PrestaShop Extra Tabs Pro - Benutzerdefinierte Tabs mit eigenen Inhalten auf Produktseiten
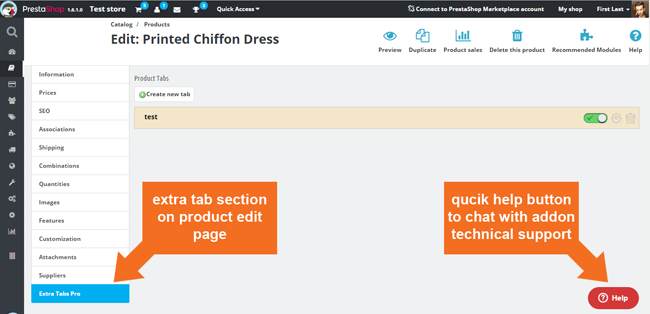
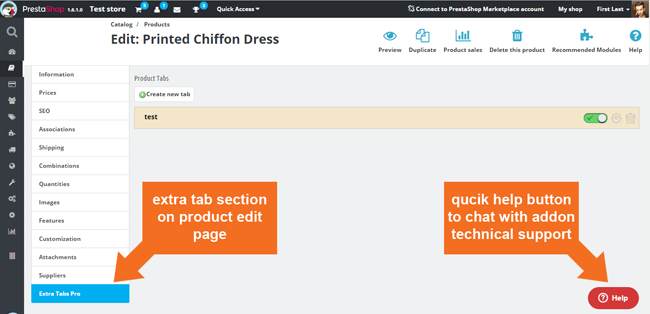
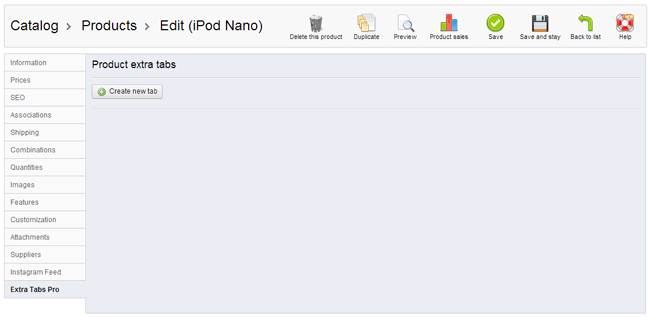
Dieses Prestashop-Modul ermöglicht es Ihnen, so viele zusätzliche Tabs auf der Produktseite zu erstellen, wie Sie möchten. Mit diesem Addon können Sie sie einfach direkt von der Produktbearbeitungsseite aus erstellen. Öffnen Sie einfach die Registerkarte "Extra Tabs Pro" und erstellen Sie einen beliebigen Tab mit beliebigem Inhalt, den Sie möchten. Dieses Prestashop-Addon ist ein sehr nützliches Modul mit einer einfach zu bedienenden Benutzeroberfläche.

Galeria
































PrestaShop Produkt Tabs Pro: Globale & Individuelle Inhalte, Sichtbarkeitsregeln
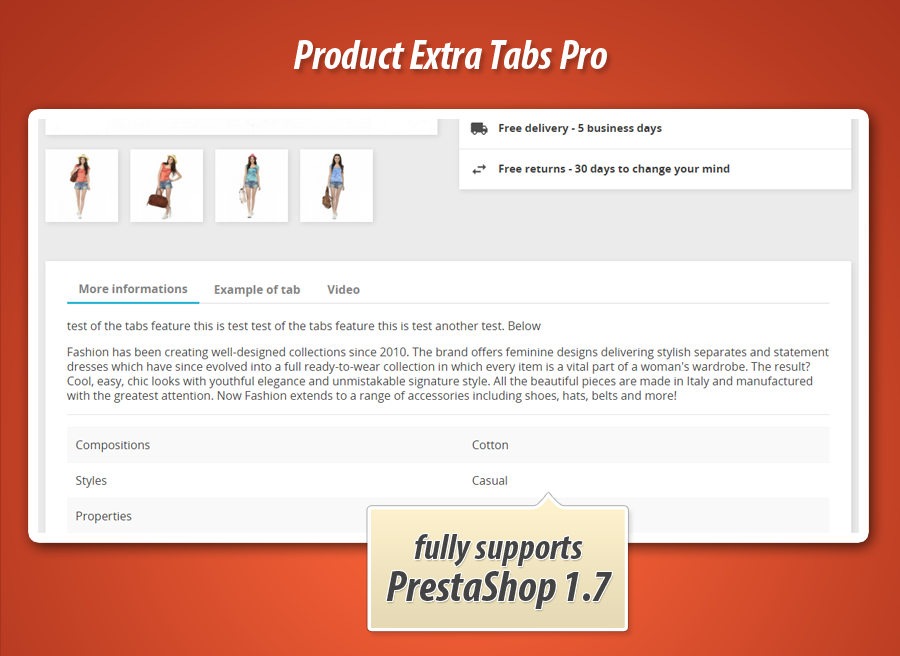
Das PrestaShop-Modul "Product Extra Tabs Pro" ermöglicht die Erstellung einer unbegrenzten Anzahl zusätzlicher Produkt-Tabs, um Produktseiten mit personalisierten Inhalten erheblich zu bereichern. Dank des erweiterten Tinymce-Editors können Videos, Bilder oder formatierter Text mühelos hinzugefügt werden. Das Modul bietet globale Tabs mit flexiblen Sichtbarkeitsregeln, basierend auf Kategorien, Herstellern, Kundengruppen oder Zeiträumen. Die intuitive Verwaltung, einschließlich Drag'n'Drop-Funktion, sowie die vollständige Unterstützung für Multistore und Mehrsprachigkeit, gewährleisten höchste Flexibilität und ein professionelles Erscheinungsbild Ihres Shops. Steigern Sie die Kundenbindung durch umfassende Produktinformationen.
Wir freuen uns, Ihnen ein fantastisches PrestaShop-Modul vorzustellen, mit dem Sie eine unbegrenzte Anzahl von zusätzlichen Produkt-Tabs für jedes Produkt in Ihrem Shop erstellen können. Natürlich können Sie Tabs nur für bestimmte Produkte erstellen. Sie können den erweiterten Tinymce-Editor und einfachen HTML-Code verwenden - alles hängt von Ihnen ab.

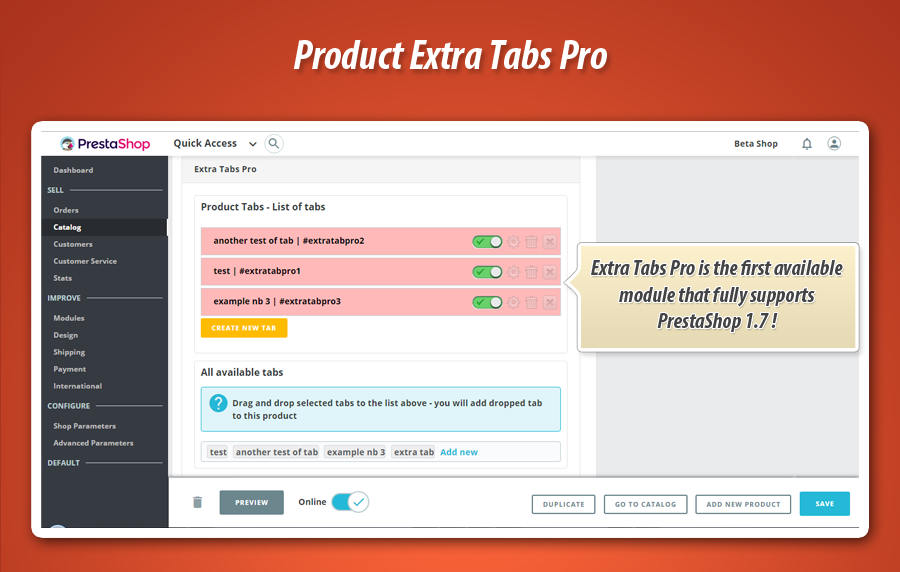
Product Extra Tabs Pro Modulfunktionen
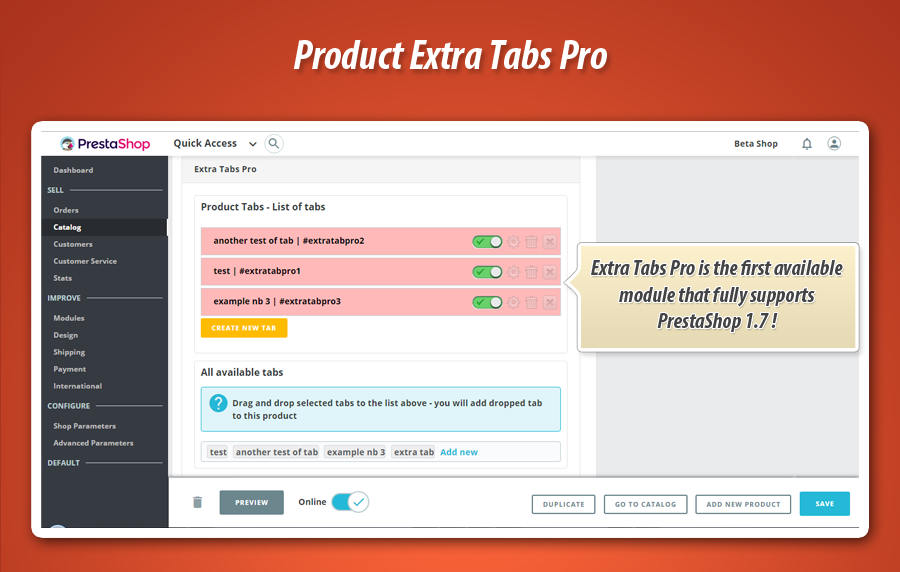
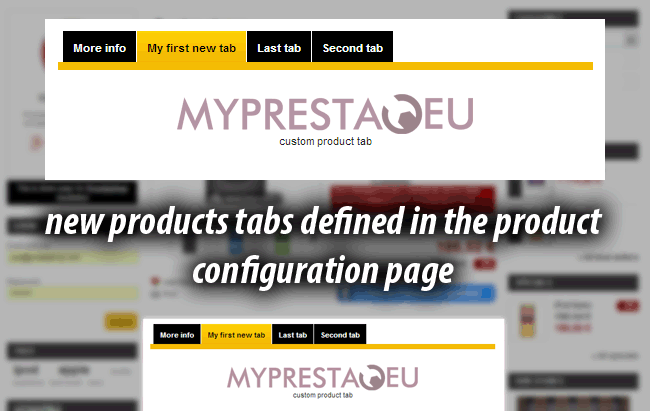
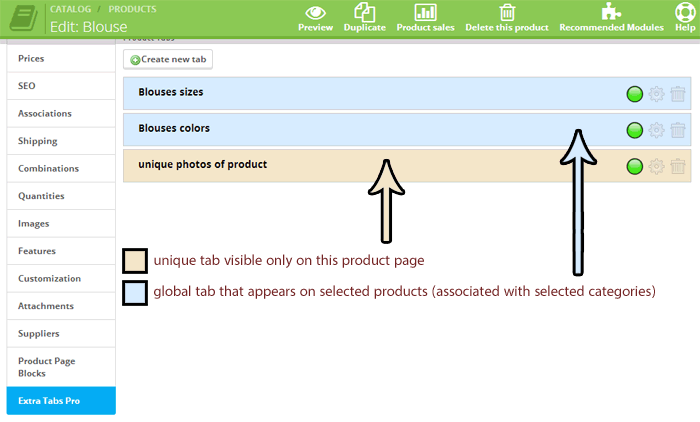
Hauptfunktion dieses Add-ons ist die Möglichkeit, beliebig viele zusätzliche Produkt-Tabs zu erstellen. Sie können für jedes Produkt in Ihrem Shop unterschiedliche Tabs erstellen.
