PrestaShop Custom contents carousel
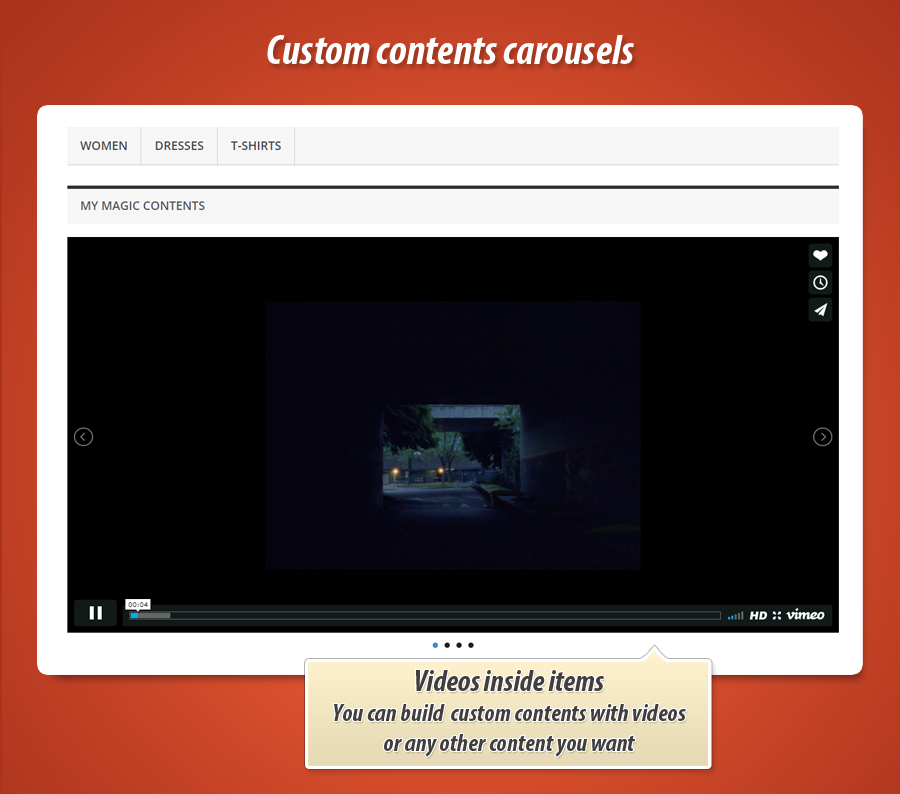
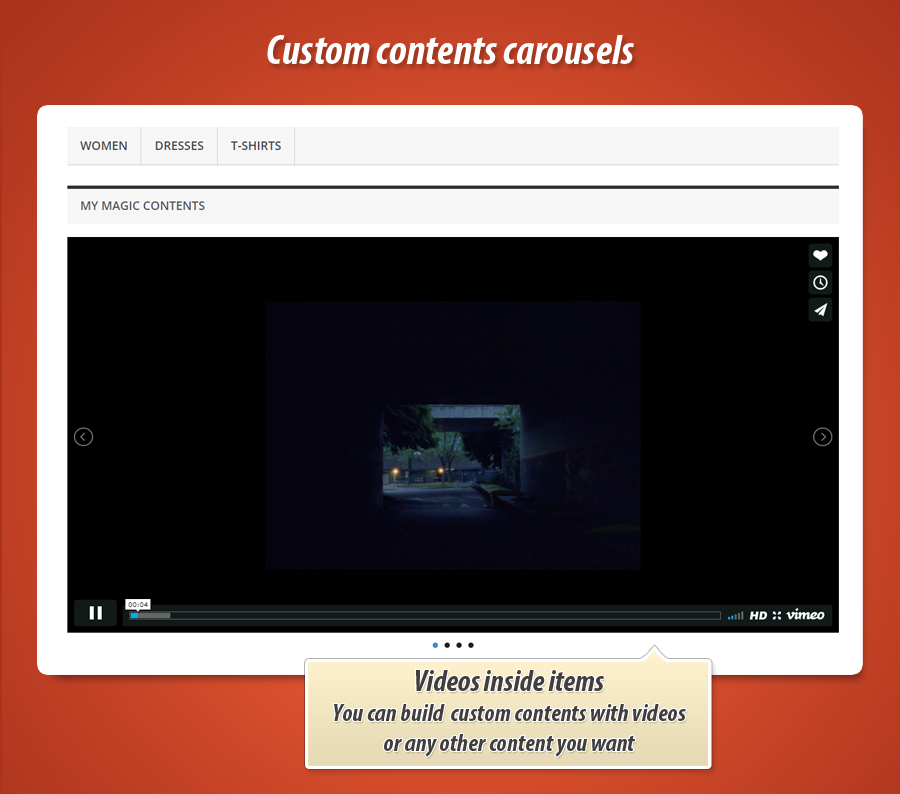
This is a carousel module that will create slideshow of custom contents. This multimedial module allows to create slides with videos, images, texts or widgets from other websites. You can build as many carousels as you want. Moreover - each carousel can be personalized and display different slides etc.

