PrestaShop PrestaShop Popup Pro
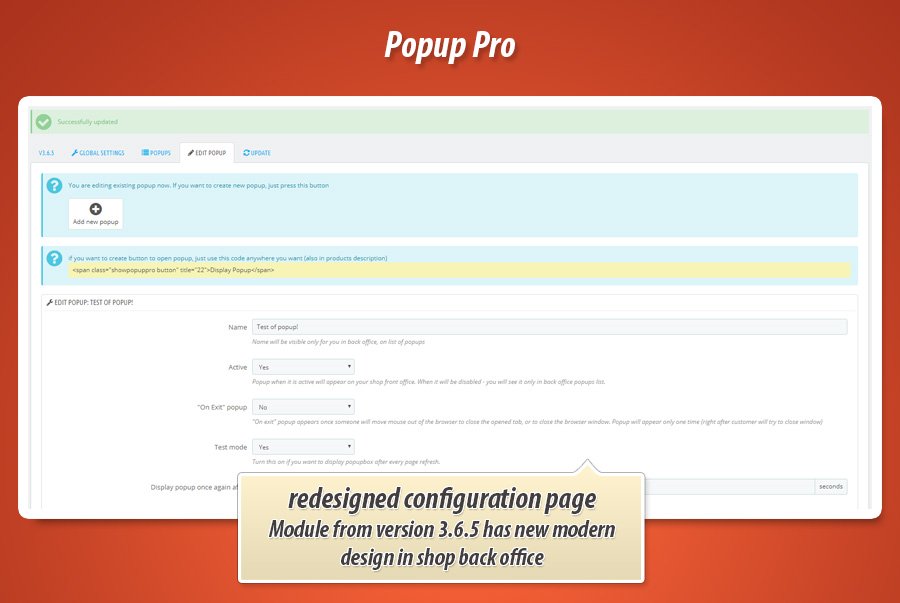
Este módulo permite criar uma janela popup personalizável para exibir virtualmente qualquer conteúdo. De imagens e texto, a links e botões, as possibilidades são infinitas. Aproveite esta poderosa ferramenta para efetivamente promover ofertas especiais, destacar produtos ou páginas específicas, ou até mesmo anunciar concursos e sorteios. Com extensas opções de configuração, você tem controle total sobre a aparência do popup, garantindo uma integração perfeita com o design e a identidade visual do seu site. Crie o popup perfeito para capturar a atenção do seu público e alcançar seus objetivos de marketing.

Galeria































PrestaShop Construtor de Popups Avançado
O módulo Prestashop Popup pro é uma ferramenta essencial para criar pop-ups altamente personalizáveis e impactantes na sua loja. Permite desenhar caixas de diálogo ilimitadas com qualquer conteúdo – texto, imagens, botões – utilizando um editor WYSIWYG avançado e suporte multilíngue. Destaque-se com personalização de design completa, incluindo cores, tamanhos e animações. Controle a visibilidade dos pop-ups de forma granular, exibindo-os em páginas específicas, para grupos de clientes, com base em ações do usuário (como intenção de saída ou tempo na página) e até mesmo em etapas do checkout. Otimize a comunicação com seus clientes e impulsione conversões.
