PrestaShop Produkty na stronach CMS
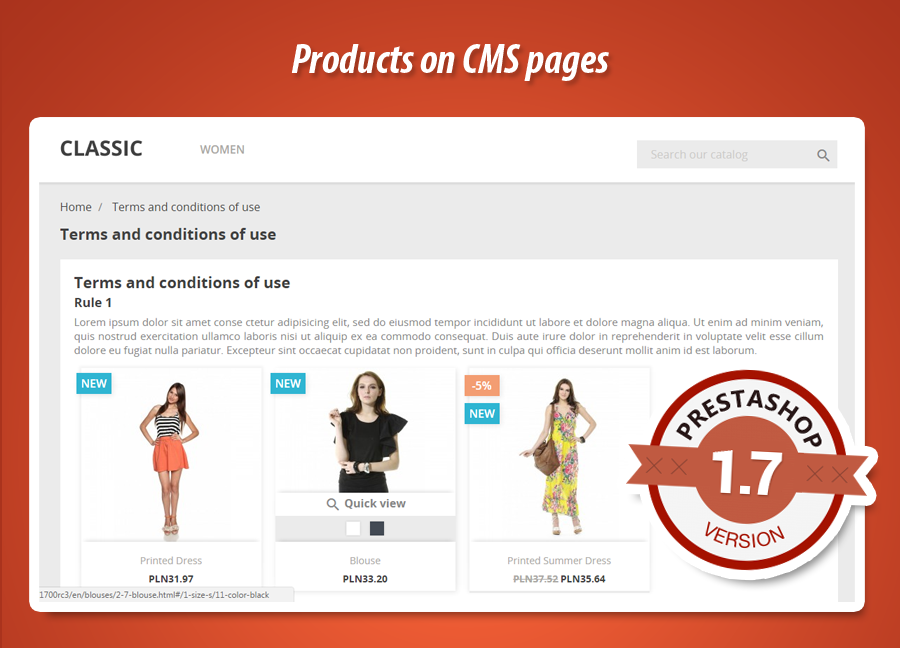
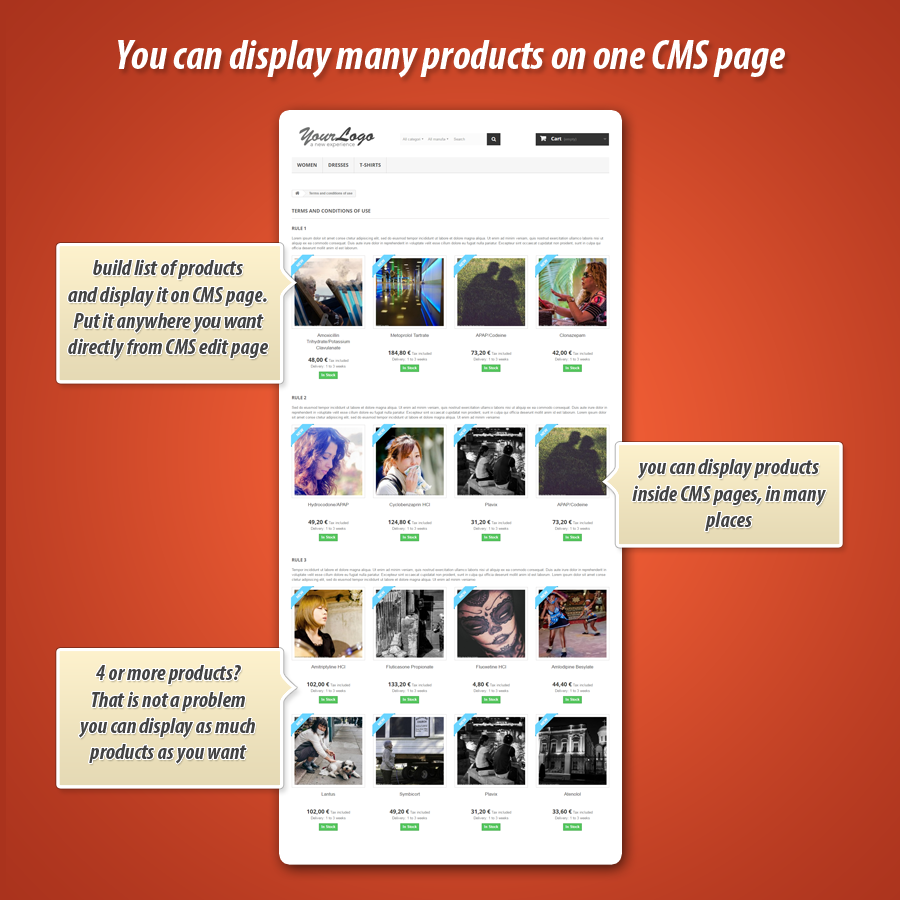
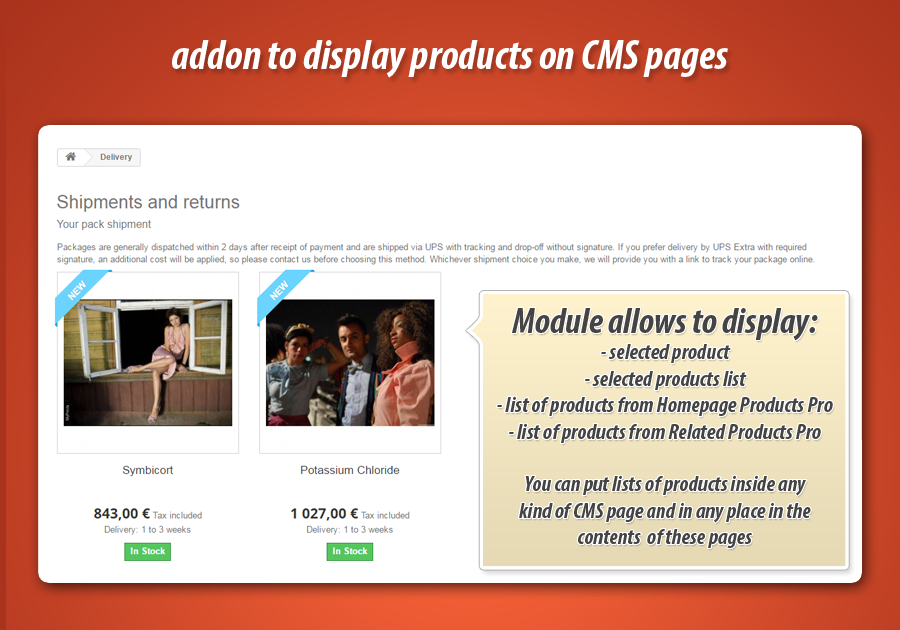
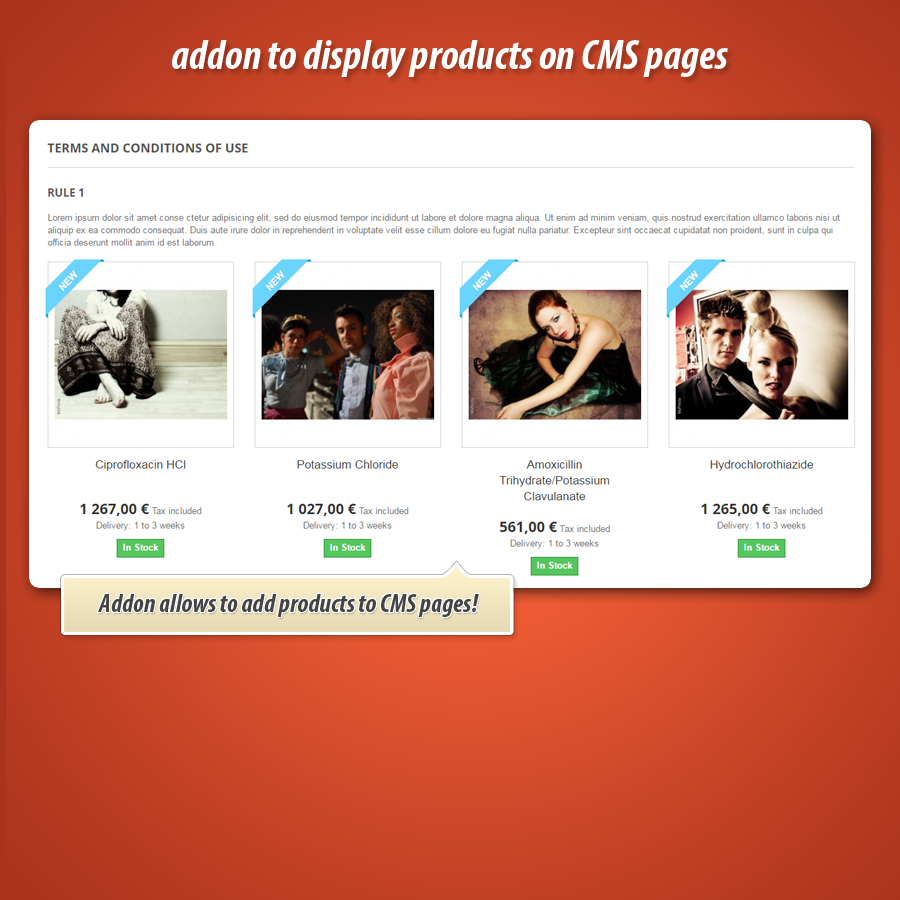
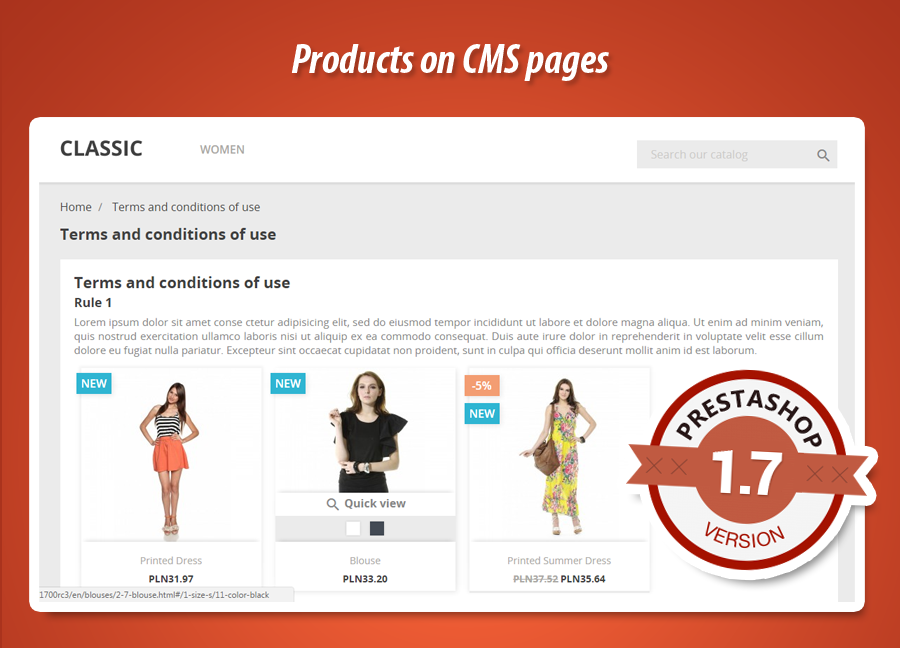
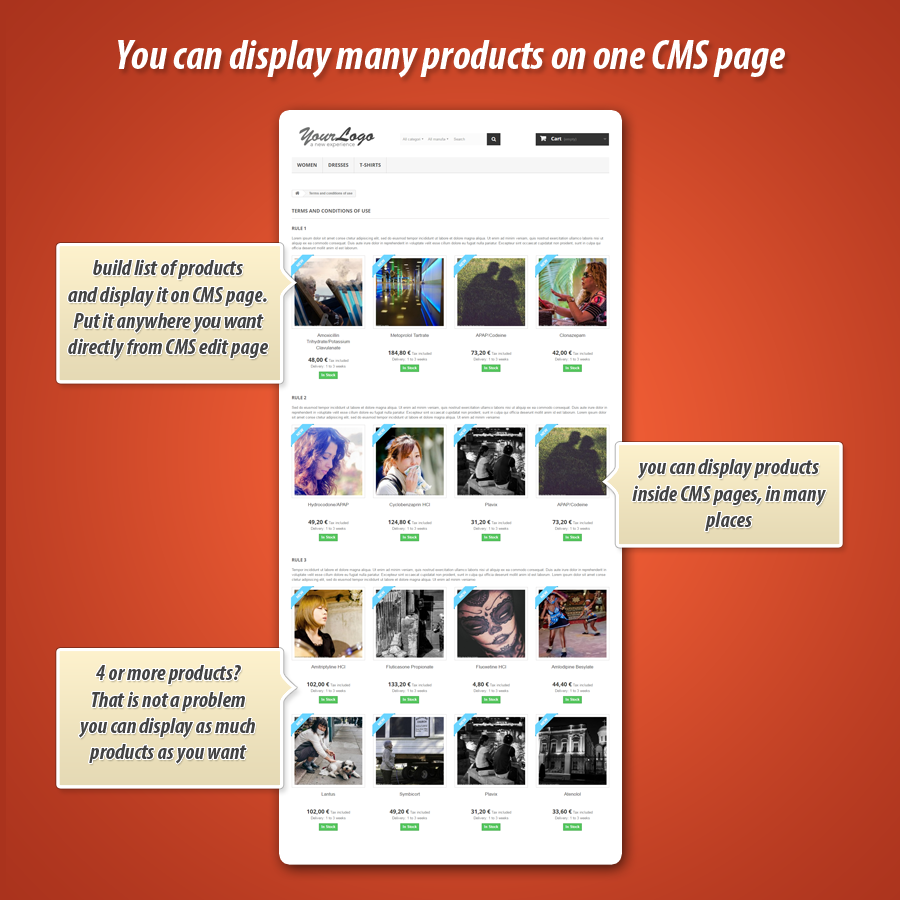
Ten zupełnie darmowy moduł do PrestaShop pozwala wyświetlać produkty na stronach CMS. To doskonały sposób na niezwykle łatwe i szybkie budowanie list produktów i wyswietlanie ich wewnątrz stron CMS. Co niezwykle istotne, produkty te mogą wyświetlać się w dowolnych miejscach stron CMS, wobec czego możesz treści przeplatać produktami.

To z uwagi na fakt, że różne wydania PrestaShop korzystają z różnych rozwiązań programistycznych. Funkcje działające np. w PrestaShop 1.7 mogą nie działać w PrestaShop 9. Stąd potrzeba wydania różnych wersji modułu. które zapewnią działanie w wielu różnych wersjach sklepu.
Moduł rozwijamy za darmo - jeżeli chcesz - wesprzyj nas!