Galeria






Responsive Custom Content Carousel
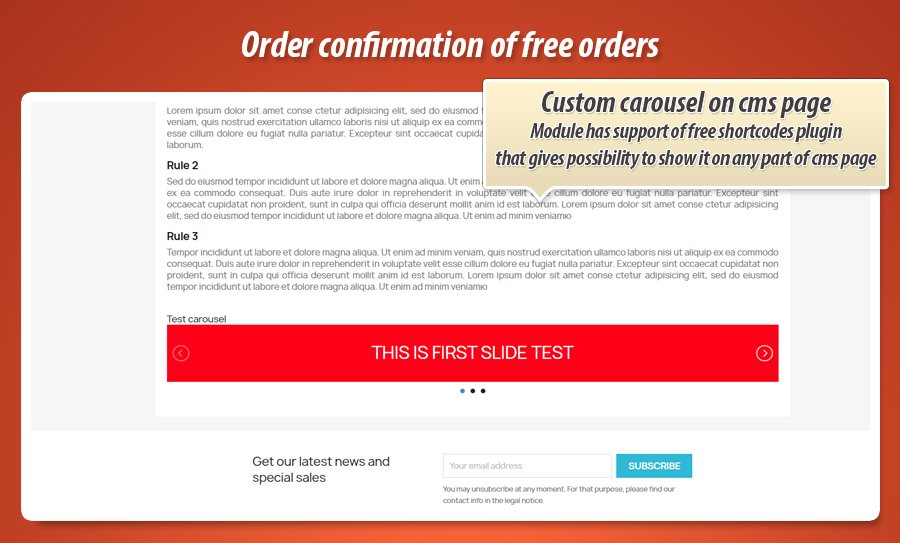
This Prestashop module empowers you to effortlessly create unlimited, responsive carousels showcasing diverse custom content. Easily display images, videos, text, or external widgets. Each carousel is highly customizable with options for autoplay, looping, navigation controls, and defining items per slide for desktop, tablet, and mobile devices. The intuitive interface allows for straightforward content creation using a rich text editor. Optimize performance by managing the core 'lightslider' library. Enhance your store's visual appeal and engagement with dynamic, personalized content displays.
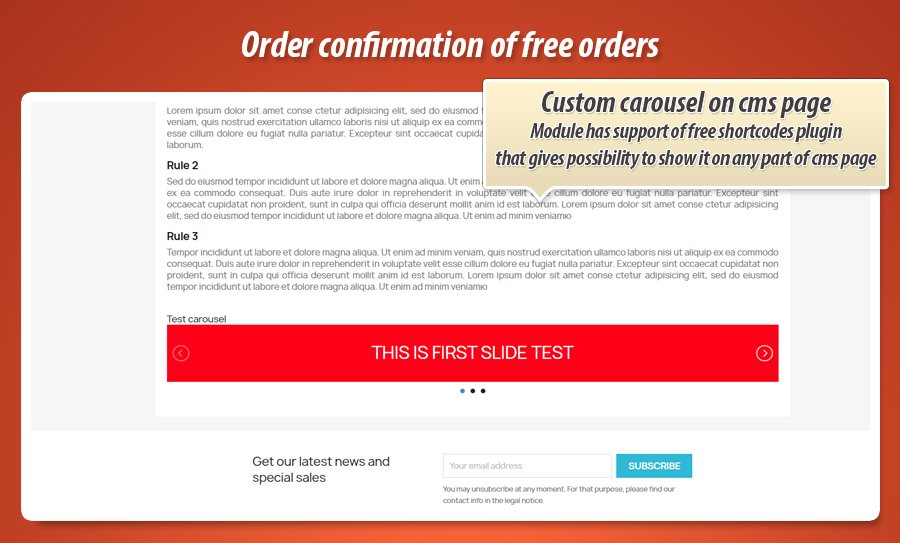
As you already know with this module you can easily build a carousel feature on your website. This responsive carousel addon for prestashop gives you possibility to define unique items for each created carousel. Items of carousel can show contents like images, vides, simple text or some external widgets. Below you can read about available features.