Como dizemos, o Popup pro é um módulo PrestaShop que lhe dá a capacidade de criar uma bela caixa popup com qualquer conteúdo que desejar, isso significa que você pode criar uma caixa popup especial com muitas imagens, textos, botões etc. A principal vantagem do módulo é o fato de que você pode criar seu próprio design por meio de uma ferramenta especial de personalização. Você pode ativar o módulo em uma página específica, como a página inicial, e desativá-lo em outras páginas.

 |
 |
 |
|
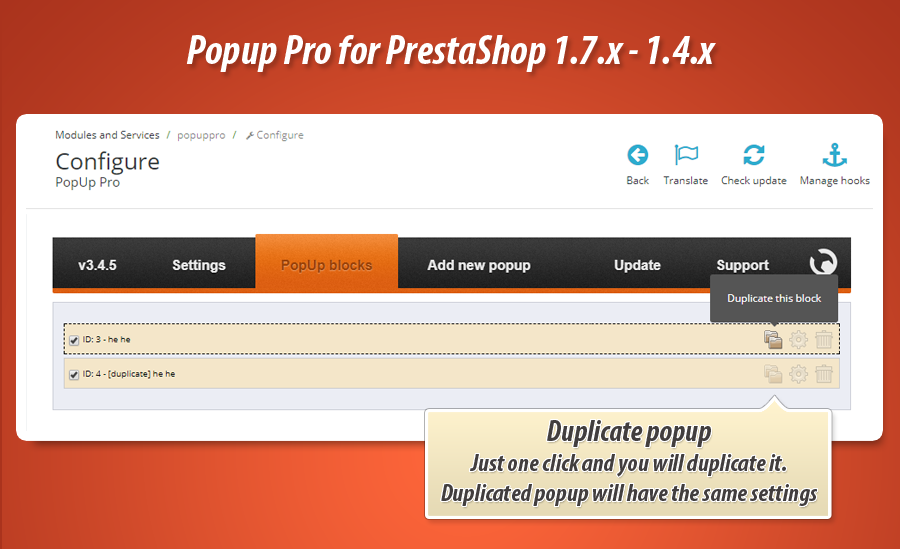
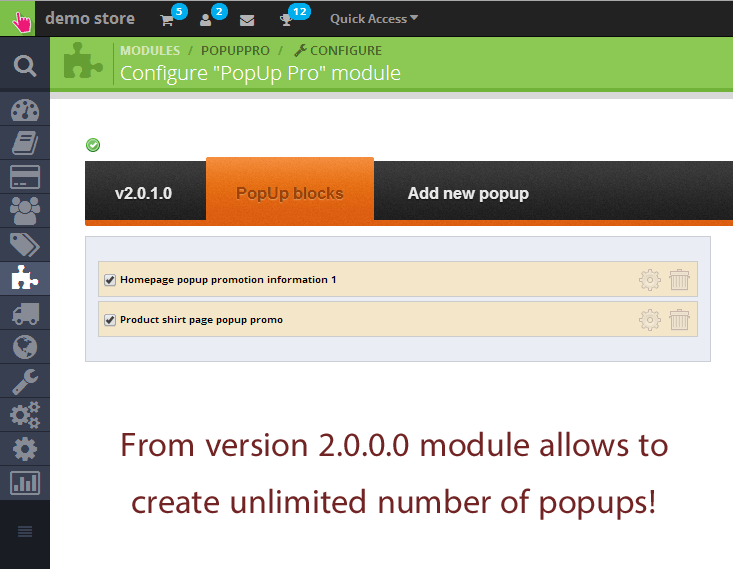
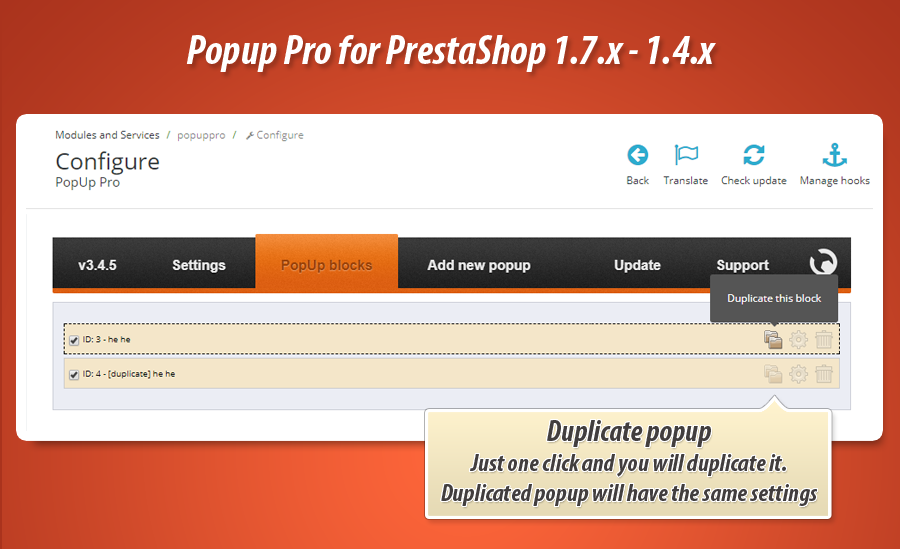
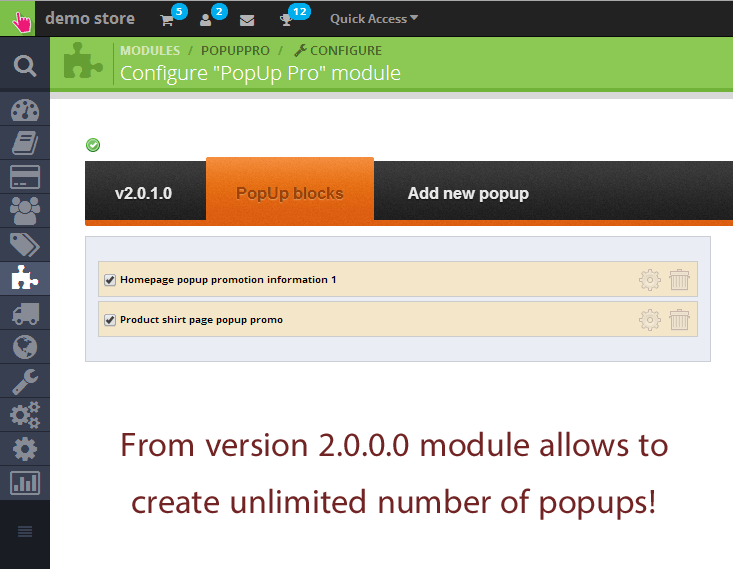
Número ilimitado de popups O módulo permite criar um número ilimitado de popups, isso significa que você pode criar qualquer quantidade de janelas popup que desejar. Além disso, o editor tinymce fácil de usar permite gerenciar blocos facilmente. |
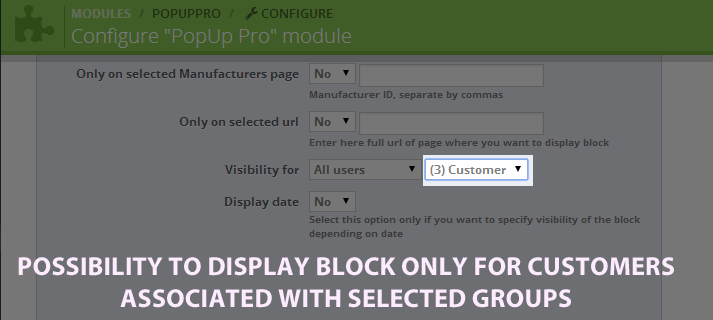
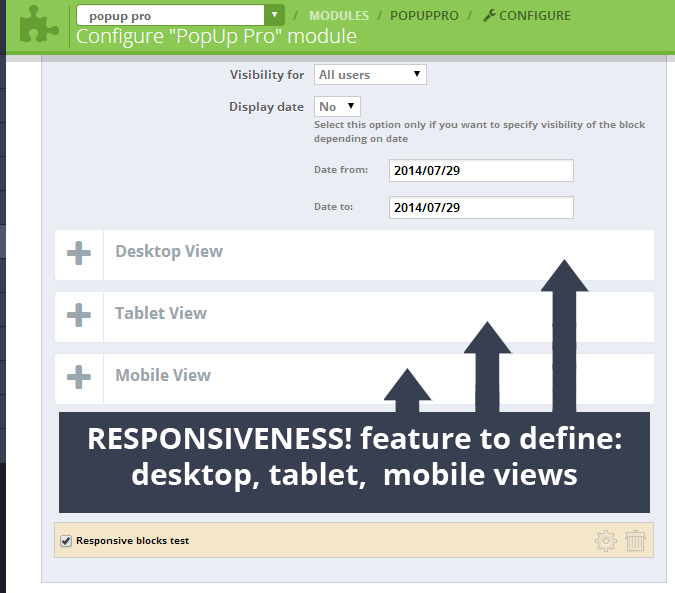
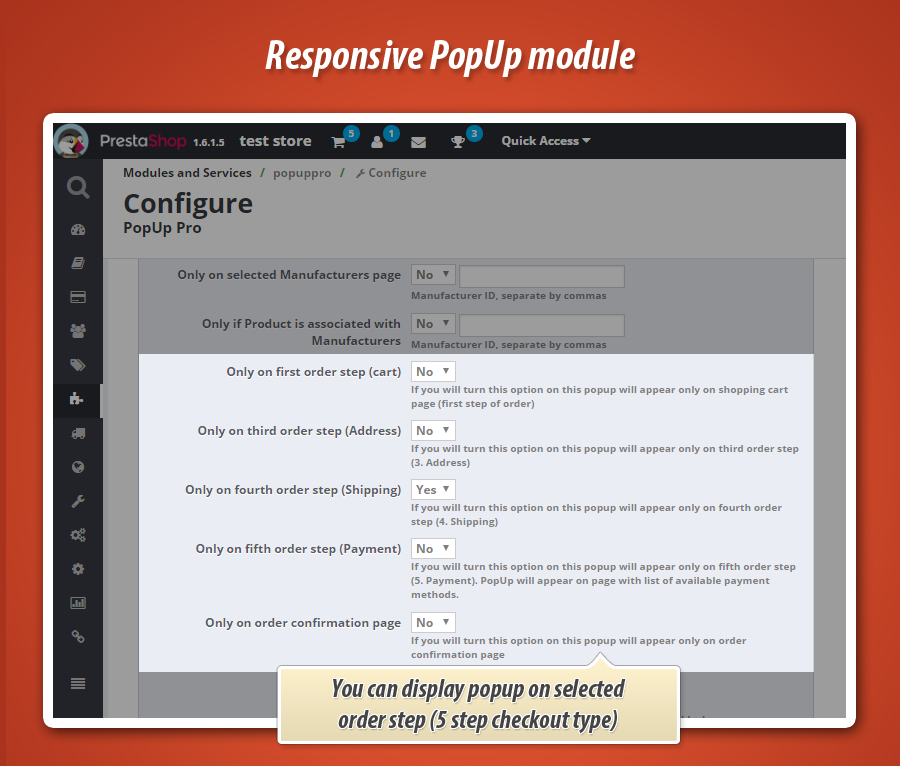
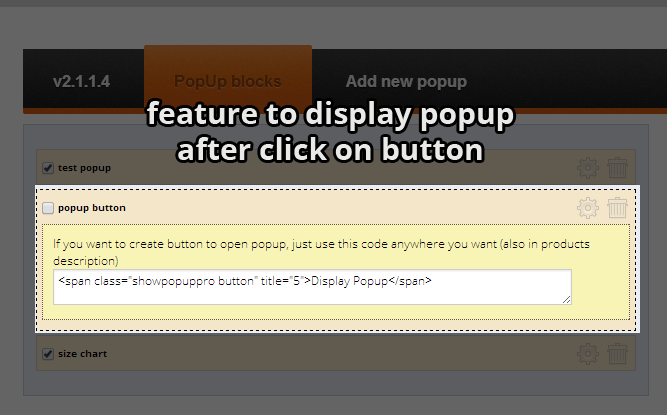
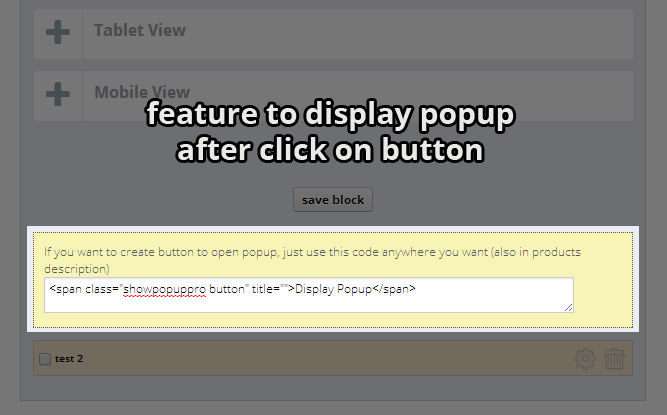
Gerenciar a visibilidade dos popups Nosso módulo permite exibir a janela popup apenas em determinadas páginas, você pode selecionar exatamente onde deseja exibir a janela popup! Confira esta imagem e veja onde você pode exibir o popup |
