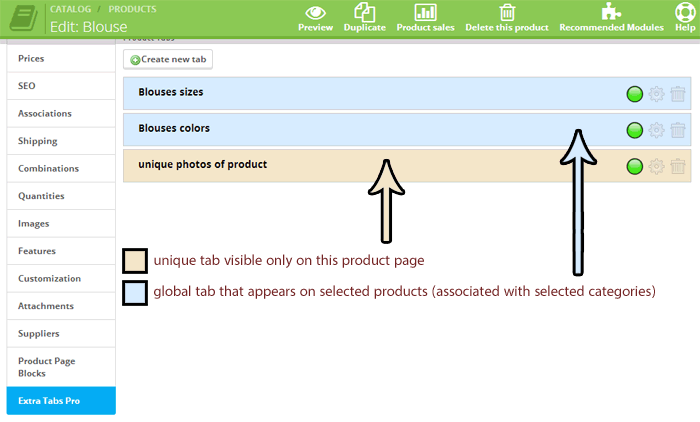
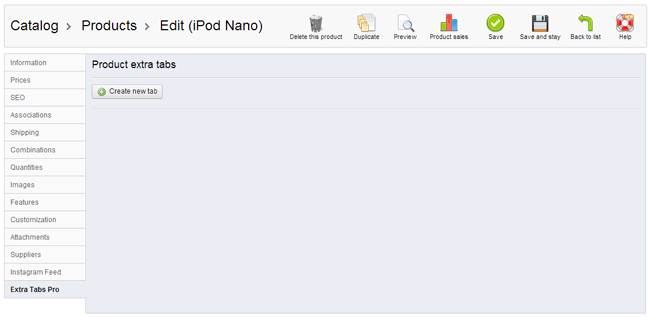
La **fonctionnalité principale** de cet addon est la possibilité de créer autant d'**onglets produits supplémentaires** que vous le souhaitez. Vous pouvez créer différents onglets pour chaque produit de votre boutique.
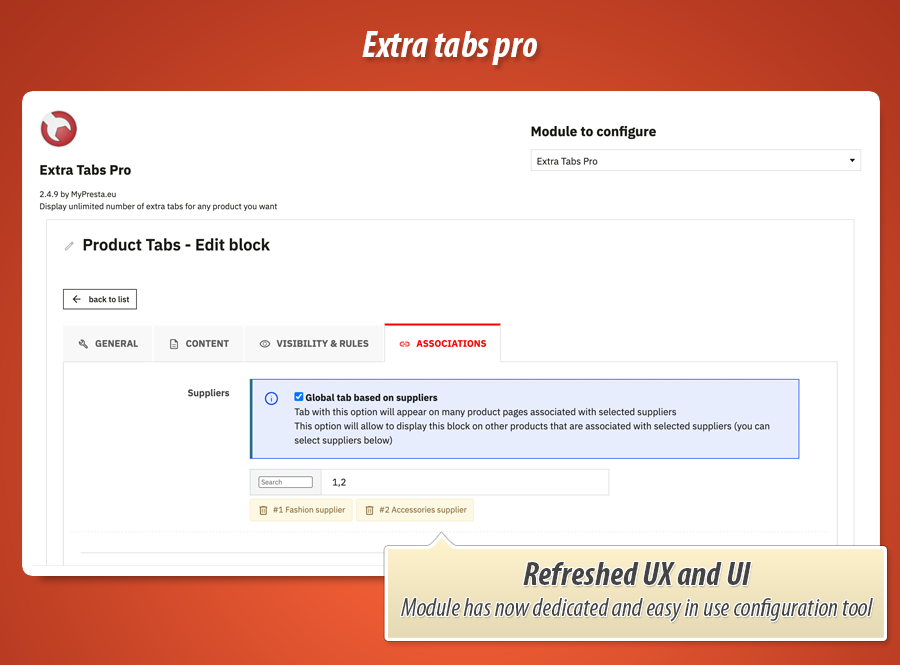
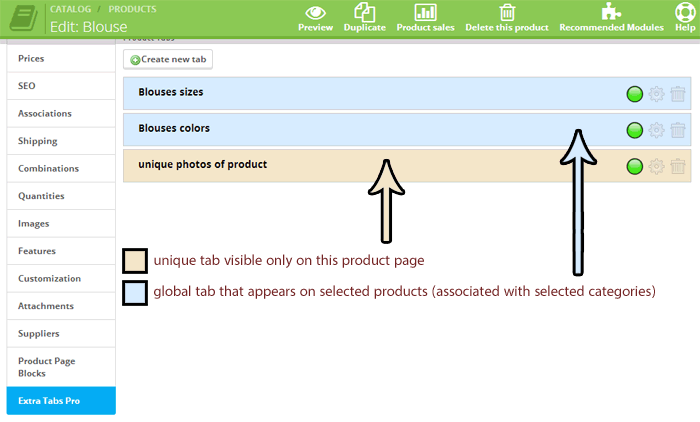
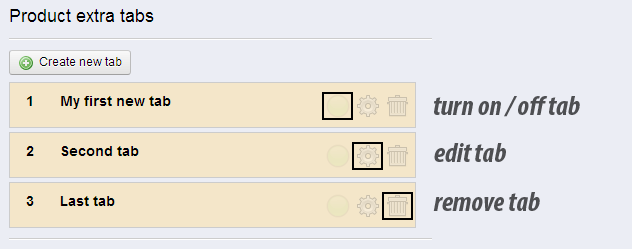
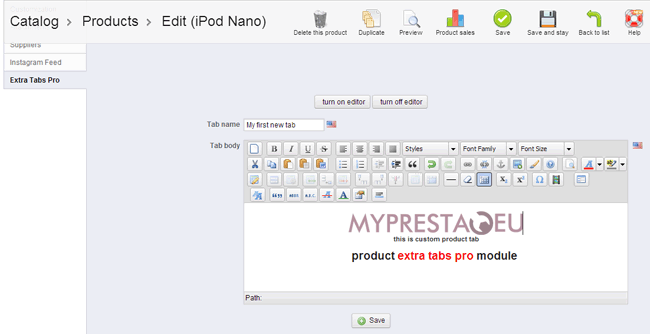
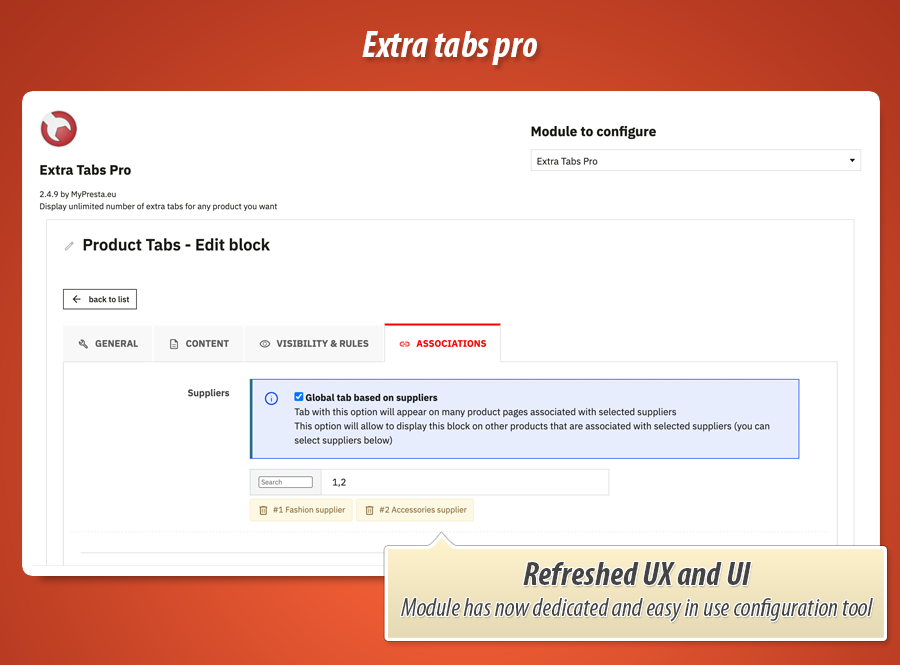
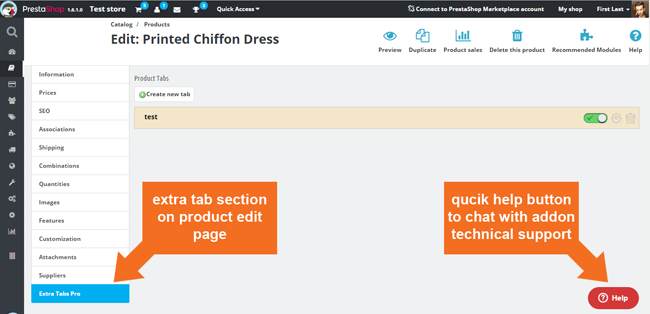
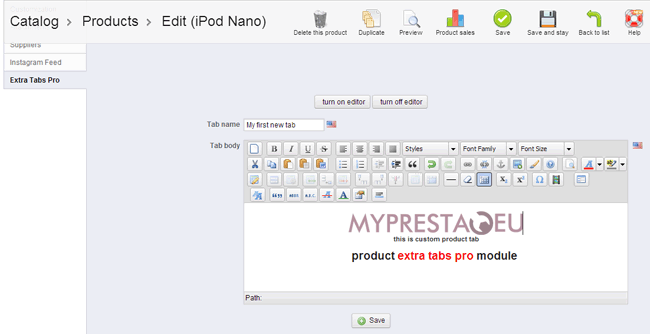
**Interface très conviviale** - vous pouvez facilement ajouter, modifier, activer/désactiver et personnaliser chaque onglet. Nous avons créé une page de personnalisation d'onglets très simple à utiliser et à configurer. Il suffit d'ouvrir la page où vous modifiez vos produits, d'ouvrir l'onglet "extra tabs pro" et de créer des onglets dans un environnement AJAX.
**Éditeur tinymce étendu** - Dans la version 1.6 de PrestaShop, vous pouvez utiliser une version étendue de l'éditeur tinymce, ce qui signifie que l'éditeur acceptera des éléments tels que des vidéos youtube, des widgets javascript, des widgets jquery, etc. Vous pouvez les voir en direct directement dans l'éditeur convivial (éditeur wysiwyg). Le module permet de décider quel plugin d'éditeur utiliser. Vous pouvez donc sélectionner "l'éditeur interne du module" ou "l'éditeur natif de PS". Si votre boutique utilise tinymcepro ou un autre - le module peut également l'utiliser.
