PrestaShop Slider con immagini in cima alla pagina
Modifica del modulo homeslider predefinito. Per impostazione predefinita, il modulo homeslider non consente di visualizzare lo slider in alto, con questa modifica è possibile. Questa modifica è assolutamente gratuita. Puoi scaricarla subito.

Sviluppiamo il modulo gratuitamente - se vuoi - supportaci!
Galeria



PrestaShop Homeslider in Intestazione SEO
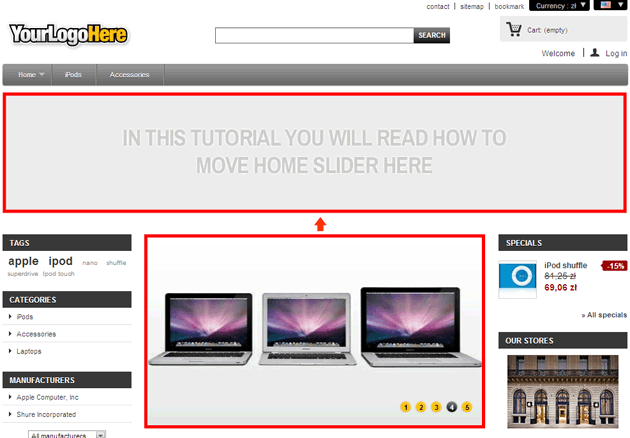
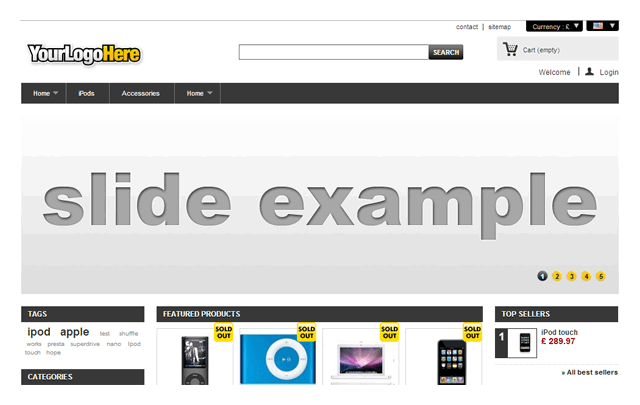
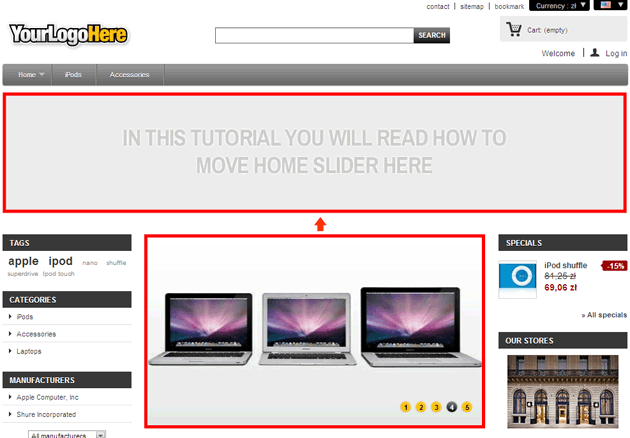
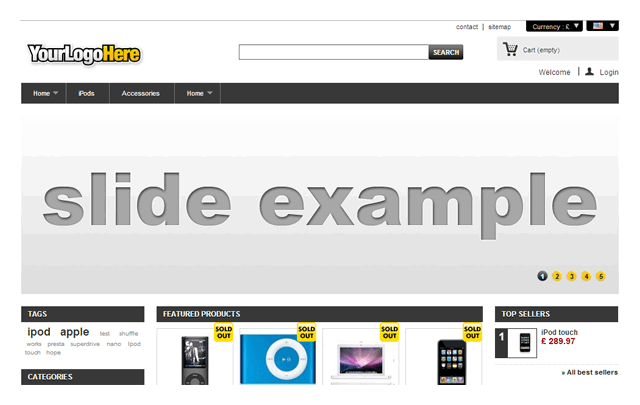
Questo modulo migliora lo slider immagini predefinito di PrestaShop, consentendo di riposizionarlo strategicamente sotto il menu di navigazione orizzontale, nell'intestazione del tuo negozio. Basta una semplice reinstallazione tramite il back office per attivare la nuova posizione. Questa modifica semplifica il processo, eliminando la necessità di interventi manuali sul codice, spesso soggetti ad errori. Garantisce un'esperienza utente migliorata, catturando immediatamente l'attenzione sui contenuti promozionali. Inoltre, il posizionamento elevato può contribuire a ottimizzare la SEO. Tutte le funzionalità originali dello slider sono integralmente preservate, offrendo una soluzione potente e intuitiva per una maggiore visibilità.
Questa è una versione modificata dello slider di immagini standard di PrestaShop. Questo miglioramento consente di spostare lo slider nella sezione dell'intestazione del tuo negozio PrestaShop, posizionandolo direttamente sotto il menu di navigazione orizzontale. È sufficiente reinstallare il modulo tramite il back office del tuo negozio. Lo slider apparirà automaticamente nella sua nuova posizione.