Alterar a visibilidade dos popups Você pode gerenciar a ordem dos popups. Isso significa que os popups aparecerão na ordem que você definir no back office. Este recurso permite ocultar facilmente alguns blocos popup indesejados. |
 |
 |
 |
|
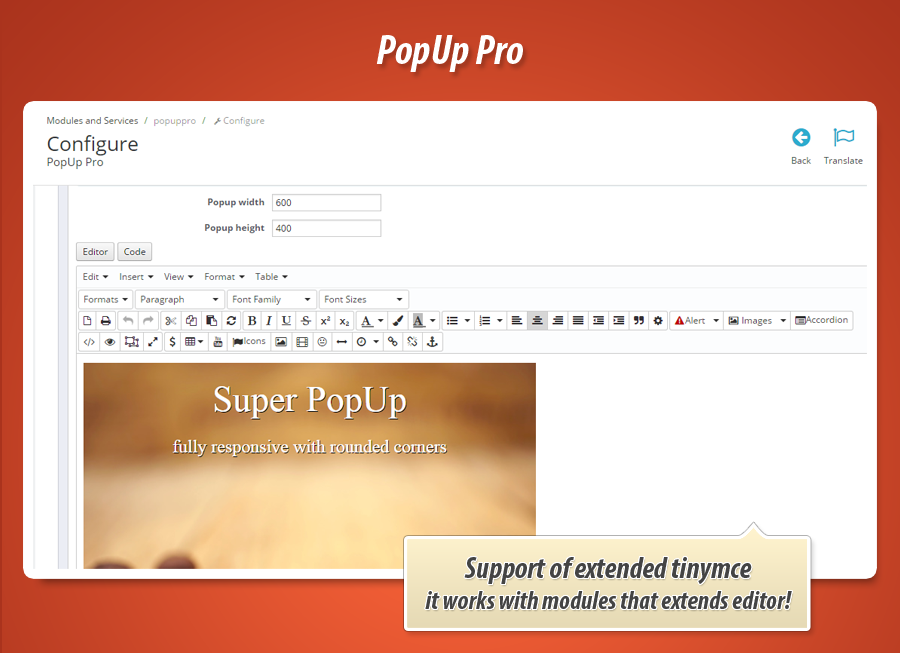
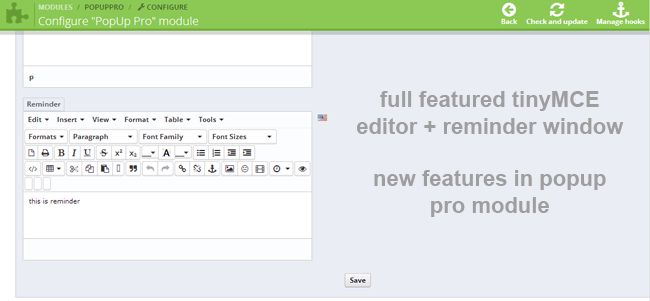
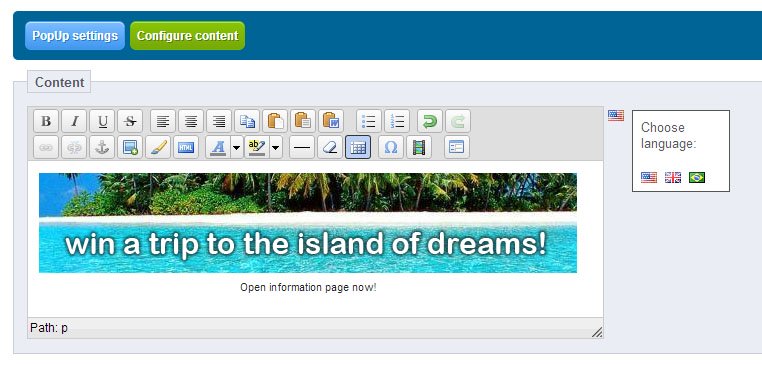
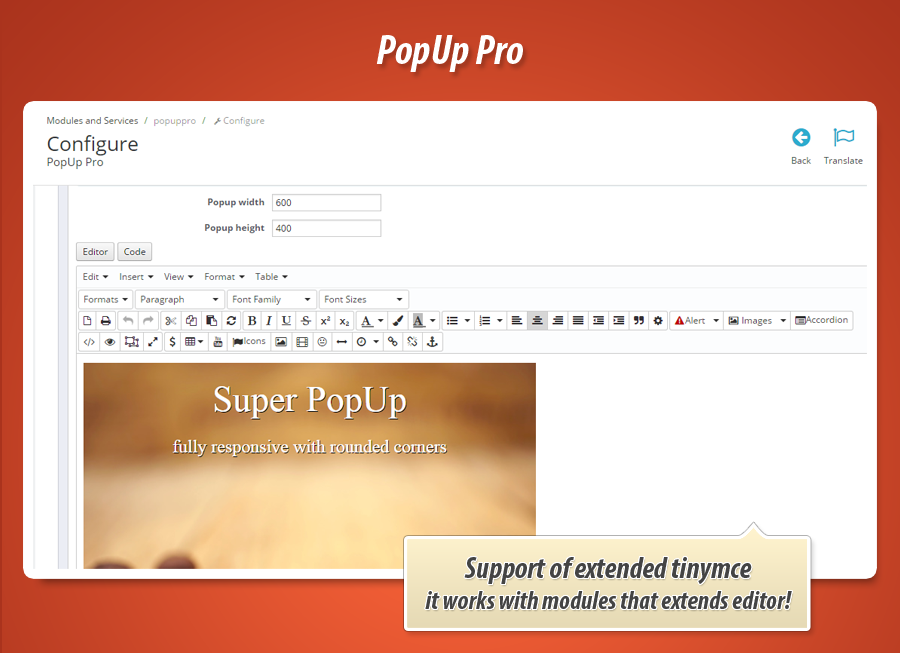
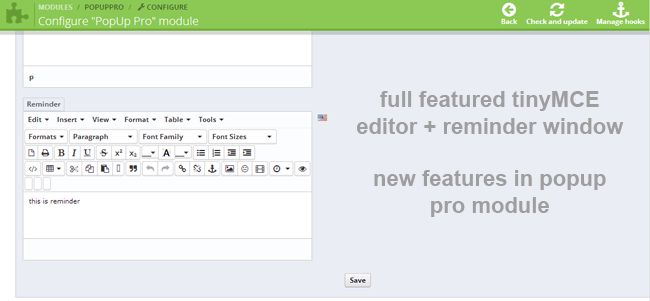
Editor tinymce estendido O módulo usa o editor tinymce estendido! Isso significa que você pode salvar scripts não padrão e marcações html. Você pode fazer tudo. Além disso, com um clique do mouse, você pode desativar/ativar o tinyMCE |
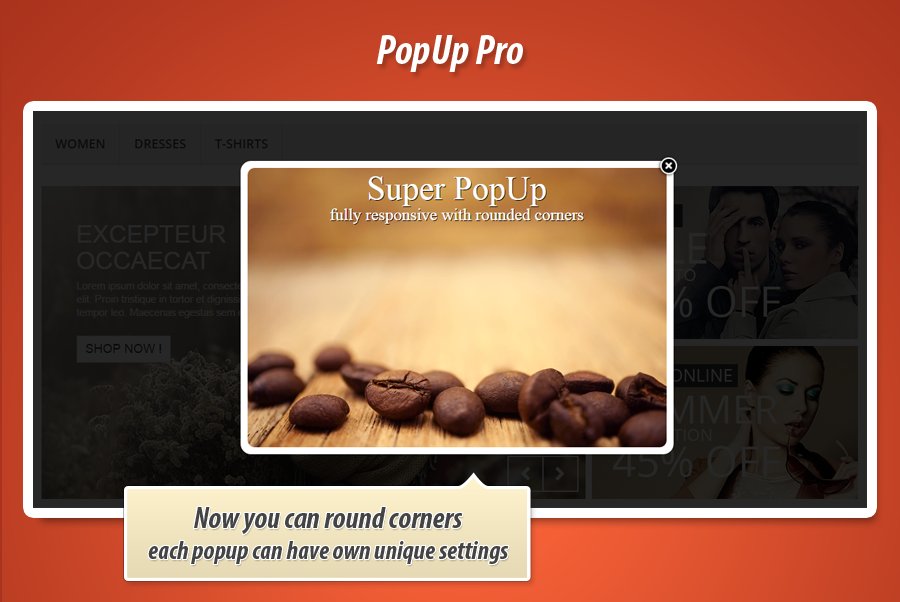
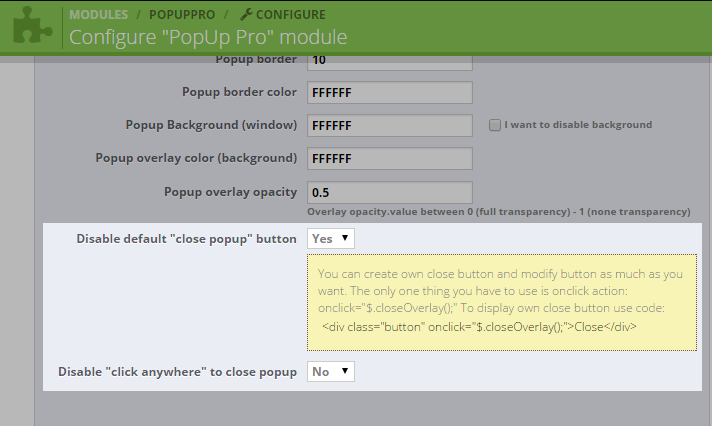
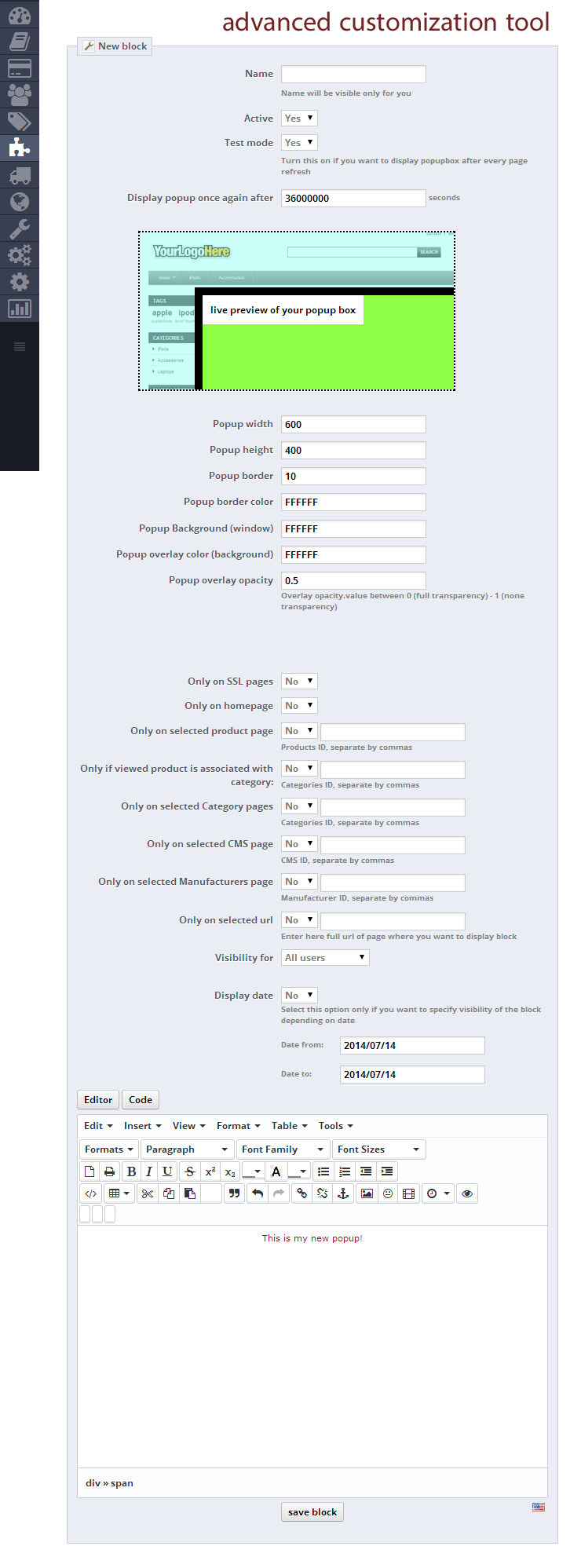
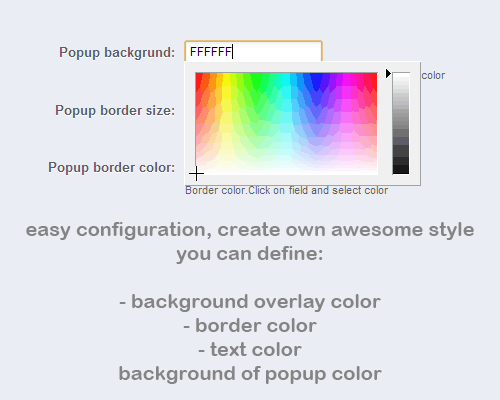
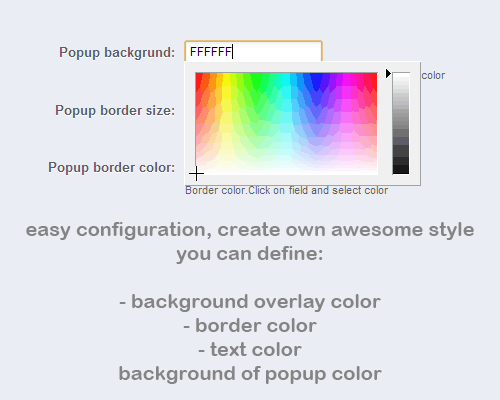
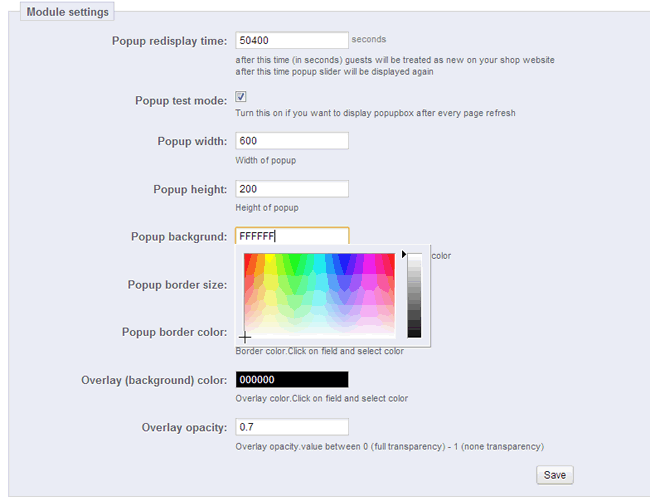
Configurações avançadas de design O módulo permite definir o layout da janela popup. Você pode especificar o fundo, as bordas, o tamanho do popup, a opacidade da sobreposição, o fundo etc.! |
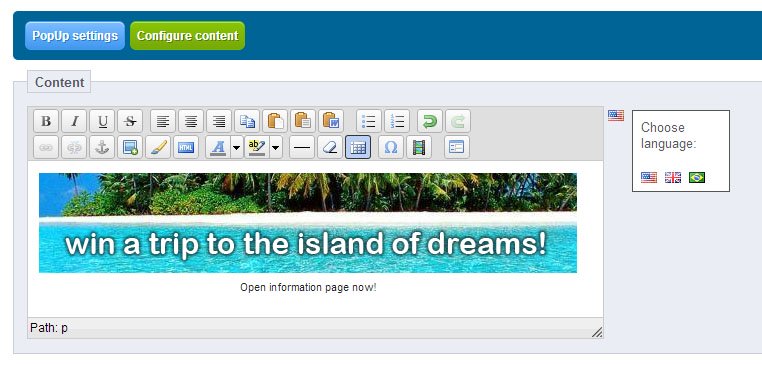
Suporte multilíngue Sua loja usa vários idiomas? Sem problemas - o módulo está pronto para isso. Você pode traduzir a janela popup para cada idioma disponível em sua loja |
Principais recursos do módulo Prestashop Poupup pro
- O principal recurso deste addon é a capacidade de criar uma caixa popup especial com qualquer conteúdo que você desejar.