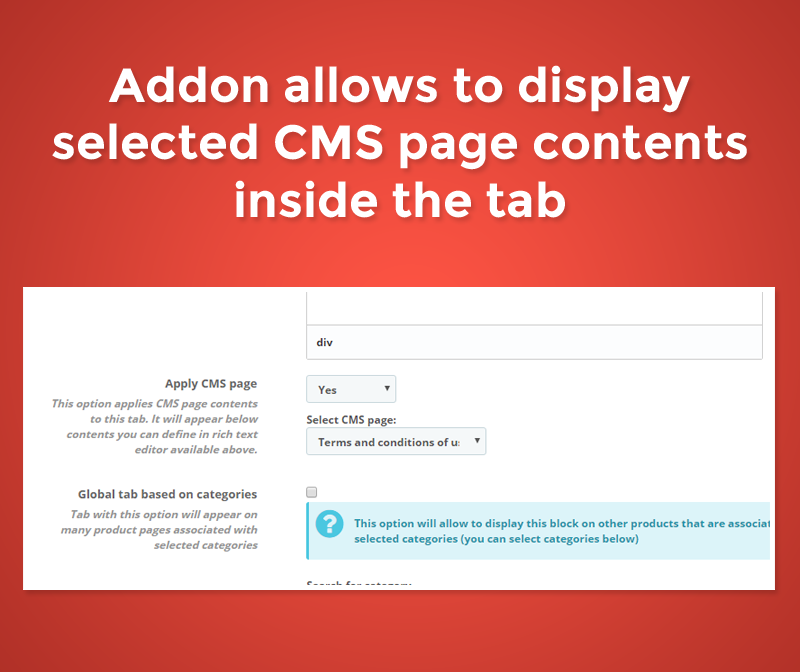
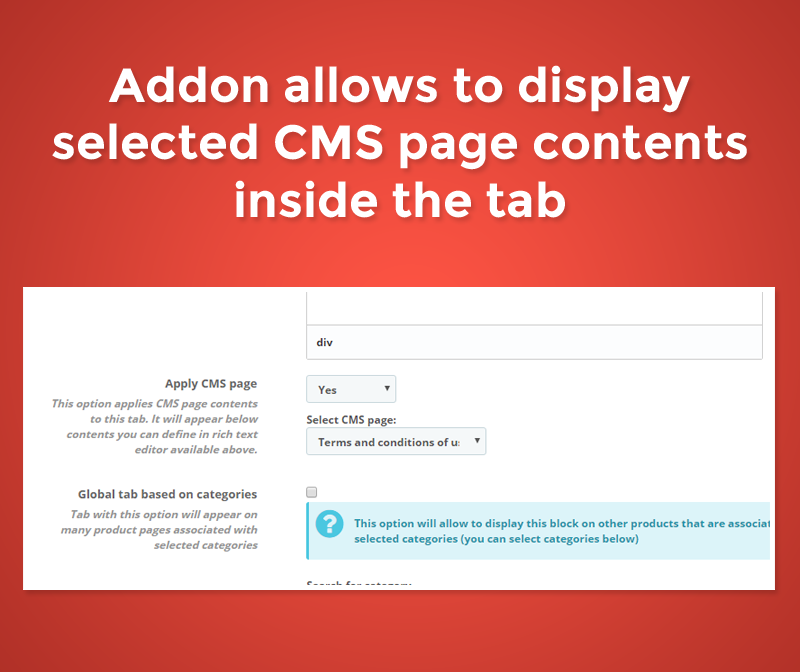
**possibilité d'afficher le contenu de la page CMS** - si vous le souhaitez, vous pouvez afficher le contenu de la page cms dans l'onglet. Il suffit d'activer l'option "afficher le contenu de la page cms" et de sélectionner la page cms - le module fera le reste
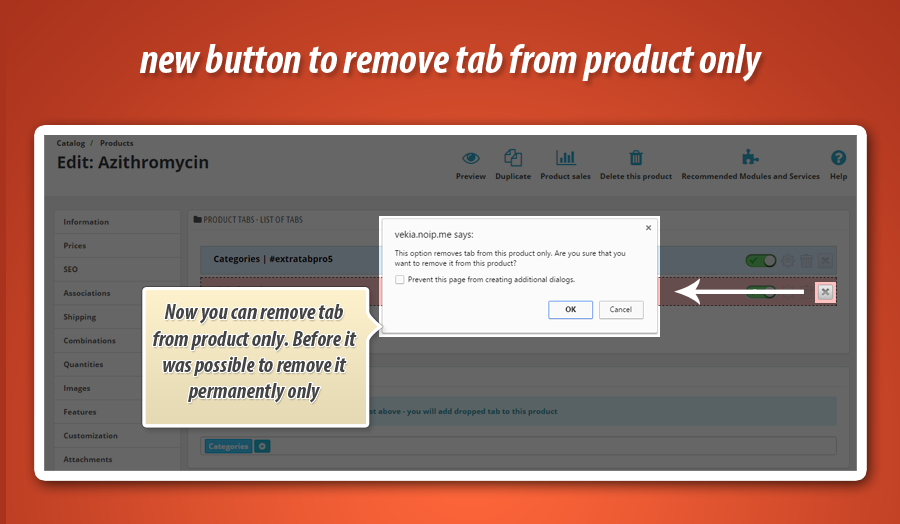
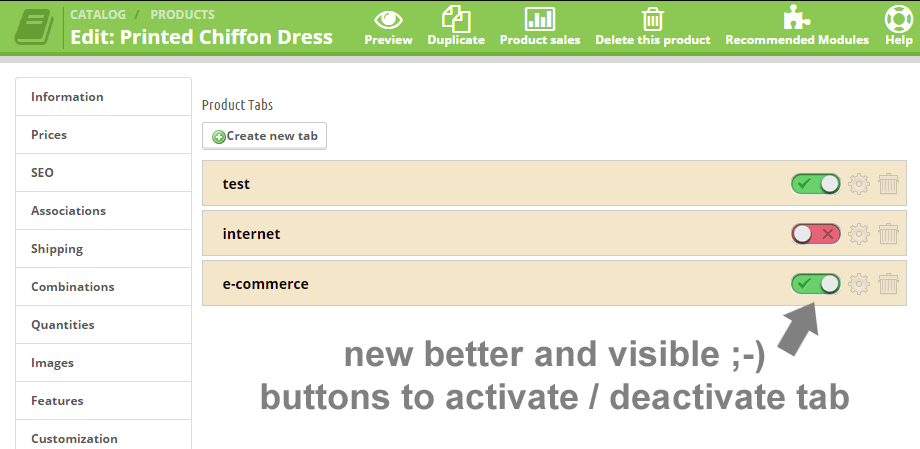
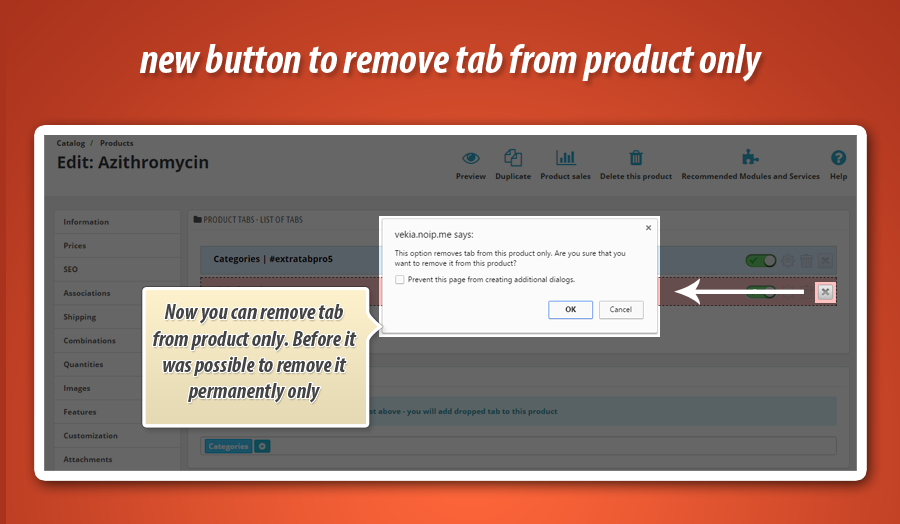
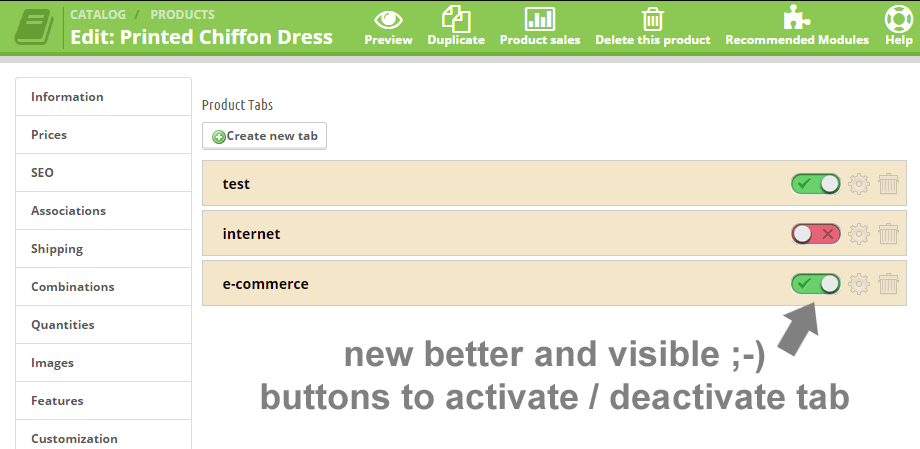
**Possibilité d'activer/désactiver les onglets** - vous pouvez activer/désactiver les onglets quand vous le souhaitez. Cela signifie que vous pouvez créer des onglets "brouillon" et les activer lorsque tout sera prêt à être publié.
