PrestaShop Commentaires DISQUS
Le module de commentaires PrestaShop DISQUS est une excellente fonctionnalité pour ajouter des commentaires à chaque produit de notre boutique basée sur le moteur PrestaShop. Disqus est le moyen le plus simple de construire des communautés actives et fonctionne parfaitement avec le moteur PrestaShop. Avec cet addon, vous transformerez votre boutique en une nouvelle façon d'engager vos visiteurs !

Prix le plus bas des 30 derniers jours : 29.99 €
Galeria

















DISQUS Commentaires & Avis PrestaShop
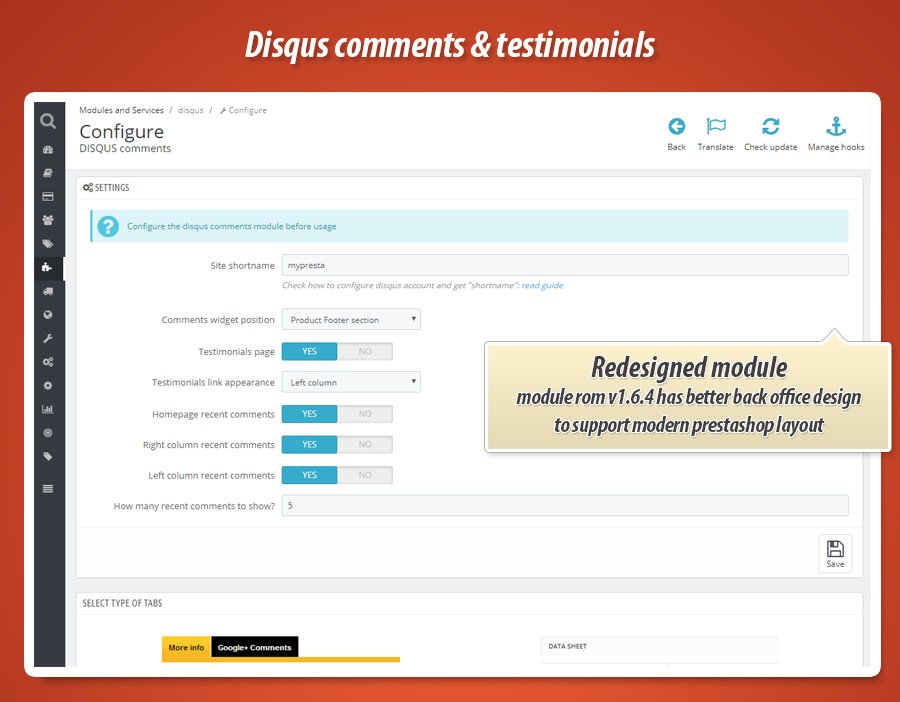
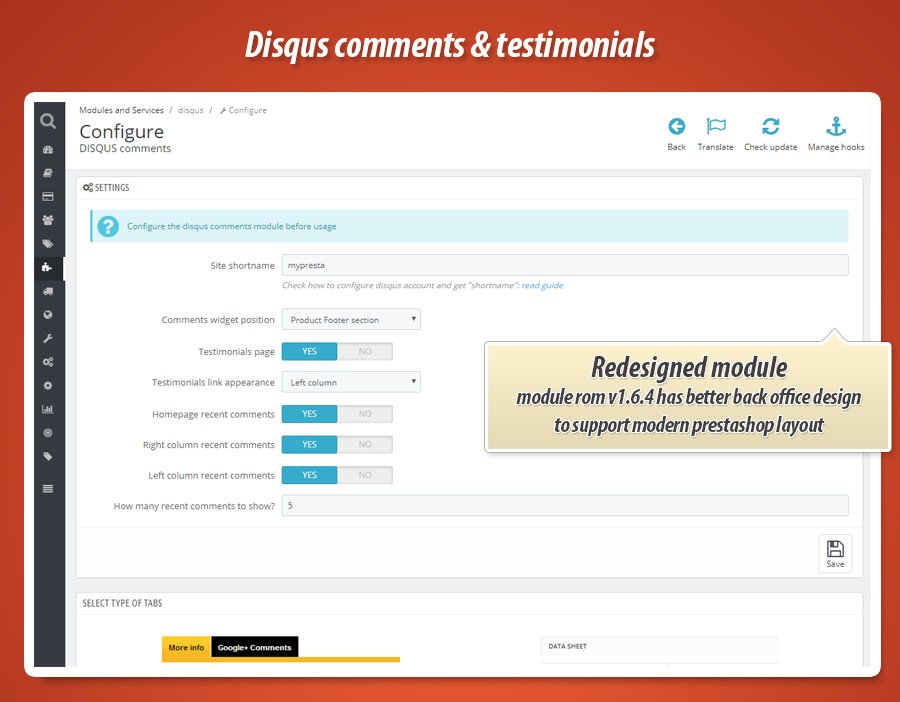
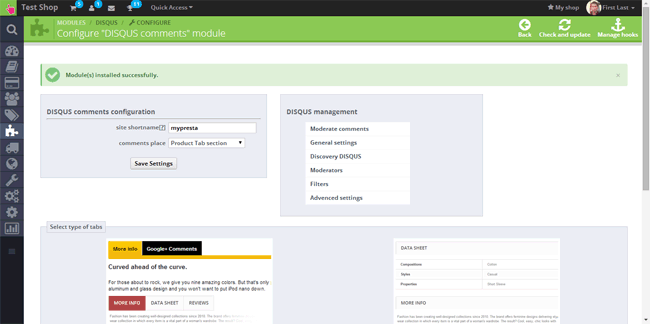
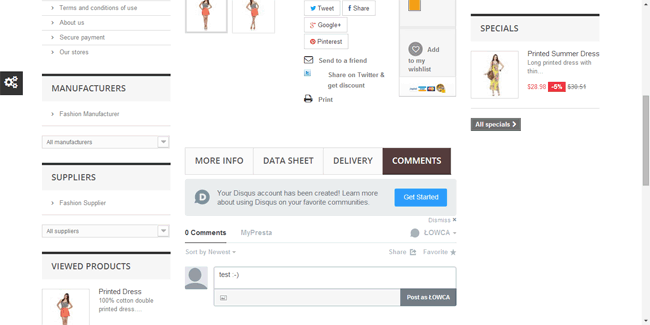
Le module DISQUS pour PrestaShop intègre la plateforme de commentaires DISQUS directement sur chaque page produit de votre boutique. Il permet d'enrichir l'engagement client grâce à un système de discussion social, avec profils utilisateurs, outils