- Você também pode projetar parâmetros de popup, páginas onde o popup aparecerá etc.
- editor WYSIWYG estendido (tinyMCE), o que significa que você pode adicionar seu próprio conteúdo facilmente
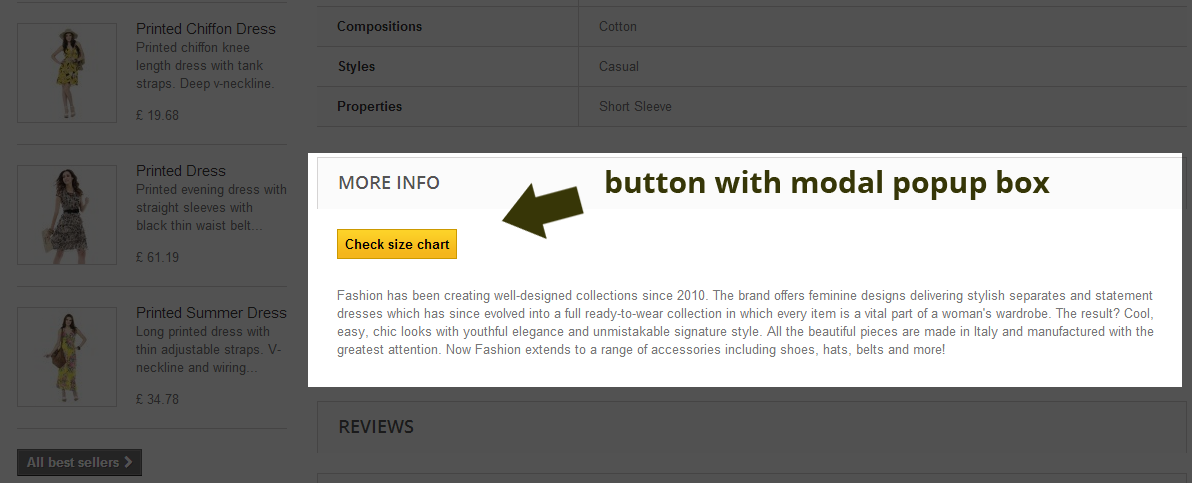
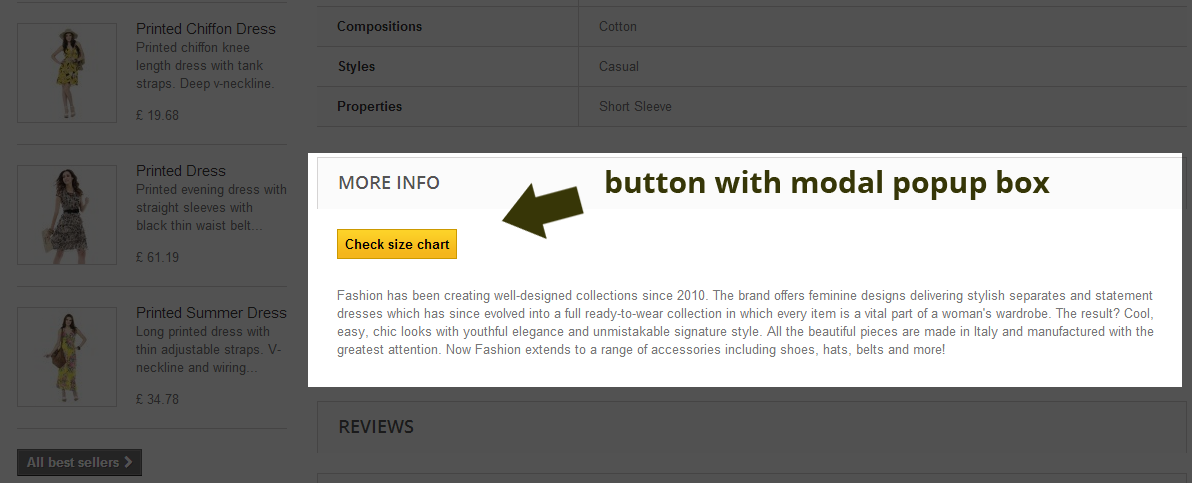
- Você pode criar botões para outras páginas, como ofertas especiais, páginas CMS, páginas de produtos etc.
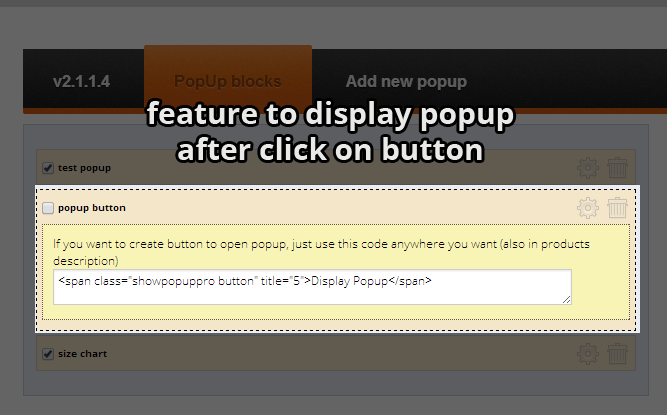
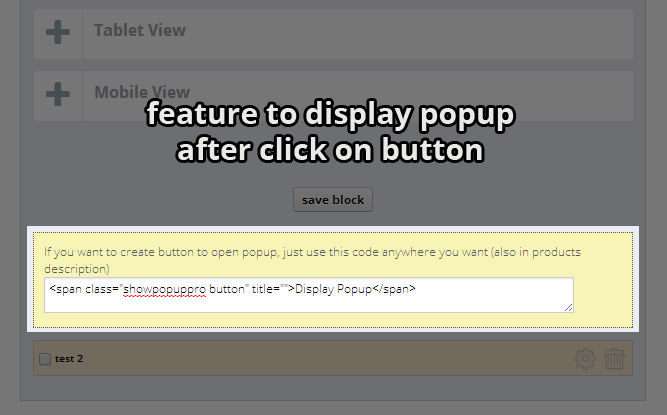
- Popups podem ser gerados com botões especiais ou com a visita à página, ou após algum tempo após a visita à página
- Popups podem usar e exibir vários códigos de acesso do módulo "códigos de acesso PrestaShop"
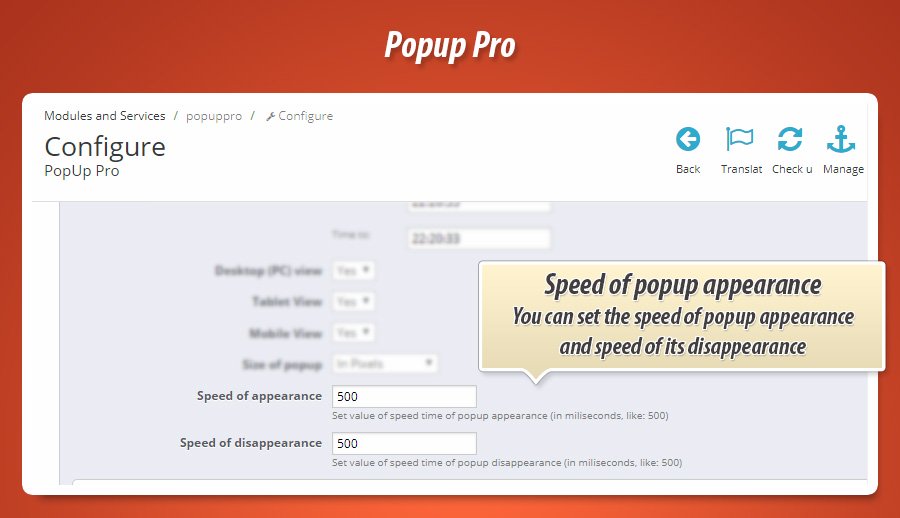
Animações PopUp
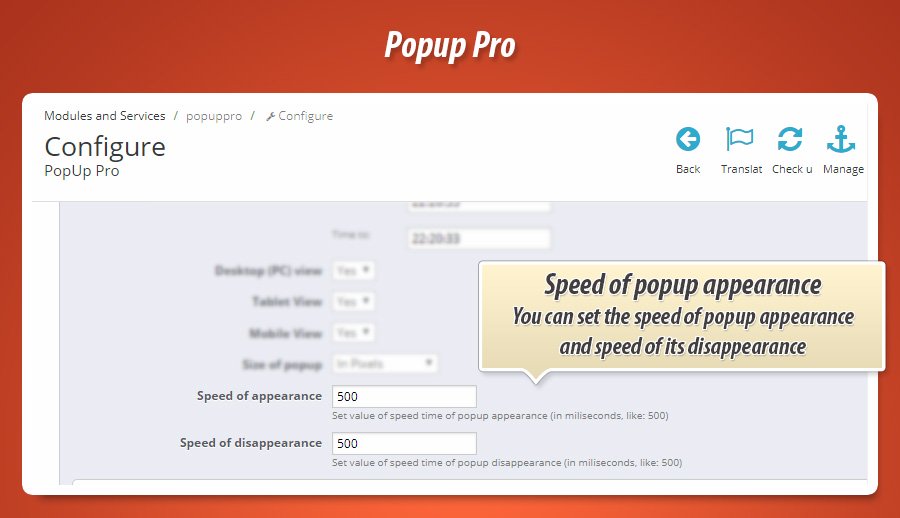
Este módulo contém um recurso para definir como a janela popup aparecerá e como desaparecerá. Você pode selecionar os efeitos de animação Slide in / Fade in e Slide out / Fade out.