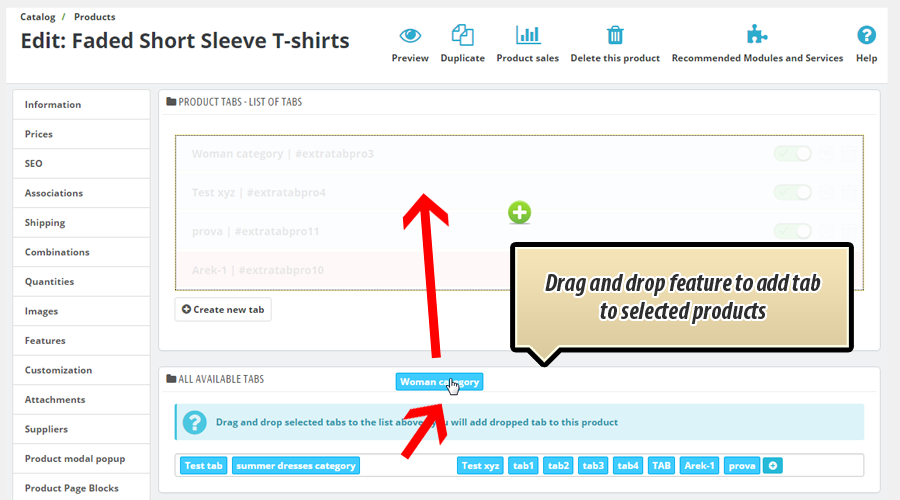
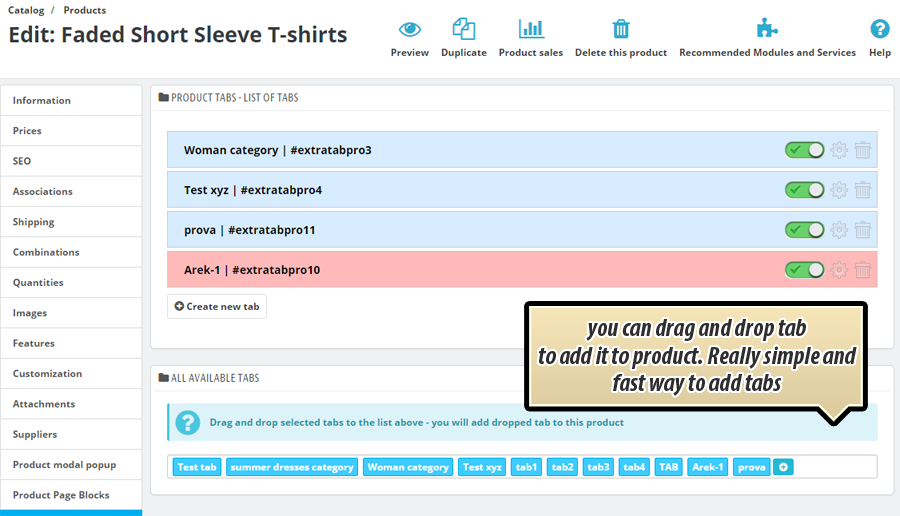
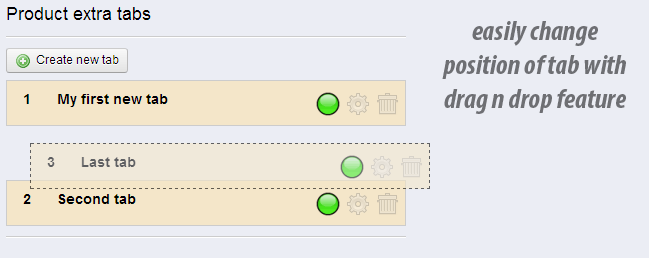
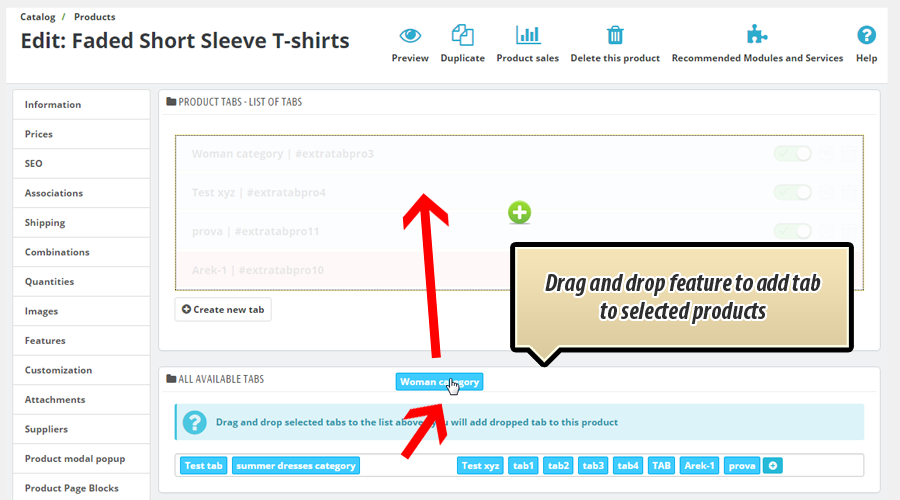
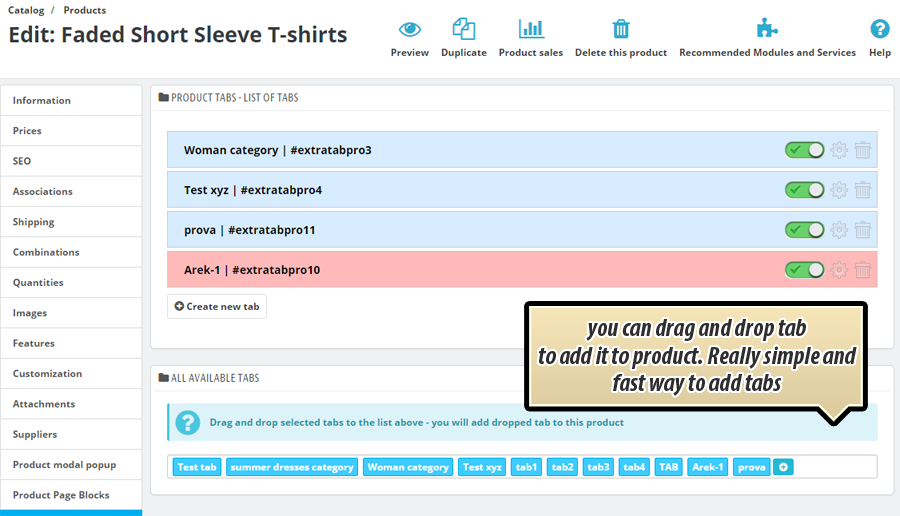
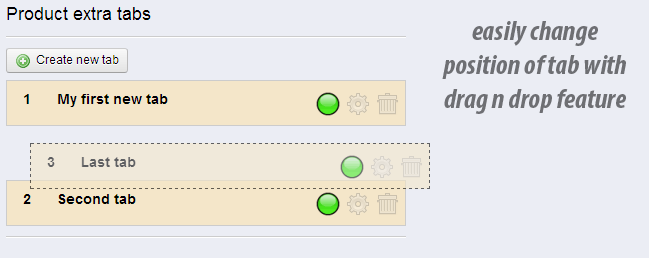
**Changer la position des onglets** - vous pouvez facilement changer la position des onglets, il suffit d'utiliser la superbe fonction glisser-déposer pour changer l'ordre des onglets. Tout sera enregistré automatiquement sans rafraîchissement de la page !