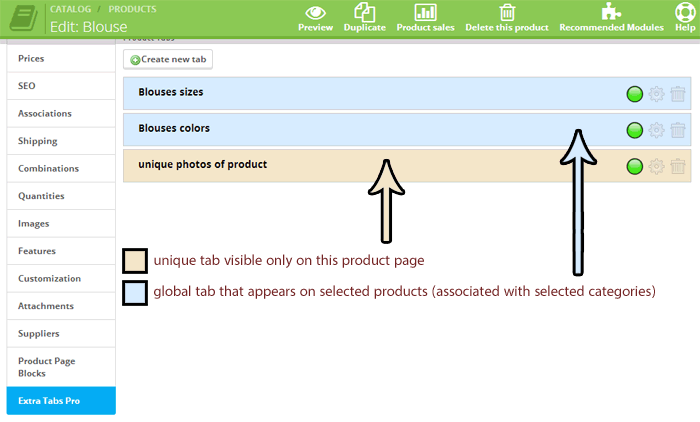
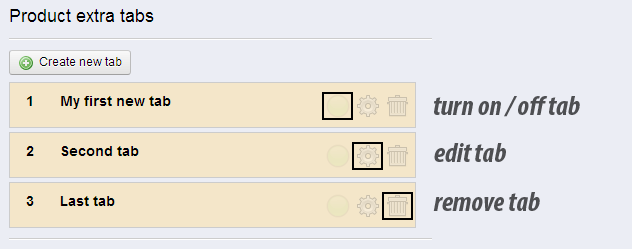
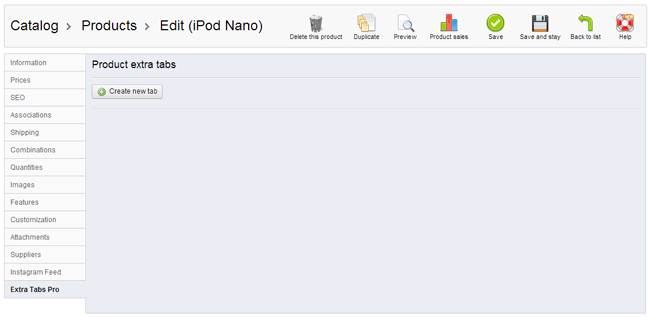
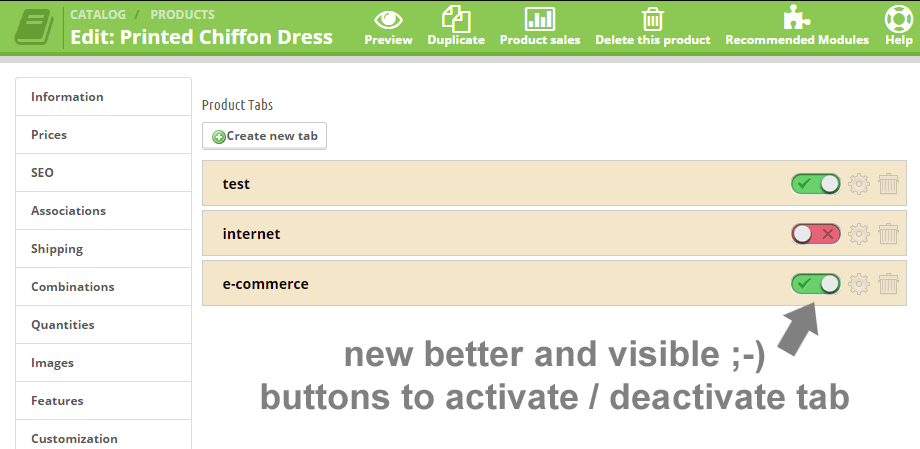
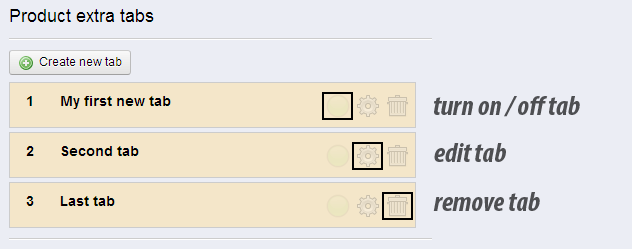
Hohe Benutzerfreundlichkeit - Sie können jeden Tab einfach hinzufügen, bearbeiten, aktivieren/deaktivieren und anpassen. Wir haben eine sehr einfach zu bedienende und einfach zu konfigurierende Tab-Anpassungsseite erstellt. Öffnen Sie einfach die Seite, auf der Sie Ihre Produkte bearbeiten, öffnen Sie den Tab "extra tabs pro" und erstellen Sie Tabs in einer AJAX-Umgebung.
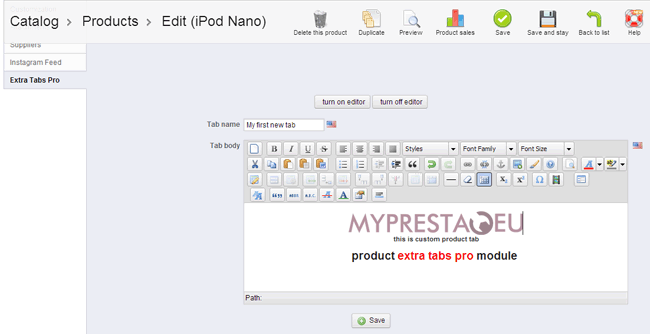
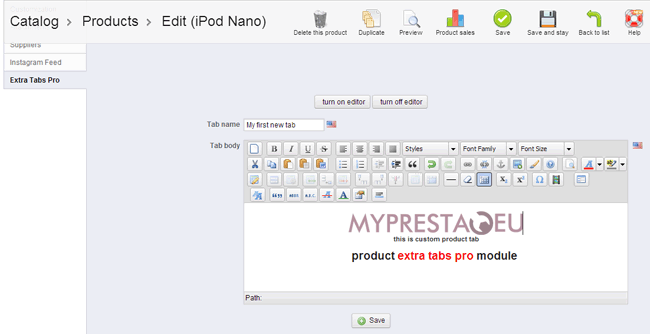
Erweiterter Tinymce-Editor - In PrestaShop Version 1.6 können Sie eine erweiterte Version des Tinymce-Editors verwenden, das heißt, der Editor akzeptiert Dinge wie YouTube-Videos, Javascript-Widgets, Jquery-Widgets usw. Sie können sie live direkt im benutzerfreundlichen Editor (WYSIWYG-Editor) sehen. Das Modul ermöglicht die Entscheidung, welches Editor-Plugin verwendet werden soll. Sie können also den "internen Modul-Editor" oder den "nativen PS-Editor" auswählen. Wenn Ihr Shop tinymcepro oder einen anderen verwendet - das Modul kann ihn ebenfalls verwenden.
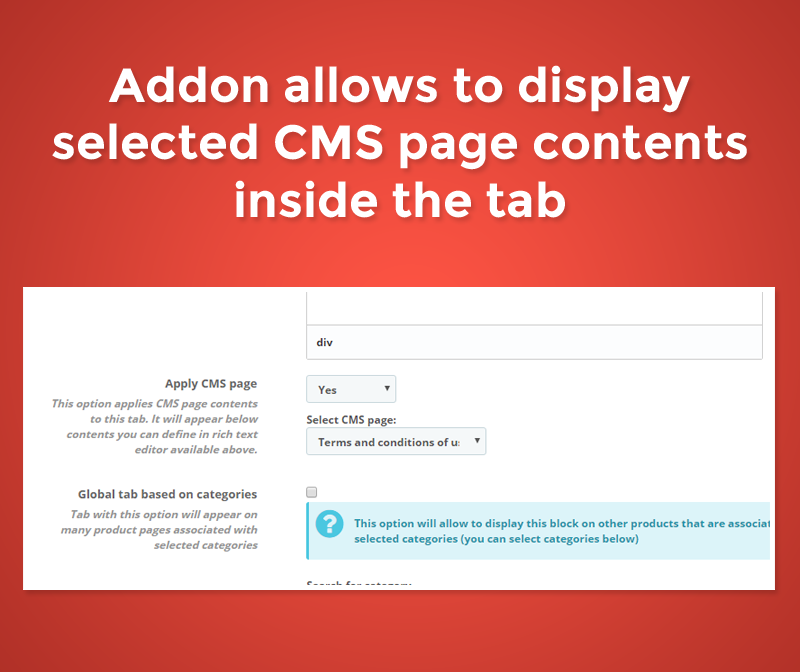
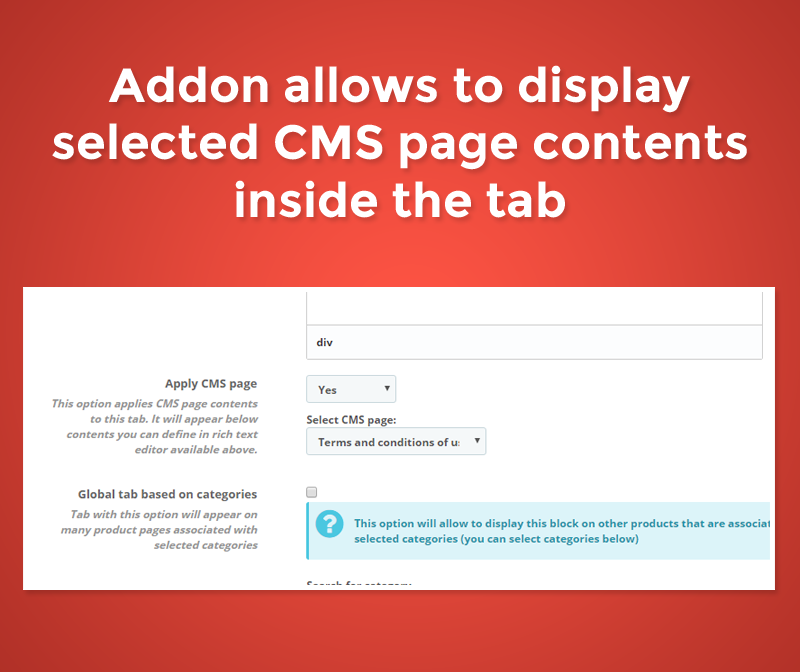
Möglichkeit, CMS-Seiteninhalte anzuzeigen - wenn Sie möchten, können Sie die Inhalte der CMS-Seite im Tab anzeigen. Aktivieren Sie einfach die Option "CMS-Seiteninhalte anzeigen" und wählen Sie die CMS-Seite aus - das Modul erledigt den Rest.
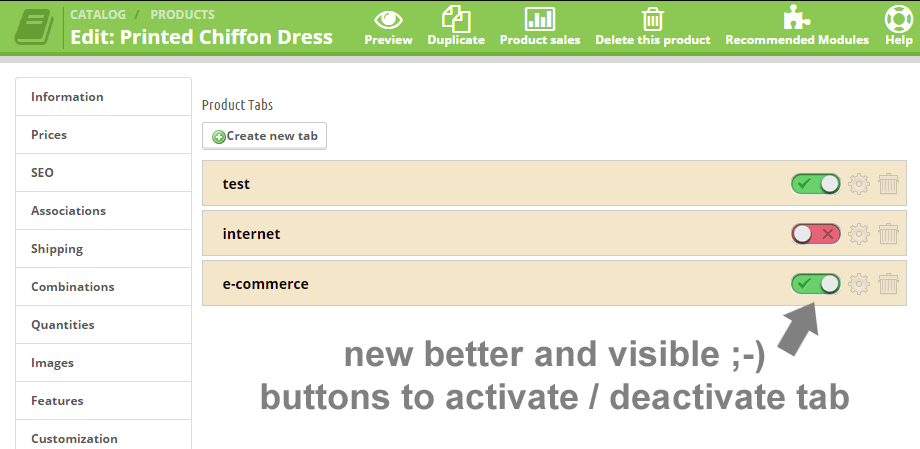
Möglichkeit, Tabs ein- / auszuschalten - Sie können Tabs jederzeit ein- / ausschalten. Das bedeutet, dass Sie "Scratch"-Tabs erstellen und sie einschalten können, wenn alles zur Veröffentlichung bereit ist.
