PrestaShop Product Extra Tabs Pro
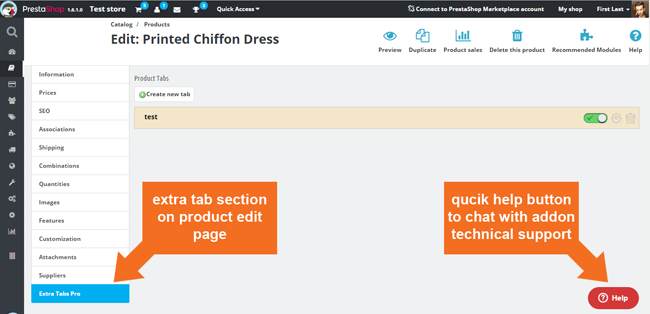
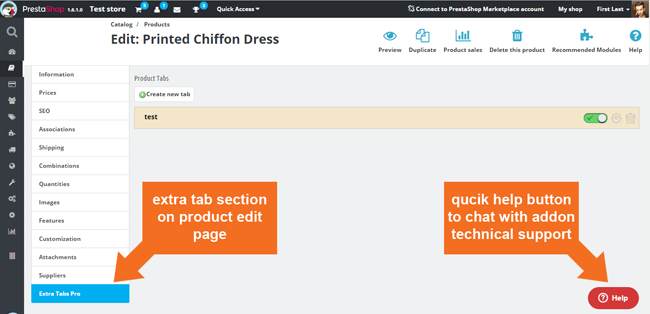
Deze PrestaShop module stelt je in staat om zoveel extra tabbladen te maken op de productpagina als je wilt. Met deze addon kun je ze gemakkelijk maken vanaf de productbewerkingspagina. Open gewoon het tabblad "Extra tabs pro" en maak elk tabblad met de inhoud die je wilt. Deze PrestaShop addon is zeer handig met een gebruiksvriendelijke interface.

Galeria
































Product Extra Tabbladen Beheer
Deze veelzijdige PrestaShop-module maakt het eenvoudig om onbeperkt extra producttabbladen aan te maken en te beheren. Personaliseer productpagina's door gedetailleerde informatie, video's of CMS-inhoud toe te voegen met behulp van de uitgebreide TinyMCE-editor. Beheer de zichtbaarheid en positionering via drag-and-drop. De module ondersteunt zowel globale tabbladen voor categorieën of fabrikanten als specifieke content per product. Met meertalige en multistore-ondersteuning biedt dit een krachtige oplossing om productinformatie professioneel en flexibel te presenteren aan uw klanten.
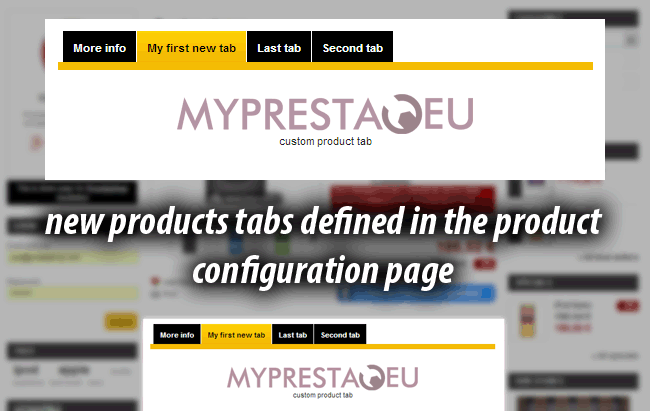
We zijn verheugd om de geweldige PrestaShop-module te introduceren waarmee je onbeperkt aantal extra tabbladen voor producten kunt maken voor elk product in je winkel. Natuurlijk kun je tabbladen alleen voor bepaalde producten aanmaken. Je kunt gebruik maken van de uitgebreide TinyMCE-editor en eenvoudige HTML-code - alles ligt aan jou.

 |
 |
 |
|
Gebruiksvriendelijke configuratie |
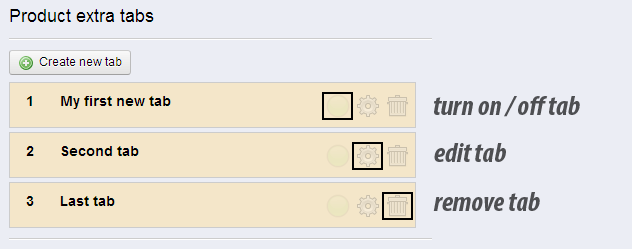
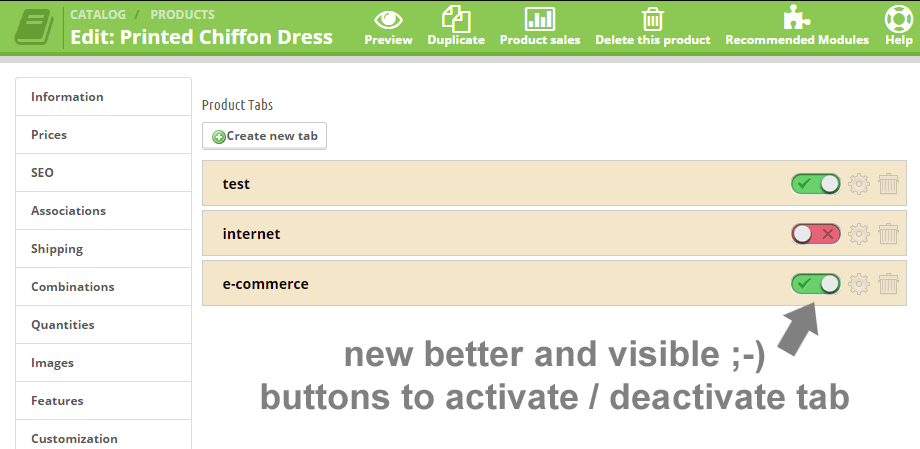
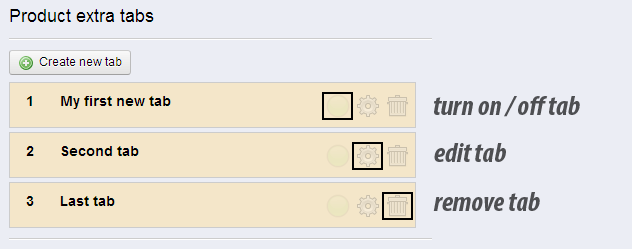
Zichtbaarheid van tabs Beheer de zichtbaarheid van de door jou gemaakte tabs, je kunt ze in- of uitschakelen wanneer je wilt |
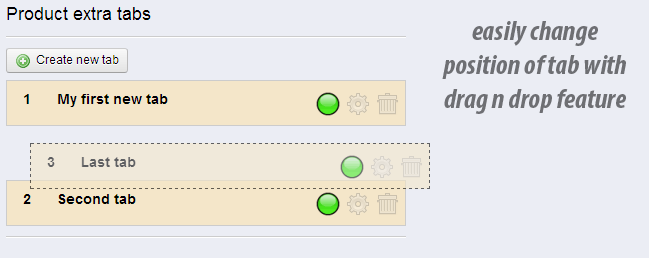
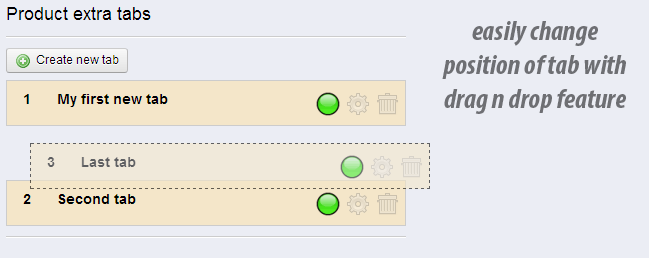
Drag'n'drop functie |
 |
 |
 |
|
Globale tabs |
Technische ondersteuning |
Veel talen? winkels? Geen probleem! |
Product Extra Tabs pro functies
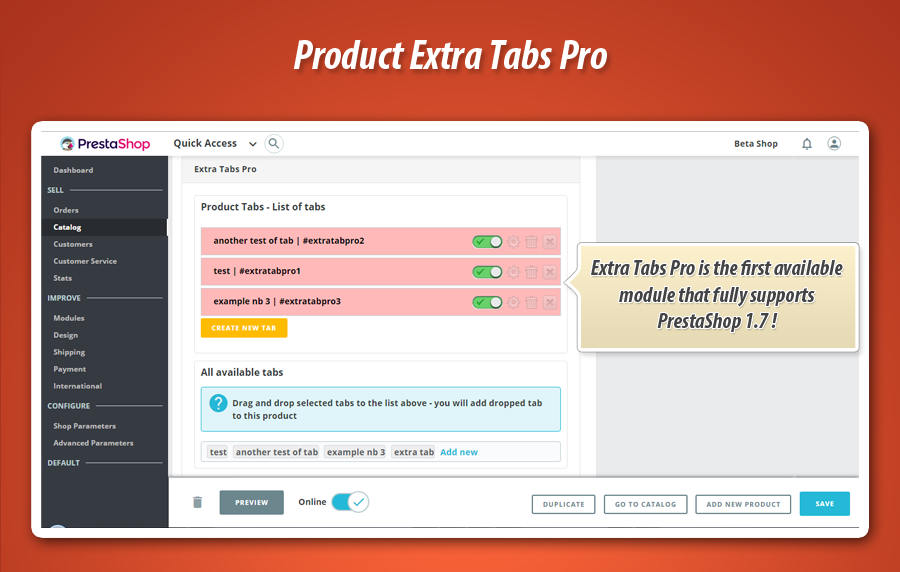
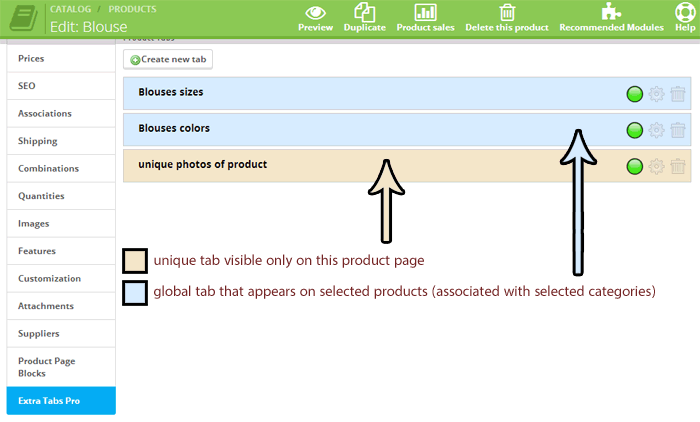
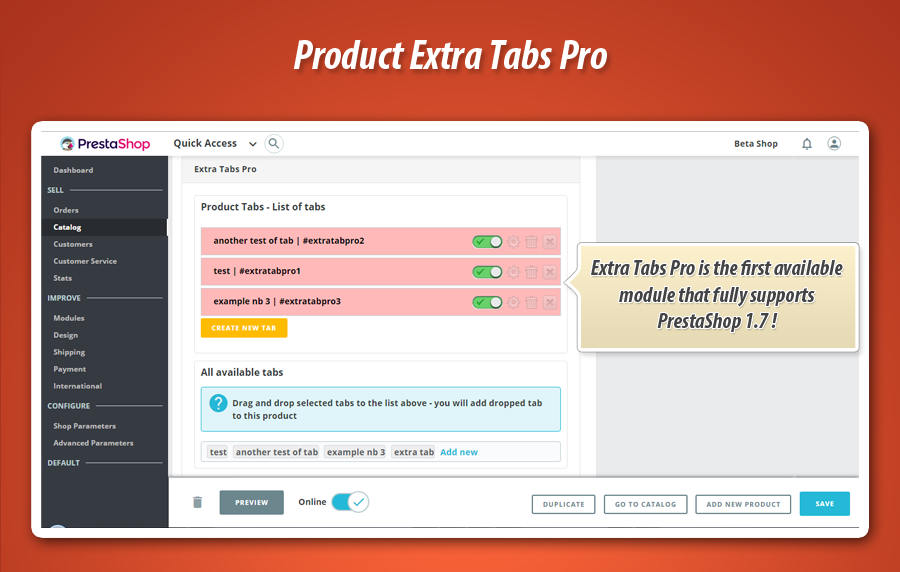
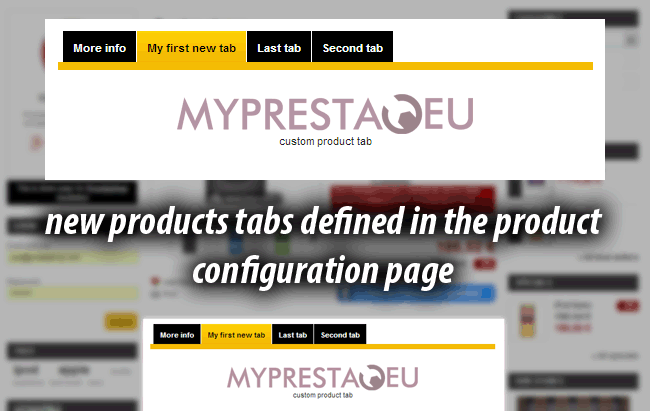
Belangrijkste kenmerk van deze add-on is de mogelijkheid om zoveel extra product tabs te maken als je wilt. Je kunt voor elk product in je winkel verschillende tabs maken.
