PrestaShop Carousel contenu personnalisé
Ceci est un module carrousel qui créera un diaporama de contenus personnalisés. Ce module multimédia permet de créer des slides avec des vidéos, des images, des textes ou des widgets provenant d'autres sites web. Vous pouvez construire autant de carrousels que vous le souhaitez. De plus, chaque carrousel peut être personnalisé et afficher différentes slides, etc.

Galeria






Slider Contenu Multimédia Personnalisable
Ce module Prestashop innovant permet de créer un nombre illimité de carrousels responsives pour afficher divers contenus tels que des images, des vidéos, du texte ou des widgets externes. Chaque carrousel est hautement personnalisable, offrant des options de lecture automatique, de boucle infinie, de pagination et de contrôles de navigation. Vous pouvez définir le nombre d'éléments par diapositive pour les ordinateurs de bureau, tablettes et mobiles, assurant une adaptation parfaite à tout appareil. L'éditeur de texte enrichi facilite la création d'éléments de carrousel uniques, avec la possibilité d'activer ou désactiver chaque élément et carrousel à tout moment. Un outil essentiel pour dynamiser votre boutique.
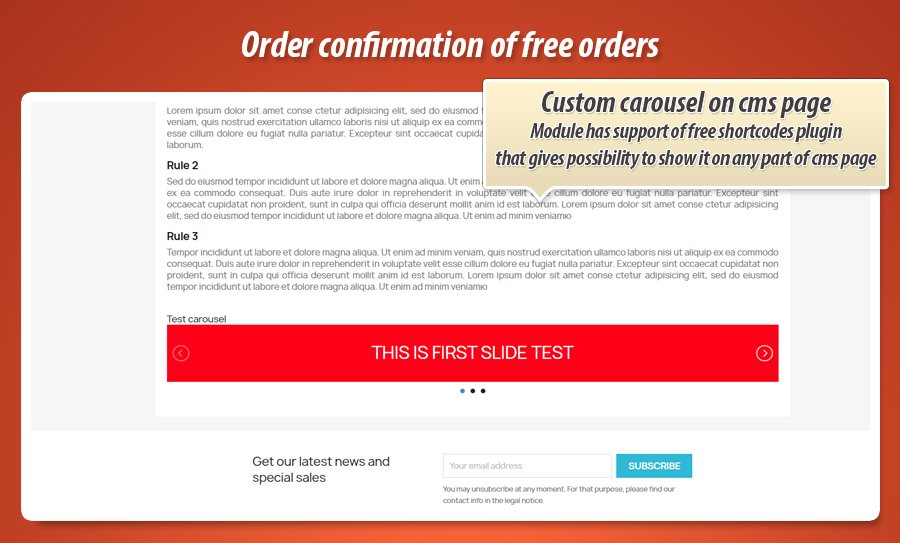
Comme vous le savez déjà, avec ce module, vous pouvez facilement créer une fonctionnalité de carrousel sur votre site web. Cet addon de carrousel responsive pour prestashop vous donne la possibilité de définir des éléments uniques pour chaque carrousel créé. Les éléments du carrousel peuvent afficher du contenu tel que des images, des vidéos, du simple texte ou certains widgets externes. Ci-dessous, vous pouvez lire les fonctionnalités disponibles.