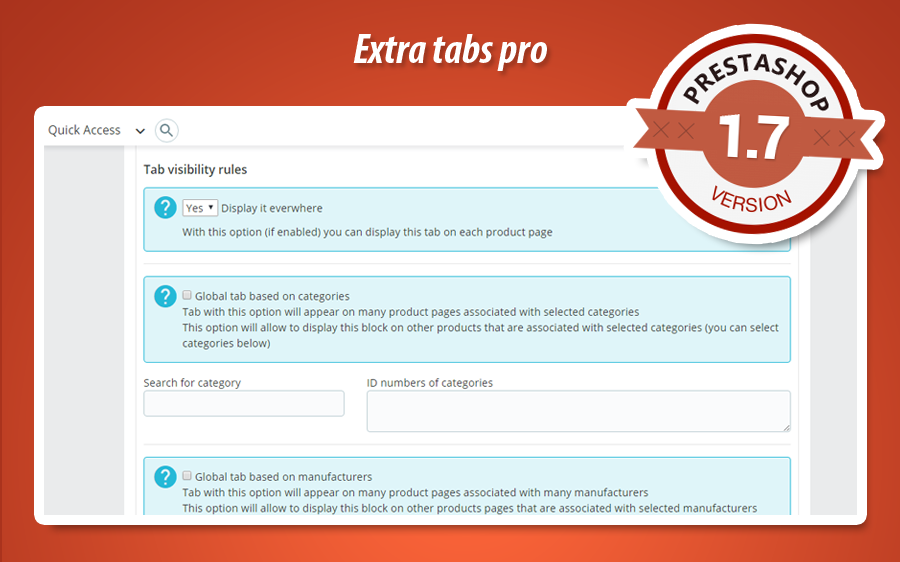
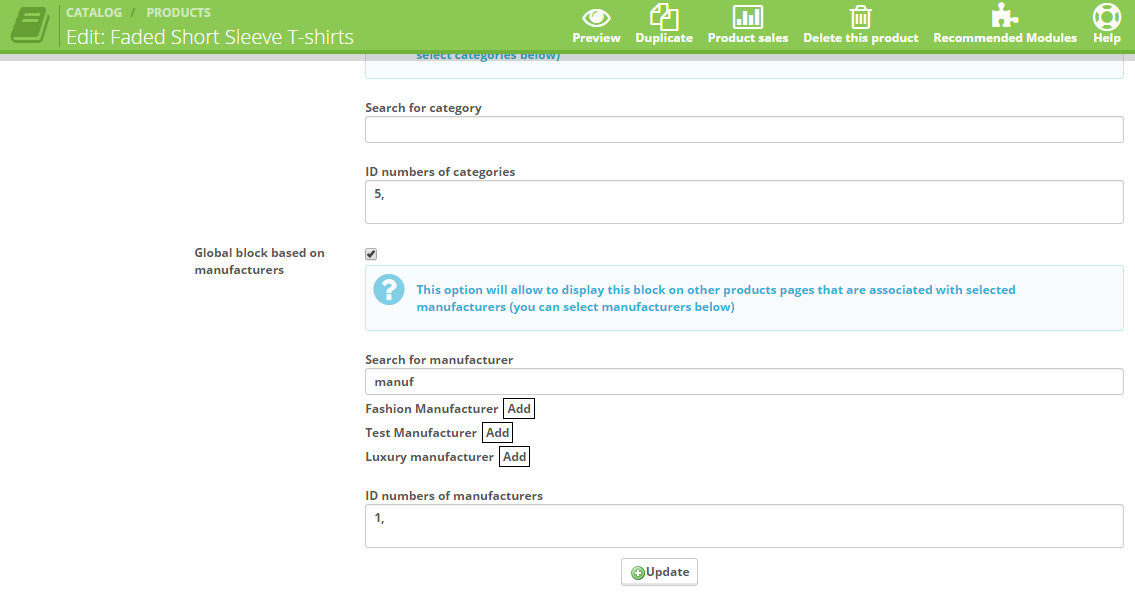
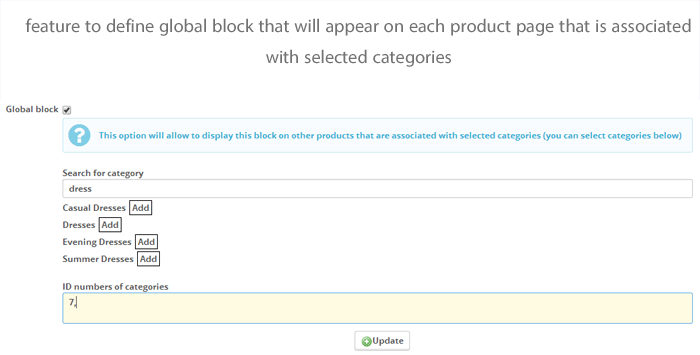
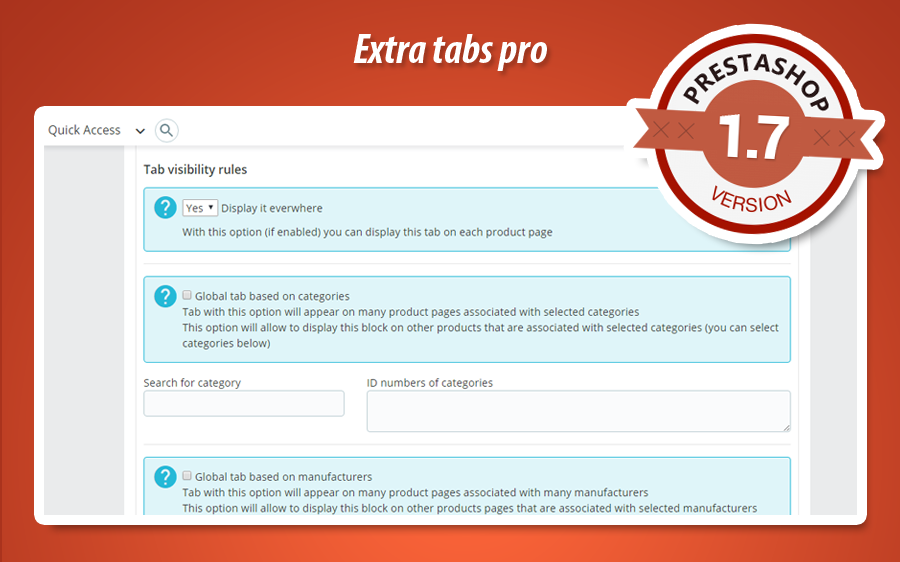
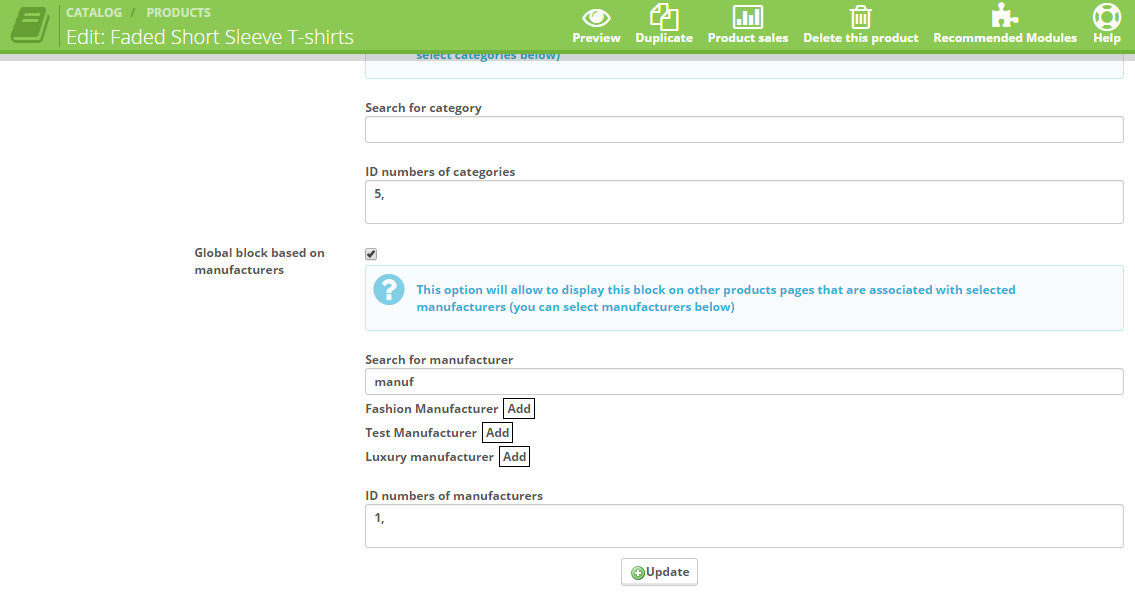
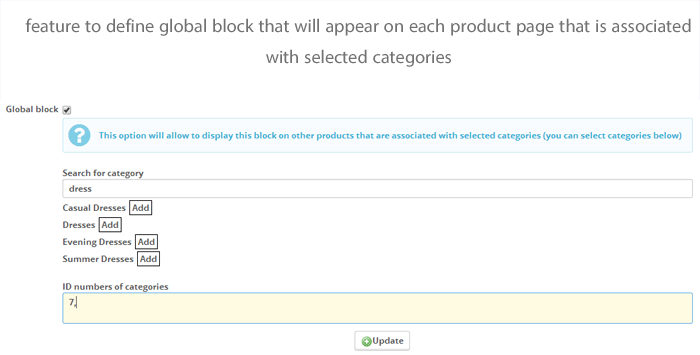
**créer des onglets globaux** - cette fonctionnalité vous donne la possibilité de créer un onglet qui apparaîtra sur toutes les pages produits associées aux catégories que vous sélectionnerez, vous pouvez également définir un bloc pour les produits associés aux fabricants sélectionnés, ou l'afficher sur les pages produits sélectionnées
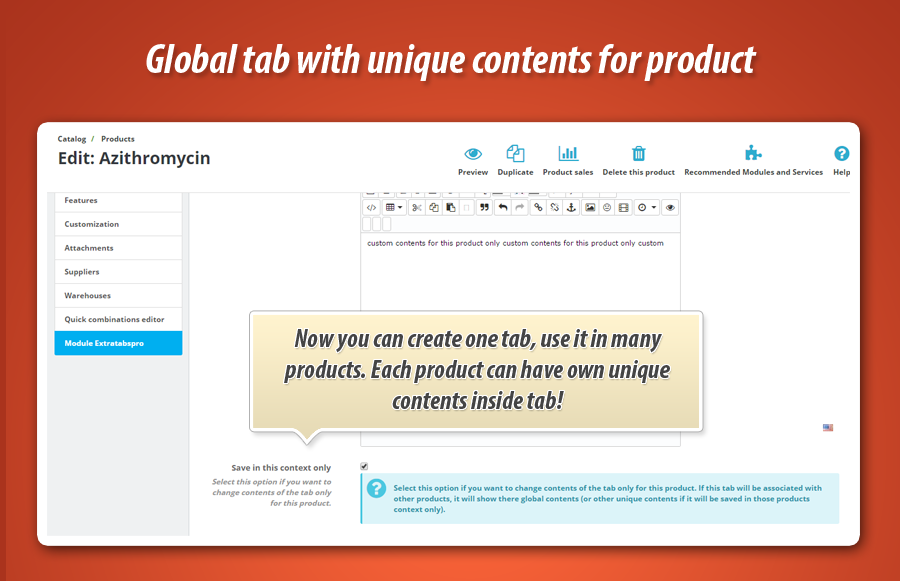
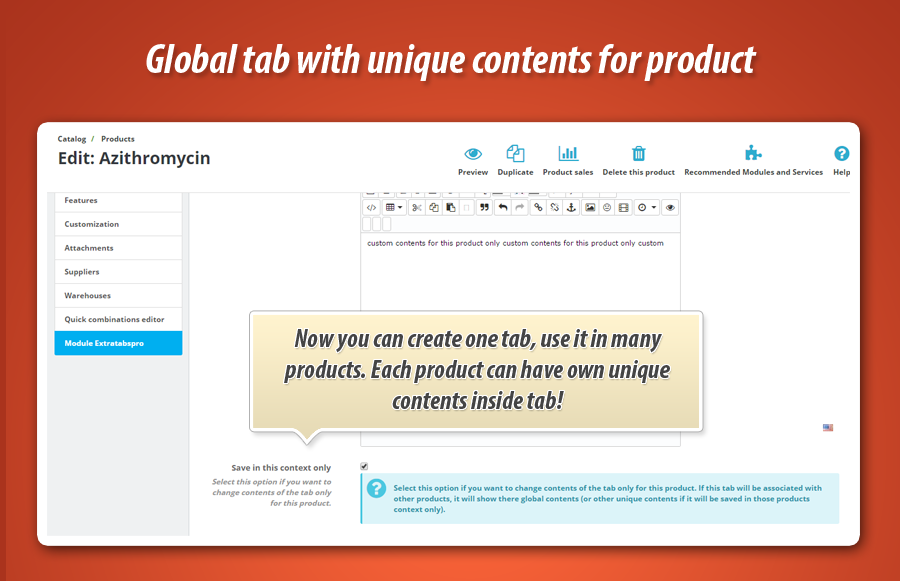
Onglets globaux et onglets produits personnalisés
Comme vous le savez, cet addon permet de créer des onglets qui apparaîtront sur les produits sélectionnés en fonction des associations avec les fabricants, les produits, les catégories, etc. Parfois, vous devez modifier le contenu d'un onglet dans le contexte de certains produits. Cet addon permet de créer un contenu unique pour cet onglet global, et ce contenu d'onglet modifié n'apparaîtra que dans l'onglet du produit sélectionné !