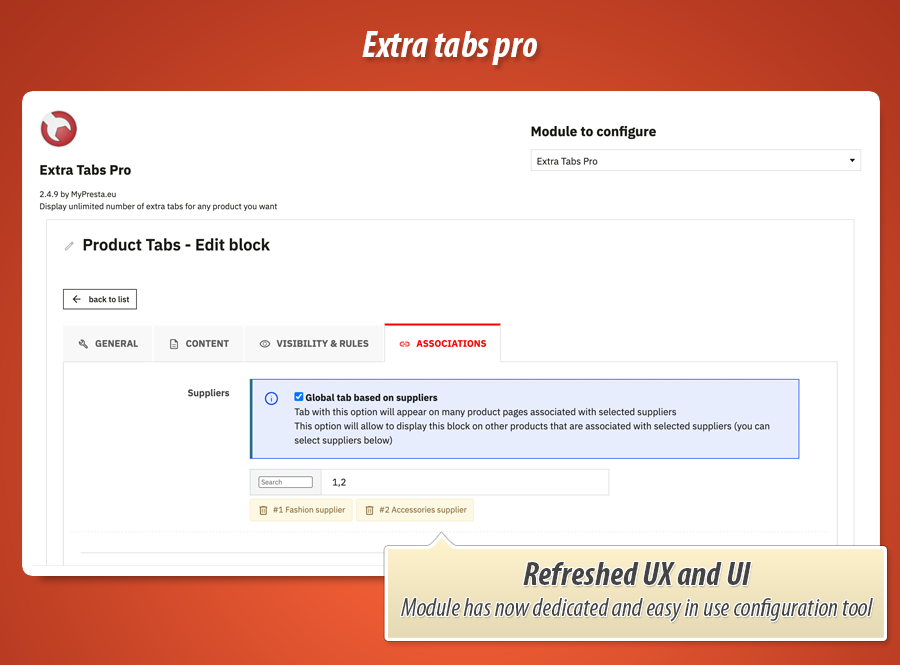
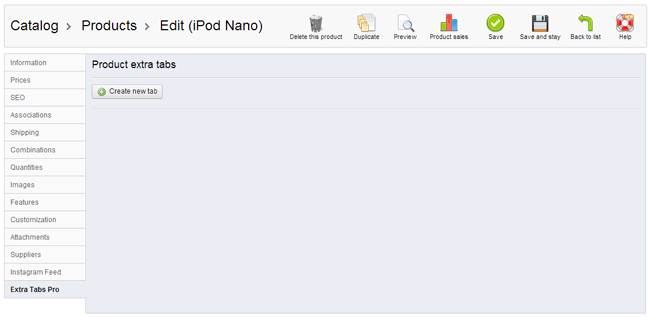
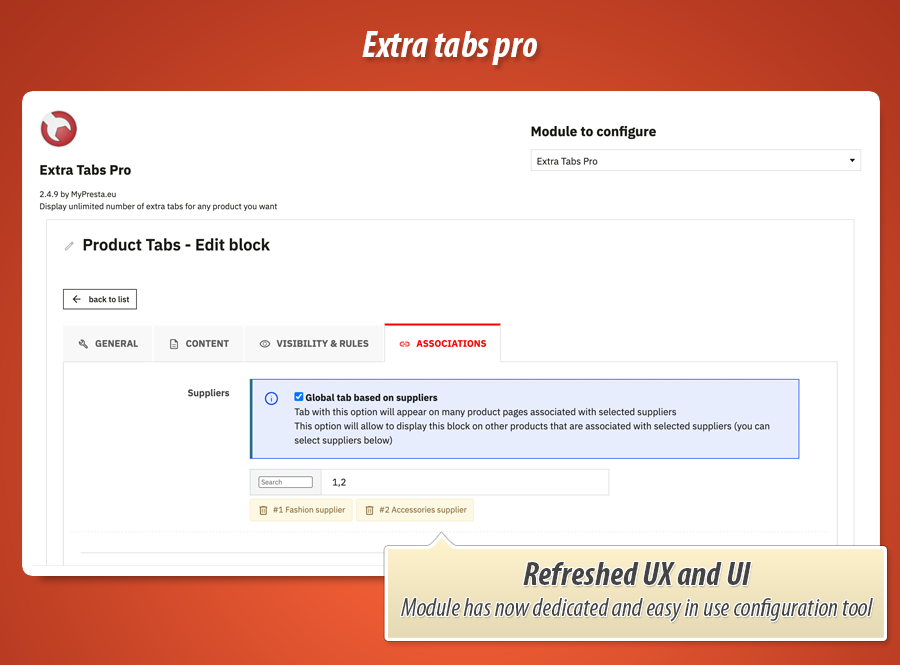
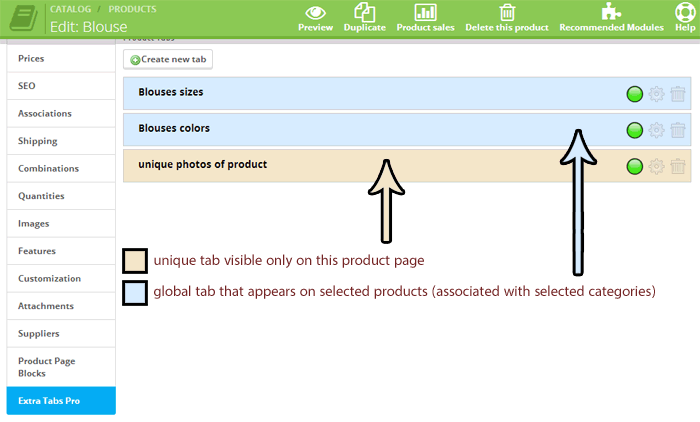
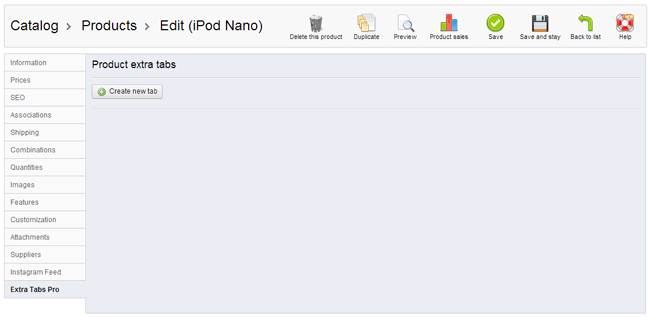
Gebruiksvriendelijke interface - je kunt gemakkelijk tabs toevoegen, bewerken, in- en uitschakelen en aanpassen. We hebben een zeer eenvoudige en gebruiksvriendelijke pagina voor het aanpassen van tabs gemaakt. Open gewoon de productbewerkingspagina, ga naar het "extra tabs pro" tabblad en maak tabs aan in een AJAX-omgeving.
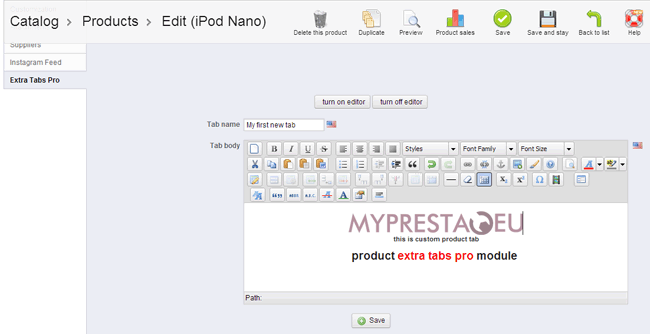
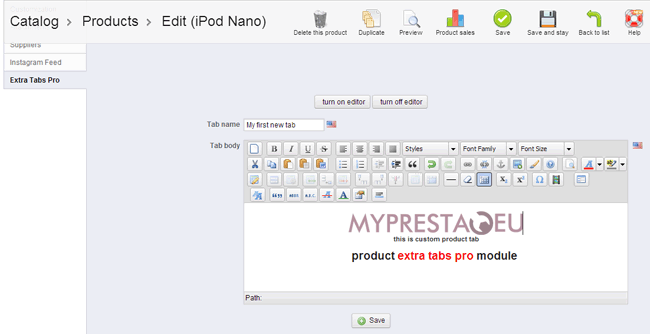
Uitgebreide TinyMCE editor - In PrestaShop versie 1.6 kun je een uitgebreide versie van de TinyMCE-editor gebruiken, wat betekent dat je bijvoorbeeld YouTube-video's, JavaScript-widgets, jQuery-widgets, etc. direct in de WYSIWYG-editor kunt plaatsen. Je kunt zelf kiezen welke editor plugin je wilt gebruiken. Selecteer "interne module-editor" of "native PS-editor". Als je winkel TinyMCE Pro of een andere editor gebruikt, ondersteunt de module dat ook.