Fonctionnalités disponibles dans le module de carrousel de contenu personnalisé
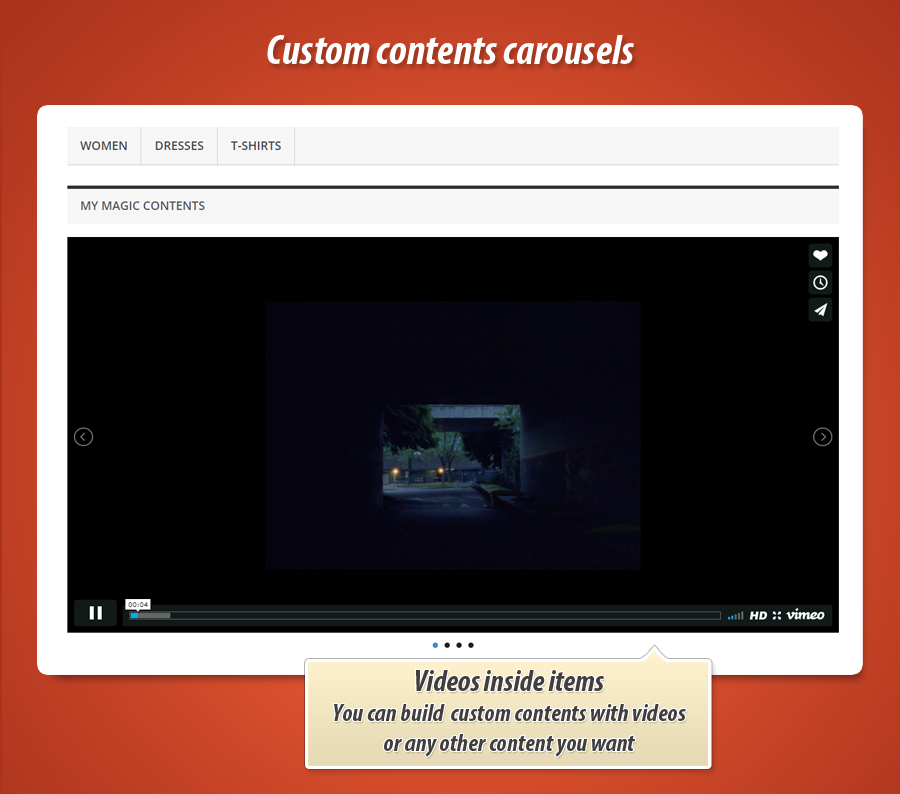
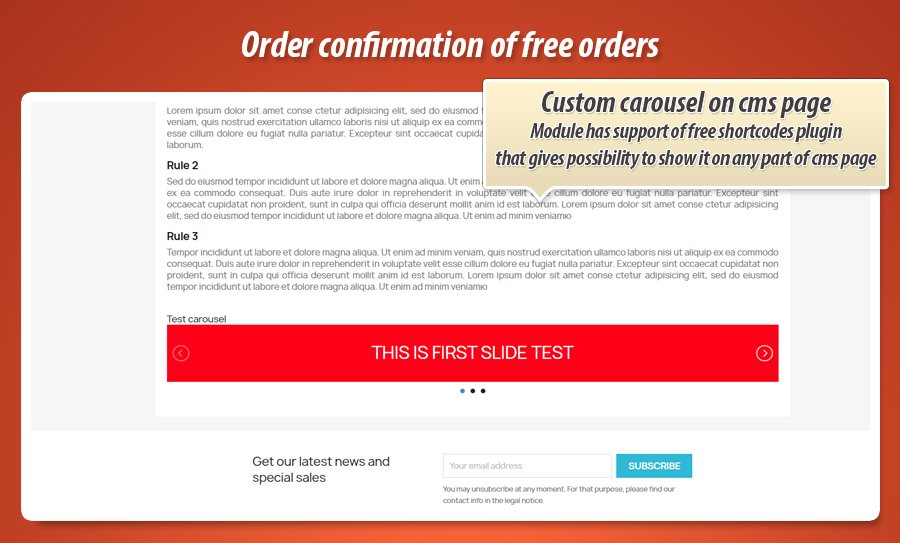
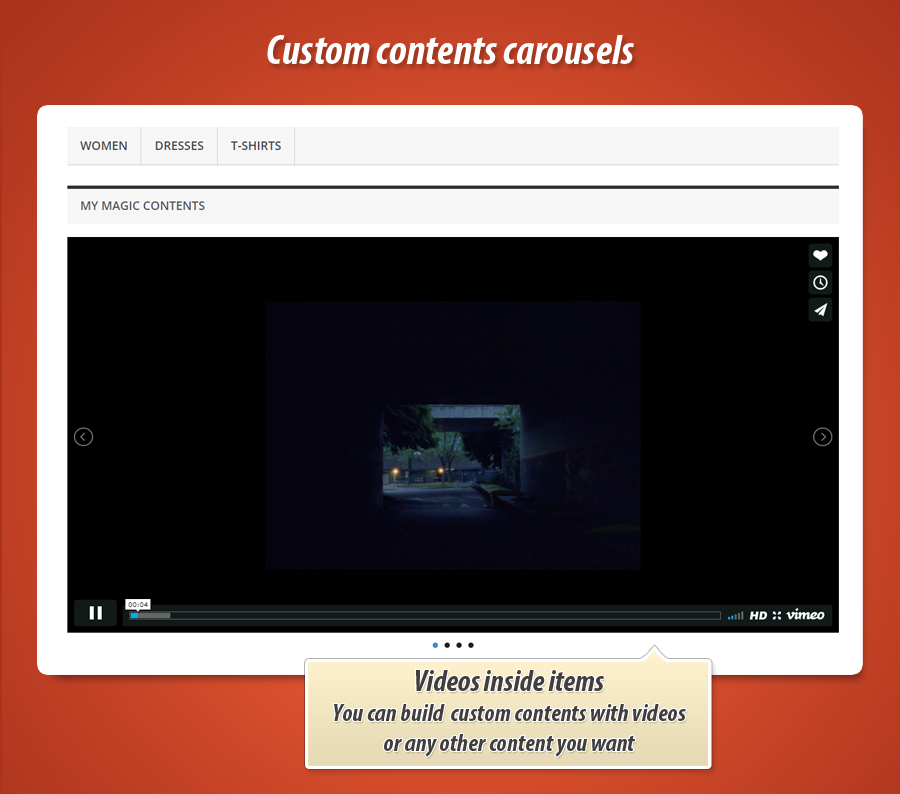
La fonctionnalité principale et la plus importante est la possibilité de construire un nombre illimité de carrousels avec un contenu personnalisé unique comme des vidéos, des images, ou simplement avec des textes. Chaque carrousel peut être personnalisé, vous pouvez lire ci-dessous les fonctionnalités de personnalisation disponibles
Le module après installation crée deux sections dans la boutique
La première est une section où vous pouvez gérer les principaux paramètres du module (c'est la page de configuration du module). Vous pouvez y activer la bibliothèque appelée "lightslider". C'est le cœur du moteur de carrousel. Ce script ne fait pas partie de prestashop. Parfois, les développeurs de thèmes incluent cette bibliothèque dans leur thème. Dans ce cas, vous pouvez activer ou désactiver l'utilisation du script lightslider inclus dans ce module. Juste pour éviter la redondance des scripts (cas de performance).
La deuxième section est une section sous l'élément de menu modules. Vous y trouverez deux nouvelles positions : (voir capture d'écran)
- créer un carrousel de contenu personnalisé
- créer un nouvel élément pour le carrousel
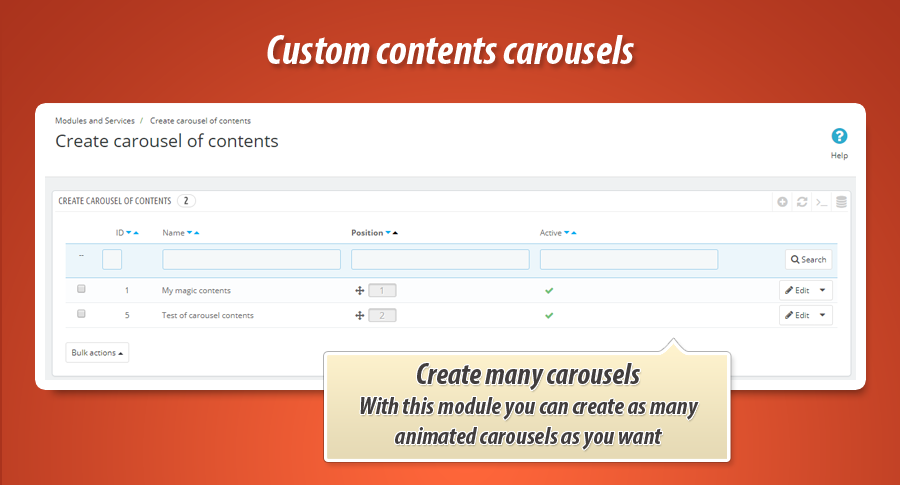