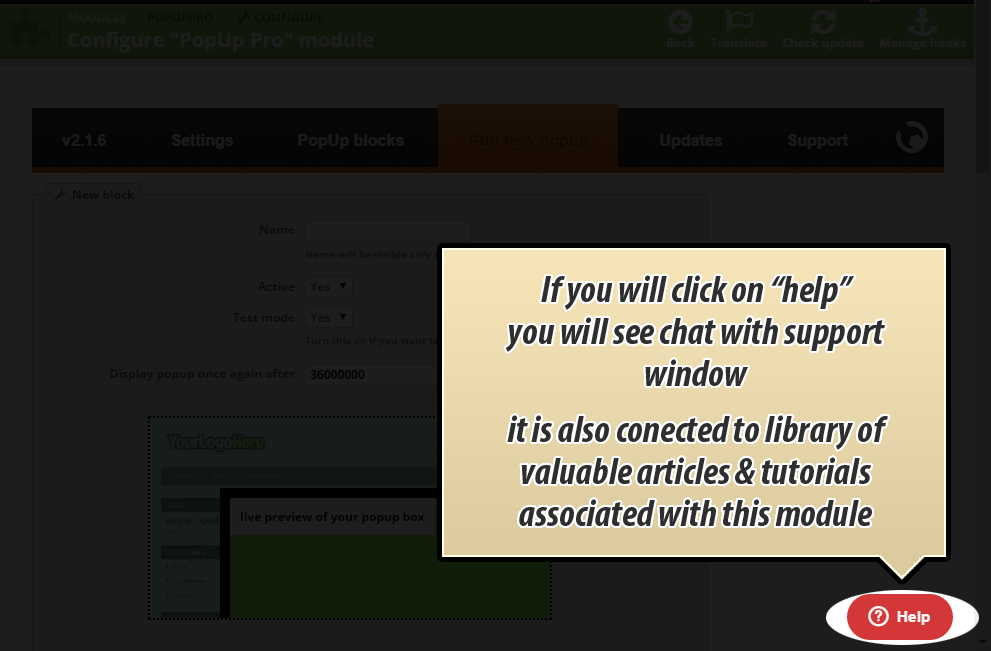
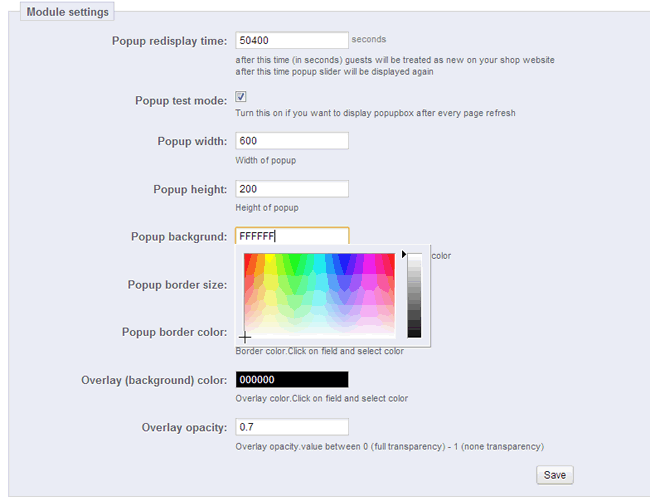
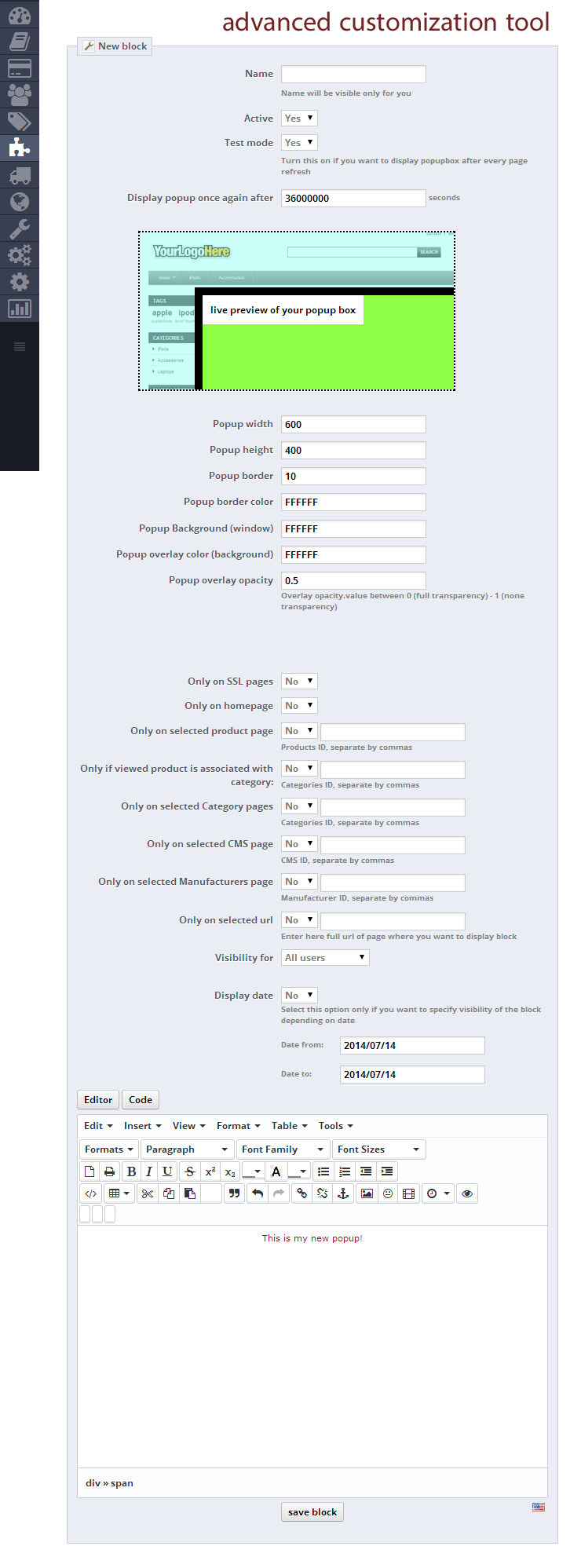
Recursos da ferramenta de configuração
- Você pode especificar o tempo de reexibição, após esse tempo os visitantes da sua loja verão o popup com seu anúncio novamente
- Você pode definir um lembrete, ele aparecerá após algum tempo com conteúdo diferente definido por você
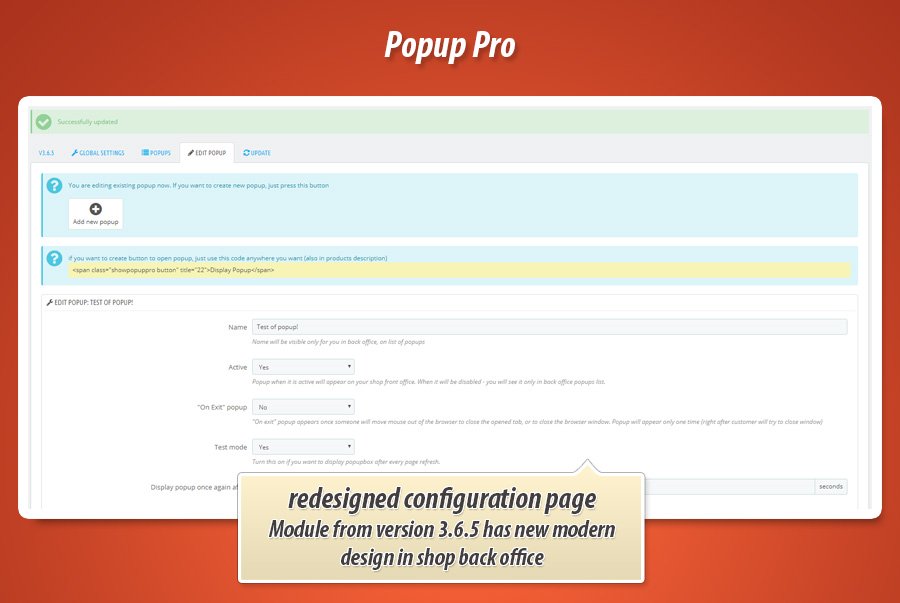
- Você pode configurar o módulo para funcionar no "modo de desenvolvimento", o que significa que você pode testá-lo e não precisa esperar o tempo de reexibição
- Você pode definir a largura da caixa popup
- Você pode definir a altura da caixa popup
- Você pode definir a cor de fundo do popup
- Você pode definir o fundo da sobreposição do popup (fundo da página principal)
- Você pode definir a transparência do fundo da sobreposição do popup
- Você pode definir o tamanho da borda do popup
- Você pode definir a cor da borda do popup
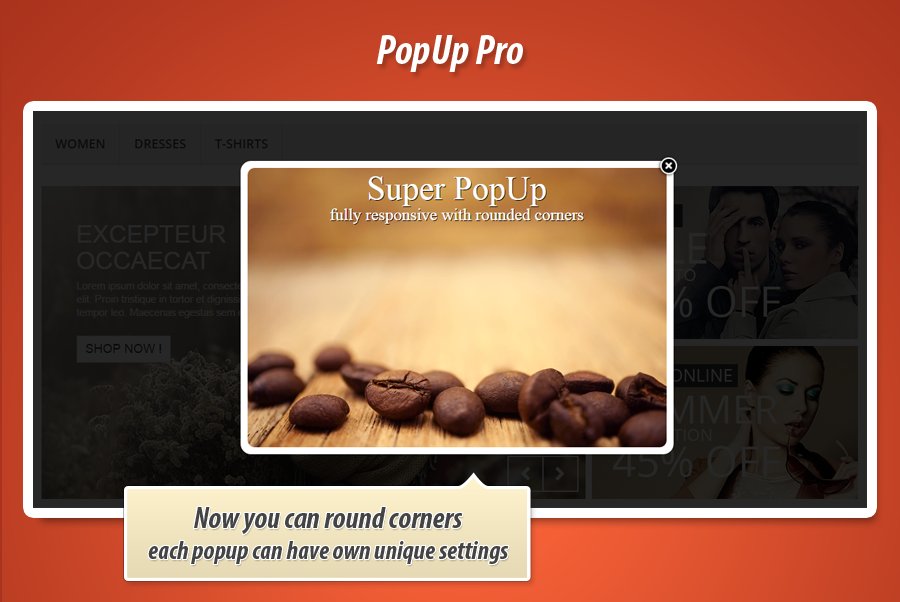
- Você pode definir o raio (cantos arredondados) do popup
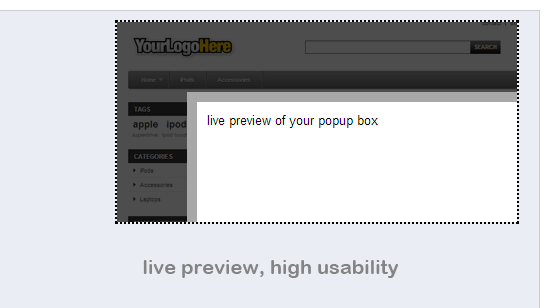
- Todas as alterações que você aplicar à ferramenta de configuração - você verá automaticamente com o modo de visualização ao vivo
- O módulo suporta o recurso multilíngue, o que significa que você pode criar caixas popup separadas para cada idioma em sua loja
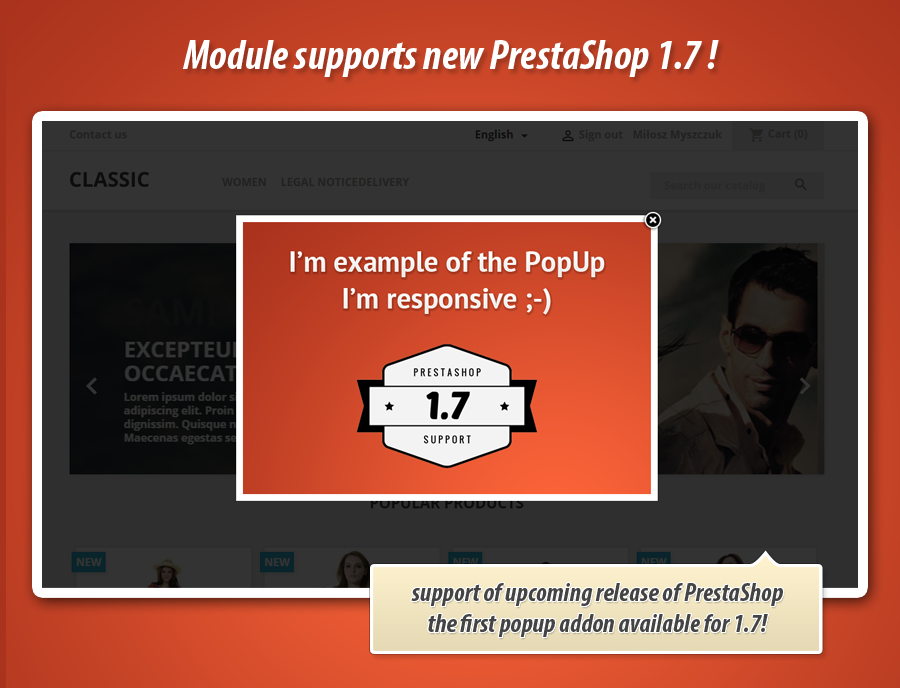
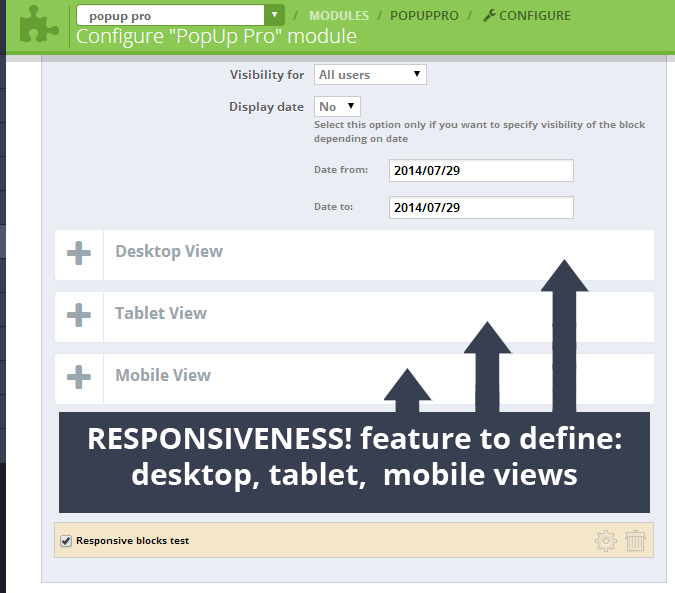
- O módulo permite criar janelas responsivas (você pode criar diferentes conteúdos para popup: desktop, tablet, celular)
Você pode definir o atraso de aparecimento (o popup aparecerá após X segundos) - Você pode ativar ou desativar o recurso "ocultação automática". Este recurso oculta o popup automaticamente após X segundos