Available features in custom contents carousel module
The main and most important feature is possibility to build unlimited number of carousel with unique custom contents like videos, pictures, or just with texts. Each carousel can be personalized, below you can read about available personalization features
Module after installation creates two sections in the shop
First, is a section where you can manage main module settings (its a module configuration page). There you can enable library called "lightslider". This is the core of carousel engine. This script is not a part of prestashop. Sometimes theme developers include this library to their theme. In case of this - you can enable or disable the usage of lightslider script included to this module. Just to avoid redundancy of scripts (performance cases).
The secon section is a section under modules menu item. You can find there two new positions: (see screenshot)
- create custom contents carousel
- create new item for carousel
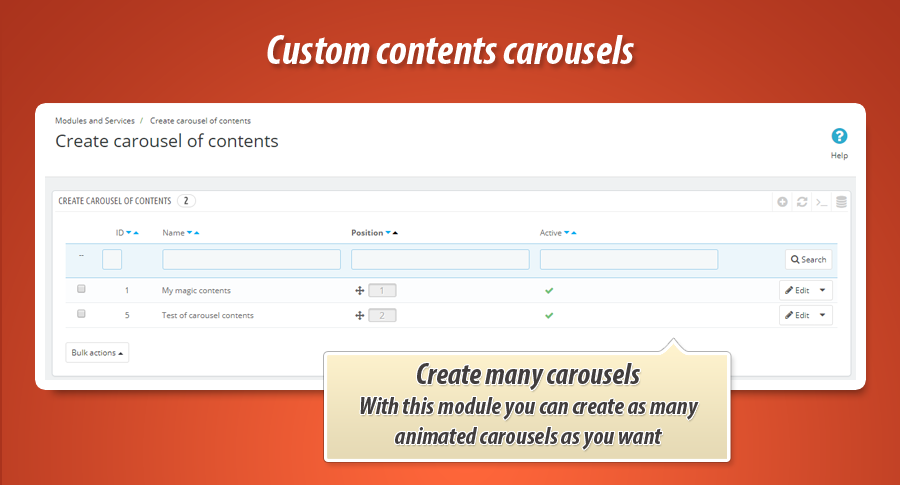
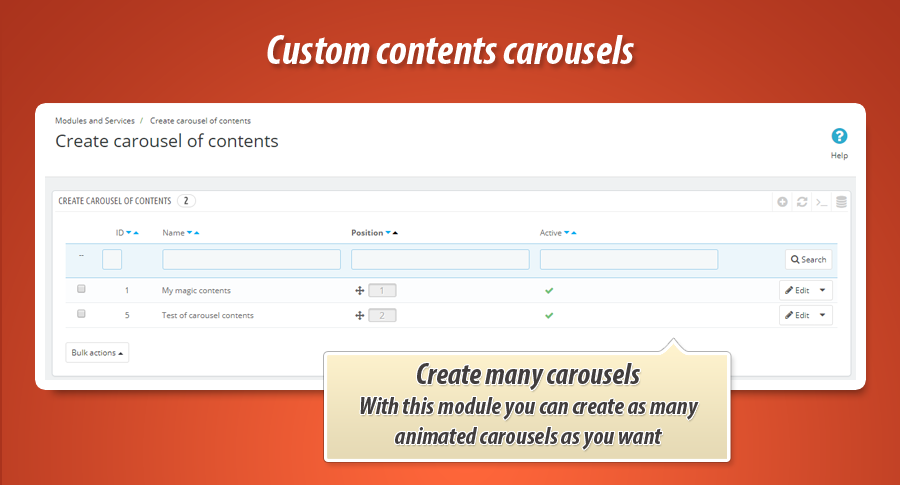
Create new carousel of contents
This section allows to create an instance of carousel. Here you configure the main "box" of carousel, where you can define things like:
- Heading (title) of the carousel
- Activate custom link for header (if you want you can define a clickable header. If clicked - it will redirect to page you can define as an url)
- Enable option to autoplay the carousel (carousel will start to slide immediately after entry to the page)
- Carousel Loop (this options allows to slide carousel with an infinity option)
- Carousel pager (this option allows to enable navigation as a small dots to slide the carousel)
- Carousel controls (with this option you decide if you want to show arrows to navigate through carousel)
- You can specify how many items on slide carousell will display on desktop device, tablet device, mobile device
- You can activate or deactivate carousel any time you want
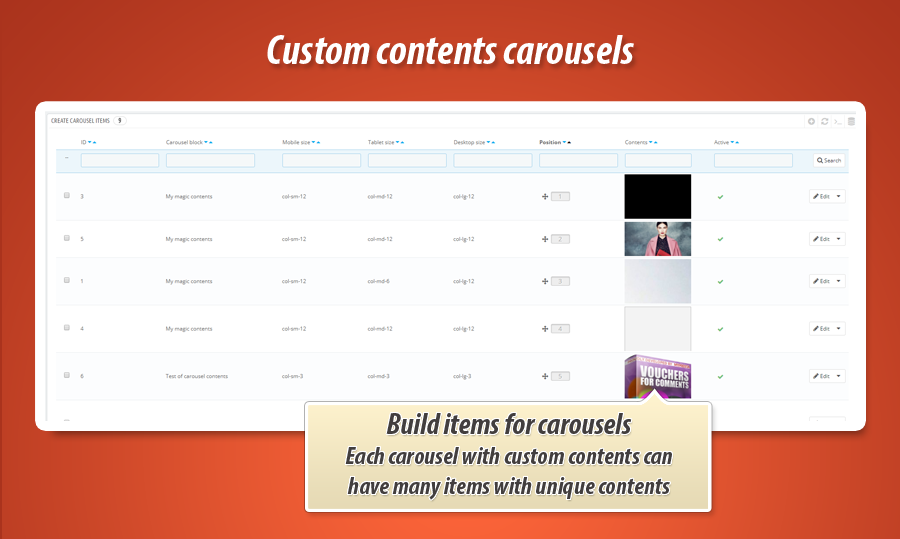
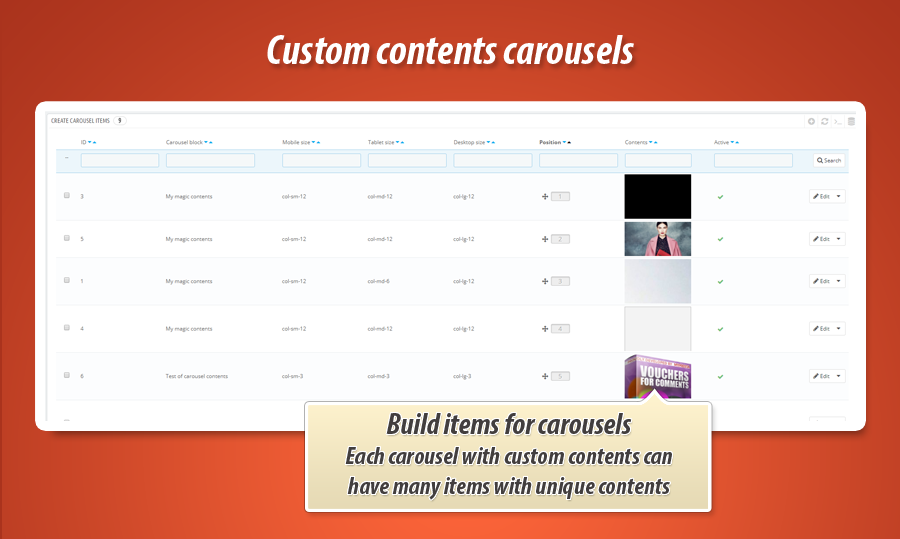
Create new items for carousel
This section allows you to create items that will appear inside carousel. You can define settings like:
- Custom contents - with rich text editor you can build any contents you want
- Define the target carousel (item will appear inside selected carousel)