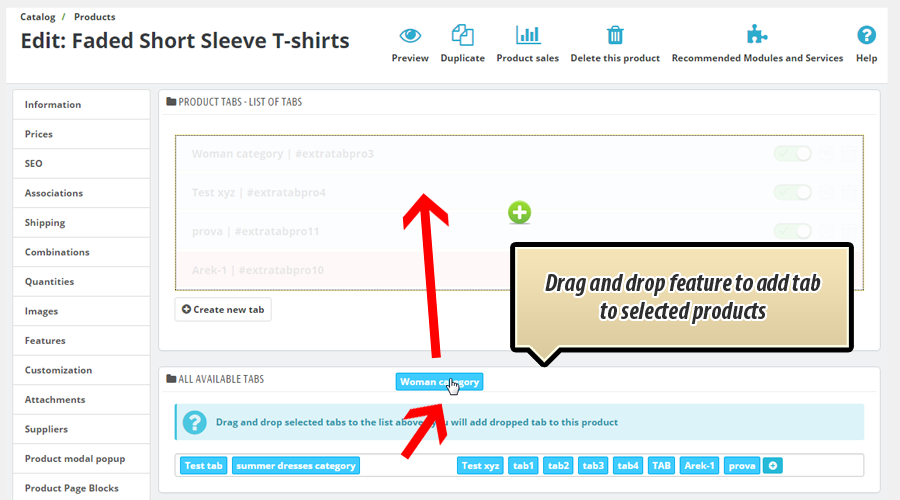
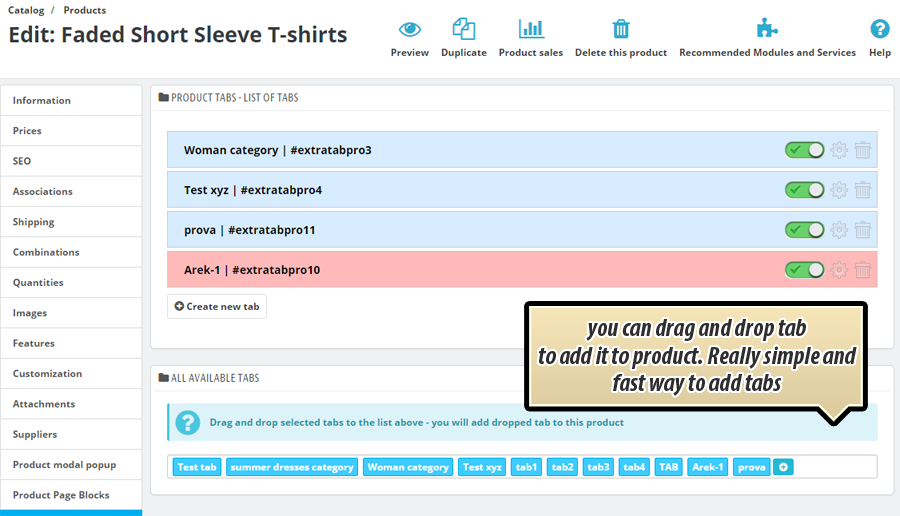
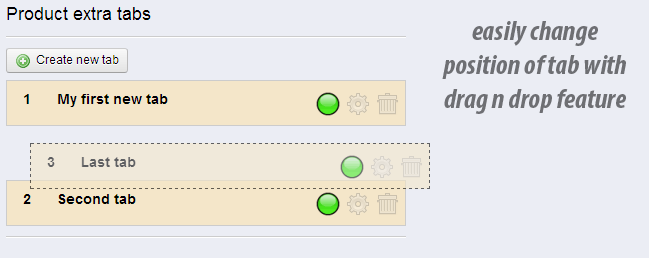
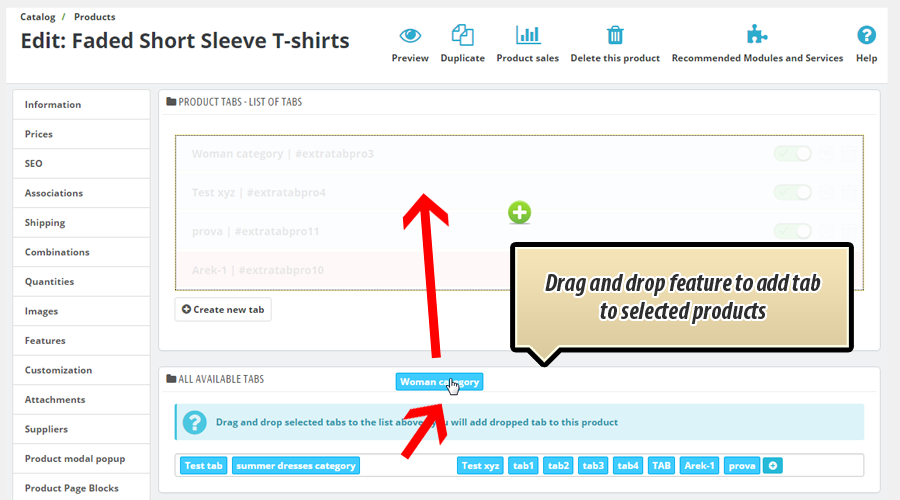
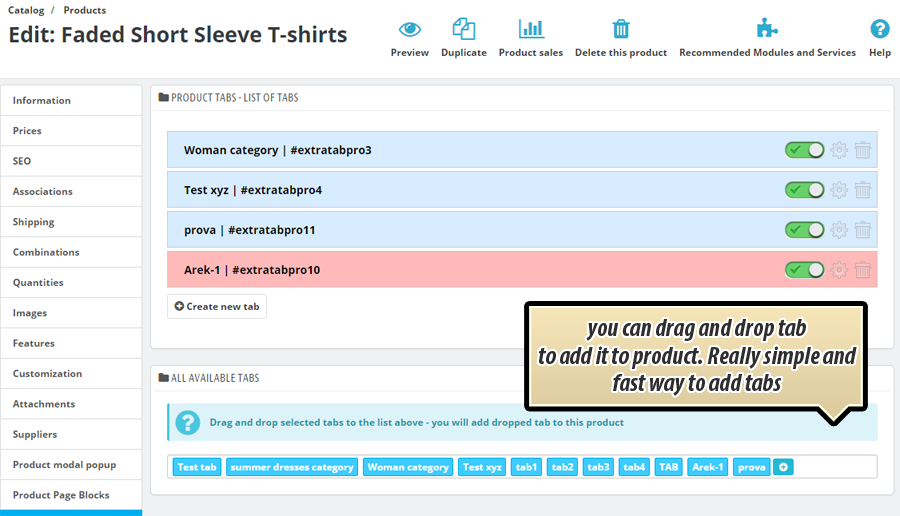
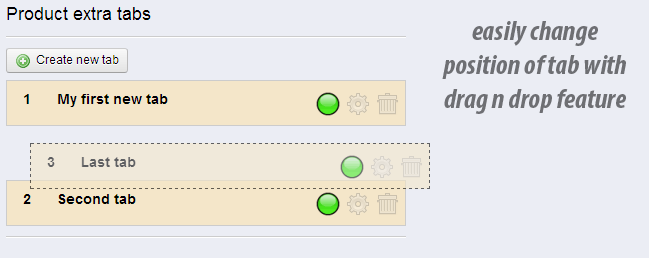
Position der Tabs ändern - Sie können die Position der Tabs einfach ändern, verwenden Sie einfach die fantastische Drag'n'Drop-Funktion, um die Reihenfolge der Tabs zu ändern. Alles wird automatisch ohne Seitenaktualisierung gespeichert!
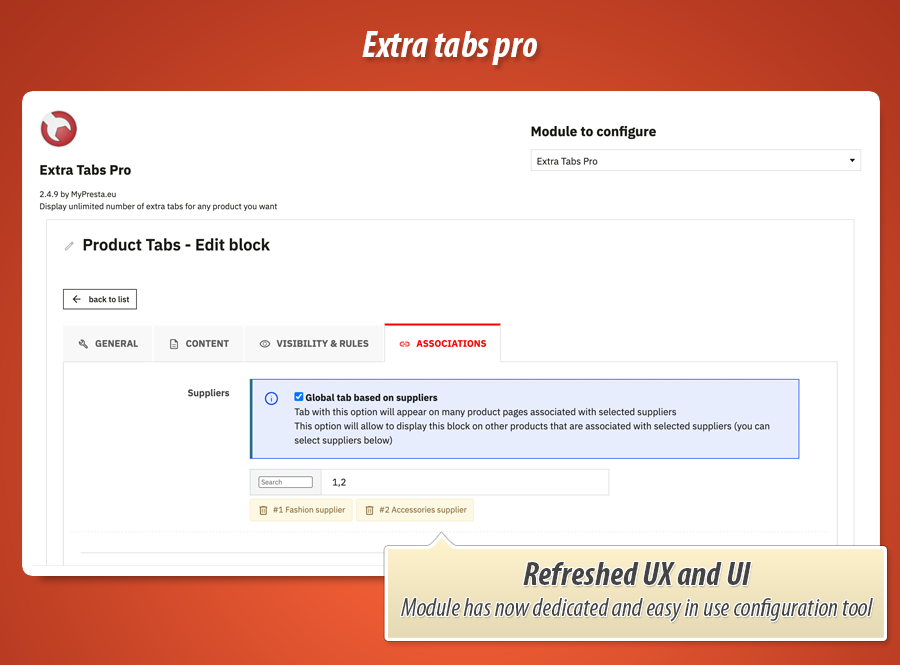
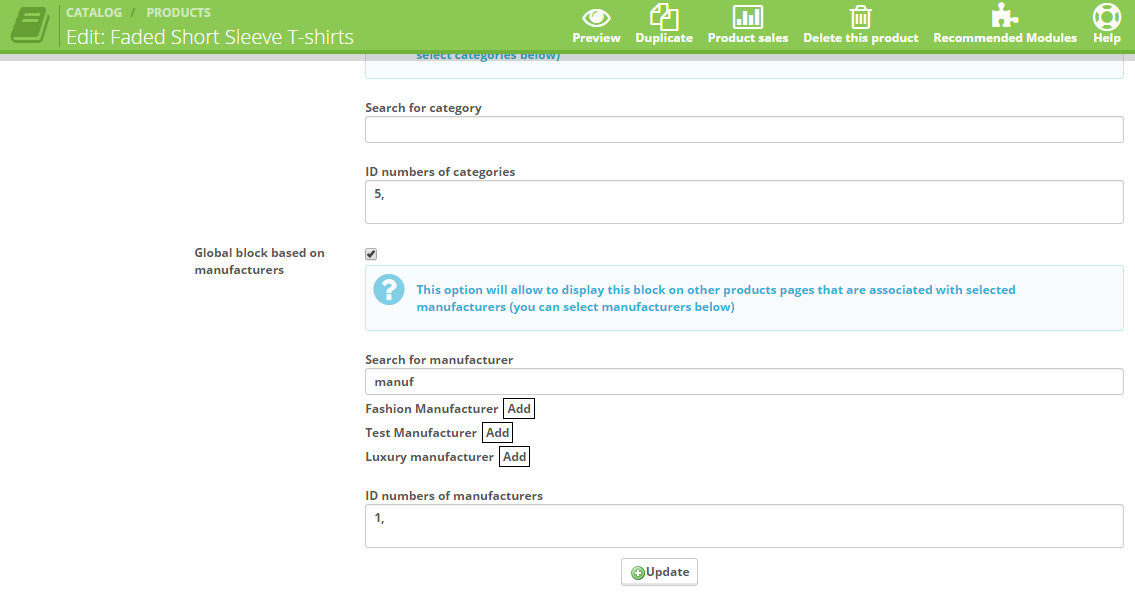
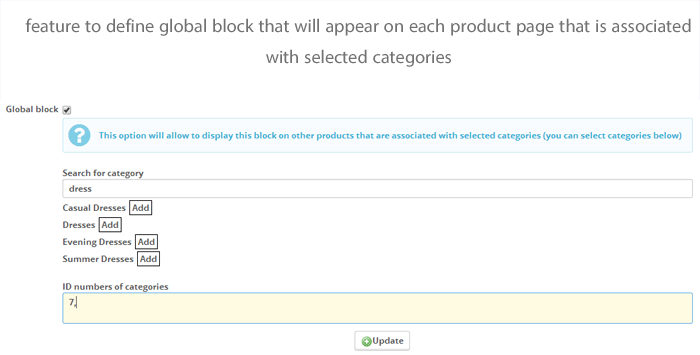
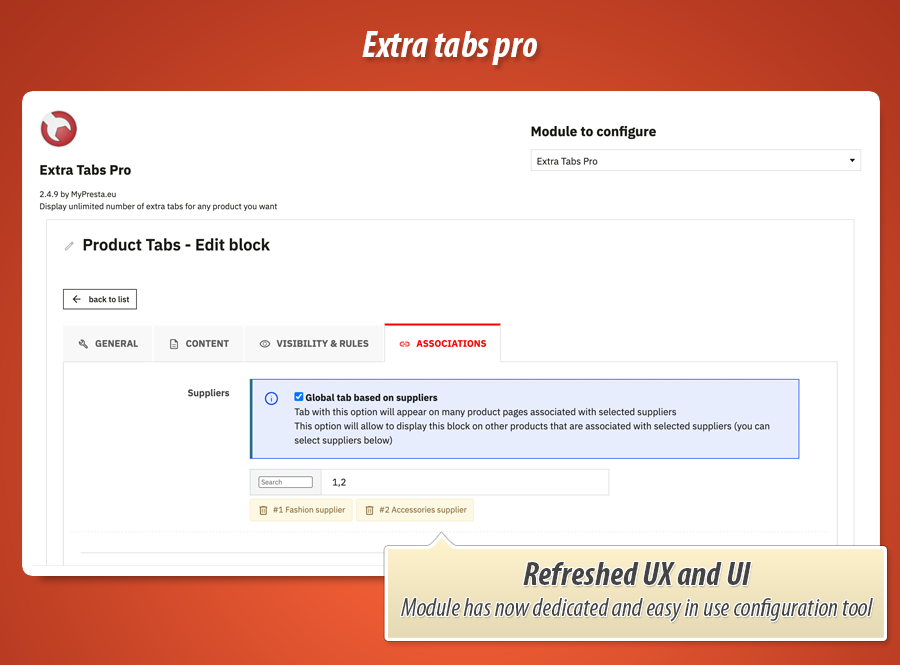
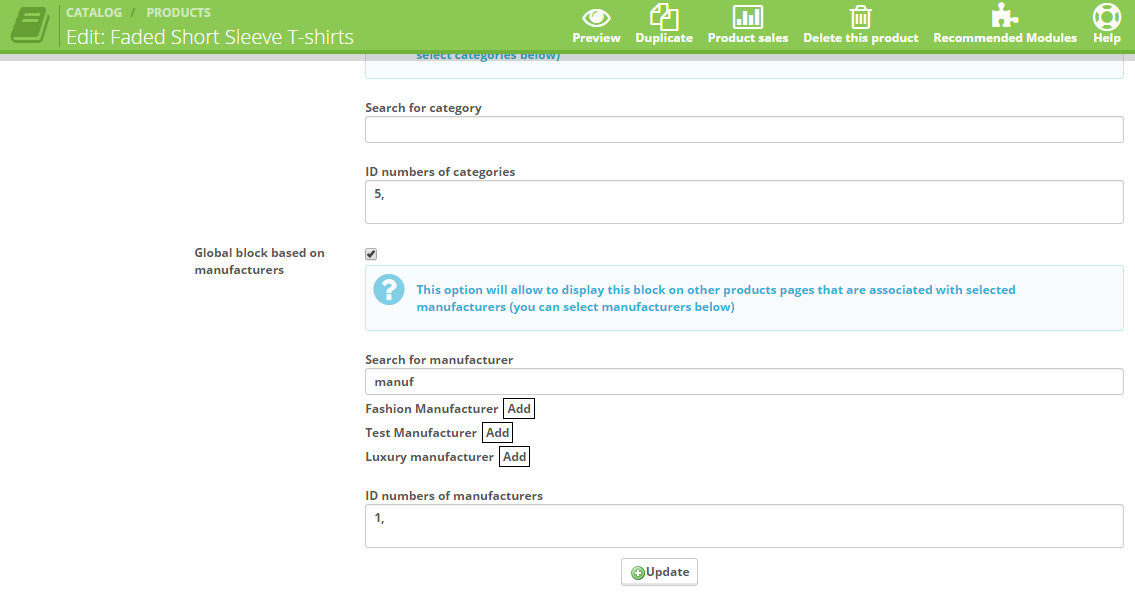
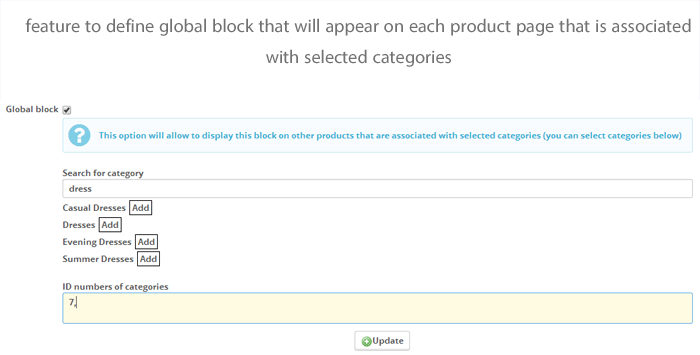
Globale Tabs erstellen - diese Funktion gibt Ihnen die Möglichkeit, einen Tab zu erstellen, der auf allen Produktseiten angezeigt wird, die mit der