- Você pode definir o número de segundos para o recurso de ocultação automática (o módulo fechará o popup automaticamente após esse tempo)
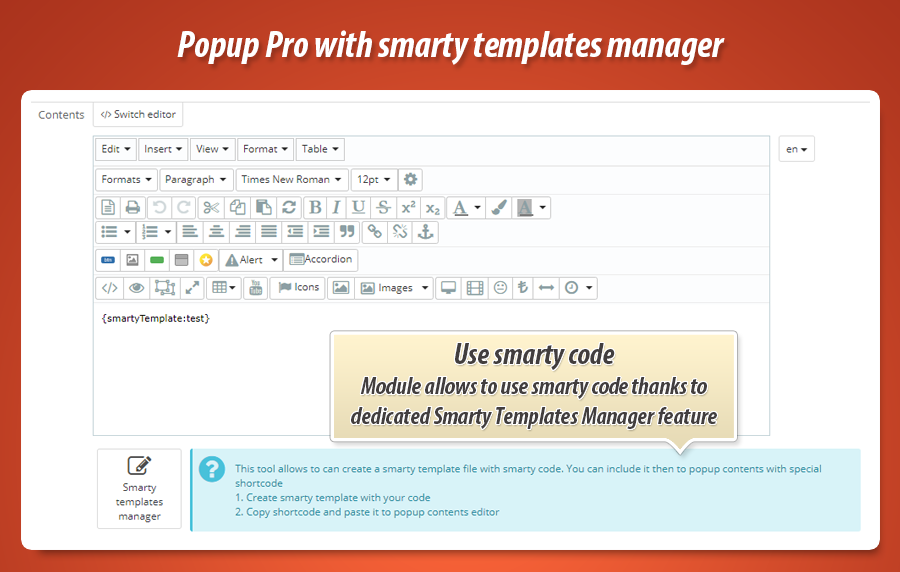
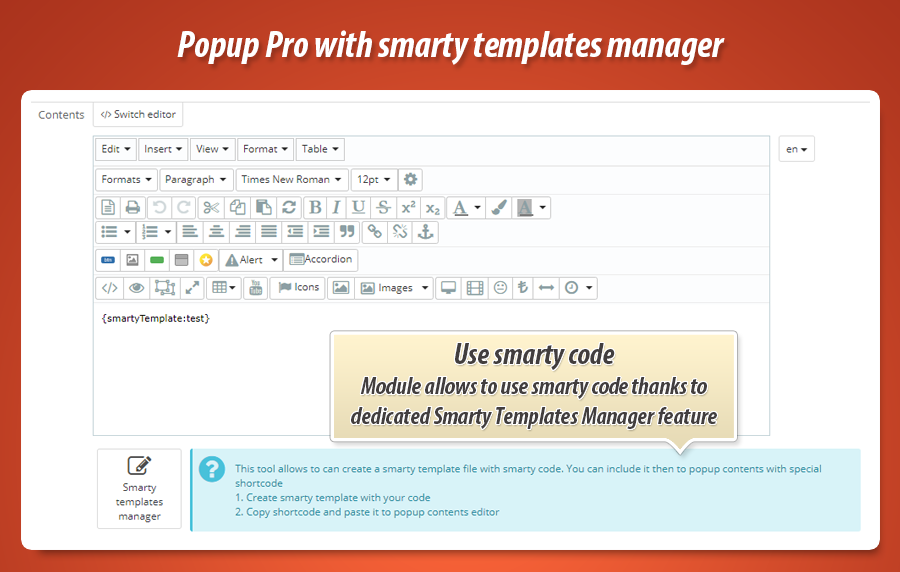
- Possibilidade de usar o Gerenciador de Modelos Smarty - graças a isso você pode executar o código smarty neste módulo
Especificação avançada da visibilidade do popup
Você pode definir onde deseja exibir o popup, os módulos permitem várias configurações do processo de aparecimento do popup. Isso significa que você pode:
- exibir o popup apenas se o cliente navegar em sua página com certificado SSL
- exibir o popup apenas na página inicial
- exibir o popup apenas em páginas de produtos selecionadas
- exibir o popup apenas se o produto visualizado estiver em estoque
- exibir o popup apenas se o produto visualizado estiver fora de estoque
- exibir o popup apenas na página do produto e apenas se os produtos visualizados estiverem associados a determinadas categorias, fabricantes, fornecedores
- exibir o popup apenas em páginas de categorias selecionadas
- exibir o popup apenas em páginas CMS selecionadas
- exibir o popup apenas na página de fabricantes selecionados
- exibir o popup apenas em URL selecionada
- exibir o popup apenas quando o produto estiver associado ao fabricante selecionado
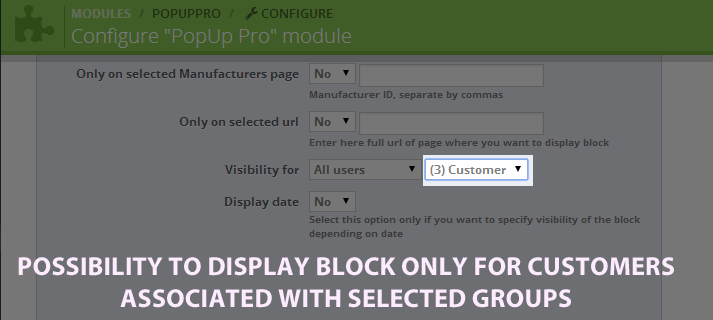
- exibir o popup apenas para determinado grupo de clientes (todos eles, conectados, não conectados)
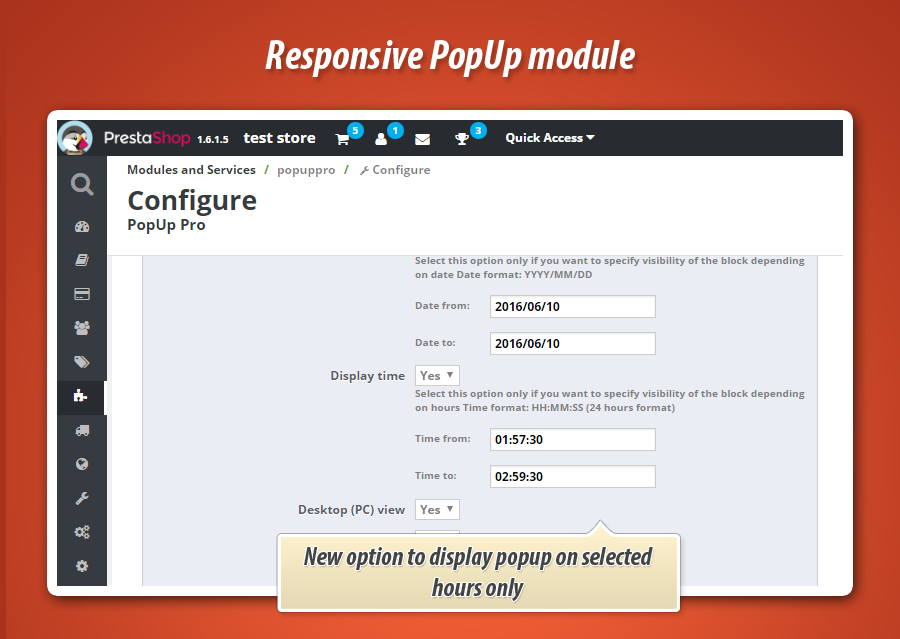
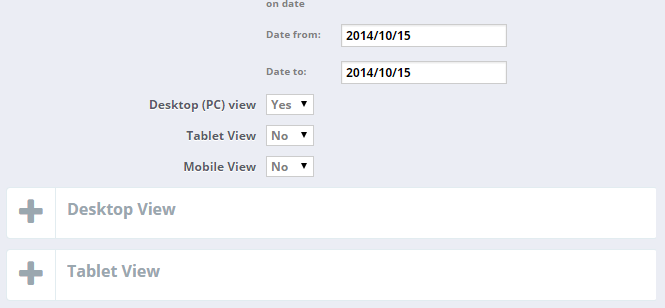
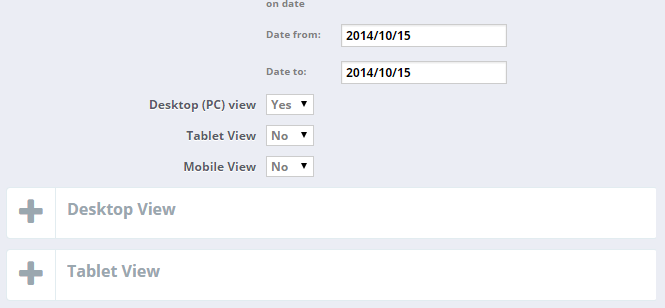
- exibir o popup apenas em período de tempo definido (data de, data para)
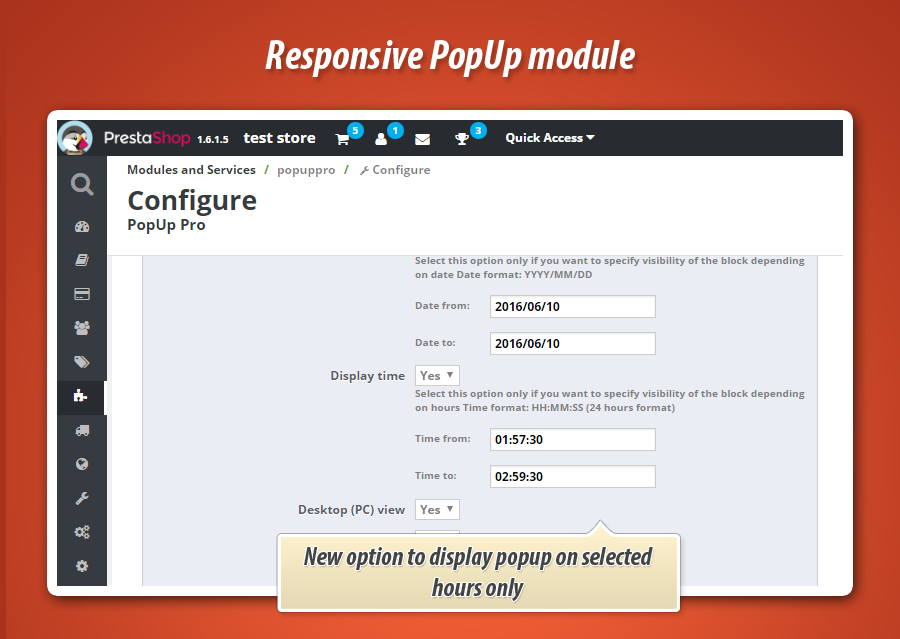
- exibir o popup em horários selecionados (hora de, hora para)
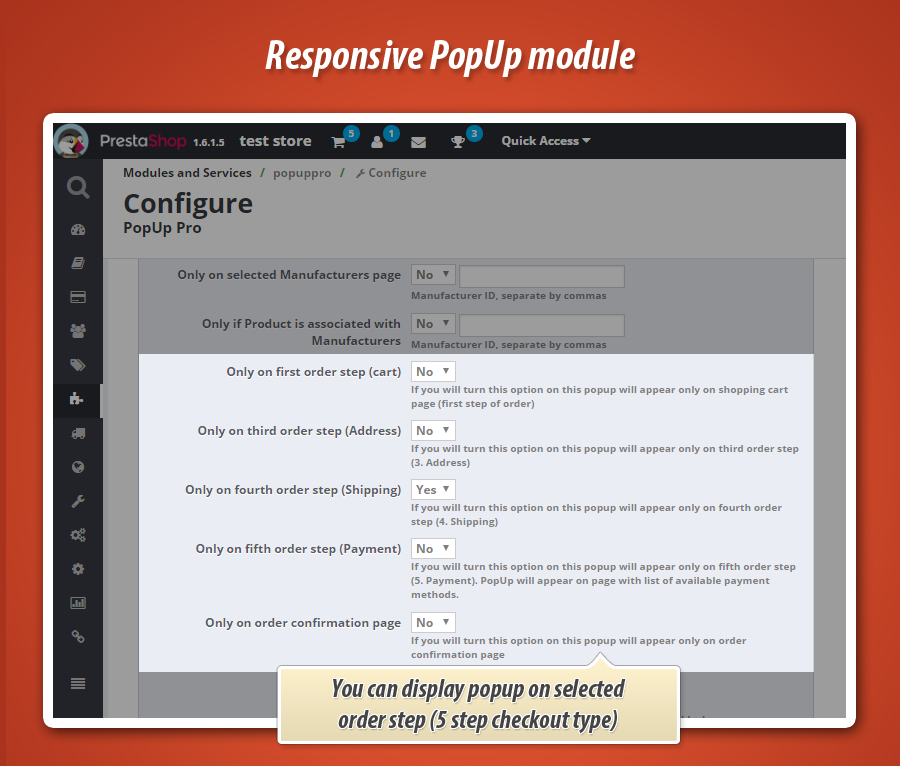
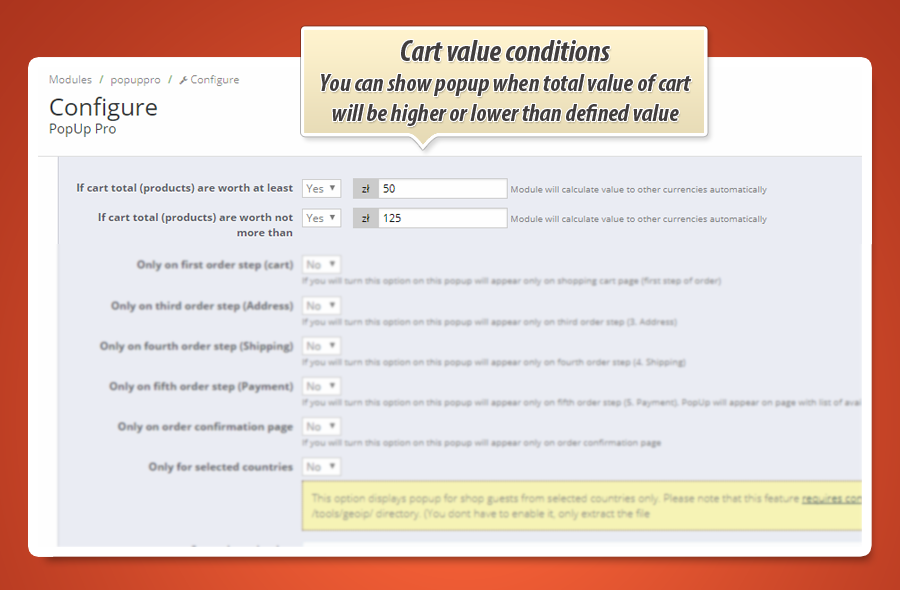