Tutte le funzionalità del modulo rimangono coerenti con la versione standard. Questa modifica del modulo è stata implementata seguendo i passaggi descritti nel nostro tutorial. Puoi accedere al tutorial (versione inglese) qui:
- Spostamento semplificato dello slider: Questo miglioramento semplifica il processo di spostamento dello slider di immagini predefinito di PrestaShop. Invece di modificare manualmente i file dei modelli, operazione che può essere soggetta a errori e richiedere molto tempo, questa modifica consente di riposizionare lo slider semplicemente reinstallando il modulo. Questo approccio automatizzato riduce al minimo il rischio di introdurre errori e semplifica il processo di personalizzazione.
- Esperienza utente migliorata: Posizionare lo slider direttamente sotto il menu di navigazione migliora l'aspetto visivo e l'usabilità del tuo negozio online. Questo posizionamento di rilievo garantisce che lo slider, che spesso mostra promozioni chiave o prodotti in evidenza, catturi l'attenzione del visitatore immediatamente al suo arrivo. Questo posizionamento strategico contribuisce a un'esperienza di navigazione più coinvolgente e informativa.
- Vantaggi SEO del posizionamento nell'intestazione: Posizionare lo slider nell'intestazione può contribuire a migliorare l'ottimizzazione per i motori di ricerca (SEO). I motori di ricerca danno priorità ai contenuti posizionati più in alto nella pagina, assegnando loro maggiore peso negli algoritmi di classificazione. Posizionando contenuti visivamente accattivanti e pertinenti nell'intestazione, puoi aumentare la visibilità delle tue offerte chiave e potenzialmente migliorare il tuo posizionamento nei motori di ricerca.
- Funzionalità preservate: Questa modifica si concentra esclusivamente sullo spostamento dello slider. Tutte le funzionalità esistenti del modulo slider di immagini standard di PrestaShop sono completamente preservate, garantendo una transizione senza interruzioni e un'esperienza utente ininterrotta.
- Installazione facile: Il processo di installazione è semplice e prevede una semplice reinstallazione del modulo tramite il back office di PrestaShop. Questo approccio intuitivo rende la modifica accessibile agli utenti di tutti i livelli di competenza tecnica.
Come spostare l'homeslider predefinito in alto in PrestaShop
Sviluppiamo il modulo gratuitamente - se vuoi - supportaci!
Galleria Modulo



Perché scegliere il nostro modulo
Slider con immagini in cima alla pagina?
Ottimizzazione e Automazione
Questo modulo ottimizza il tuo negozio riposizionando automaticamente lo slider per massimizzare la visibilità e migliorare la SEO. Semplifica e automatizza il processo di personalizzazione, evitando complesse modifiche manuali e garantendo un'implementazione efficiente per un'esperienza utente superiore.
Vendite Aumentate
Questo modulo sposta lo slider immagini in cima, sotto il menu, catturando l'attenzione immediata dei visitatori. Migliora l'esperienza utente e la visibilità delle promozioni chiave, contribuendo a un maggiore coinvolgimento e potenziale aumento delle conversioni. Il posizionamento strategico può anche migliorare il SEO.
15 anni di esperienza
Con la nostra esperienza quindicennale in PrestaShop, abbiamo perfezionato questo modulo per semplificare lo spostamento dello slider predefinito. Frutto di una profonda conoscenza della piattaforma, permette di posizionarlo strategicamente nell'intestazione con una semplice reinstallazione, evitando complesse modifiche manuali e garantendo piena compatibilità e funzionalità.
Ampia Personalizzazione
Questo modulo offre un'importante personalizzazione, consentendo di riposizionare facilmente lo slider d'immagini predefinito direttamente sotto il menu di navigazione. Questa modifica semplifica l'adattamento dell'aspetto del tuo negozio, migliorando l'esperienza utente e l'impatto visivo senza complesse modifiche manuali.
Codice Open Source
Basato su una modifica trasparente del modulo standard PrestaShop homeslider, questo modulo offre pieno accesso al codice sorgente. Non vi sono restrizioni alla personalizzazione, consentendo agli utenti di modificare e integrare liberamente le funzionalità per soddisfare specifiche esigenze.
Licenza e Aggiornamenti
La licenza del modulo ti permette di usarlo senza limiti di tempo. Gli aggiornamenti gratuiti per un anno assicurano che le sue funzionalità di posizionamento dello slider siano sempre compatibili. Dopo un anno, offriamo sconti significativi sul rinnovo dell'accesso agli aggiornamenti, mantenendo il tuo negozio PrestaShop all'avanguardia.