Galeria









Shortcody Produktów i Treści CMS
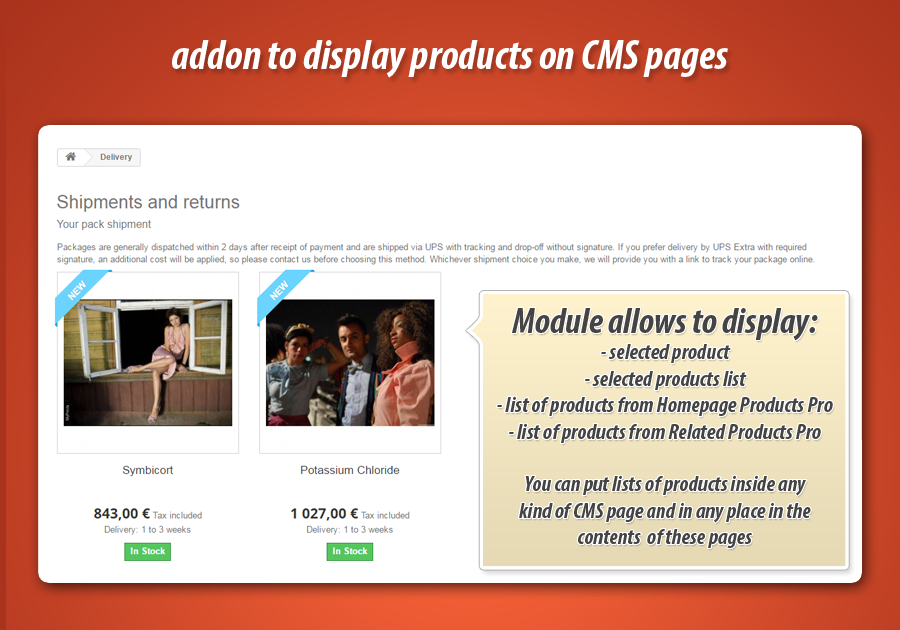
Ten moduł PrestaShop to zaawansowane narzędzie do profesjonalnego wyświetlania produktów oraz list produktów bezpośrednio na stronach CMS. Umożliwia swobodne wplatanie ofert w treści informacyjne, tworząc dynamiczne i angażujące podstrony. Dzięki intuicyjnym shortcode'om z łatwością umieścisz pojedyncze produkty, wybrane zestawy, a także bloki pochodzące z modułów takich jak "Podobne produkty Pro" czy "Produkty na stronie głównej Pro". Moduł zapewnia pełną kontrolę nad rozmieszczeniem treści i promocją produktów, znacząco zwiększając ich widoczność w sklepie. To idealne rozwiązanie do wzbogacania treści sklepu o kontekstowe oferty.
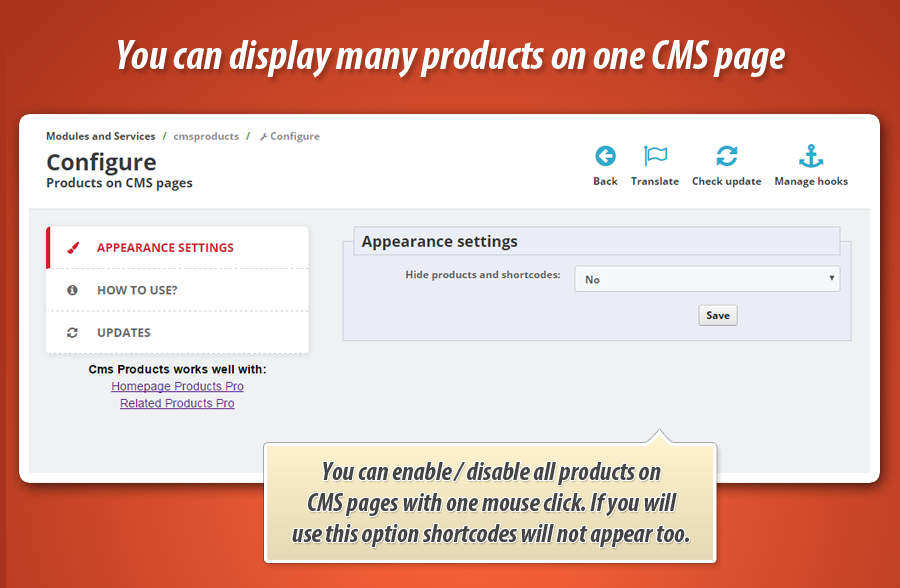
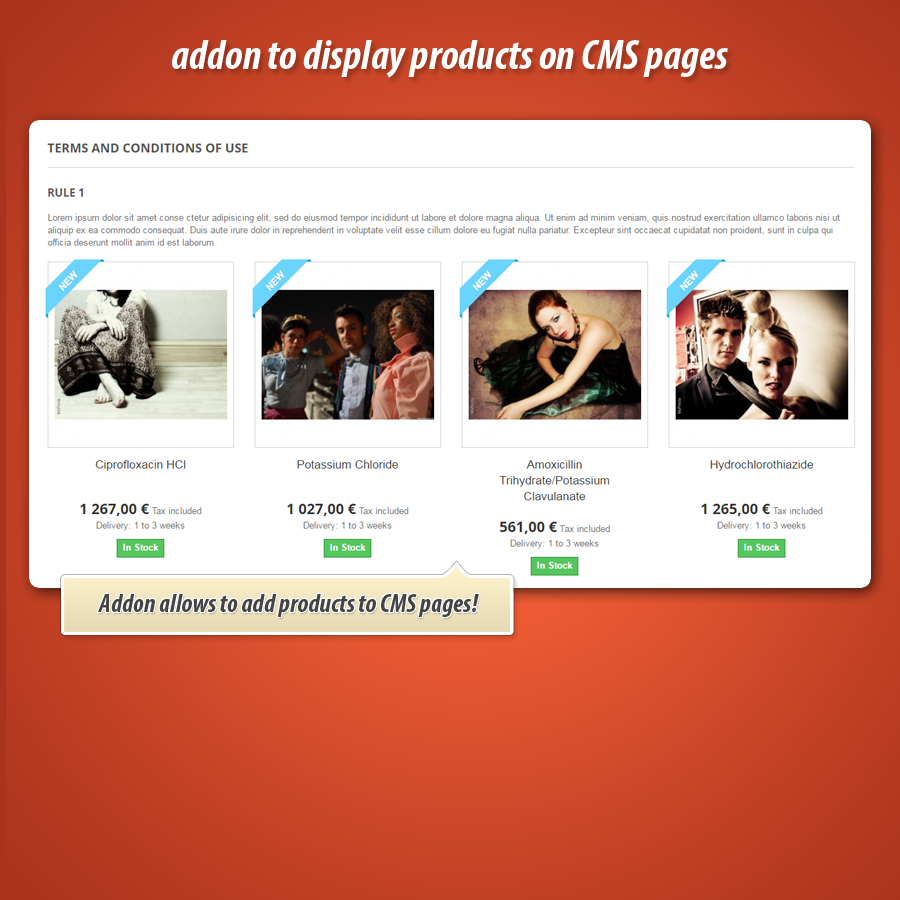
Ten darmowy moduł jest doskonałym narzędziem służącym do wyświetlania produktów na stronach CMS . Moduł pozwala wyświetlać produkty oraz listy produktów na wybranych stronach CMS. Oczywiście produkty mogą być wyświetlane w treści tych stron (można przeplatać treści listami produktów). To od Ciebie zależy gdzie i jakie produkty będą się wyświetlać. Oprócz tego, że w module można wskazać konkretne produkty do wyświetlenia (pojedynczo, lub listy produktów), to moduł wspiera również moduły: produkty na stronie głównej oraz podobne produkty pro .