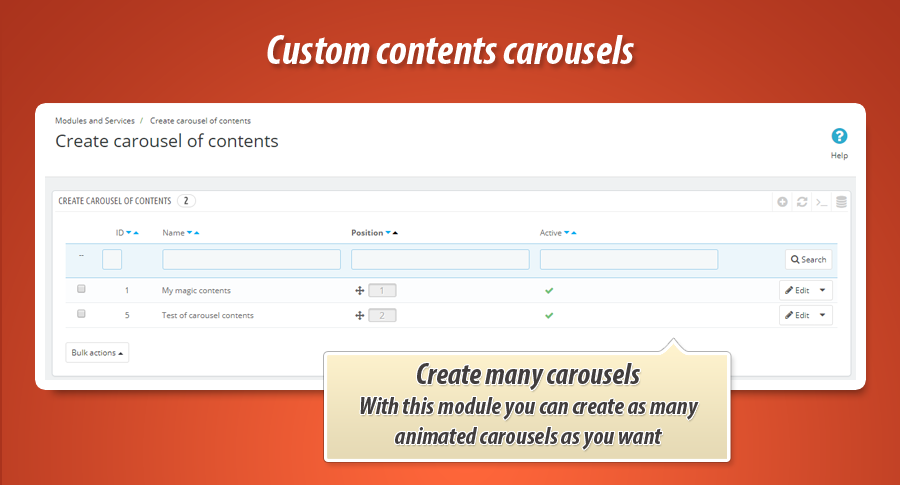
Créer un nouveau carrousel de contenu
Cette section permet de créer une instance de carrousel. Ici, vous configurez la "boîte" principale du carrousel, où vous pouvez définir des éléments tels que :
- Titre du carrousel
- Activer un lien personnalisé pour l'en-tête (si vous le souhaitez, vous pouvez définir un en-tête cliquable. Si vous cliquez dessus, il redirigera vers la page que vous pouvez définir comme une URL)
- Activer l'option de lecture automatique du carrousel (le carrousel commencera à défiler immédiatement après l'entrée sur la page)
- Boucle du carrousel (cette option permet de faire défiler le carrousel avec une option d'infini)
- Pager du carrousel (cette option permet d'activer la navigation sous forme de petits points pour faire défiler le carrousel)
- Contrôles du carrousel (avec cette option, vous décidez si vous souhaitez afficher des flèches pour naviguer dans le carrousel)
- Vous pouvez spécifier le nombre d'éléments par diapositive que le carrousel affichera sur un appareil de bureau, une tablette, un appareil mobile
- Vous pouvez activer ou désactiver le carrousel à tout moment
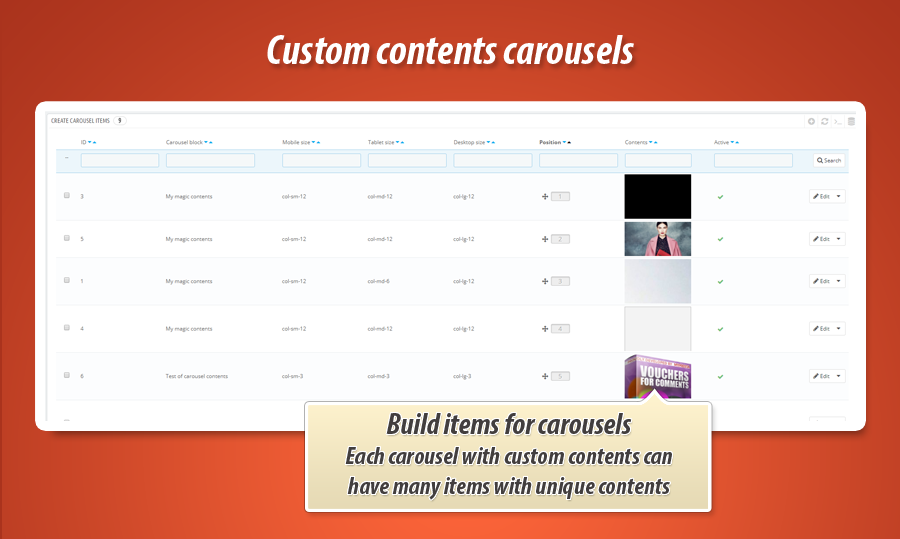
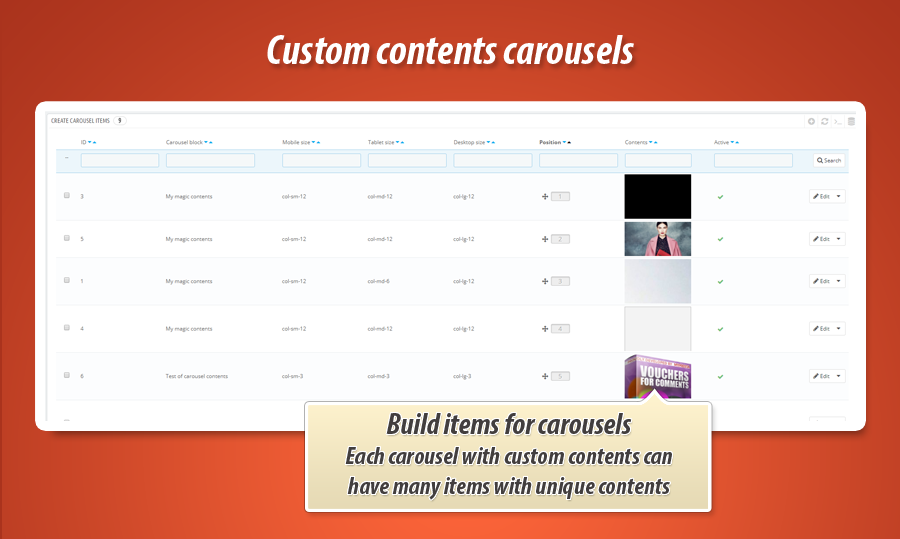
Créer de nouveaux éléments pour le carrousel
Cette section vous permet de créer des éléments qui apparaîtront à l'intérieur du carrousel. Vous pouvez définir des paramètres tels que :