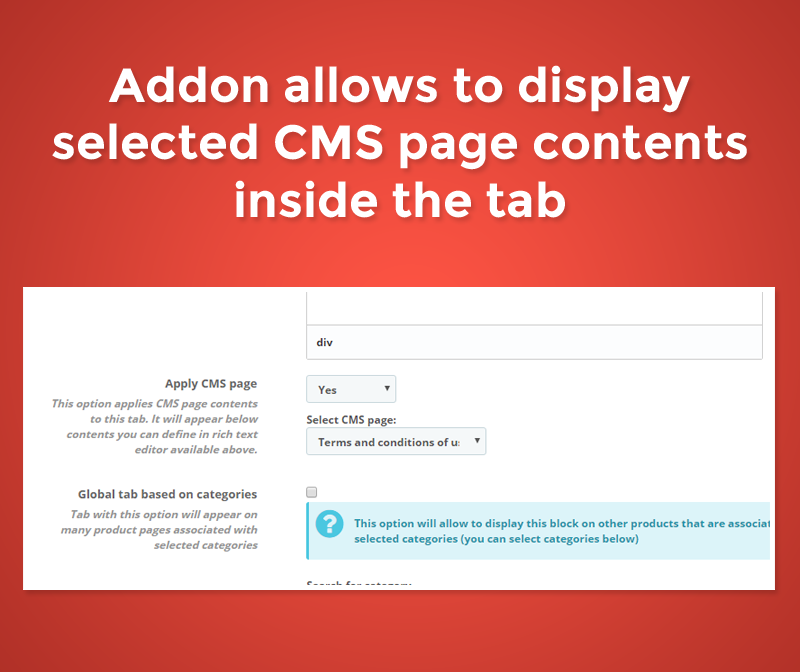
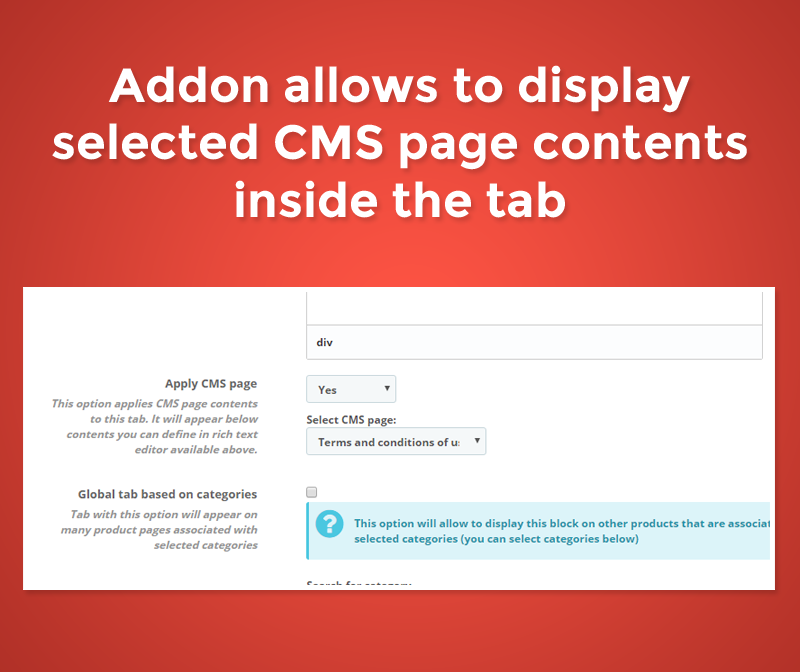
CMS-pagina-inhoud tonen - Wil je de inhoud van een CMS-pagina binnen een tab tonen? Activeer de optie "CMS-pagina-inhoud tonen" en selecteer de pagina. De module regelt de rest.
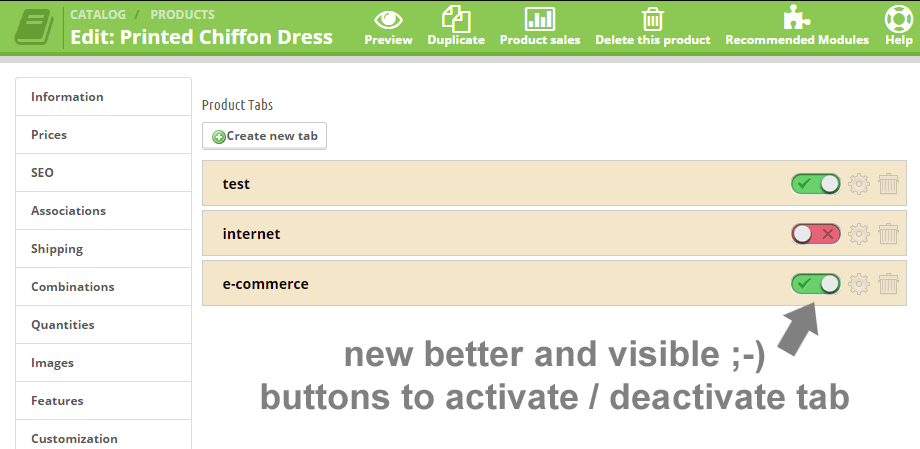
Tabs in- en uitschakelen - Je kunt tabs naar wens aan- of uitzetten. Maak "concept" tabs en publiceer ze wanneer alles klaar is.
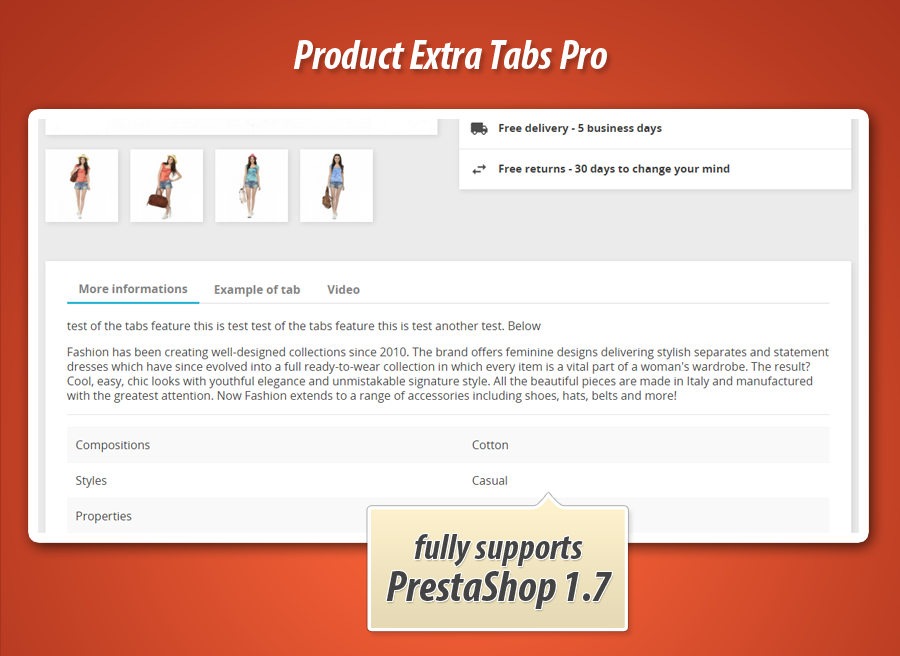
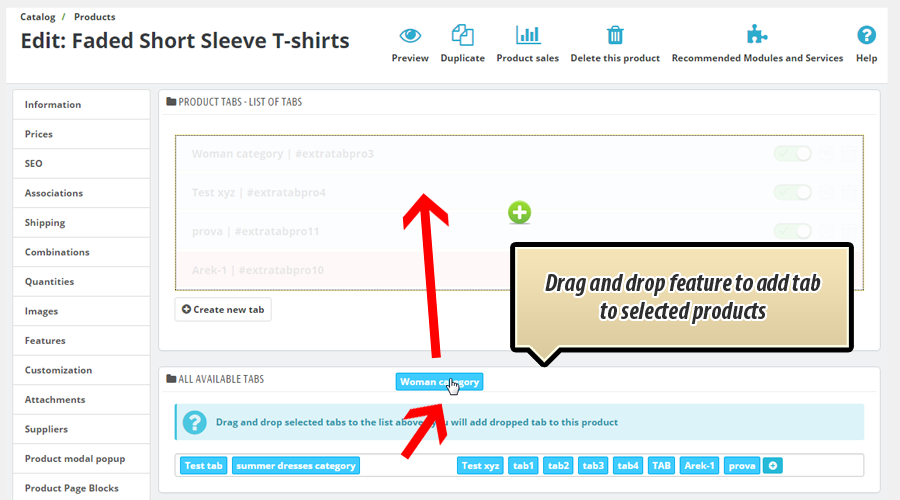
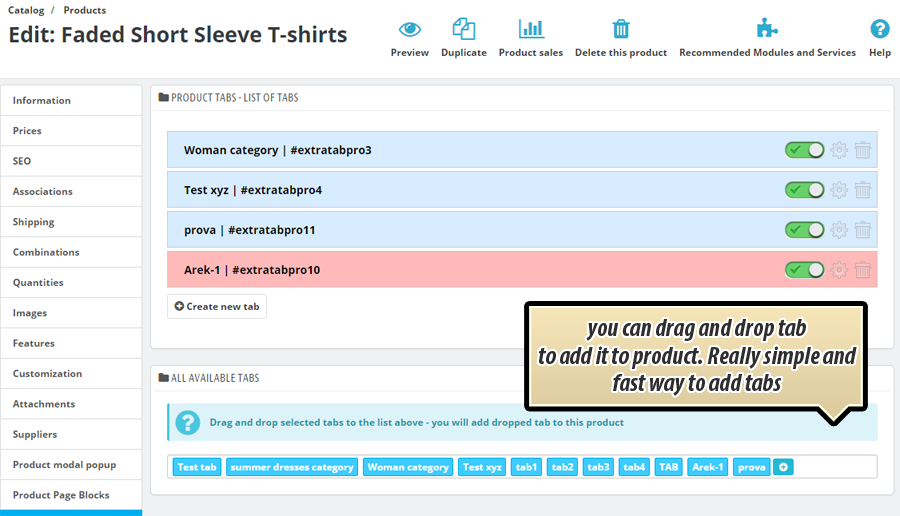
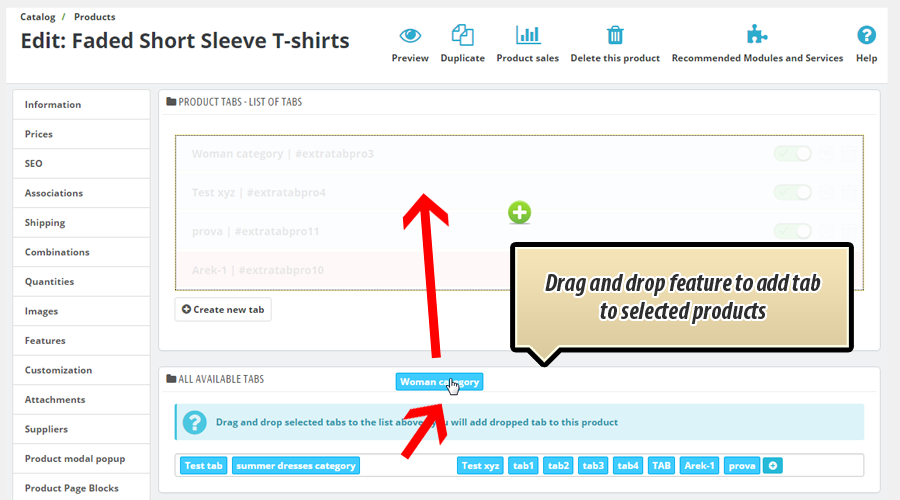
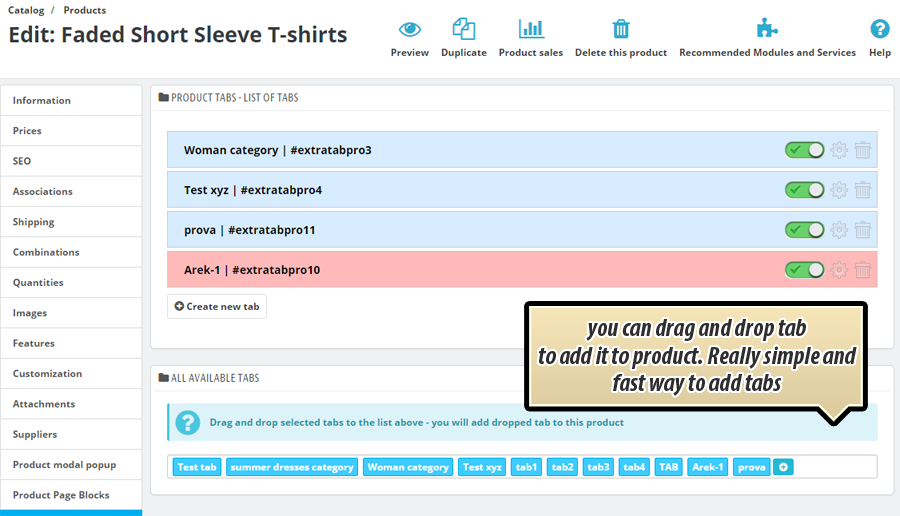
Positie aanpassen - Verplaats tabs eenvoudig met drag-and-drop. Alles wordt automatisch opgeslagen zonder de pagina te verversen!