von Ihnen ausgewählten Kategorie oder Kategorien verknüpft sind. Sie können auch einen Block für Produkte definieren, die mit ausgewählten Herstellern verknüpft sind, oder ihn auf ausgewählten Produktseiten anzeigen.
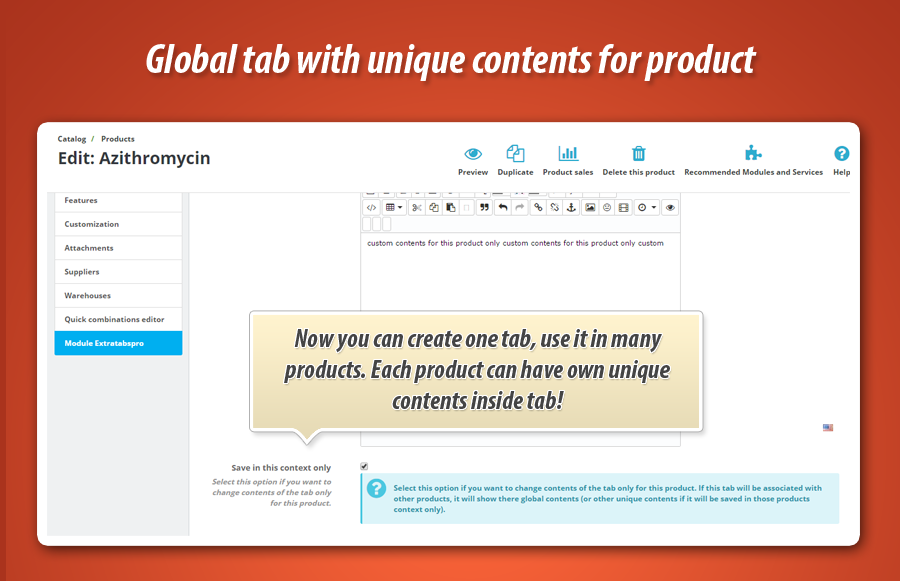
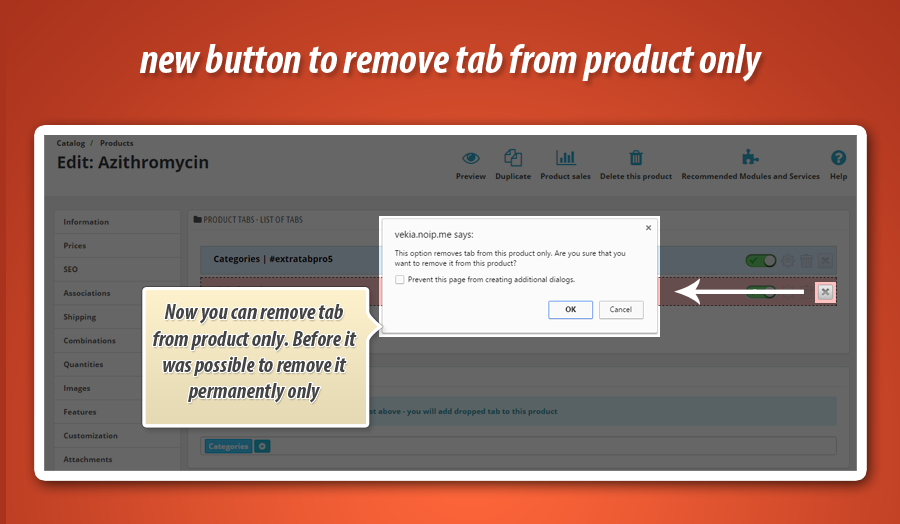
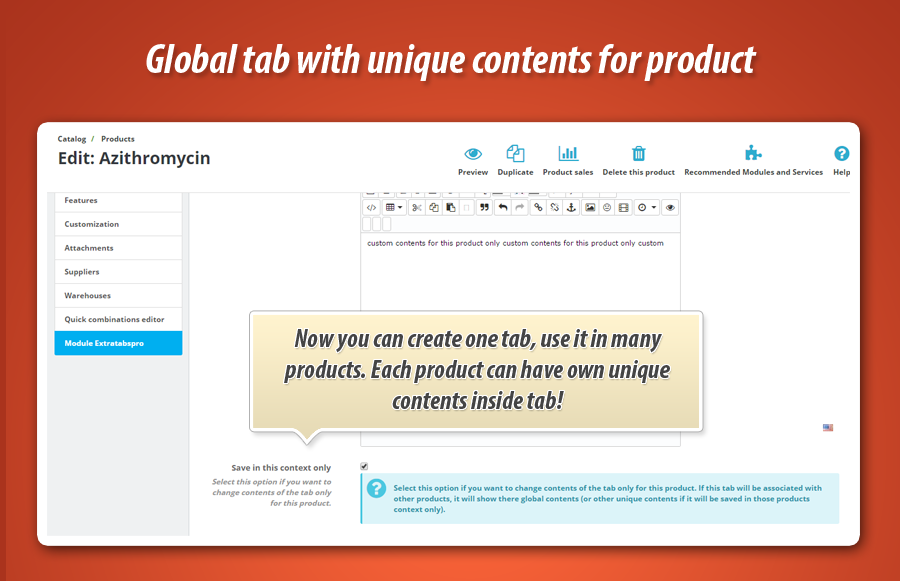
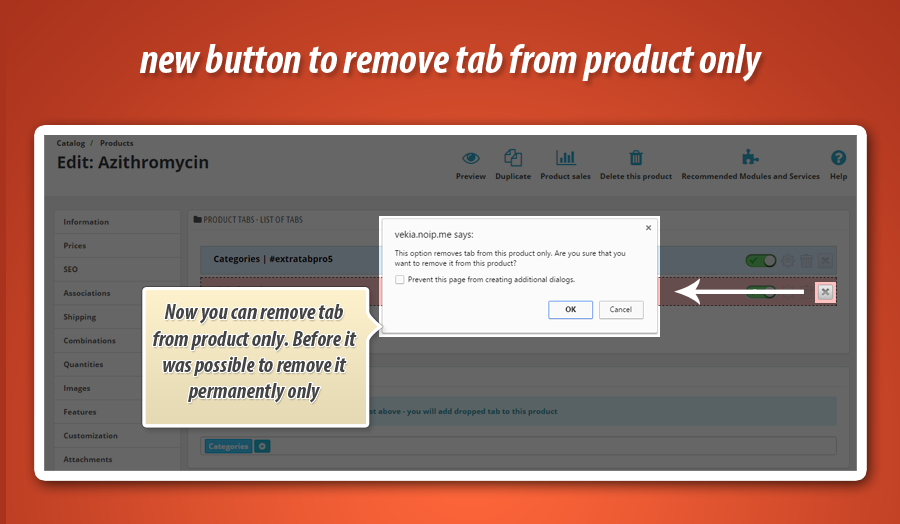
Globale Tabs und personalisierte Produkt-Tabs
Wie Sie wissen, ermöglicht dieses Add-on die Erstellung von Tabs, die auf ausgewählten Produkten basierend auf Verknüpfungen mit Herstellern, Produkten, Kategorien usw. angezeigt werden. Manchmal müssen Sie die Inhalte des Tabs im Kontext ausgewählter Produkte ändern. Dieses Add-on ermöglicht die Erstellung einzigartiger Inhalte für diesen globalen Tab, und diese geänderten Tab-Inhalte werden nur innerhalb des ausgewählten Produkt-Tabs angezeigt!