**fonctionnalités variables** - le module permet d'utiliser des variables dans le corps de l'onglet. Vous pouvez par exemple utiliser la variable {name} et le module la remplacera par le nom réel du produit. Vous pouvez également afficher un texte aléatoire à partir de versions alternatives définies, il suffit de créer une variable comme {exemple|autre|texte alternatif} et le module affichera l'une de ces chaînes.
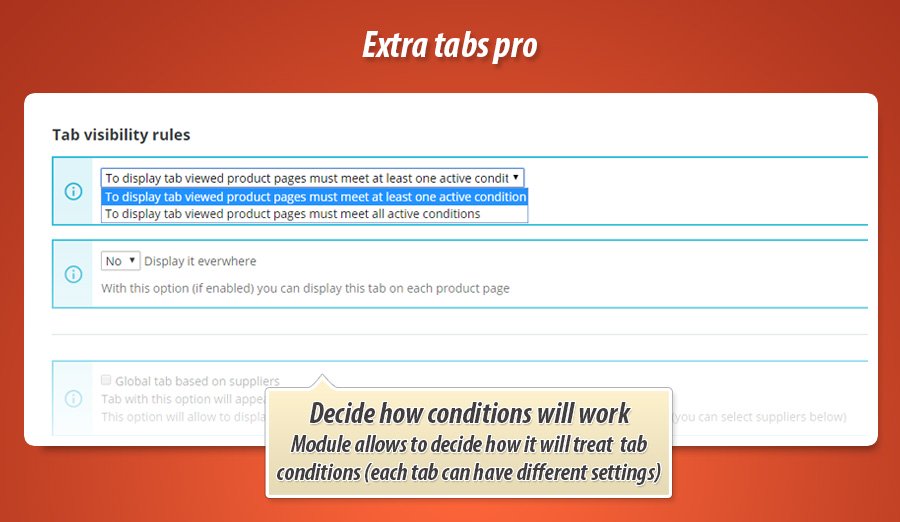
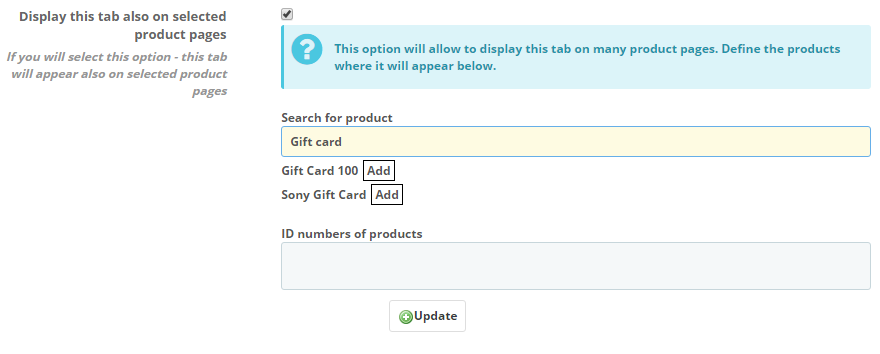
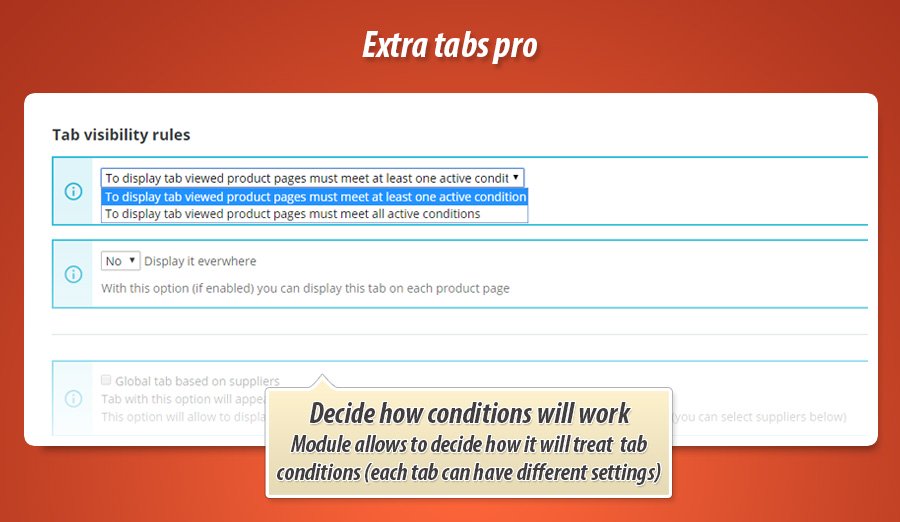
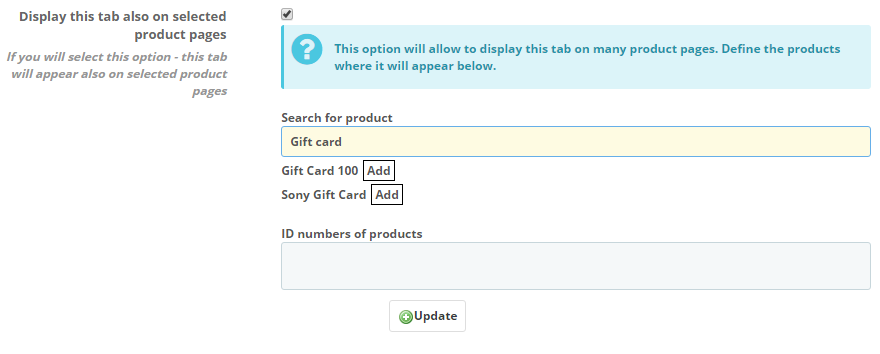
**Paramètres d'apparence** - avec ce module, vous pouvez afficher un onglet supplémentaire sur les pages produits sélectionnées. Ces restrictions peuvent être définies de trois manières :
Afficher l'onglet supplémentaire sur les pages produits sélectionnées (vous pouvez ajouter un onglet supplémentaire aux pages produits sélectionnées)
Afficher l'onglet supplémentaire sur les pages produits associées aux catégories sélectionnées
Afficher l'onglet supplémentaire sur les pages produits associées aux fabricants sélectionnés
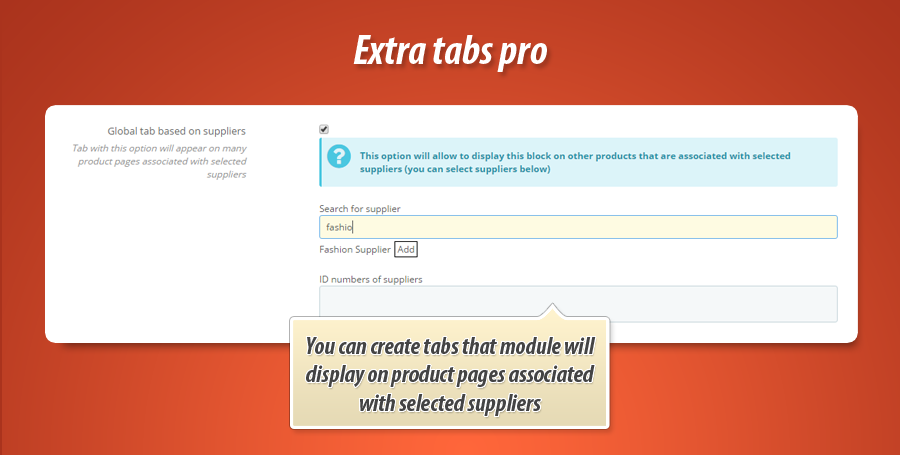
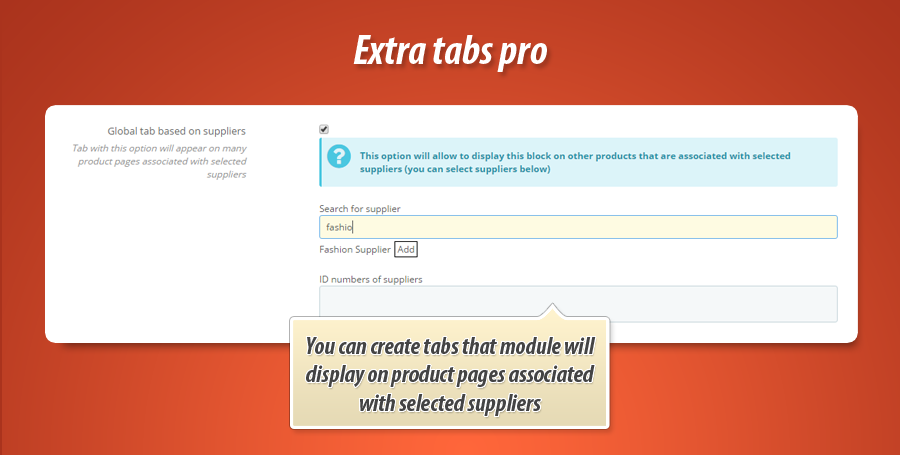