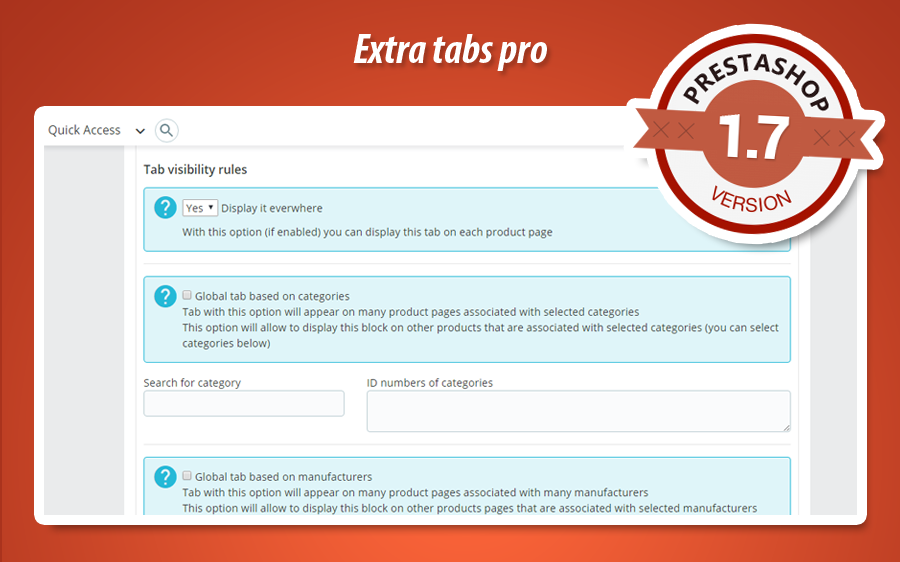
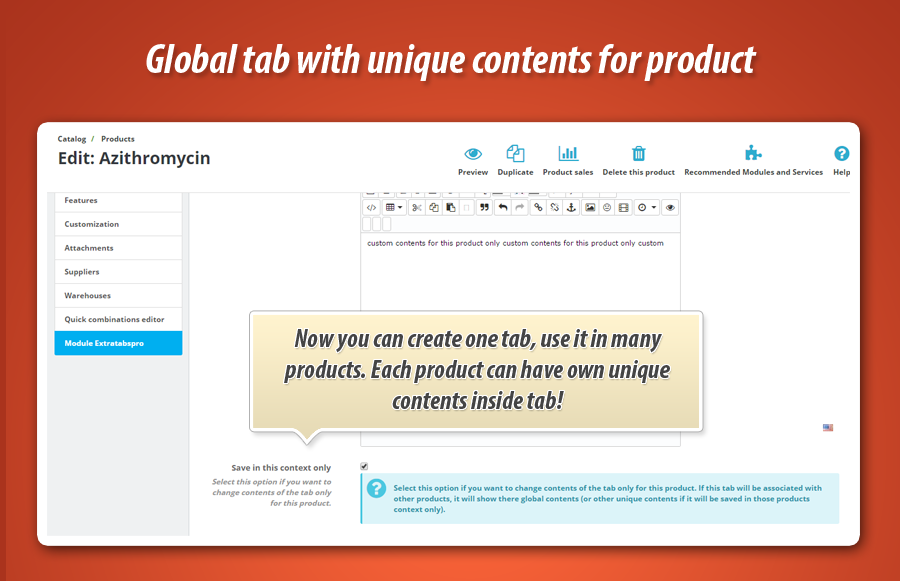
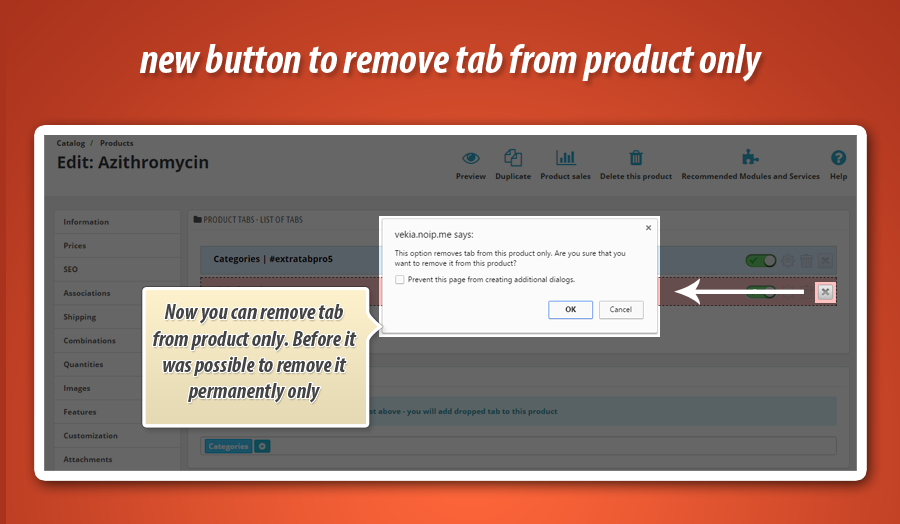
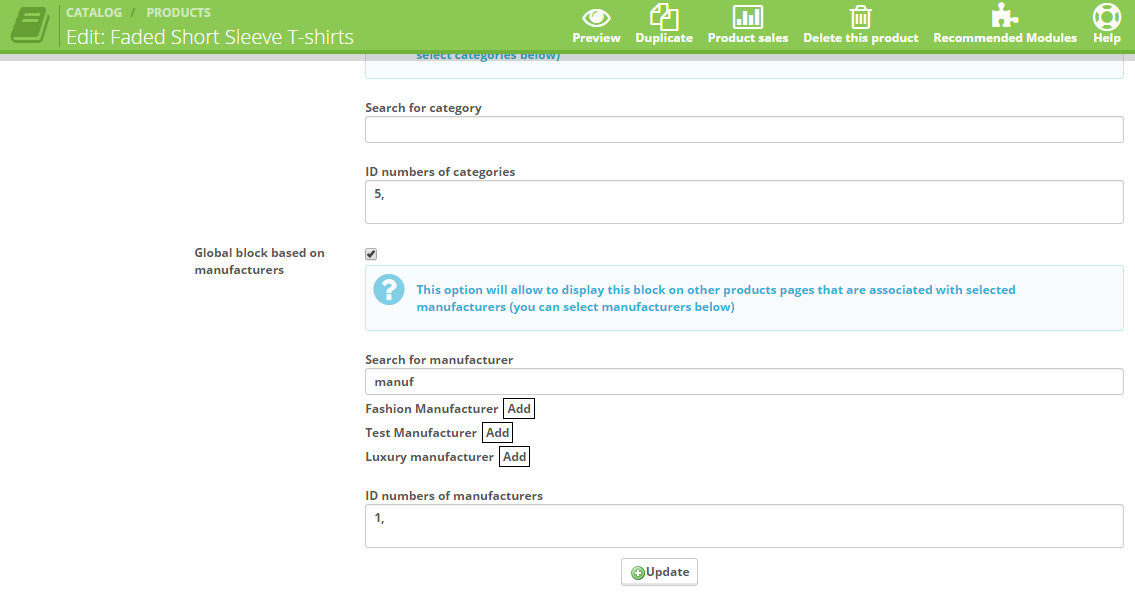
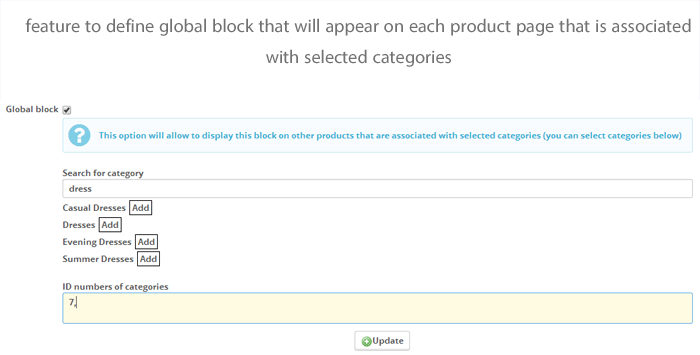
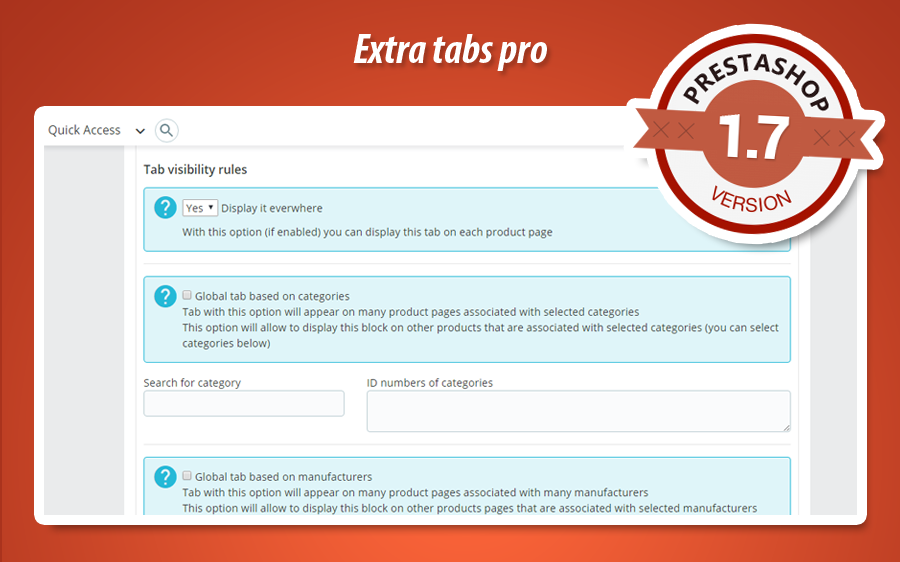
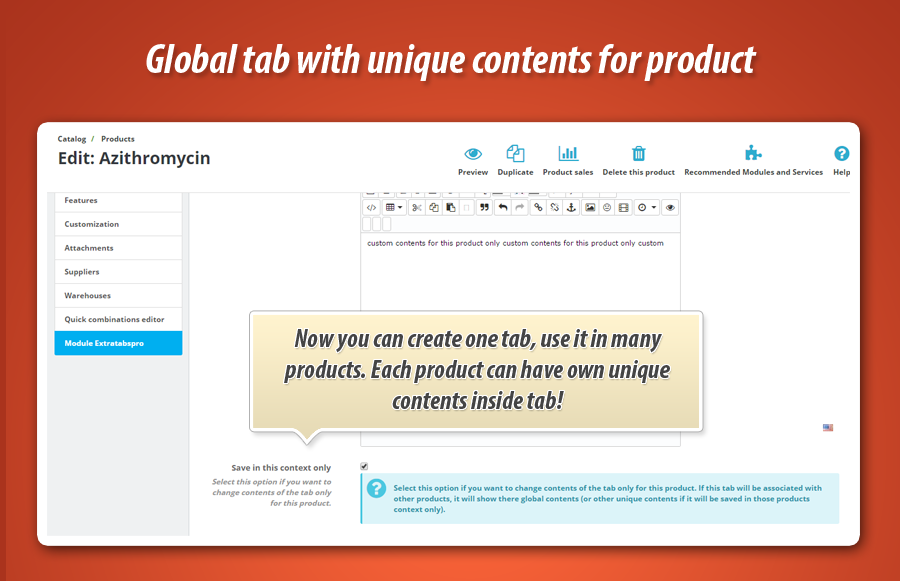
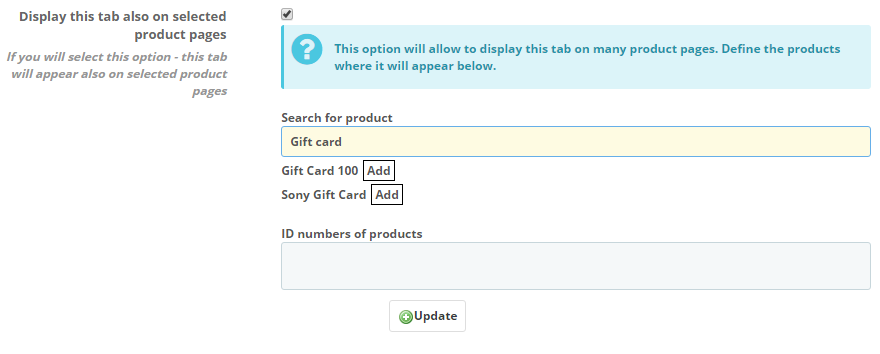
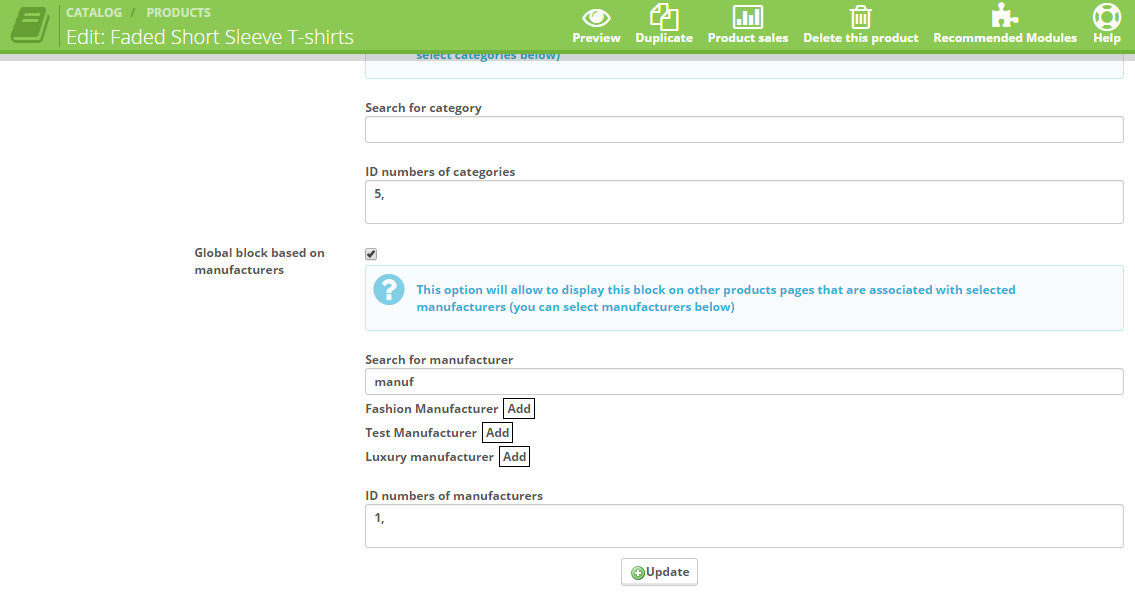
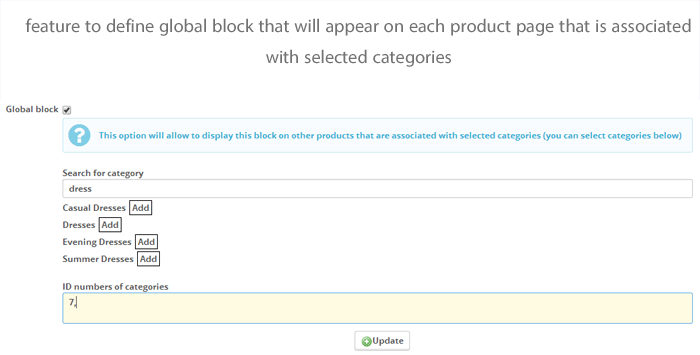
Globale tabs maken - Deze functie geeft je de mogelijkheid om tabs te maken die op alle productpagina's verschijnen die gekoppeld zijn aan door jou geselecteerde categorieën, fabrikanten, of zelfs alleen voor bepaalde producten.