Variablenfunktionen - das Modul ermöglicht die Verwendung von Variablen im Tab-Body. Sie können beispielsweise die Variable {name} verwenden und das Modul ersetzt sie durch den tatsächlichen Produktnamen. Sie können auch einen zufälligen Text aus definierten alternativen Versionen anzeigen, erstellen Sie einfach eine Variable wie {example|another|alternative text} und das Modul zeigt eine dieser Zeichenketten an.
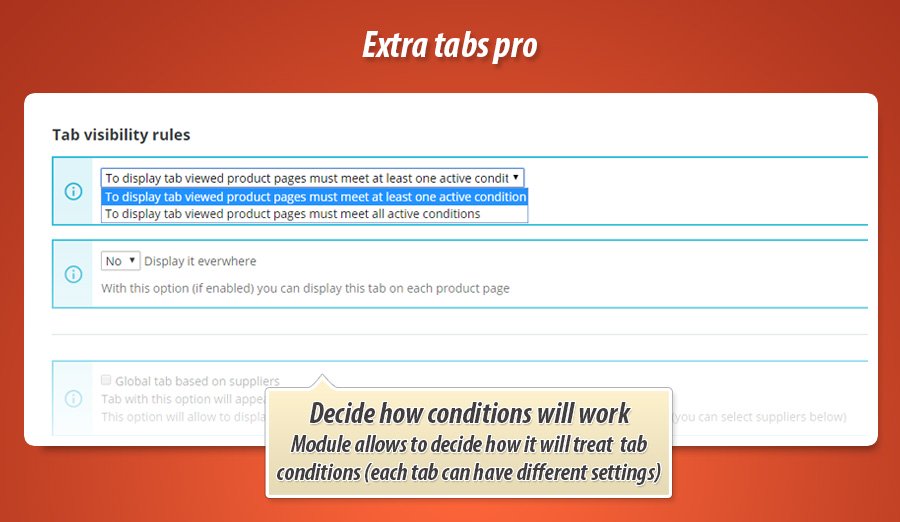
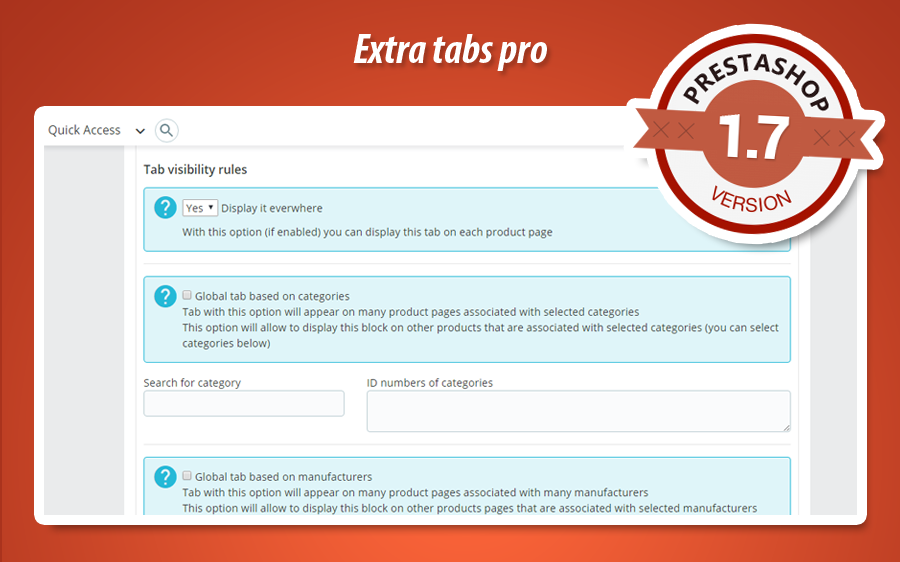
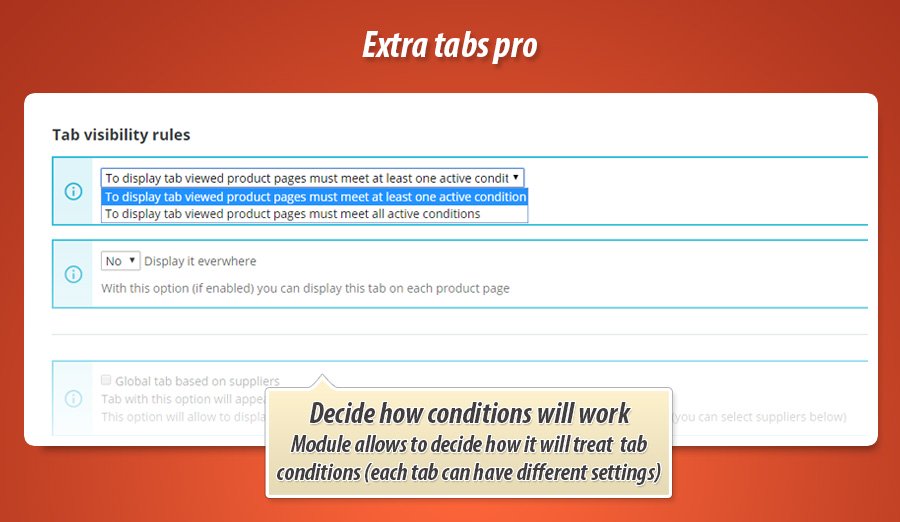
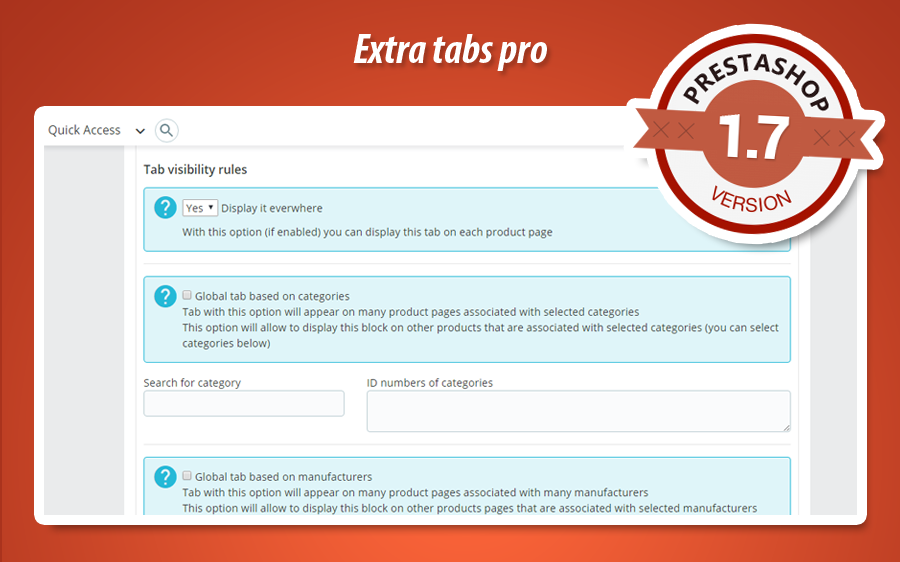
Erscheinungsbild-Einstellungen - mit diesem Modul können Sie extra Tabs auf ausgewählten Produktseiten anzeigen. Diese Einschränkungen können auf drei Arten definiert werden:
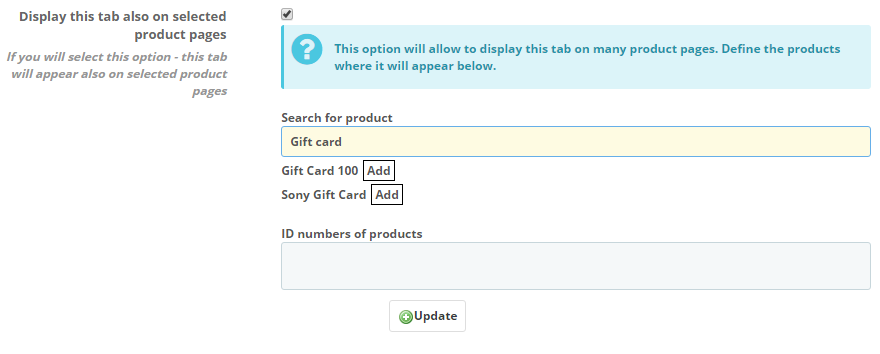
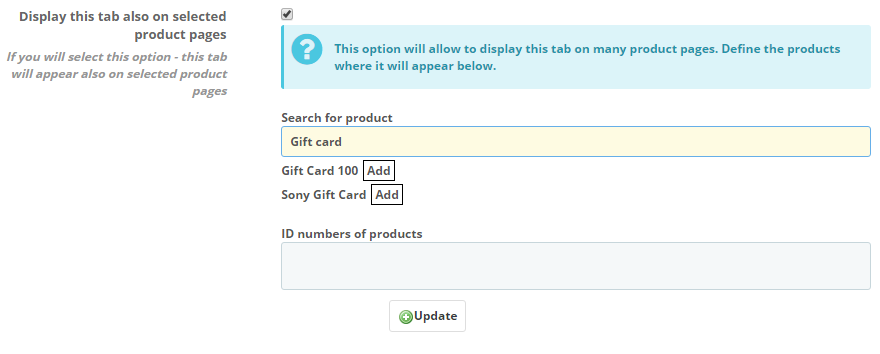
Extra Tab auf ausgewählten Produktseiten anzeigen (Sie können extra Tab zu ausgewählten Produktseiten hinzufügen)
Extra Tab auf Produktseiten anzeigen, die mit ausgewählten Kategorien verknüpft sind
Extra Tab auf Produktseiten anzeigen, die mit ausgewählten Herstellern verknüpft sind
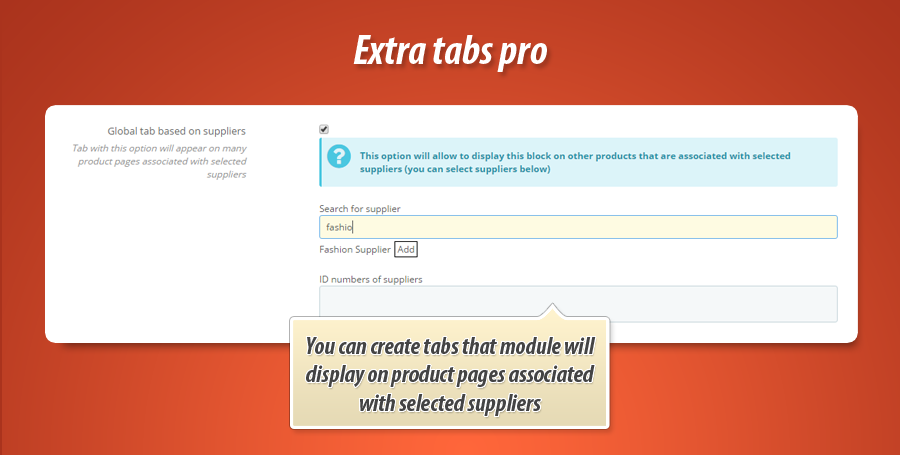
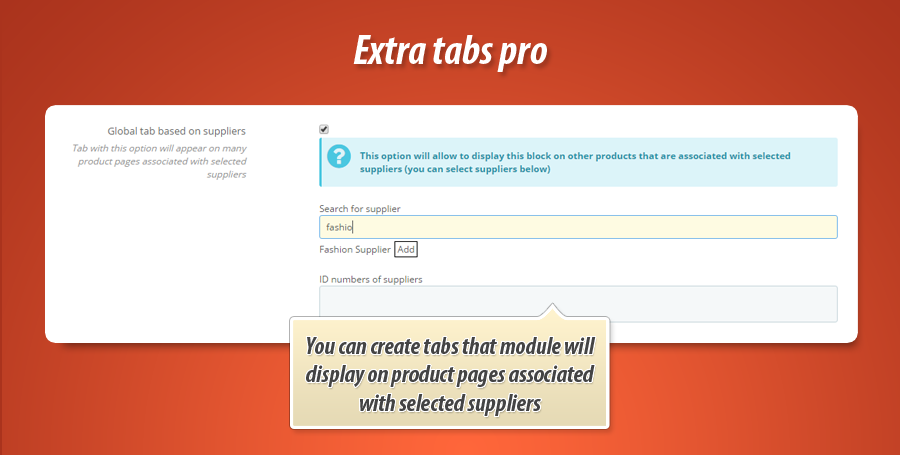