Afficher l'onglet supplémentaire sur les pages produits associées aux fournisseurs sélectionnés
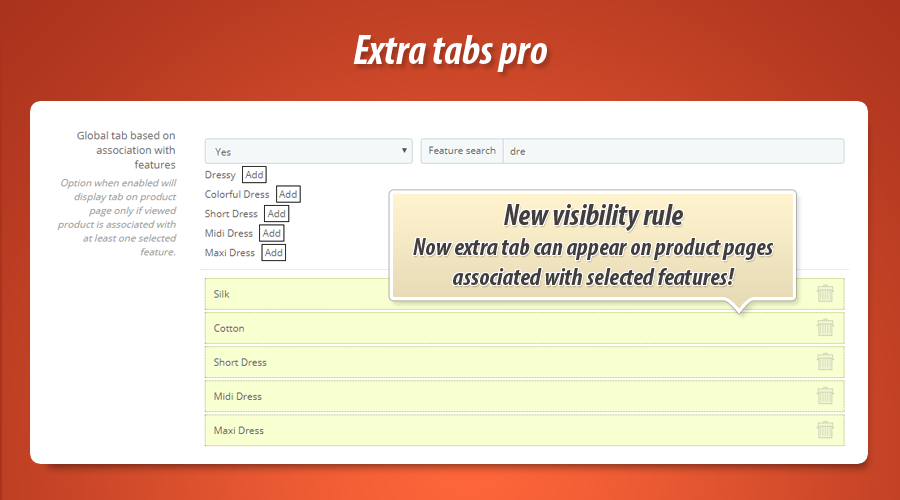
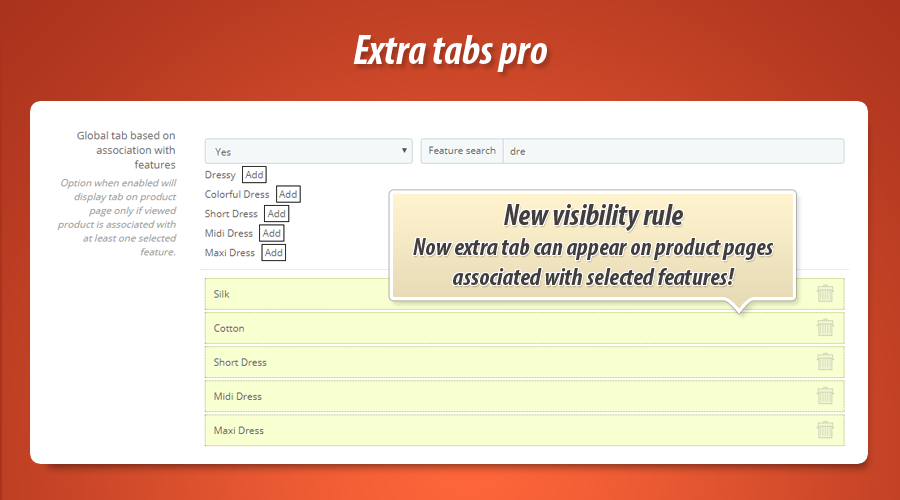
Afficher l'onglet supplémentaire sur les pages produits associées aux caractéristiques sélectionnées
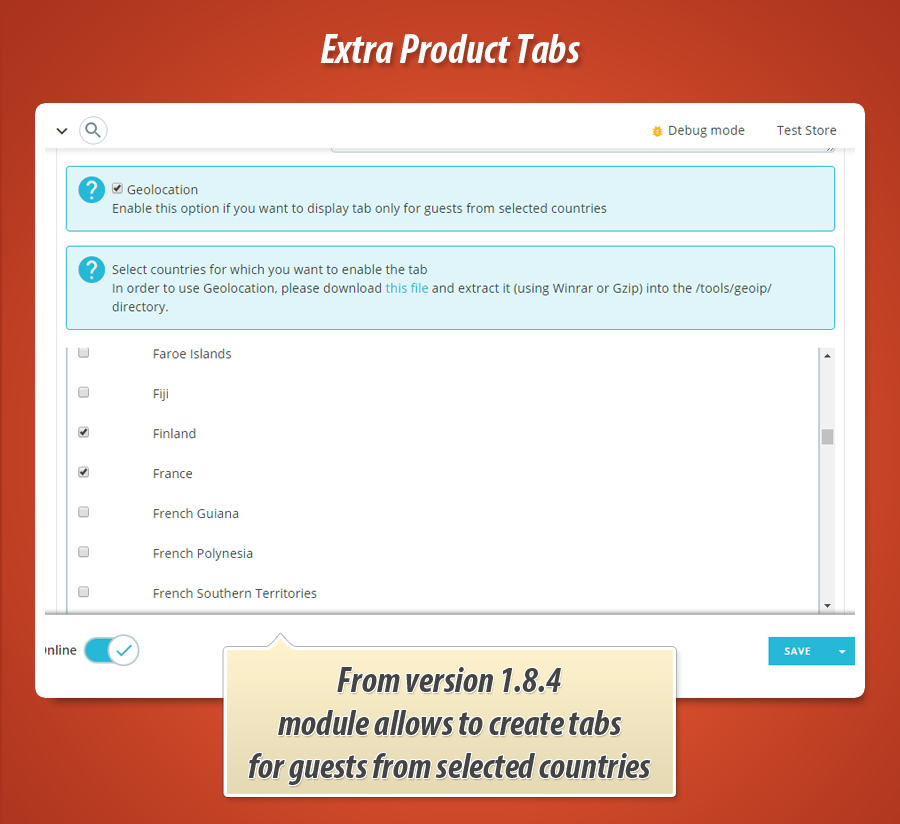
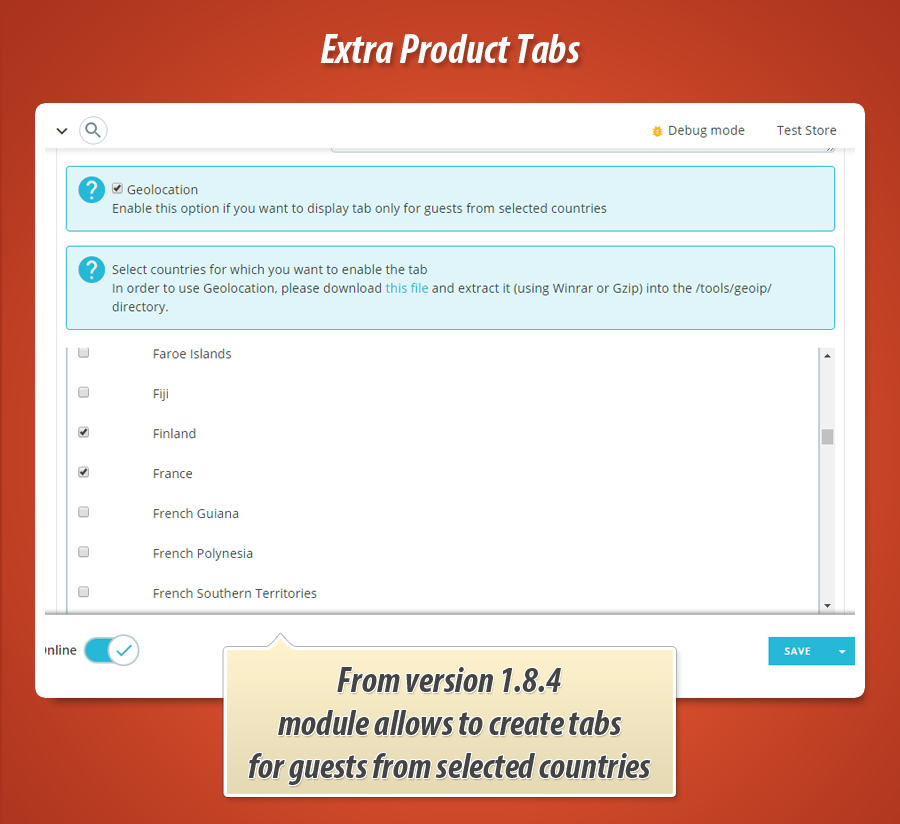
Afficher l'onglet supplémentaire pour les invités des pays sélectionnés
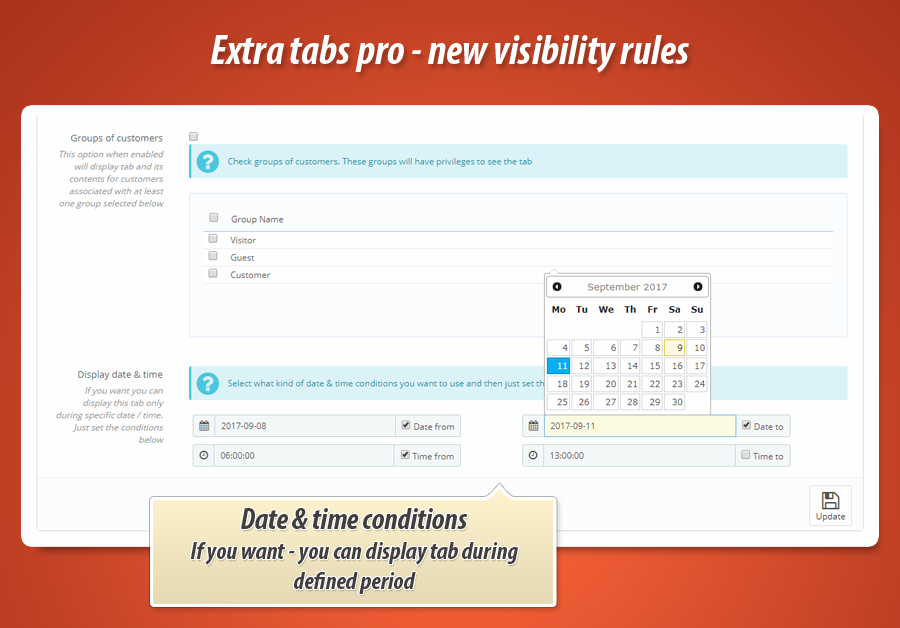
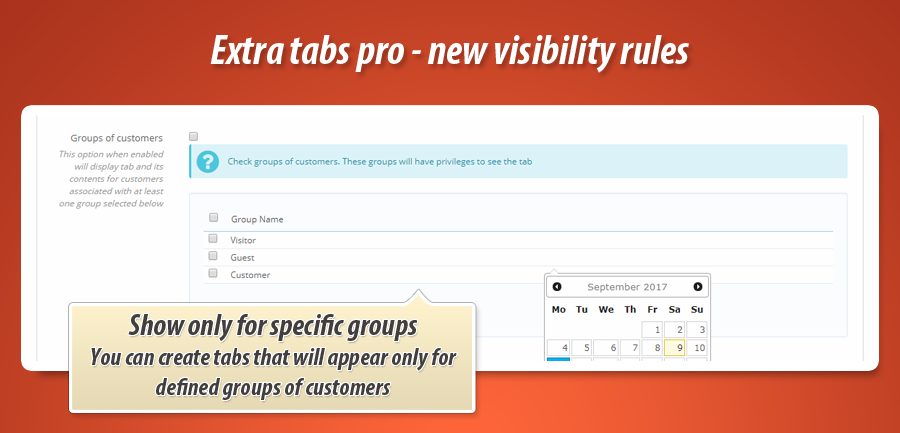
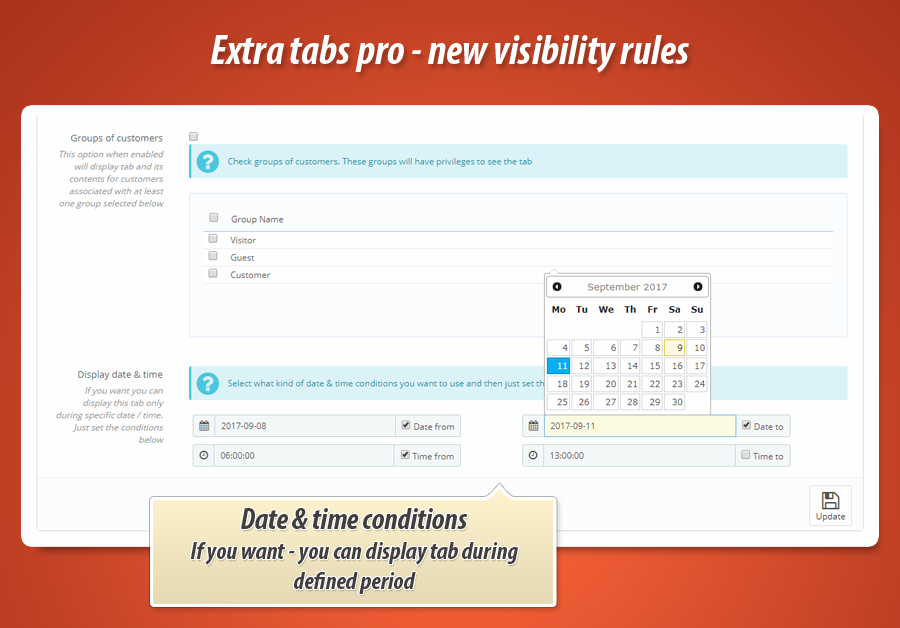
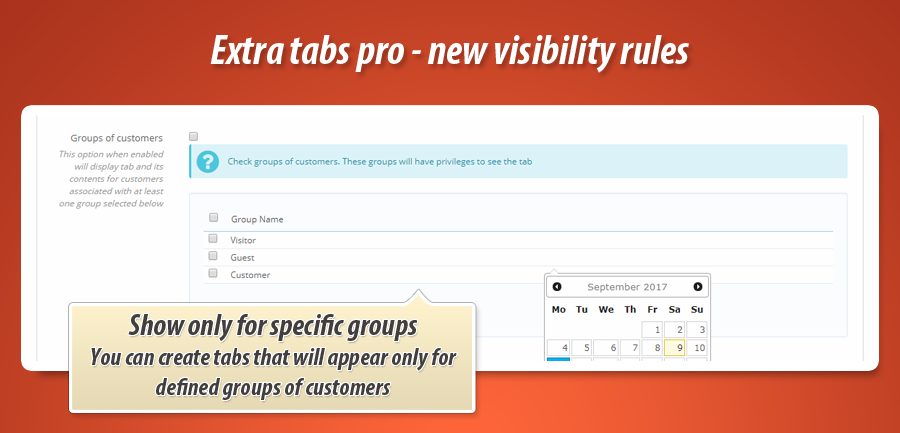
**Règles de visibilité supplémentaires **
- vous pouvez afficher l'onglet uniquement pour les groupes de clients sélectionnés
- vous pouvez afficher l'onglet pendant une période de date et d'heure spécifique (possibilité de définir la date de début, la date de fin, l'heure de début, l'heure de fin)
**Dupliquer le produit ** - si vous dupliquez un produit associé à certains onglets - le nouveau produit sera également associé à ces onglets. C'est le seul module actuellement avec cette fonctionnalité précieuse.
**Support Multistore** - le module depuis la v1.9.9 est prêt à prendre en charge les boutiques basées sur un environnement multistore. Cela signifie que chaque boutique peut avoir ses propres paramètres d'onglets uniques
| Nom de la variable | Ce que le module affichera |