Lista dostępnych shortcodes
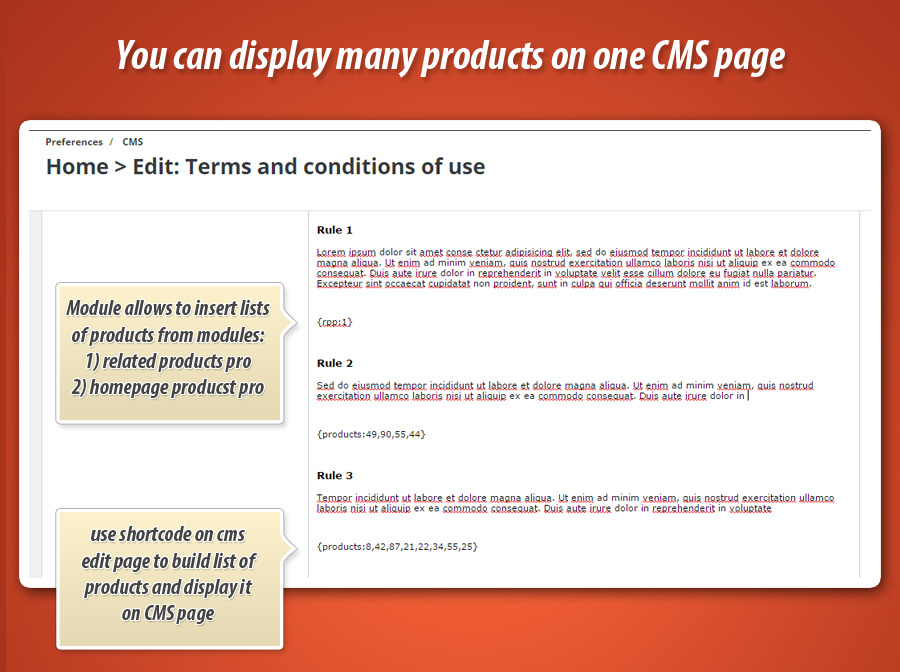
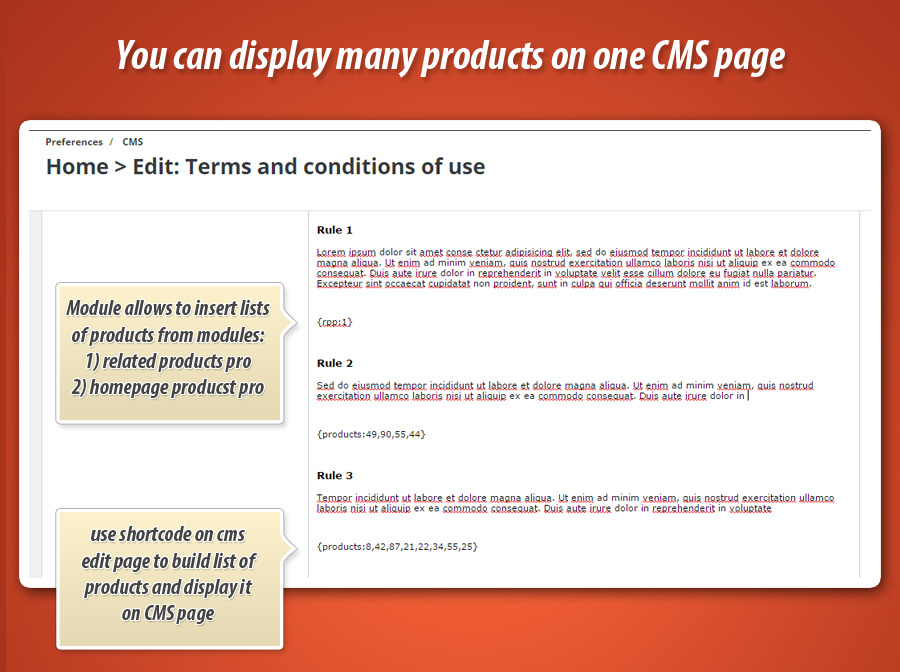
Proces wskazywania produktów do wyświetlenia oraz proces budowania list produktów do wyświetlenia odbywa się za pośrednictwem tzw. shortcodes. Są to określone ciągi znaków umieszczane w treści stron CMS, które na stronach sklepu zostaną zastąpione listami produktów. Wystarczy taki ciąg znaków umieścić w edytorze stron CMS aby we wskazanym miejscu wyświetlić wybrane produkty. Lista kodów z wyjaśnieniem dostępna jest poniżej:
| Shortcode | Co się wyświetli | Wyjaśnienia |
| {product:2} |
Ten krótki kod wykorzystany w treści strony CMS wyświetli pojedynczy produkt, którego numer ID to 2 |
Krótki kod {product:9} wyświetla pojedynczy produkt. jest on zbudowany z dwóch elementów. Pierwszy to fraza product (wskazuje, żę ma to być pojedynczy produkt) drugi element występujący po dwukropku to numer identyfikacyjny produktu jaki ma być wyświetlony, czyli: 9 |
| {product:9} | Ten krótki kod wykorzystany w treści strony CMS wyświetli pojedynczy produkt, którego numer ID to 9 | |
| {products:2,9,1,3} |
Ten krótki kod wykorzystany w treści strony CMS wyświetli liste produktów składającą się ze wskazanych produktów o numerach ID 2,9,1,3 |
Krótki kod {products:2,9,1,3} buduje i wyświetla listę produktów, która składa się z wielu produktów. Krótki kod zbudowany jest z dwóch elementów. Pierwszy to products (wskazuje, że ma być to lista produktów) natomiast drugi element występujący po dwukropku to lista numerów ID produktów, jakie mają być wyświetlone (numery ID oddzielone przecinkami), np. 2,9,1,3 |
| {products:2,9,1,3,4,21,198} | Ten krótki kod wykorzystany w treści strony CMS wyświetli liste produktów składającą się ze wskazanych produktów o numerach ID 2,9,1,3,4,21,198 | |
| {rpp:5} |