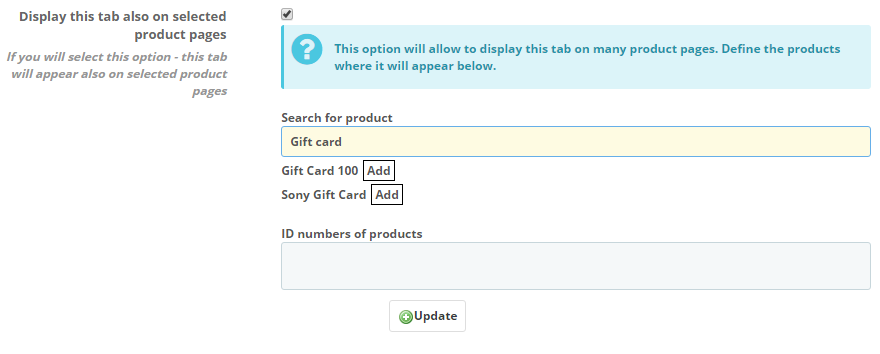
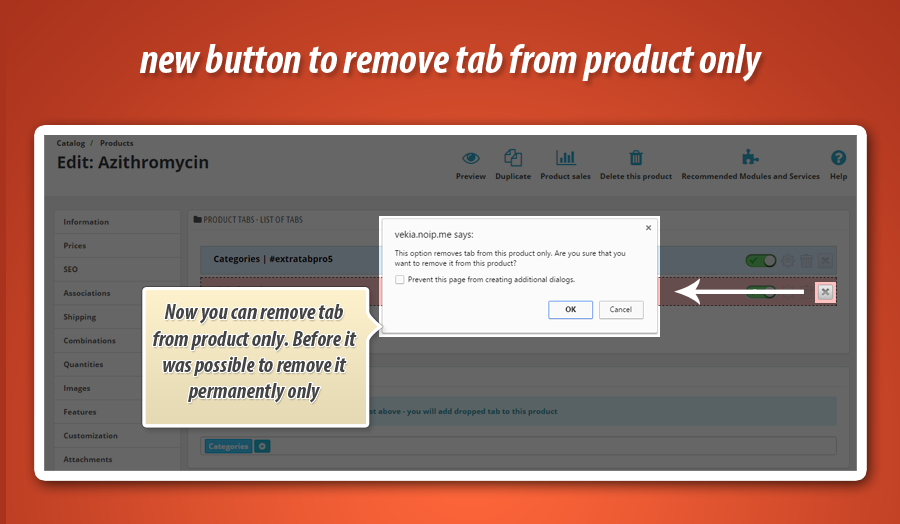
Globale en gepersonaliseerde producttabs - Je kunt globale tabs maken die op meerdere producten zichtbaar zijn, maar ook specifieke inhoud voor individuele producten instellen die alleen in die producten zichtbaar is.
Variabelen gebruiken - De module laat je variabelen gebruiken in de tab-inhoud, zoals {name}, {description}, {manufacturer_name}, etc. De module vervangt deze automatisch door de juiste gegevens.