anti-spam et de modération avancés. Vous pouvez positionner les commentaires dans l'onglet ou le pied de page produit, et afficher un bloc de commentaires récents. Le module offre une compatibilité étendue (1.2.x à 8.x), des analyses intégrées, des notifications par e-mail et une expérience mobile optimisée. Transformez vos pages produits en centres de discussion dynamiques.
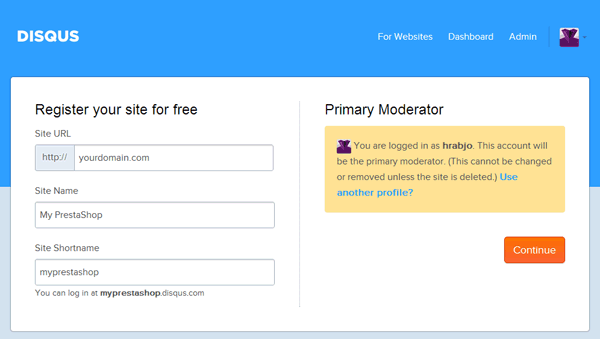
DISQUS est un service de discussion et de commentaires en ligne pour les sites Web et les communautés en ligne qui utilise une plateforme en réseau. La plateforme de l'entreprise comprend diverses fonctionnalités, telles que l'intégration sociale, les réseaux sociaux, les profils d'utilisateur, les outils anti-spam et de modération, les analyses, les notifications par e-mail et les commentaires mobiles. Vous pouvez ajouter cette excellente fonctionnalité de commentaires à chaque page de produit de votre PrestaShop !