Ten krótki kod pozwala wyświetlić listę produktów jaka została zbudowana w naszym module Podobnych Produktów . W tym przypadku wyświetlany będzie blok podobnych produktów o numerze ID 5. |
Krótki kod {rpp:5} wyświetla listę produktów o numerze ID 5 jaka została utworzona w naszym module podobnych produktów. Krótki kod zbudowany jest z dwóch elementów, pierwszym jest rpp (wskazuje moduł) a drugi element po dwukropku to numer identyfikacyjny listy podobnych produktów. |
| {rpp:29} |
Ten krótki kod pozwala wyświetlić listę produktów jaka została zbudowana w naszym module Podobnych Produktów . W tym przypadku wyświetlany będzie blok podobnych produktów o numerze ID 29. |
|
| {hpp:11} |
Ten krótki kod pozwala wyświetlić listę produktów jaka została zbudowana w module Produkty na głównej . W tym przypadku wyświetlana będzie lista produktów z modułu o numerze ID 11 |
Krótki kod {hpp:11} wyświetla listę produktów o numerze ID 7 - została ona utworzona w module produktów na głównej. Krótki kod zbudowany jest z dwóch elementów. Pierwszym z nich jest hpp (wskazuje na moduł) a drugi element po dwukropku to numer identyfikacyjny listy produktów utworzonej w module, np. 7 |
| {hpp:7} |
Ten krótki kod pozwala wyświetlić listę produktów jaka została zbudowana w module Produkty na głównej . W tym przypadku wyświetlana będzie lista produktów z modułu o numerze ID 7 |
|
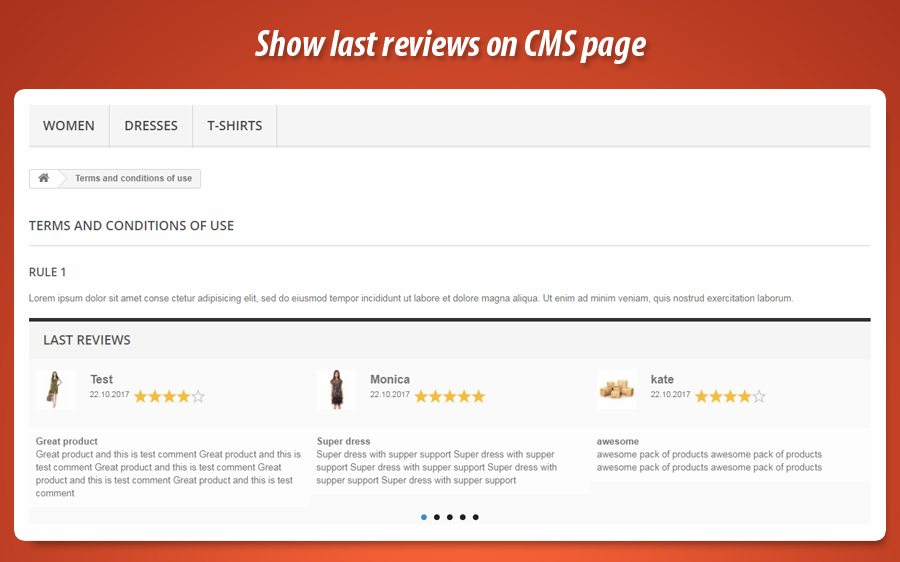
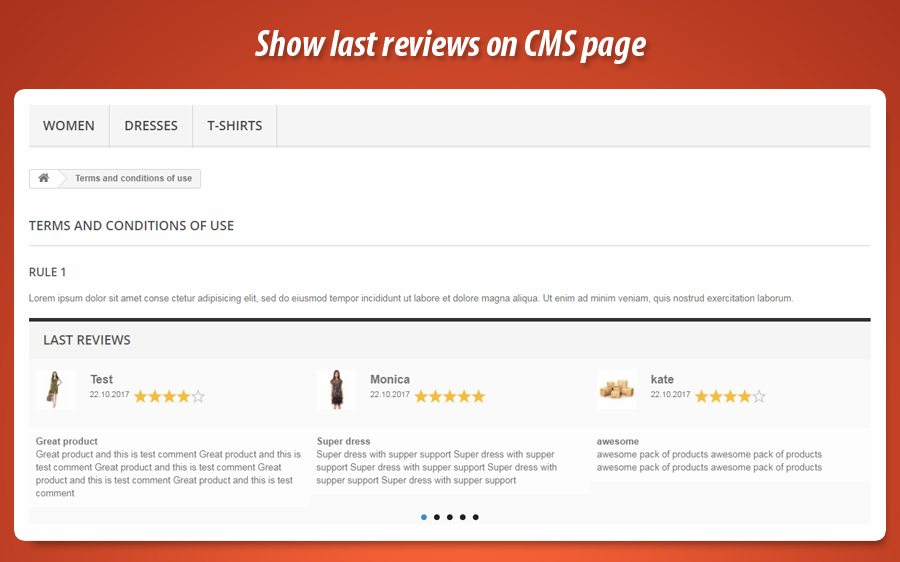
| {lastreviews} |
This shortcode will build a reviews block that is a part of last product reviews module. |
with {lastreviews} shortcode your cms page will show block with recently added reviews. |
| {htmlboxpro:9} |
This shortcode integrates our html box pro module. it displays block with defined ID number (in this case an example we used 9). |
Ten krótki kod wyświetli we wskazanym miejscu strony CMS treść pochodzącą z modułu "html box pro" |