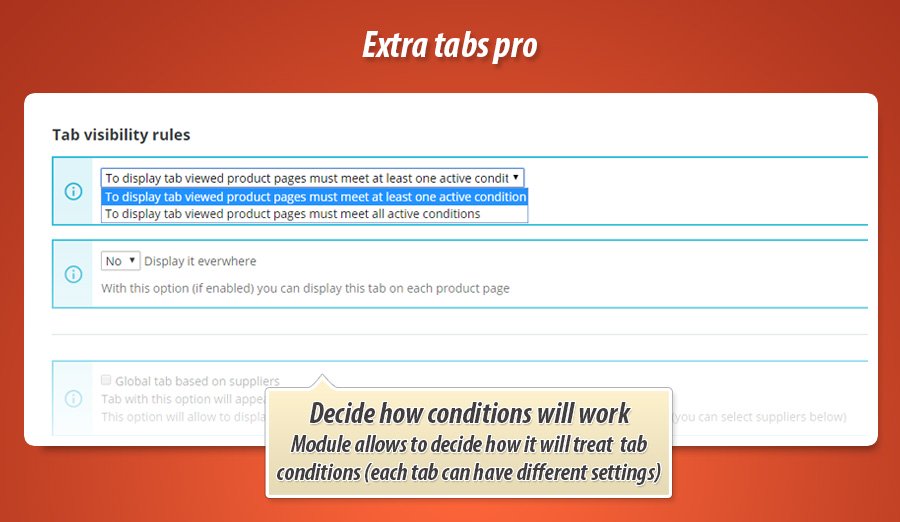
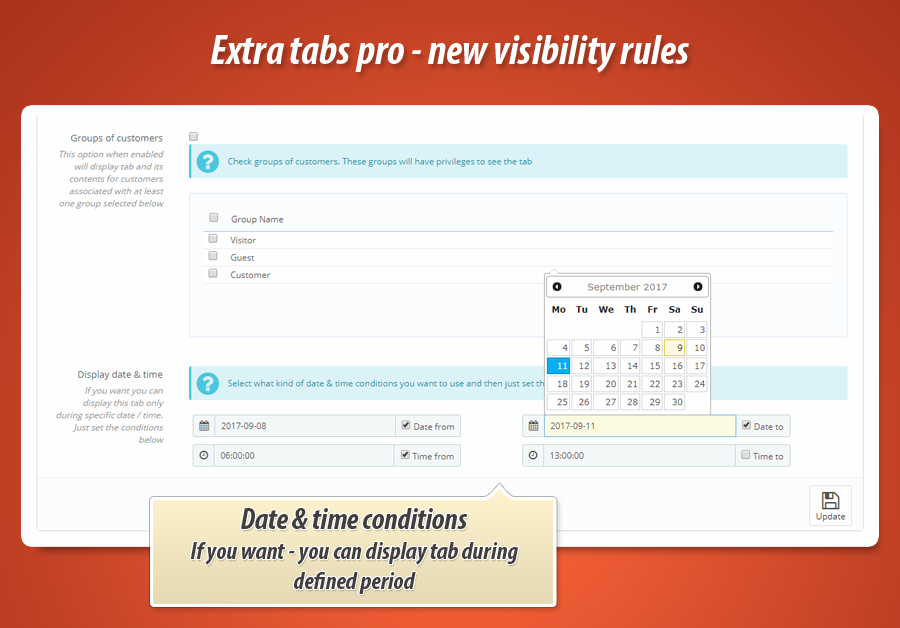
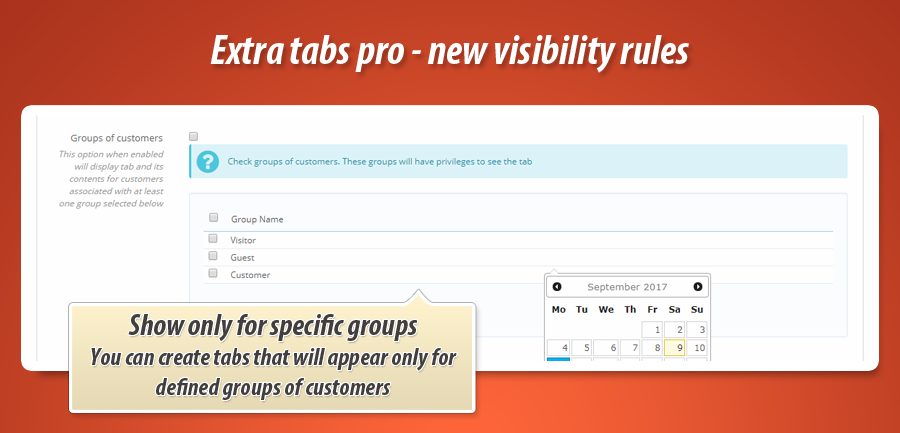
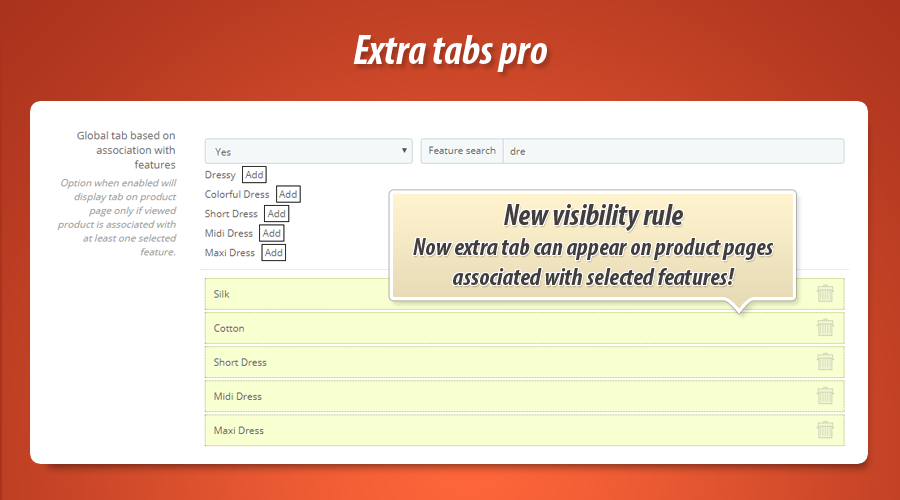
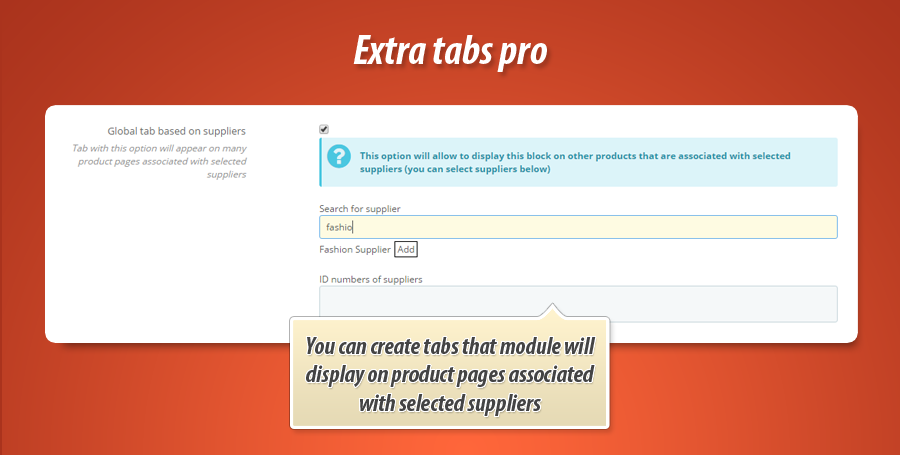
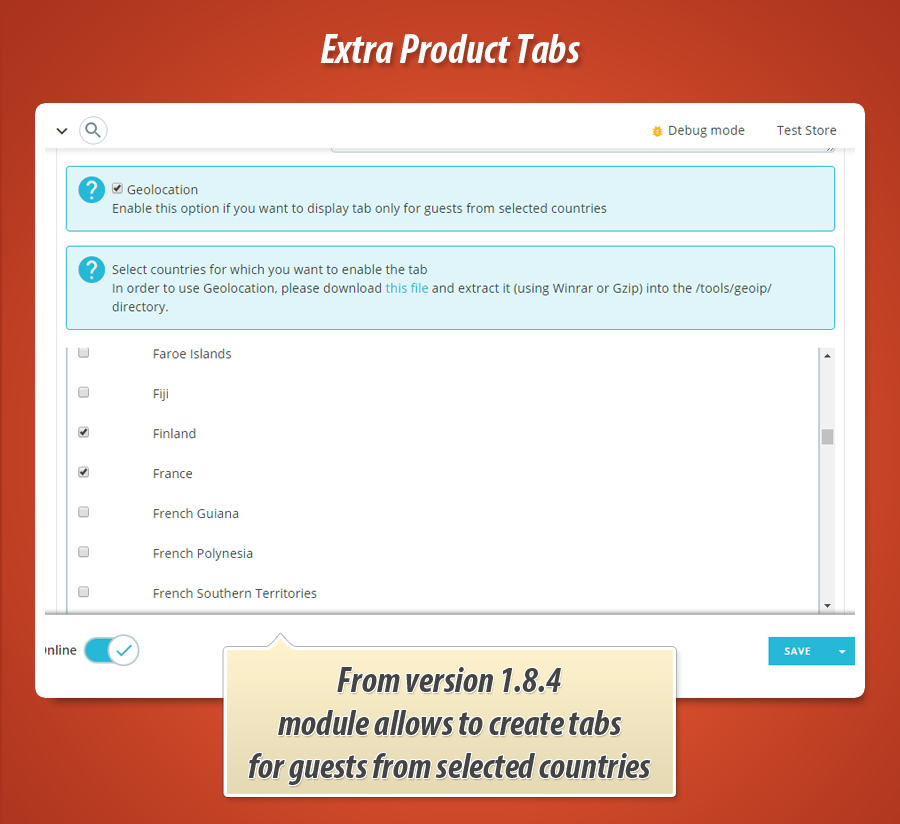
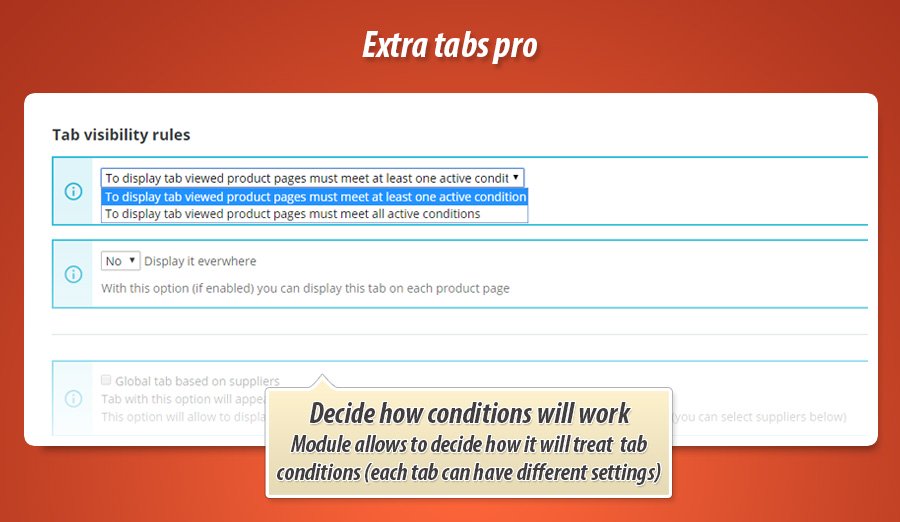
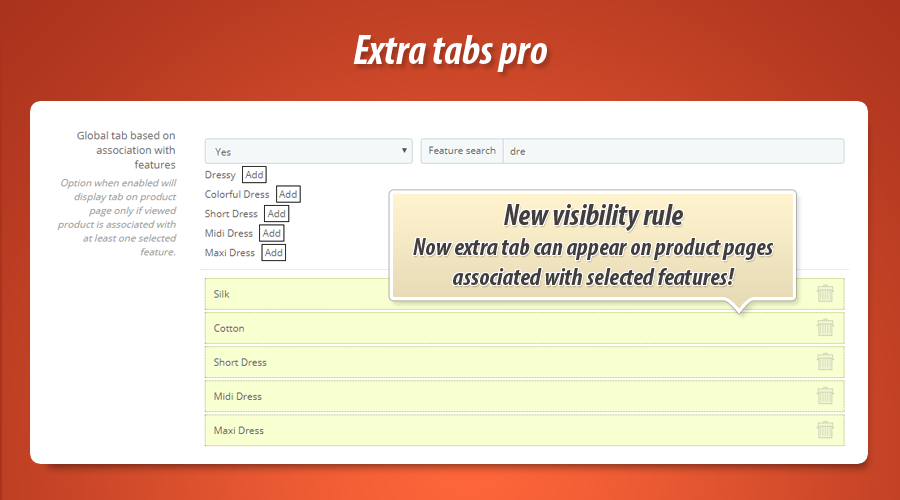
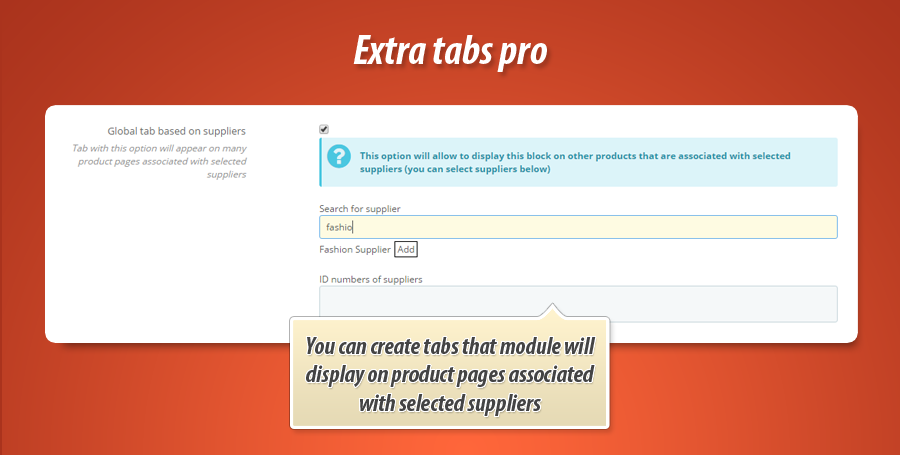
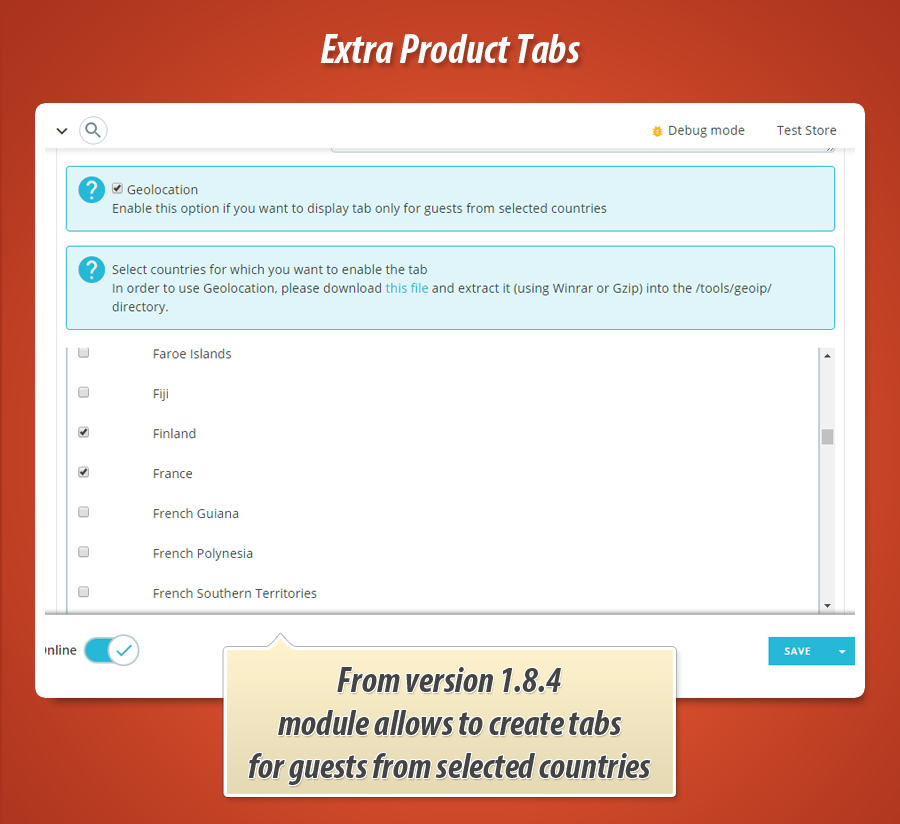
Weergave-instellingen - Je kunt bepalen op welke productpagina's de extra tab wordt weergegeven, bijvoorbeeld op geselecteerde producten, categorieën, fabrikanten, leveranciers, kenmerken, of alleen voor gasten uit bepaalde landen.