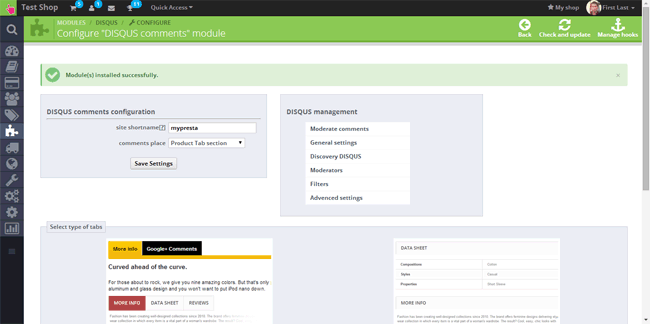
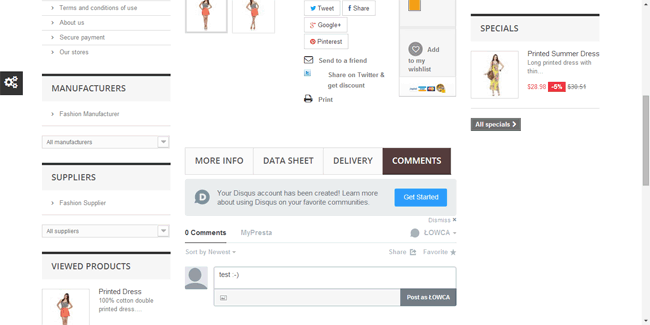
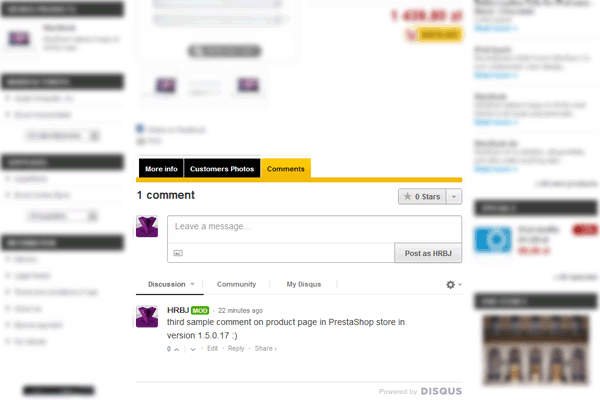
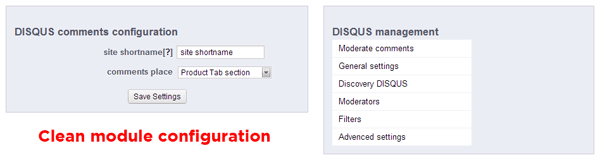
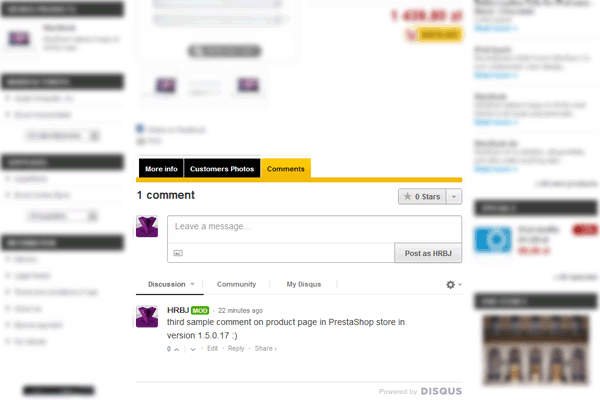
Avec ce module, vous pouvez ajouter votre propre système de commentaires dans les deux endroits les plus importants de la page produit appelés onglet produit et pied de page produit. Ces deux endroits sont les meilleures positions dans votre boutique pour ajouter des commentaires. C'est à vous de décider où placer les commentaires DISQUS !
Fonctionnalités principales du module de commentaires DISQUS :
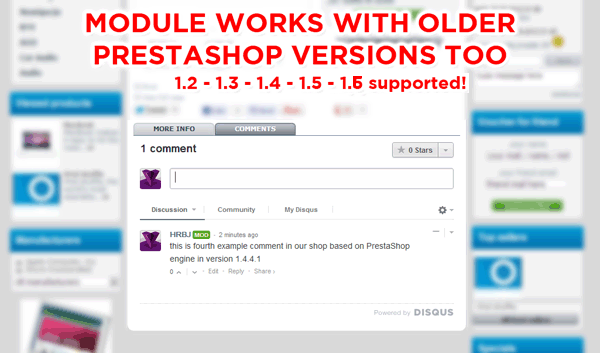
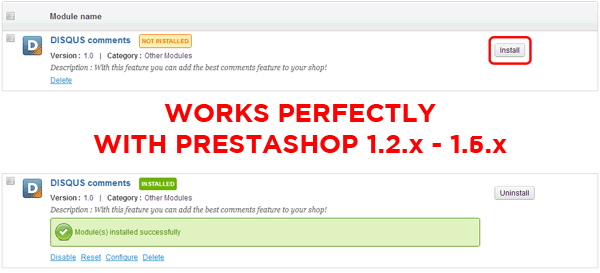
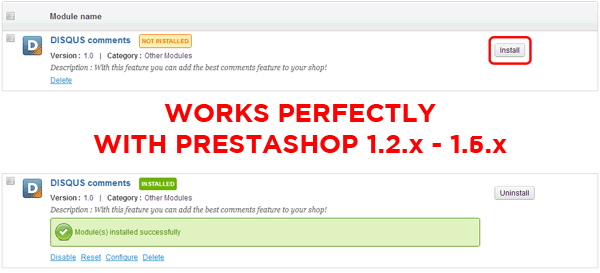
- Avec ce module, vous pouvez ajouter des commentaires DISQUS à chaque page produit de votre boutique basée sur le moteur PrestaShop dans les versions : 1.2.x - 1.3.x - 1.4.x - 1.5.x - 1.6.x, 1.7.x, 8.x Cela fait de notre module la meilleure fonctionnalité pour les commentaires DISQUS.