| {diff:2} |
This shortcode will build a picture comparison tool that is a part of before and after - picture comparison tool |
Ten krótki kod wyświetli narzędzie porównujące zdjęcia produktu. Na stronie CMS można umieścić dowolną ilość shortcodeów dla różnych produktów gdzie w przykładzie 2 to numer ID produktu. |
| [ccarousel:X] |
Ten krótki kod umożliwia pokazanie własnej karuzeli slajdów pochodzacej z naszego modułu karuzeli multimediów |
Za "X" w shorcode należy podstawić numer identyfikacyjny karuzeli którą chcesz pokazać. W praktyce wystarczy skopiować gotowy shortcode ze strony edycji danej karuzeli w module |
| {customersgallery-product:X} |
Ten krótki kod jest dedykowany naszej wtyczce Galeria Klientów i pozwala wyświetlić zdjęcia załadowane przez administracjęo oraz klientów do wskazanego produktu. |
Za "X" w shortcode należy podstawić numer identyfikacyjny (ID) produktu którego galerię zdjęć załadowaną przez klientów i administratora sklepu. |
| {customersgallery-category:X} |
Ten krótki kod jest dedykowany naszej wtyczce Galeria Klientów i pozwala wyświetlić zdjęcia załadowane przez administracjęo oraz klientówdo wskazanej kategorii zdjęć |
Za "X" należy podstawić numer identyfikacyjny kategorii zdjęć. Numerację ID można odnaleźć przy nazwie kategorii na stronie konfiguracyjnej modułu galerii zdjęć |
Wyświetlanie się produktów
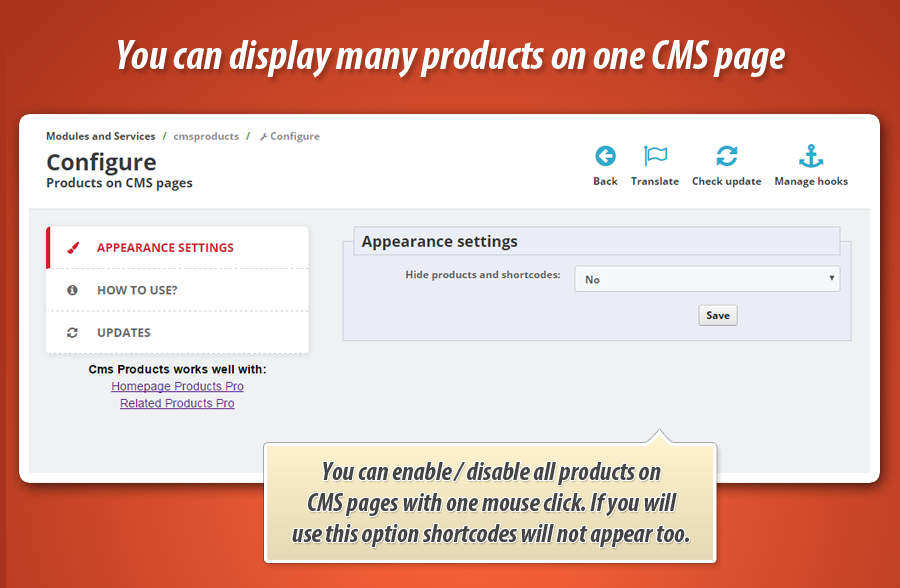
Oczywiście, za pośrednictwem tego modułu możesz zbudować i wyświetlić kilka (ile zechcesz) list produktów na wskazanej stronie CMS. Możesz wyświetlać pojedyncze produkty, listy produktów zbudowane z konkretnych produktów, listy produktów pochodzące z zintegrowanych modułów. A wszystko to możesz przeplatać standardowymi treściami stron CMS. To doskonałe narzedzie do budowy stron CMS z produktami.