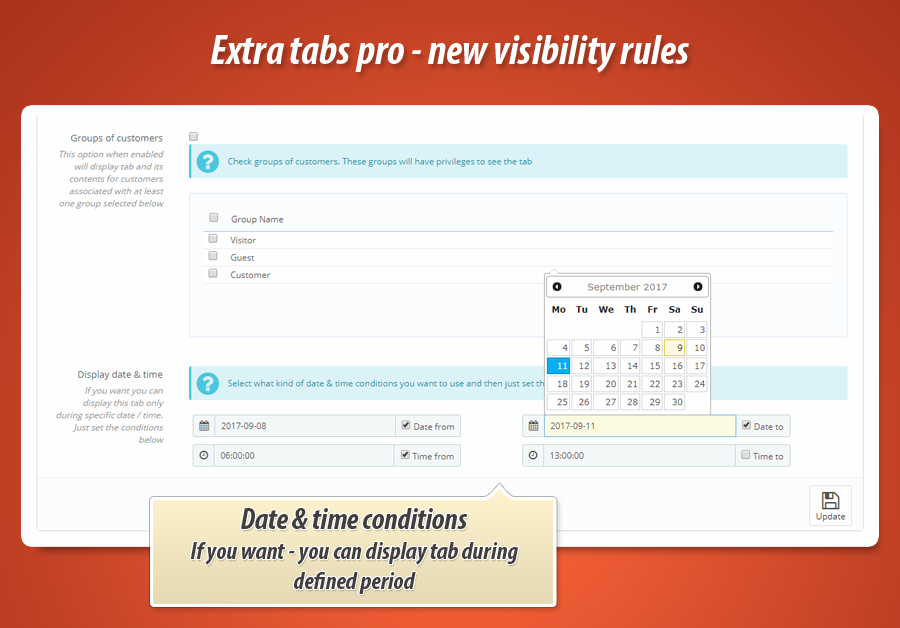
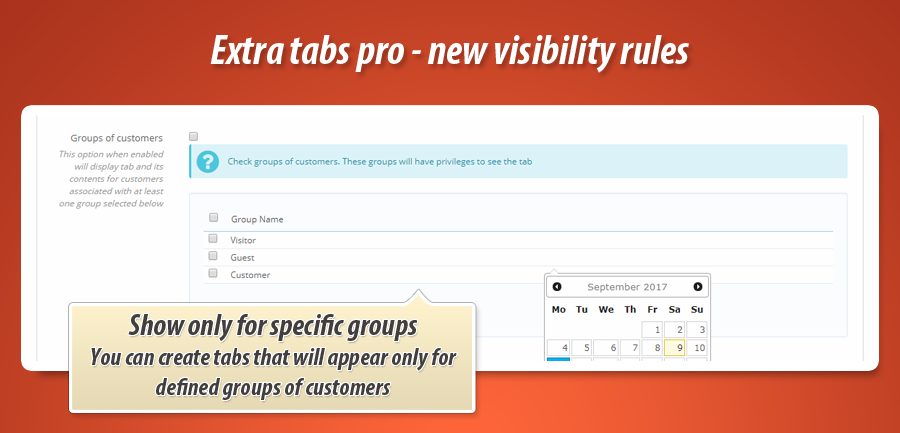
Extra zichtbaarheidregels - Beperk de zichtbaarheid van tabs tot bepaalde klantengroepen, datums, tijdsperioden, of landen.
Product dupliceren - Als je een product dupliceert dat gekoppeld is aan tabs, worden dezelfde tabs automatisch gekoppeld aan het nieuwe product. Dit is een unieke en waardevolle feature.
Multistore ondersteuning - Vanaf versie 1.9.9 ondersteunt de module multistore, zodat elke winkel een eigen tab-instellingen kan hebben.
| Naam van de variabele | Wat de module zal tonen |
|---|---|
| {name} | Productnaam |
| {description} | Langere omschrijving van het product |
| {short description} | Korte omschrijving van het product |
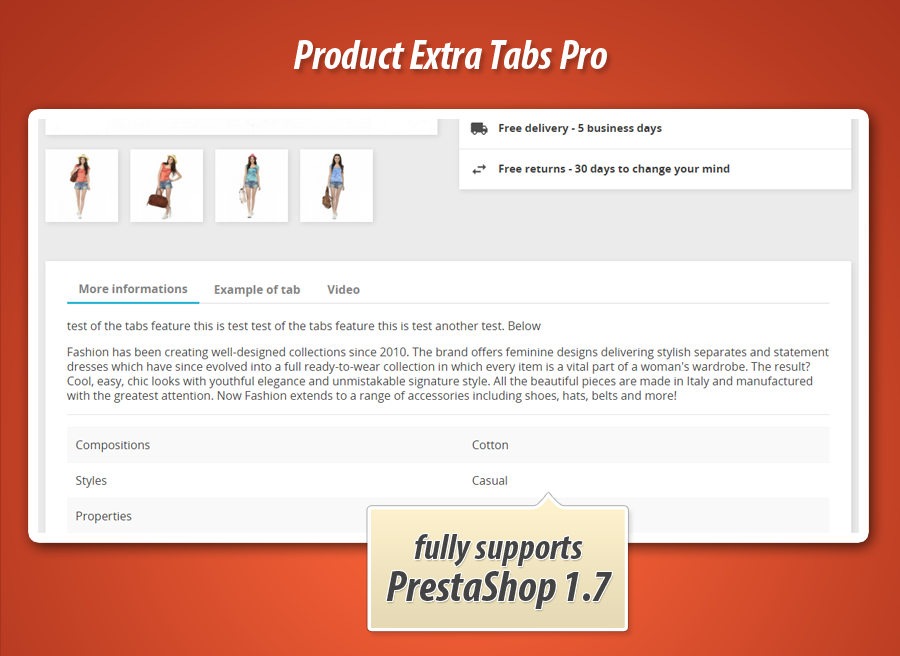
| {features} | Tabel met productkenmerken |
| {supplier_name} | Naam van de leverancier |
| {supplier_description} | Korte omschrijving van de leverancier |
| {manufacturer_name} | Naam van de fabrikant |
| {manufacturer_description} | Omschrijving van de fabrikant |
| {manufacturer_description_short} | Korte omschrijving van de fabrikant |
| {main_category} | Naam van de hoofdcategorie |
| {ean} | EAN-code van het product |
| {upc} | UPC-code van het product |
| {quantity} | Beschikbare voorraad |
| {id} | ID-nummer van het product |
| {reference} | Referentienummer van het product |
| {HOOK:(1):(2)} | Voert de geselecteerde hooks uit, waarbij (1) de hooknaam is en (2) de module om uit te voeren |
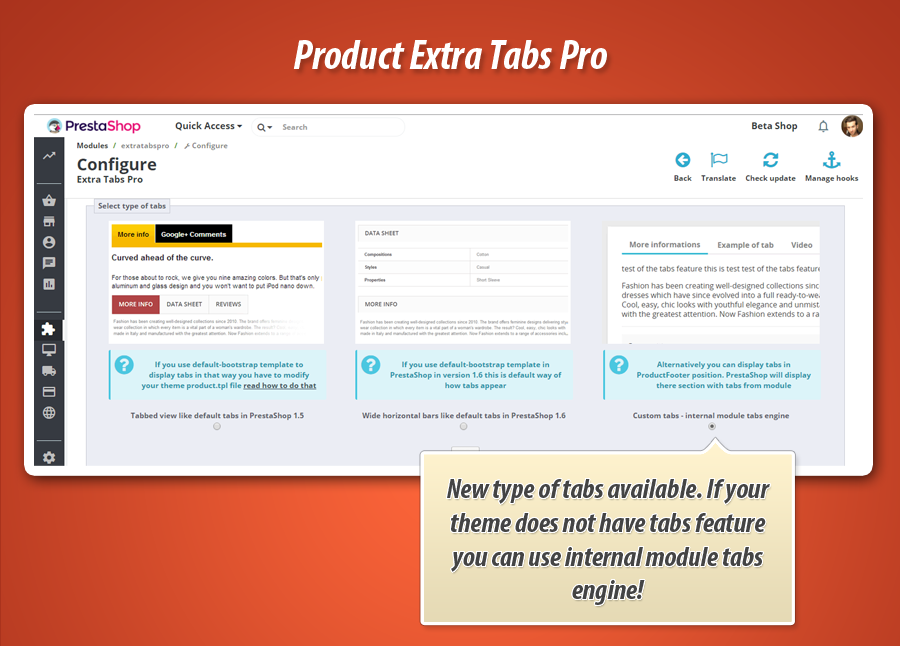
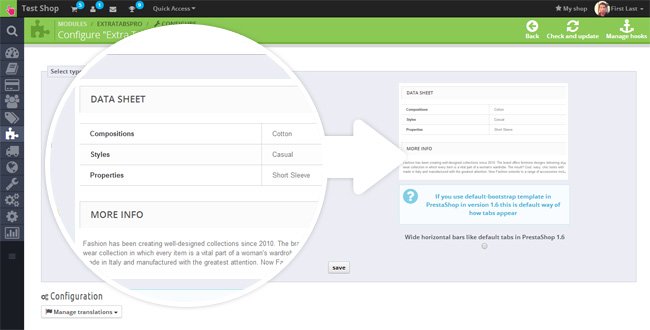
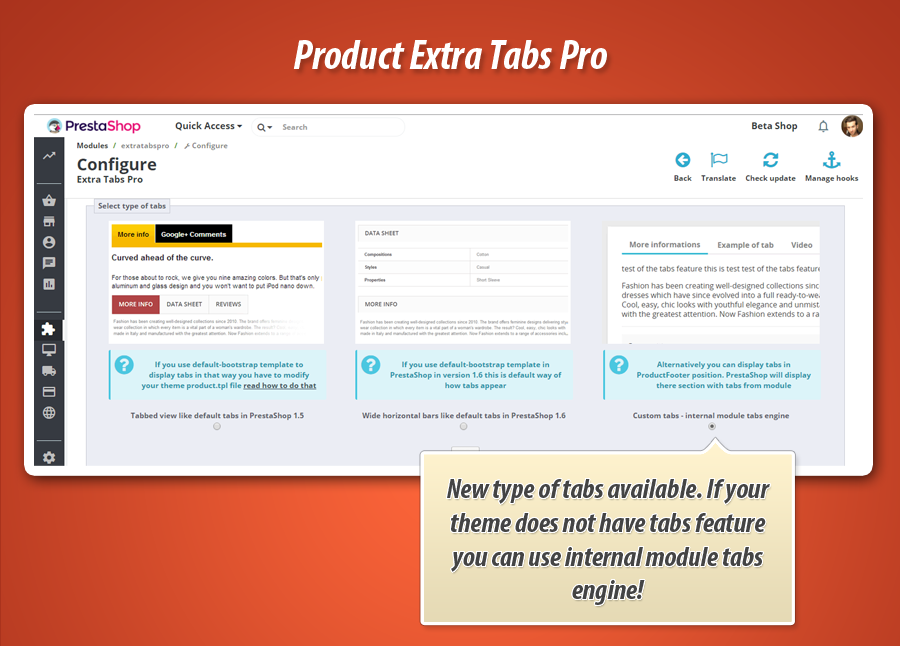
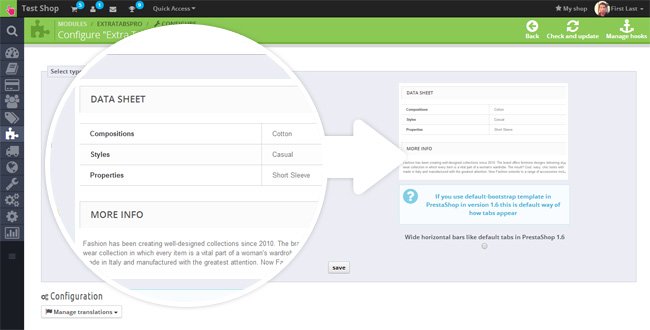
Thema zonder tabs? Geen probleem!