Extra Tab auf Produktseiten anzeigen, die mit ausgewählten Lieferanten verknüpft sind
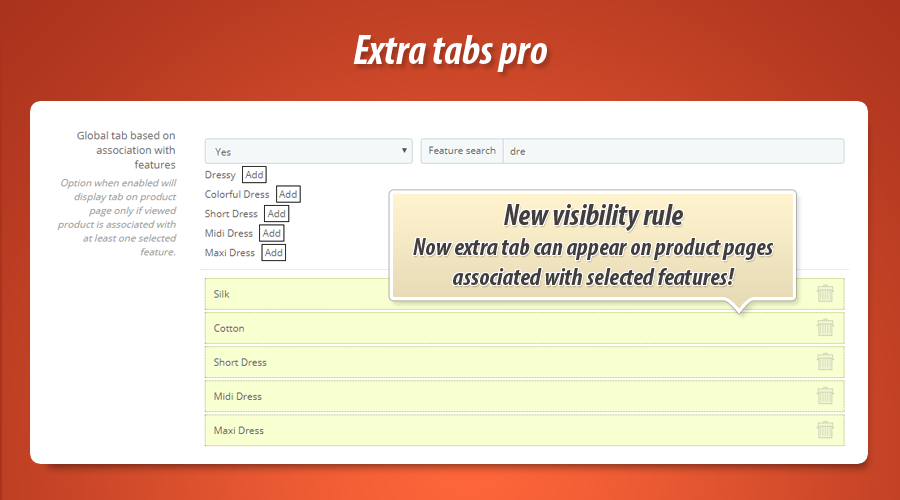
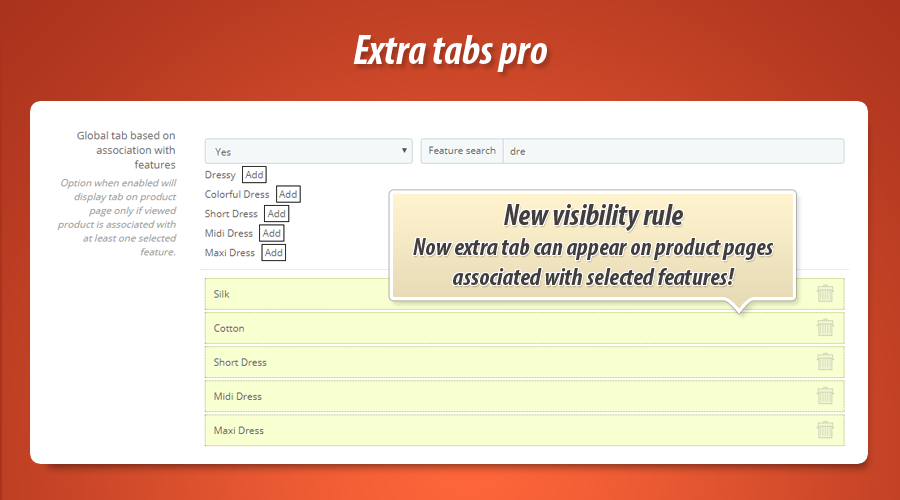
Extra Tab auf Produktseiten anzeigen, die mit ausgewählten Funktionen verknüpft sind
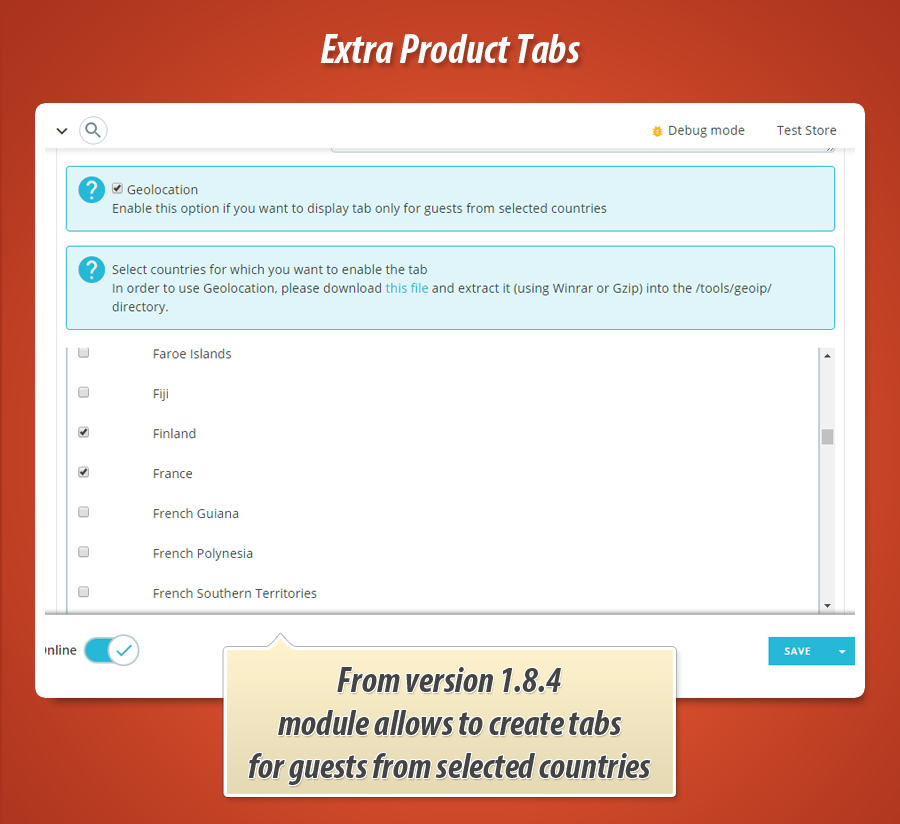
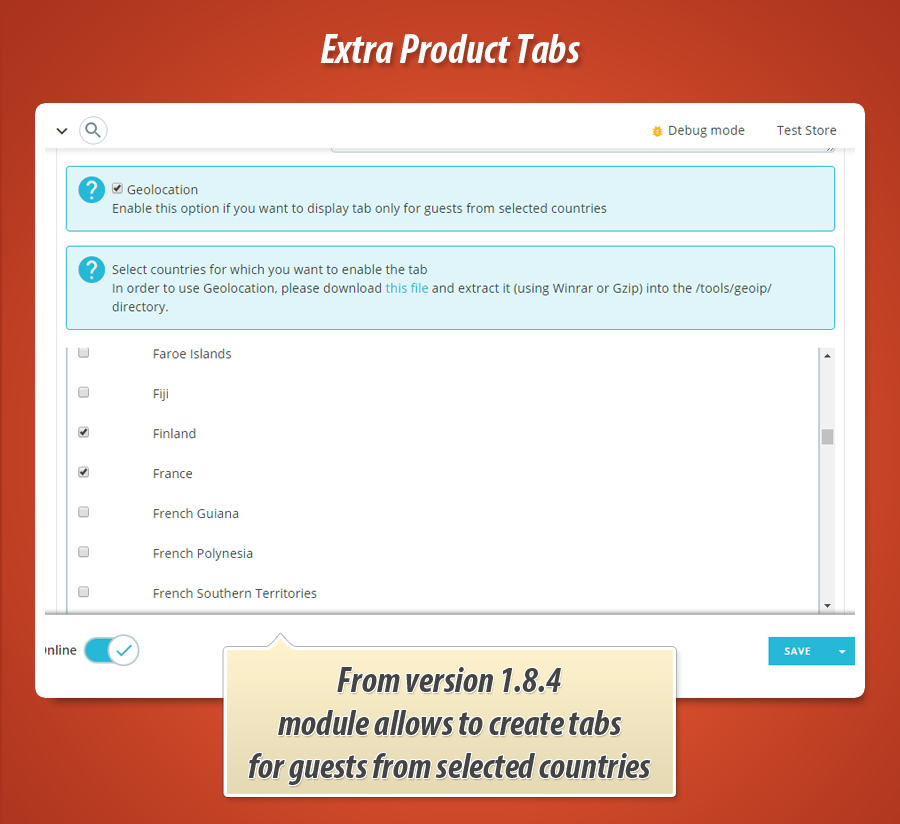
Extra Tab für Gäste aus ausgewählten Ländern anzeigen
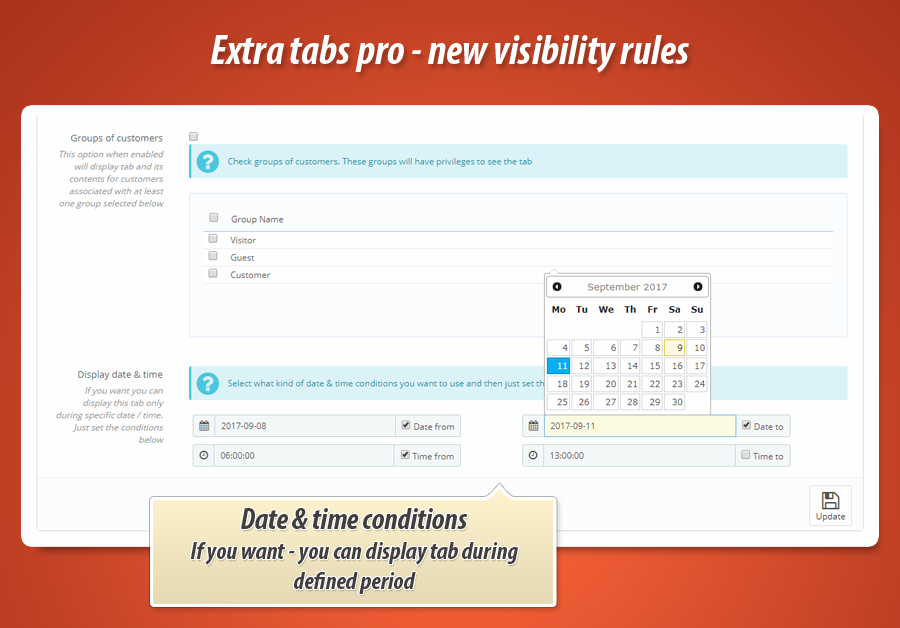
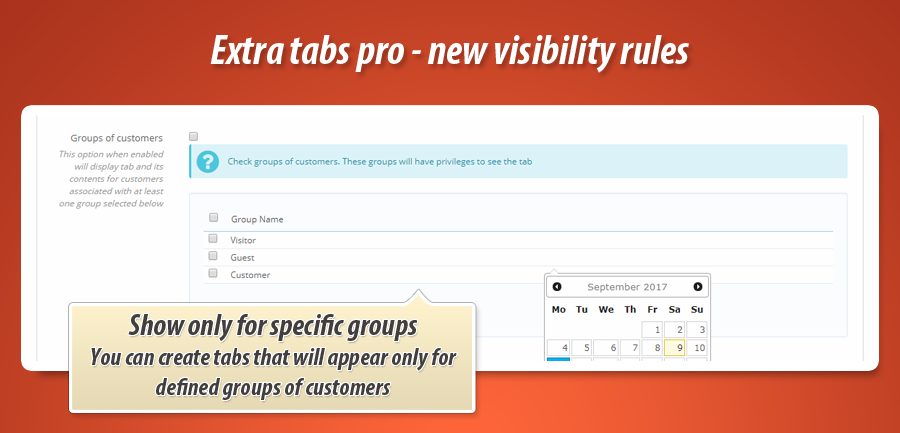
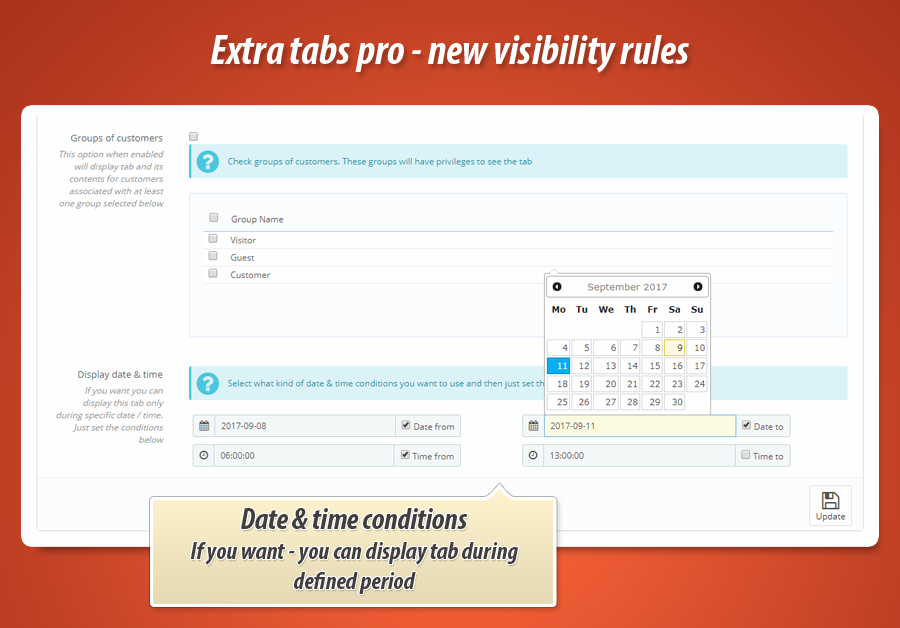
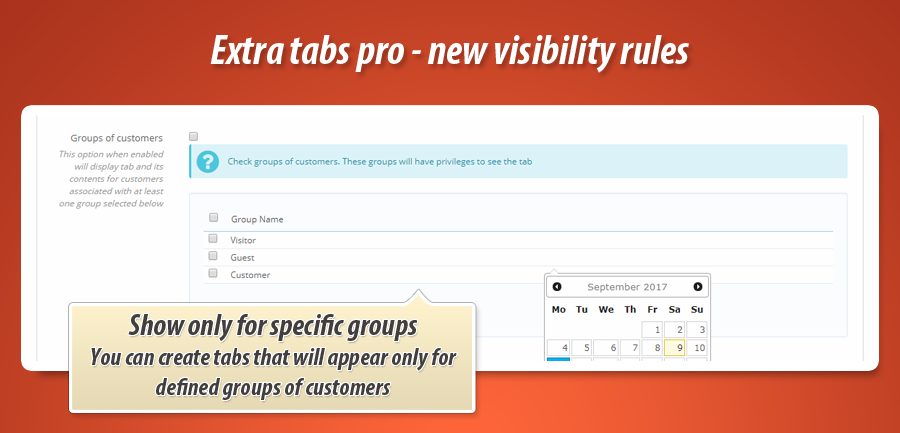
Zusätzliche Sichtbarkeitsregeln
- Sie können Tabs nur für ausgewählte Kundengruppen anzeigen
- Sie können Tabs während eines bestimmten Datums- und Zeitraums anzeigen (Möglichkeit, Datum bis, Datum ab, Uhrzeit bis, Uhrzeit ab zu definieren)
Produkt duplizieren - wenn Sie ein Produkt duplizieren, das mit einigen Tabs verknüpft ist - wird das neue Produkt ebenfalls mit diesen Tabs verknüpft. Dies ist derzeit das einzige Modul mit dieser wertvollen Funktion.
Multistore-Unterstützung - das Modul ab v1.9.9 ist bereit, Shops in einer Multistore-Umgebung zu unterstützen. Das bedeutet, dass jeder Shop eigene einzigartige Einstellungen für Tabs haben kann.