To z uwagi na fakt, że różne wydania PrestaShop korzystają z różnych rozwiązań programistycznych. Funkcje działające np. w PrestaShop 1.7 mogą nie działać w PrestaShop 9. Stąd potrzeba wydania różnych wersji modułu. które zapewnią działanie w wielu różnych wersjach sklepu.
Moduł rozwijamy za darmo - jeżeli chcesz - wesprzyj nas!
Galeria Modułu









Dlaczego wybrać nasz moduł
Produkty na stronach CMS?
Optymalizacja i Automatyzacja
Moduł "Produkty na stronach CMS" automatyzuje i optymalizuje prezentację oferty. Dzięki prostym shortcode’om, błyskawicznie wzbogacisz treści stron CMS o pojedyncze produkty lub całe listy, zwiększając ich potencjał sprzedażowy i usprawniając zarządzanie zawartością.
Zwiększona Sprzedaż
Moduł "Produkty na stronach CMS" skutecznie zwiększa sprzedaż, umożliwiając strategiczne wyświetlanie pojedynczych produktów i list na stronach informacyjnych. Dzięki temu, klienci odkrywają produkty w angażującym kontekście, co skraca ścieżkę zakupową, promuje cross-selling i znacząco podnosi współczynnik konwersji, maksymalizując potencjał każdej podstrony.
15 lat doświadczenia
Ten moduł to kwintesencja naszego 15-letniego doświadczenia w PrestaShop. Pozwala on na bezproblemowe wzbogacanie stron CMS o wyselekcjonowane produkty i dynamiczne listy, używając sprawdzonych shortcode'ów. To optymalne narzędzie do efektywnego zarządzania treścią i ofertą.
Szeroka Personalizacja
Ten moduł oferuje szeroką personalizację stron CMS, umożliwiając elastyczne wyświetlanie pojedynczych produktów, list produktowych oraz treści z innych modułów. Dzięki intuicyjnym shortcodom, możesz dowolnie przeplatać produkty z tekstem, tworząc spersonalizowane i angażujące witryny.
Otwarty Kod Źródłowy
Moduł "Produkty na stronach CMS" zapewnia pełną elastyczność dzięki otwartemu kodowi. Masz swobodę modyfikacji i dostosowania sposobu wyświetlania produktów oraz działania shortcode'ów do specyficznych wymagań Twojego sklepu PrestaShop, bez żadnych ukrytych funkcji.
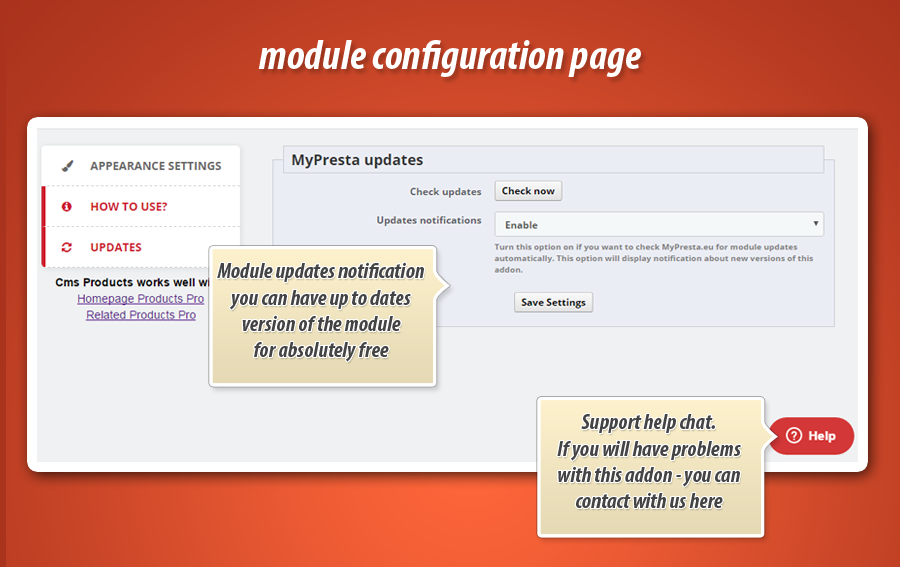
Licencja i Aktualizacje
Ten moduł jest darmowy. Oznacza to, że licencja na jego użytkowanie jest bezpłatna i nie wymaga opłat. Szczegółowe informacje dotyczące aktualizacji nie zostały podane w opisie.


