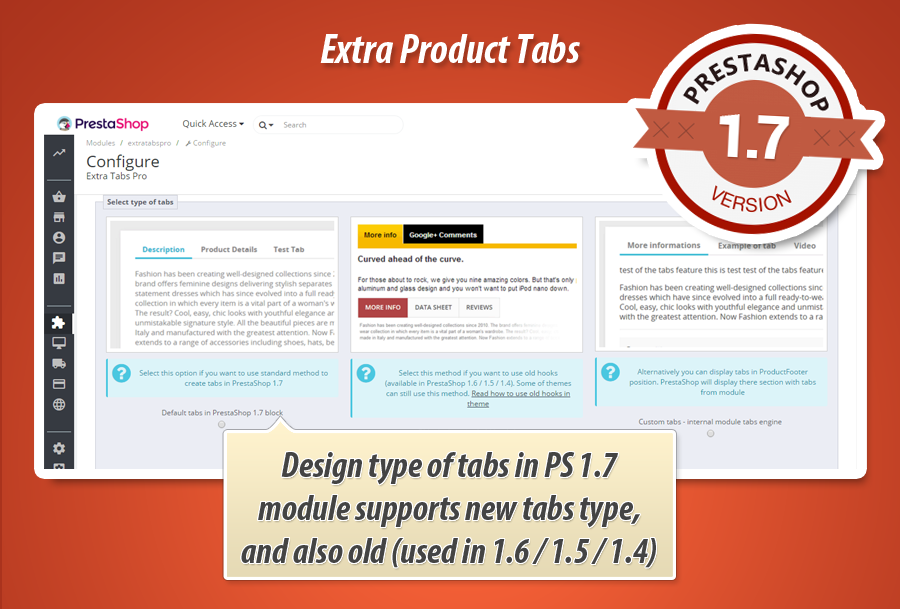
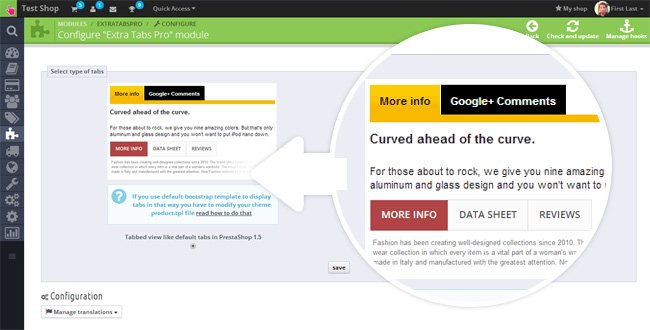
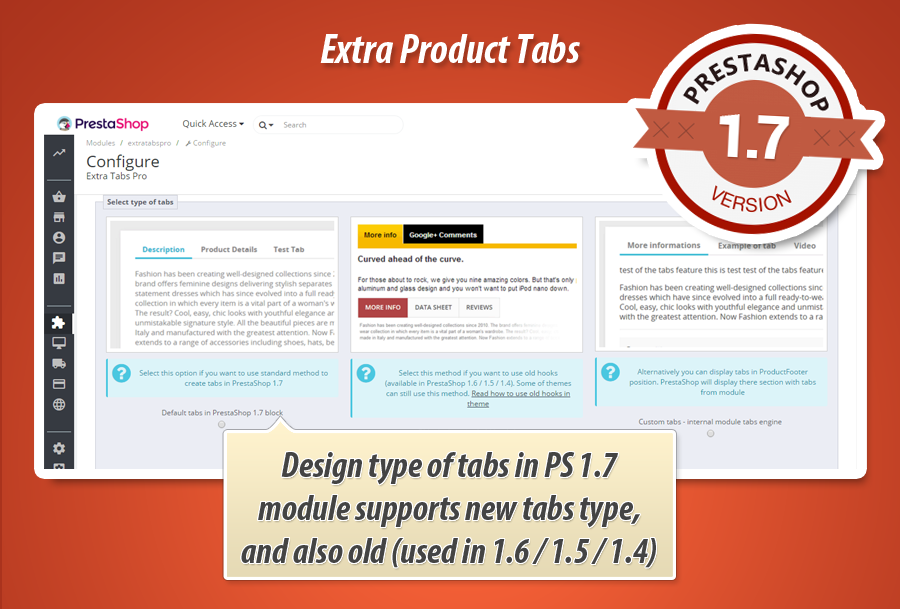
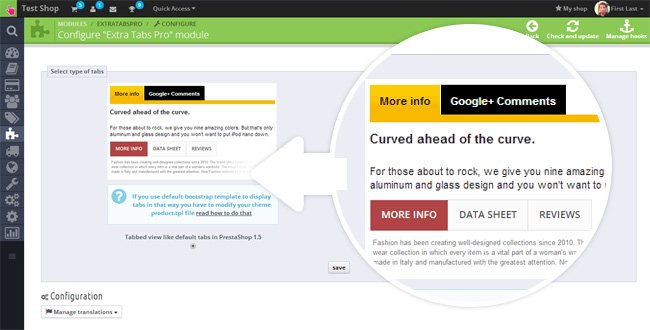
Als je thema geen tabs ondersteunt, is dat geen probleem. De module heeft zijn eigen ingebouwde tabs-functie. Tijdens de configuratie kun je het type tabs kiezen dat de module zal maken en tonen. Op basis hiervan kies je tussen:
- Echte producttabs zoals in PrestaShop 1.5
- Brede horizontale balken zoals in de standaard-bootstrap in PrestaShop 1.6
- Interne module-tabs - ideaal voor PrestaShop 1.5, 1.6 en vooral voor PrestaShop 1.7 (vooral voor het klassieke thema)
De laatste optie creëert tabs ook als je thema geen tabs-functie heeft. Deze tabs verschijnen in de positie genaamd "displayFooterProduct".
Gebruikers van PrestaShop 1.6
In deze versie kun je kiezen hoe je tabs wilt weergeven. Je kunt ze weergeven zoals standaard in PrestaShop 1.6 (zie afbeelding), of zoals in PrestaShop 1.5, als mooi vormgegeven tabs (met responsiviteit) (zie afbeelding).
extra tabs pro installatieproces
Bekijk hoe je tabs met deze module maakt
Modulegalerij
































Waarom onze module kiezen
Product Extra Tabs Pro?
Optimalisatie en Automatisering
Automatiseer de presentatie van productdetails met onbeperkte tabs, globale instellingen en dynamische variabelen. Optimaliseer je productpagina's door content te hergebruiken en de zichtbaarheid efficiënt te sturen, wat de workflow aanzienlijk versnelt.
Verhoogde Verkoop
Deze module verhoogt de verkoop door onbeperkte, rijke producttabs aan te bieden. Toon klanten gepersonaliseerde content, video's en gedetailleerde informatie efficiënt. Verbeter de winkelervaring, beantwoord vragen proactief en stimuleer weloverwogen aankoopbeslissingen, wat direct leidt tot hogere conversies.
15 jaar ervaring
Deze module, ontwikkeld met 15 jaar PrestaShop-ervaring, biedt ongekende flexibiliteit. Creëer onbeperkt extra tabs voor producten, configureer geavanceerde zichtbaarheid en beheer eenvoudig de inhoud met TinyMCE. Multistore en variabele ondersteuning tonen diepgaande platformkennis.
Uitgebreide Personalisatie
Deze module biedt ongekende personalisatiemogelijkheden voor productpagina's. Maak onbeperkt extra tabs met aangepaste inhoud. Beheer de zichtbaarheid en positionering via drag-n-drop. Stel globale tabs in voor categorieën of specifieke tabs voor unieke producten, inclusief variabele inhoud.
Open Source Code
De verstrekte modulebeschrijving vermeldt niet expliciet of de broncode openbaar toegankelijk of bewerkbaar is. Er wordt geen melding gemaakt van de mogelijkheid om de code en sjablonen aan te passen, noch van het ontbreken van obfuscatie, zoals Ioncube.
Licentie en Updates
De module biedt gratis technische ondersteuning en wordt continu ontwikkeld met nieuwe functies. De versiegeschiedenis toont regelmatige verbeteringen, zoals multistore-ondersteuning vanaf versie 1.9.9.


