- you can specify size for mobile devices (bootstrap class sm)
- you can specify size for tablet devices (bootstrap class md)
- you can specify size for desktop devices (bootstrap class lg)
- you can activate / deactivate the item any time you want
Module Gallery






Why choose our module
Custom contents carousel?
Optimization and Automation
Streamline content presentation and optimize site performance. This module enables responsive carousels for all devices, preventing script redundancy and automating display features like autoplay and looping, enhancing user experience efficiently.
Increased Sales
This module directly enhances sales by engaging customers with dynamic, responsive carousels. Showcase products, videos, and promotions effectively across all devices. Customizable content and clickable headers guide visitors towards key offers and purchasing paths, significantly boosting conversions and revenue.
15 years of experience
Drawing from 15 years of PrestaShop expertise, this module enables you to craft unlimited, highly personalized carousels. Seamlessly integrate images, videos, or custom text with advanced controls and responsive item sizing. It's a robust solution, reflecting our deep understanding of e-commerce presentation needs.
Extensive Customization
This module offers extensive customization for building unique carousels. Personalize each carousel with custom headings, autoplay, looping, navigation, and responsive item display across devices. Define diverse content items via a rich editor, precisely tailoring your site's visual presentation to meet your store's unique needs.
Open Source Code
The module provides extensive customization for carousel content, display settings, and responsiveness. Users gain full control over unique items, presentation, and behavior across devices, ensuring adaptable design and functionality for diverse website requirements.
License and Updates
The module license allows unlimited usage, ensuring your carousel feature remains functional without time constraints. Free updates are typically provided for one year, maintaining compatibility and optimal performance. After this period, discounted renewals are often available for continued access to future improvements.

