- possibilidade de exibir o popup durante o processo de pedido na etapa selecionada (carrinho, endereço, frete, pagamento, confirmação do pedido)
- exibir popup "na saída" - logo após o cliente tentar fechar o navegador/guia com a página da sua loja
- possibilidade de ativar ou desativar o popup para visualização móvel
- possibilidade de ativar ou desativar o popup para visualização em tablet
- possibilidade de ativar ou desativar o popup para visualização em desktop (PC)
- ocultar popup para o grupo de clientes selecionado
- reexibir popup quando o cliente fizer login novamente
- possibilidade de exibir o popup para usuários que não têm pedidos em sua loja
- possibilidade de exibir o popup apenas para clientes associados aos grupos de clientes selecionados
- Possibilidade de ativar ou desativar o recurso para fechar a janela popup clicando em qualquer lugar
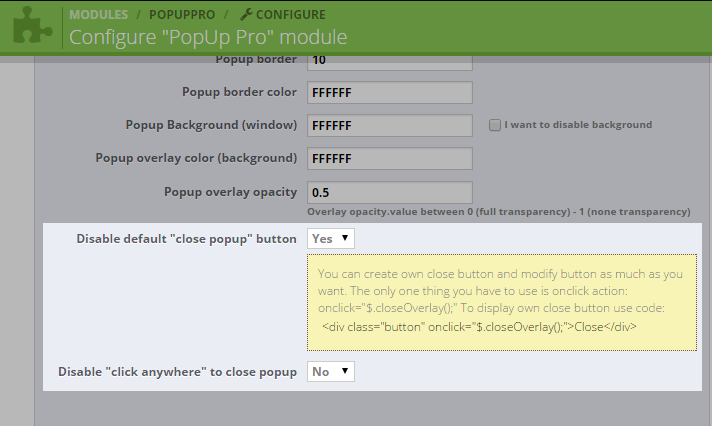
- Possibilidade de desativar o botão de fechar padrão (há possibilidade de definir seu próprio botão) veja como a ferramenta de configuração se parece
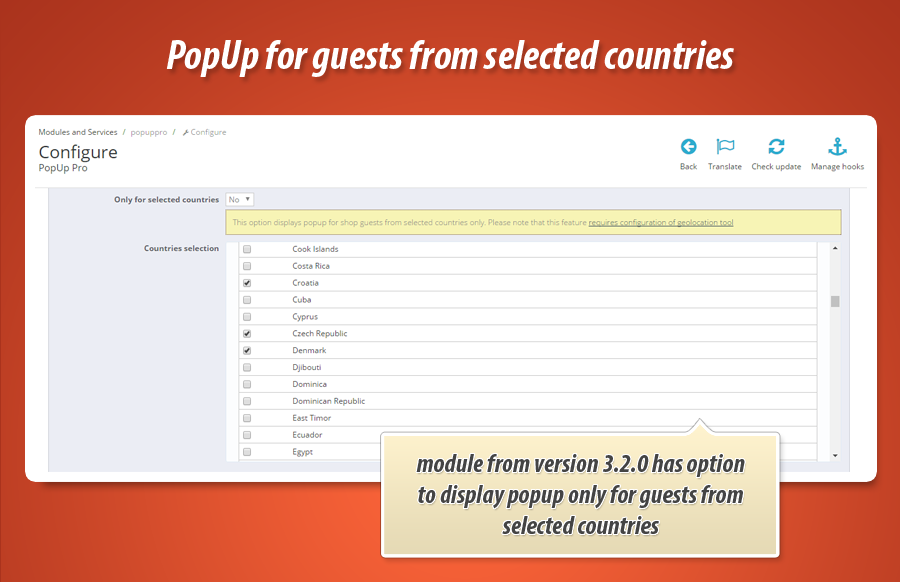
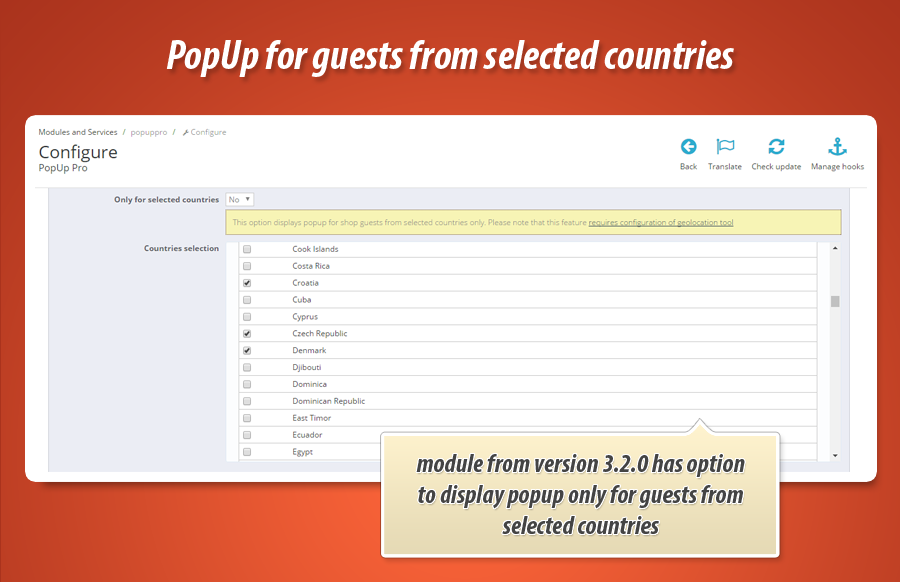
- Possibilidade de exibir popup para visitantes de países selecionados
- Possibilidade de exibir popup para páginas apenas em idiomas selecionados
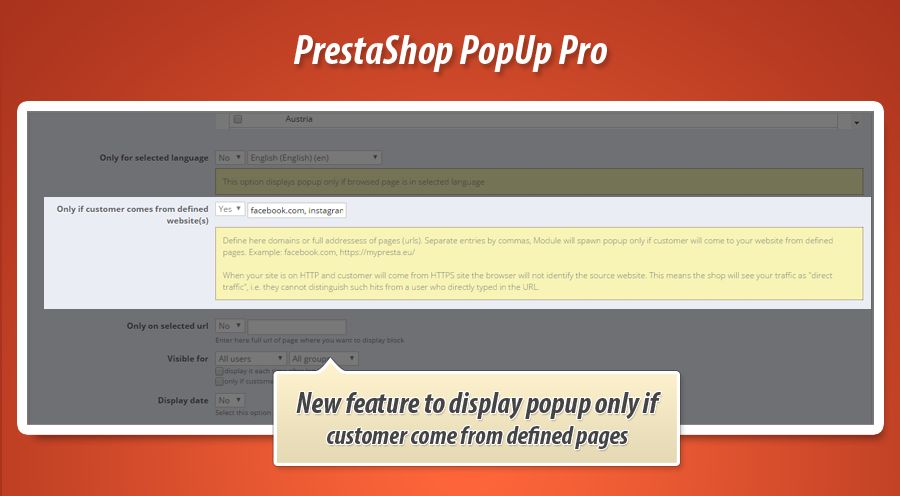
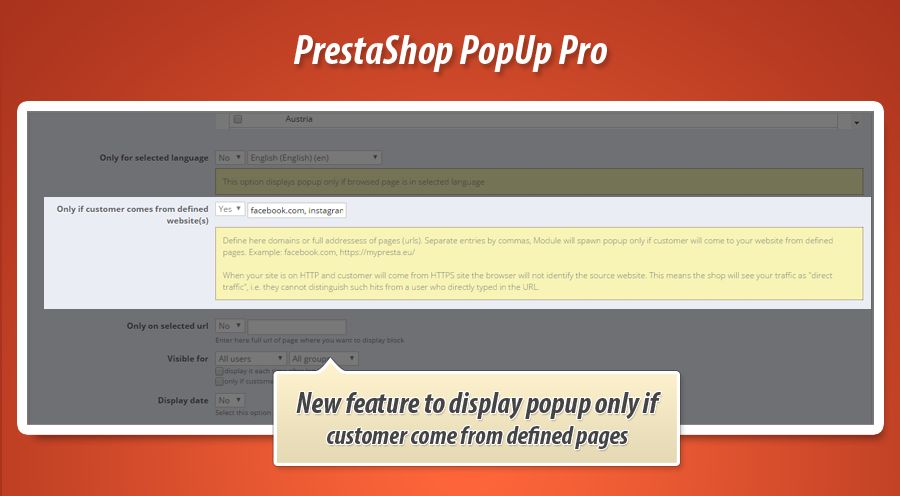
- Possibilidade de exibir popup se o cliente vier à sua loja de páginas definidas (domínios/URLs)
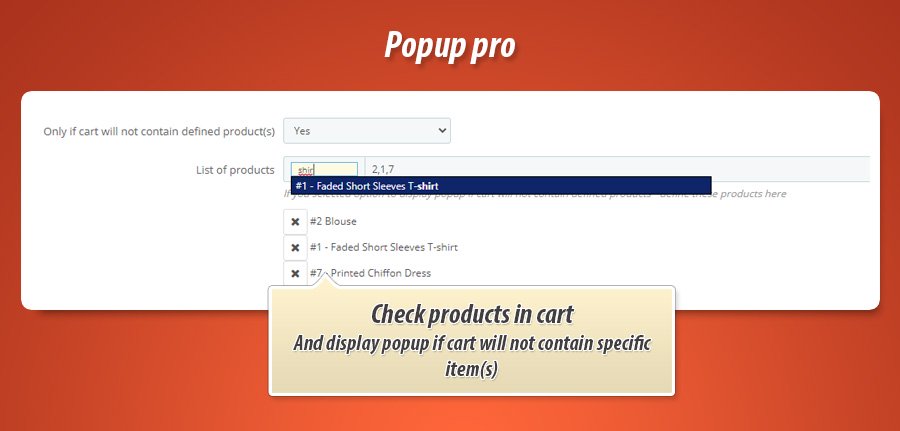
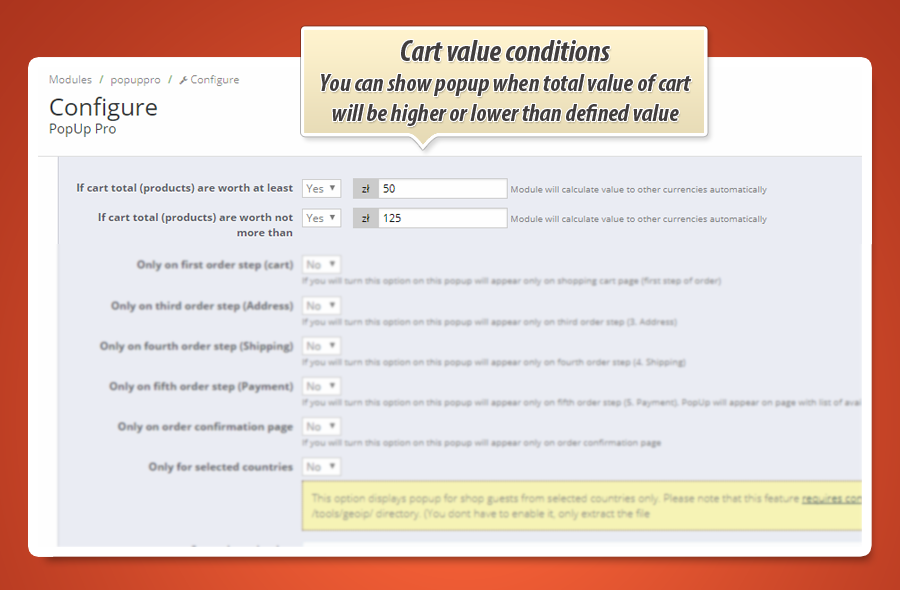
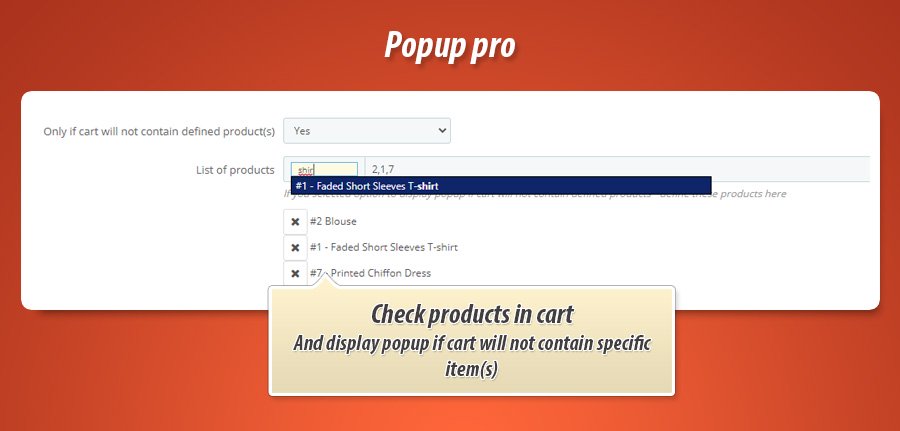
- Possibilidade de exibir popup quando o carrinho tiver mais (ou igual) quantidade de produtos no carrinho
- Possibilidade de exibir popup quando o carrinho tiver menos (ou igual) quantidade de produtos no carrinho
Galeria do Módulo































Porque escolher o nosso módulo