- Contenu personnalisé - avec un éditeur de texte riche, vous pouvez créer tout le contenu que vous souhaitez
- Définir le carrousel cible (l'élément apparaîtra à l'intérieur du carrousel sélectionné)
- vous pouvez spécifier la taille pour les appareils mobiles (classe bootstrap sm)
- vous pouvez spécifier la taille pour les tablettes (classe bootstrap md)
- vous pouvez spécifier la taille pour les appareils de bureau (classe bootstrap lg)
- vous pouvez activer / désactiver l'élément à tout moment
Galerie du module






Pourquoi choisir notre module
Carousel contenu personnalisé?
Optimisation et Automatisation
Ce module optimise l'affichage du contenu dynamique de votre boutique en automatisant la création de carrousels responsives. Il permet une gestion efficace des éléments visuels et textuels, améliorant l'engagement client et la performance du site grâce à des options d'optimisation de script et d'affichage.
Augmentation des Ventes
Ce module Prestashop "Carousel contenu personnalisé" stimule les ventes en offrant la possibilité de créer des carrousels dynamiques et responsives. Il permet de présenter de manière attrayante images, vidéos et textes, pour mettre en avant vos produits, promotions ou contenus engageants, améliorant ainsi l'expérience d'achat et la conversion.
15 ans d'expérience