| Name der Variable | Was das Modul anzeigen wird |
|---|---|
| {name} | Produktname |
| {description} | Lange Produktbeschreibung |
| {short description} | Kurze Produktbeschreibung |
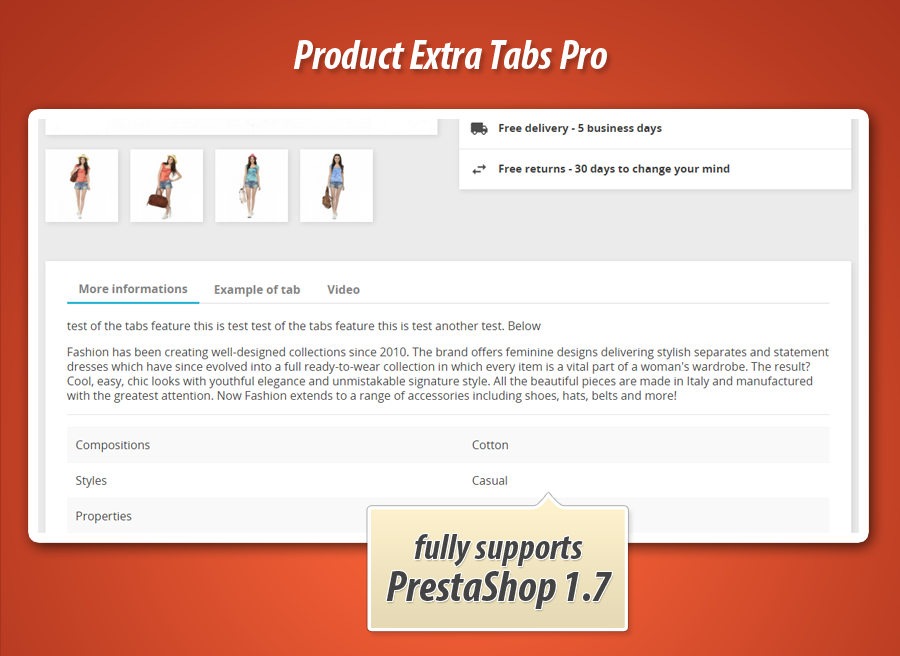
| {features} | Tabelle mit Produkteigenschaften |
| {supplier_name} | Name des Produktlieferanten |
| {supplier_description} | Kurze Beschreibung des Produktlieferanten |
| {manufacturer_name} | Name des Produktherstellers |
| {manufacturer_description} | Beschreibung des Produktherstellers |
| {manufacturer_description_short} | Kurze Beschreibung des Produktherstellers |
| {main_category} | Name der Hauptproduktkategorie |
| {ean} | EAN-Code des Produkts |
| {upc} | UPC-Code des Produkts |
| {quantity} | Verfügbarer Lagerbestand |
| {id} | ID-Nummer des Produkts |
| {reference} | Referenznummer des Produkts |
| {HOOK:(1):(2)} | Funktion zum Ausführen ausgewählter Hooks, wobei (1) der Hook-Name und (2) der auszuführende Modulname ist |
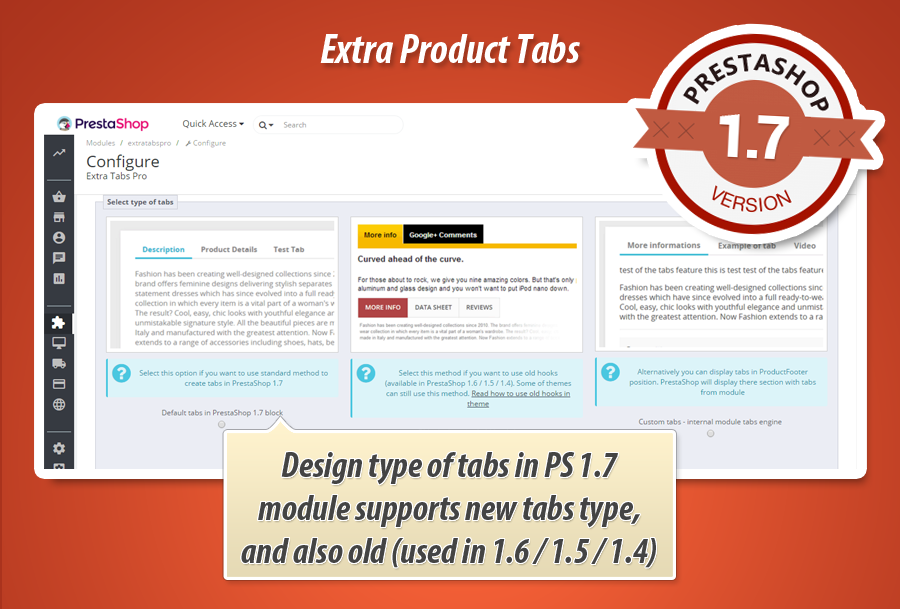
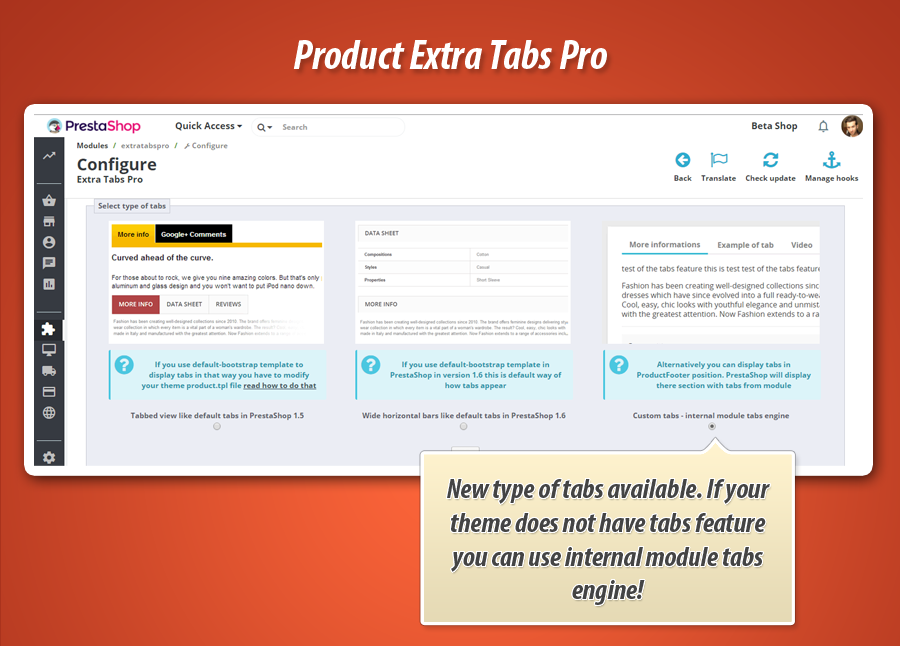
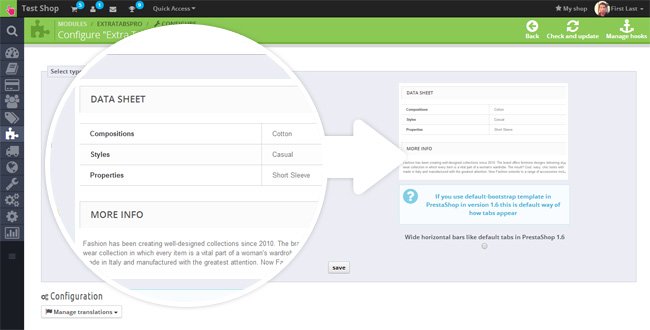
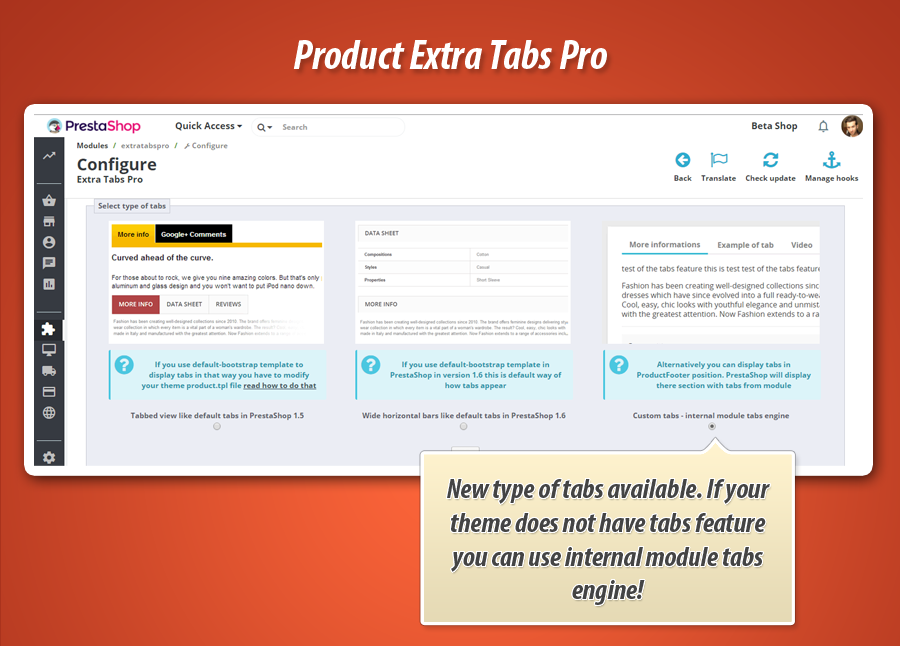
Theme ohne Tabs? Kein Problem!