PrestaShop Popup Pro?
Otimização e Automação
O Popup Pro automatiza a exibição de popups altamente direcionados, otimizando a interação com o cliente. Permite segmentar por páginas, produtos, grupos de clientes, status do carrinho, idioma, país e comportamento de saída, maximizando a relevância da mensagem e a conversão.
Aumento de Vendas
O módulo PrestaShop Popup Pro impulsiona vendas com popups personalizados e ilimitados. Permite segmentar por página, cliente, produto, carrinho ou intenção de saída, exibindo ofertas e conteúdos relevantes para maximizar conversões e capturar leads.
15 anos de experiência
A expertise de 15 anos em PrestaShop nos permitiu criar o Popup Pro com flexibilidade incomparável. Gerencie visibilidade por URL, grupo de clientes ou etapa do pedido, configure o design e conteúdo multilíngue para cada dispositivo. Solução robusta e completa.
Ampla Personalização
O módulo PrestaShop Popup Pro proporciona ampla personalização. Crie designs únicos com um editor avançado, defina a visibilidade detalhada por página, produto, grupo de clientes e período. Ajuste cores, tamanhos, bordas e animações, garantindo que cada popup se adapte perfeitamente à estratégia e estética da sua loja.
Código Aberto
Com o suporte ao Smarty Template Manager, este módulo oferece flexibilidade para executar código Smarty diretamente, permitindo personalizações avançadas. Tenha acesso à lógica de renderização, garantindo maior controle sobre o conteúdo e a integração, sem limitações.
Licença e Atualizações
A licença do PrestaShop Popup Pro garante uso ilimitado do módulo. Mantenha seu site otimizado com atualizações regulares, assegurando compatibilidade e novos recursos. Atualizações gratuitas estão disponíveis por um ano, com renovações acessíveis para acesso contínuo e suporte.

