|---|---|
| {name} | Nom du produit |
| {description} | Description longue du produit |
| {short description} | Description courte du produit |
| {features} | Tableau avec les caractéristiques du produit |
| {supplier_name} | Nom du fournisseur du produit |
| {supplier_description} | Description courte du fournisseur du produit |
| {manufacturer_name} | Nom du fabricant du produit |
| {manufacturer_description} | Description du fabricant du produit |
| {manufacturer_description_short} | Description courte du fabricant du produit |
| {main_category} | Nom de la catégorie principale du produit |
| {ean} | Code EAN du produit |
| {upc} | Code UPC du produit |
| {quantity} | Stock disponible |
| {id} | Numéro d'identification du produit |
| {reference} | Numéro de référence du produit |
| {HOOK:(1):(2)} | Fonction pour exécuter les hooks sélectionnés où (1) est le nom du hook et (2) est le nom du module à exécuter |
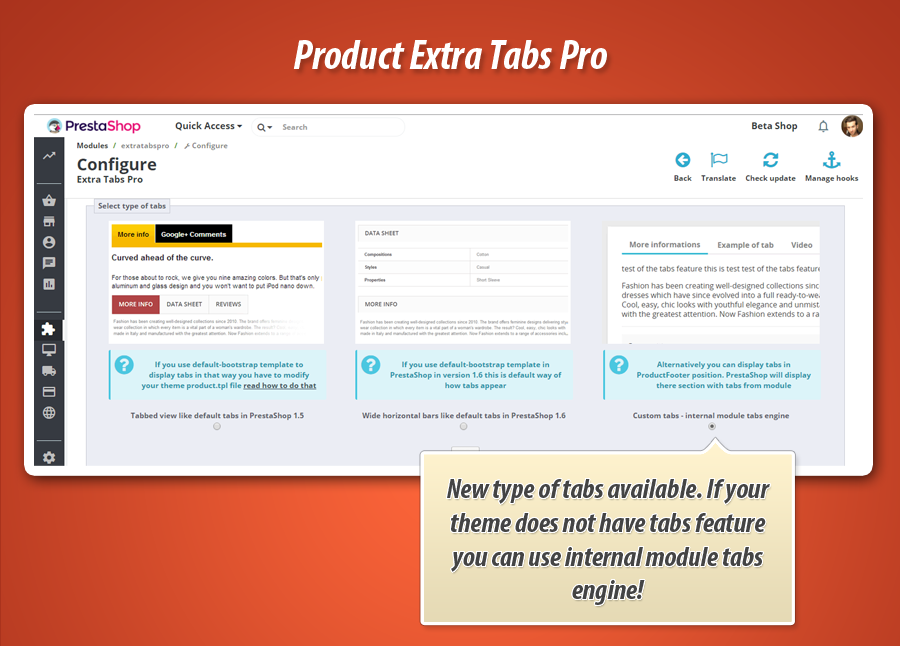
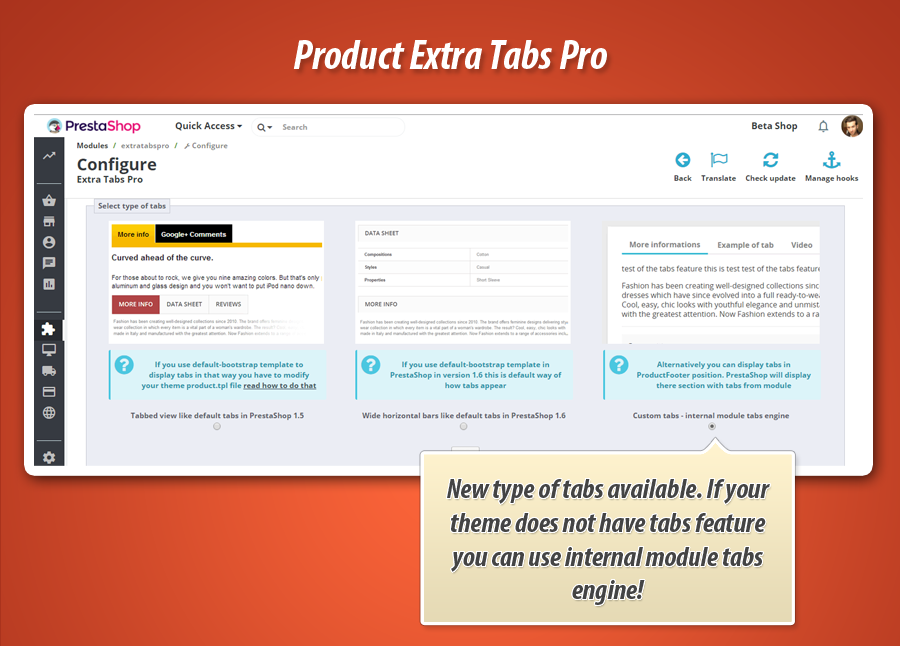
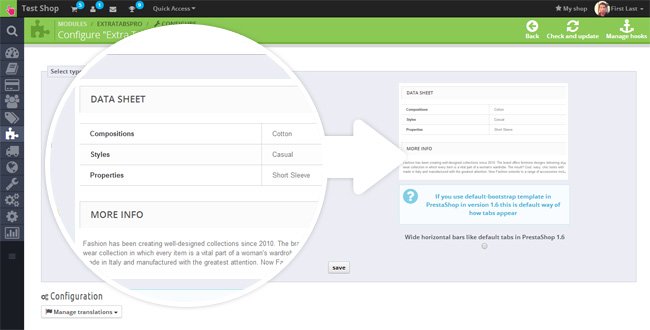
Thème sans onglets ? ce n'est pas un problème !