Notre expertise de 15 ans avec PrestaShop se reflète dans ce module. Créez des carrousels illimités, personnalisables et parfaitement réactifs sur tous les appareils. Sa conception avancée, incluant la gestion du script lightslider, garantit des performances optimales et une intégration fluide, fruit d'un savoir-faire éprouvé.
Large Personnalisation
Ce module offre une personnalisation étendue, permettant de créer des carrousels illimités avec contenu unique (images, vidéos, texte). Chaque carrousel est configurable (autoplay, navigation, responsivité). Les éléments peuvent être adaptés en contenu et taille pour mobile, tablette et bureau, garantissant une adaptation parfaite aux besoins uniques de votre boutique.
Code Source Ouvert
Ce module offre un accès complet au code source, permettant des modifications avancées et des intégrations personnalisées. Vous pouvez adapter ses fonctionnalités de carrousel et son affichage pour correspondre précisément aux exigences uniques de votre boutique.
Licence et Mises à jour
La licence du module permet une utilisation illimitée dans le temps. Les mises à jour gratuites sont incluses pendant une année complète, garantissant la compatibilité et l'évolution des fonctionnalités. Ensuite, d'importantes réductions sont offertes pour le renouvellement, assurant la pérennité et la performance de votre carrousel personnalisé.

