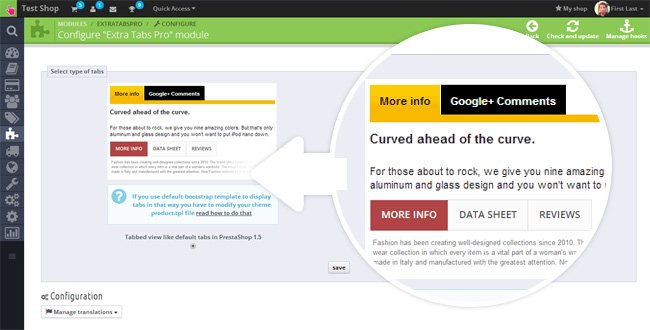
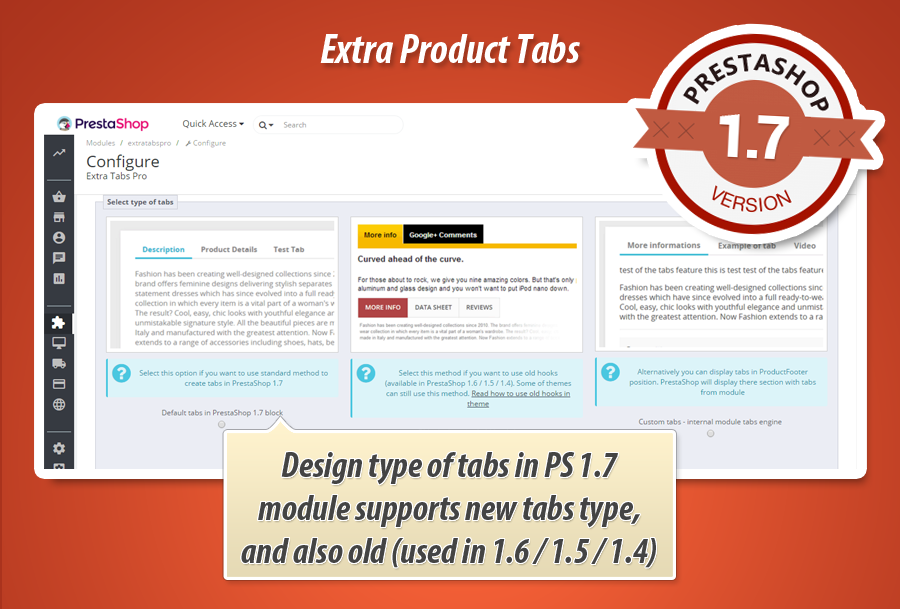
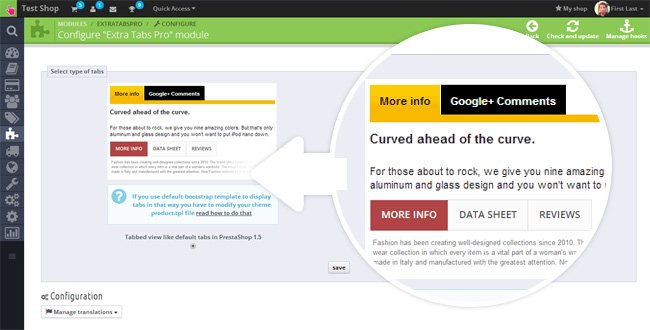
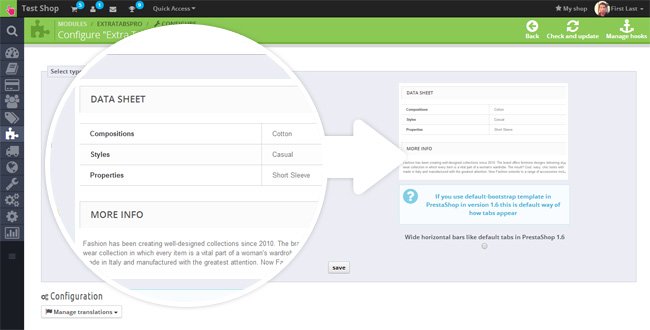
Wenn Ihr Theme keine Tab-Funktion hat - das ist kein Problem. Das Modul hat eine eigene interne Tab-Funktion. Während der Modulkonfiguration können Sie den Typ der Tabs auswählen, die das Modul erstellen und anzeigen soll. Basierend auf dieser Funktion wählen Sie aus:
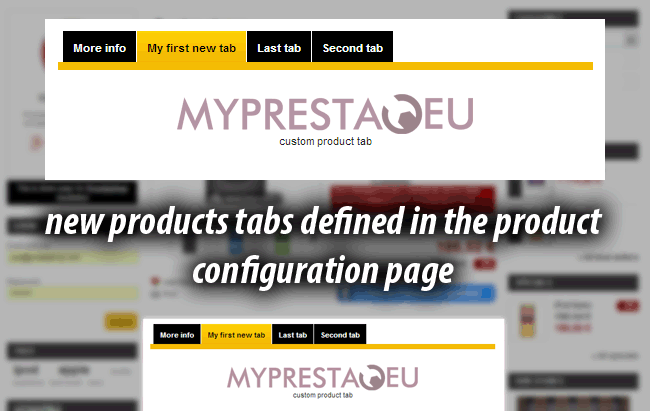
- Echte Produkt-Tabs, wie sie in PrestaShop 1.5 waren
- Breite horizontale Balken, wie sie in default-bootstrap in PrestaShop 1.6 sind
- Interne Modul-Tabs - ideal für PrestaShop 1.5, PrestaShop 1.6 und für PrestaShop 1.7 (insbesondere das Classic-Theme)
Die letzte Option erstellt Tabs, auch wenn Ihr Theme keine Tab-Funktion hat. Diese Tabs erscheinen an der Position "displayFooterProduct".
Benutzer von PrestaShop 1.6
In dieser Prestashop-Version können Sie auswählen, wie Sie Tabs anzeigen möchten. Sie können sie standardmäßig für Prestashop 1.6 anzeigen (breite horizontale Balken) siehe Bild . Sie können Tabs auch wie in Prestashop 1.5 anzeigen - als schön aussehende Tabs (diese Art von Tabs enthält auch Responsivität!) siehe Bild
Installationsprozess des Extra Tabs Pro Moduls
Sehen Sie, wie Sie mit diesem Modul Tabs erstellen
Modulgalerie
































Warum unser Modul wählen
Extra Tabs Pro - Benutzerdefinierte Tabs mit eigenen Inhalten auf Produktseiten?
Optimierung und Automatisierung
Dieses Modul optimiert die Inhaltspflege durch Automatisierung und Effizienz. Erstellen Sie globale Tabs für Kategorien oder Hersteller, die automatisch auf zahlreichen Produktseiten erscheinen. Variablen ersetzen Produktdaten dynamisch. Die Übernahme von Tabs bei Produktdublikation und die intuitive Verwaltung sparen wertvolle Zeit und automatisieren wiederkehrende Aufgaben.
Gesteigerter Umsatz
Extra Tabs Pro steigert den Umsatz, indem es umfassende, zielgerichtete Produktinformationen in ansprechenden, unbegrenzten Tabs bereitstellt. Durch den erweiterten Editor und spezifische Sichtbarkeitsregeln für Kundengruppen oder Produkte werden Kaufentscheidungen gefördert und die Konversionsraten signifikant erhöht.
15 Jahre Erfahrung
Dieses Modul, entwickelt mit tiefem PrestaShop-Verständnis, bietet unbegrenzte, anpassbare Tabs. Es unterstützt Versionen 1.5 bis 1.7, inklusive Multistore, und passt sich Themes an. Globale und personalisierte Tabs, Drag'n'Drop und Variablen beweisen seine ausgereifte Funktionalität und langjährige Expertise.
Umfangreiche Anpassung
Unsere Module bieten umfangreiche Konfigurationsoptionen, die eine weitreichende Personalisierung ermöglichen – und damit eine perfekte Anpassung an die individuellen Bedürfnisse Ihres Shops. Mit Extra Tabs Pro erstellen Sie unbegrenzt benutzerdefinierte Tabs, steuern deren Sichtbarkeit für Produkte, Kategorien, Kunden oder Zeiträume und passen Inhalte sowie Layout flexibel an.
Open Source Code
Das Modul unterstützt PrestaShop-Hooks ({HOOK:(1):(2)}), was flexible Anpassungen und fortgeschrittene Integrationen in Ihr Open-Source-System ermöglicht, wodurch die Erweiterbarkeit gefördert wird.
Lizenz und Updates
Dieses Modul gewährleistet die Aktualität durch regelmäßige Updates, die seine Funktionen stets an die neuesten Anforderungen anpassen. Die Modullizenz ermöglicht eine zeitlich unbegrenzte Nutzung. Kostenlose Updates sind für ein ganzes Kalenderjahr enthalten, danach sind Verlängerungen mit erheblichen Rabatten möglich.







