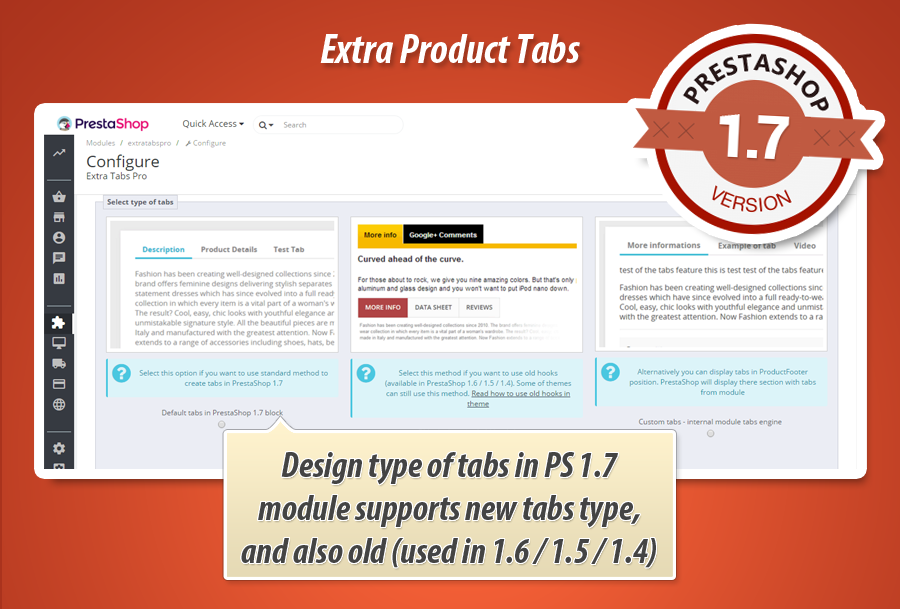
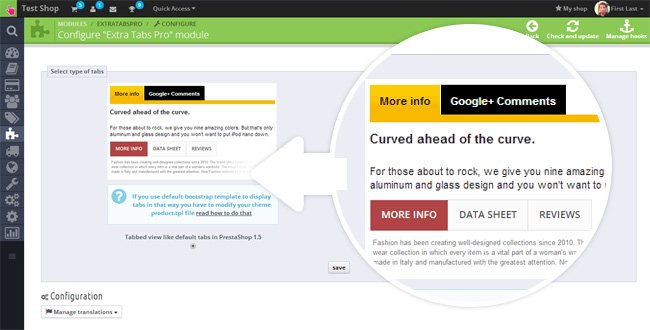
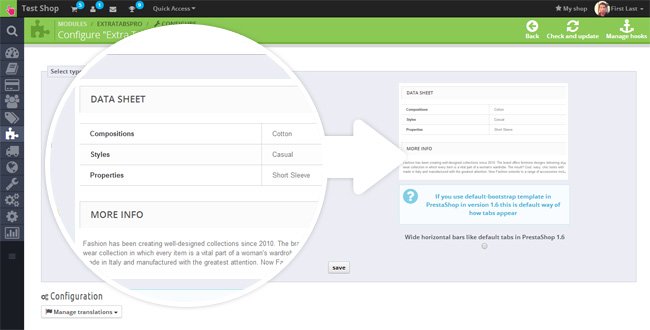
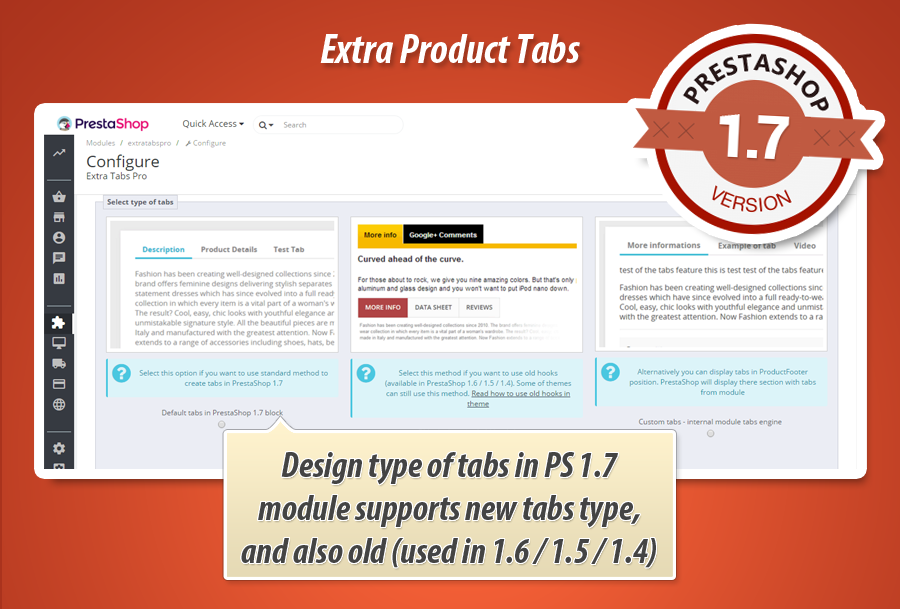
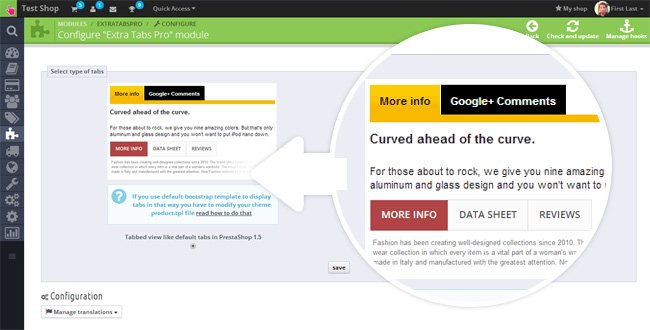
Si votre thème n'a pas la fonction d'onglets - ce n'est pas un problème. Le module a sa propre fonction d'onglets interne. Pendant la configuration du module, vous pouvez sélectionner le type d'onglets que le module créera et affichera. En fonction de cette fonctionnalité, vous sélectionnez :
- De vrais onglets produits comme c'était dans PrestaShop 1.5
- De larges barres horizontales comme dans default-bootstrap dans PrestaShop 1.6
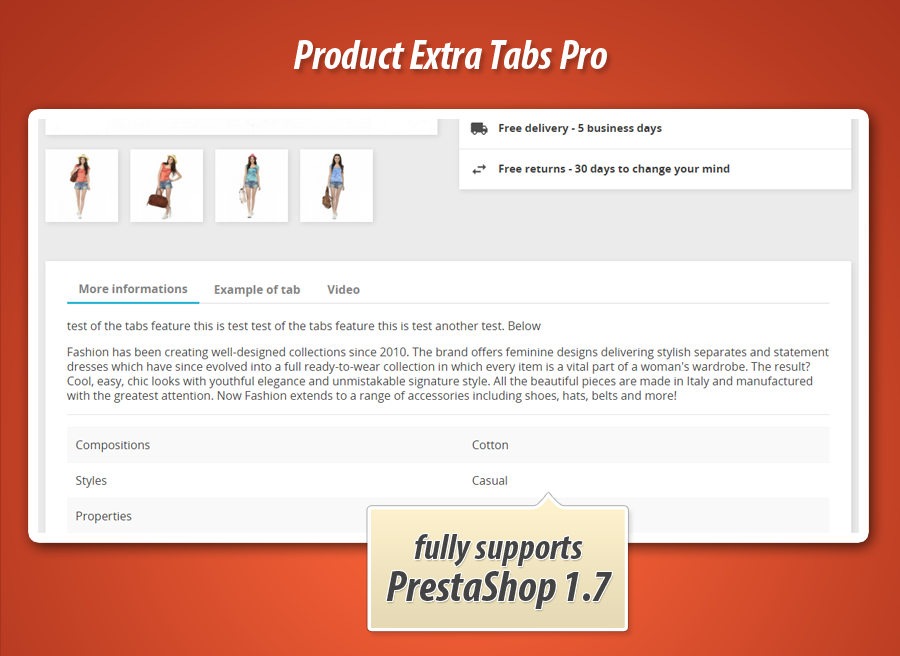
- Onglets internes du module - idéal pour PrestaShop 1.5, PrestaShop 1.6 et pour **PrestaShop 1.7 (surtout le thème classique)**
La dernière option créera des onglets même si votre thème n'a pas la fonction d'onglets. Ces onglets apparaîtront dans la position appelée "displayFooterProduct".
Utilisateurs de PrestaShop 1.6
Dans cette version de prestashop, vous pouvez sélectionner comment vous souhaitez afficher les onglets. Vous pouvez les afficher de manière par défaut pour prestashop 1.6 (larges barres horizontales) voir l'image. Vous pouvez également afficher les onglets comme c'était dans prestashop 1.5 - sous forme d'onglets agréables à regarder (ce type d'onglets contient également la réactivité !) voir l'image
processus d'installation du module extra tabs pro
Découvrez comment créer des onglets avec ce module
Galerie du module
































Pourquoi choisir notre module
Onglets supplémentaires professionnel?
Optimisation et Automatisation
Ce module optimise la gestion de contenu produit en permettant la création automatisée d'onglets globaux par catégorie/fabricant. Il automatise la duplication des onglets avec le produit et intègre des variables pour un contenu dynamique, simplifiant les tâches répétitives et améliorant l'efficacité.
Augmentation des Ventes
Dynamisez vos ventes en créant des onglets supplémentaires illimités et personnalisables par produit. Offrez un contenu riche, ciblé par catégories ou clients, pour enrichir l'expérience d'achat et maximiser la conversion.
15 ans d'expérience
Forts de notre longue expérience avec PrestaShop depuis des années, ce module a été développé avec une connaissance approfondie de la plateforme et de ses versions (1.5, 1.6, 1.7). Profitez d'une solution robuste et éprouvée.
Large Personnalisation
Ce module offre une personnalisation étendue pour vos pages produits, permettant de créer des onglets illimités avec des règles de visibilité, d'apparence et de contenu flexibles, adaptées aux besoins uniques de votre boutique.
Code Source Ouvert
Ce module offre un accès complet à son code source, permettant une personnalisation illimitée et des intégrations avancées. Nous garantissons une transparence totale, sans restriction ni obfuscation, pour une liberté de modification.
Licence et Mises à jour
Le module offre des mises à jour régulières, assurant sa conformité et ses fonctionnalités avancées. Sa licence est permanente, sans limite de temps d'utilisation. Les mises à jour sont gratuites pendant une année complète. Des réductions importantes sont proposées pour leur renouvellement annuel. Cela garantit une performance optimale et durable de "Onglets supplémentaires professionnel".


