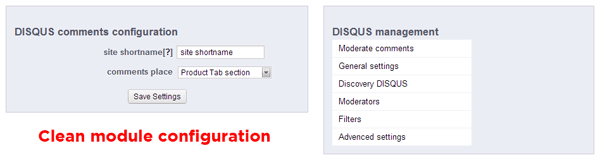
- Vous pouvez ajouter des commentaires DISQUS dans les deux endroits les plus importants de la page produit de votre boutique.
- Vous pouvez ajouter des commentaires DISQUS à la section onglet produit
- Vous pouvez ajouter des commentaires DISQUS à la section pied de page produit
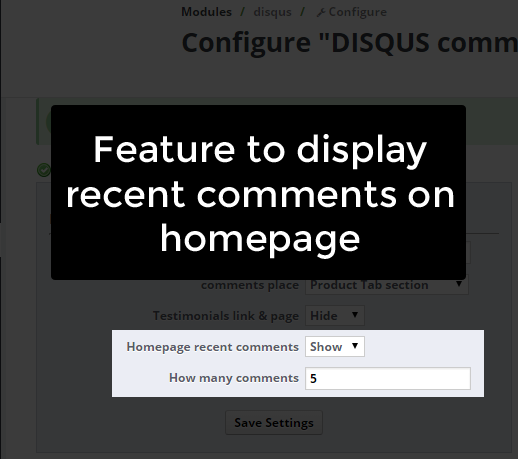
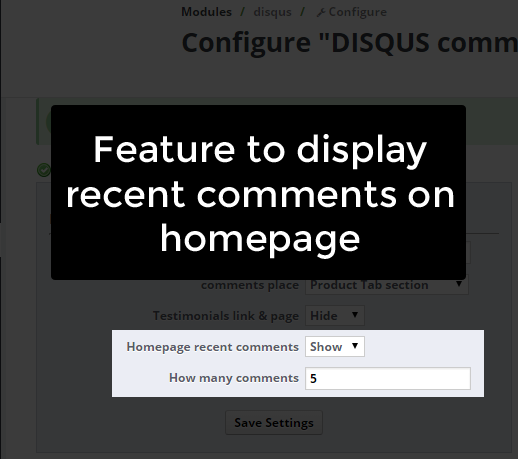
- Vous pouvez ajouter un bloc de commentaires récents à la colonne de gauche
- Vous pouvez ajouter un bloc de commentaires récents à la colonne de droite
- DISQUS s'intègre aux réseaux sociaux
- avec DISQUS, vos clients peuvent créer leurs propres profils d'utilisateur (avec avatars, informations de contact, etc.)
- DISQUS est un outil entièrement modéré pour prévenir le SPAM, etc.
- avec DISQUS, vous pouvez modérer n'importe quel message ajouté par un client dans votre boutique
- DISQUS est un excellent outil d'analyse
- DISQUS est disponible sur les téléphones mobiles, les tablettes, etc. !
- DISQUS vous informe toujours des nouveaux commentaires par notifications par e-mail
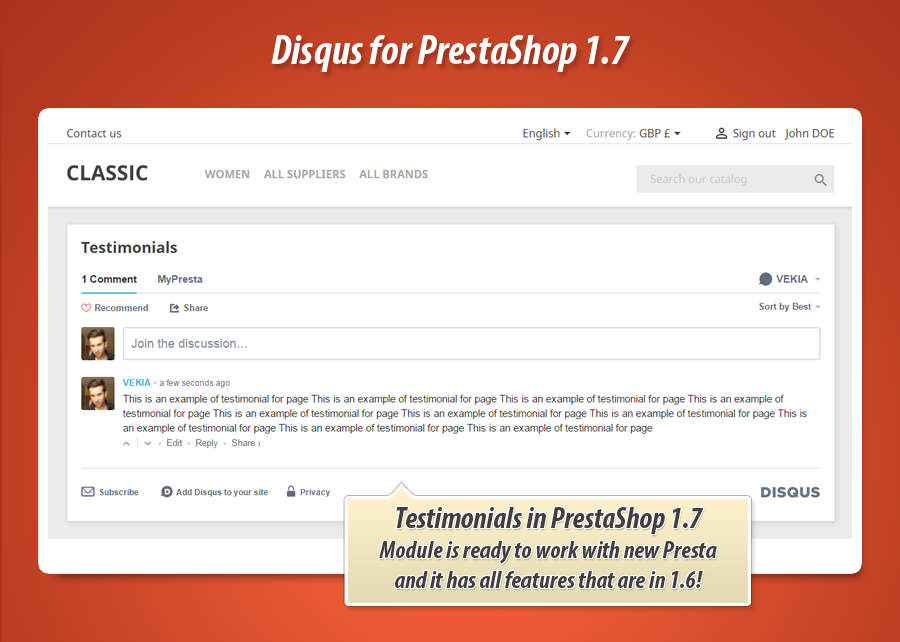
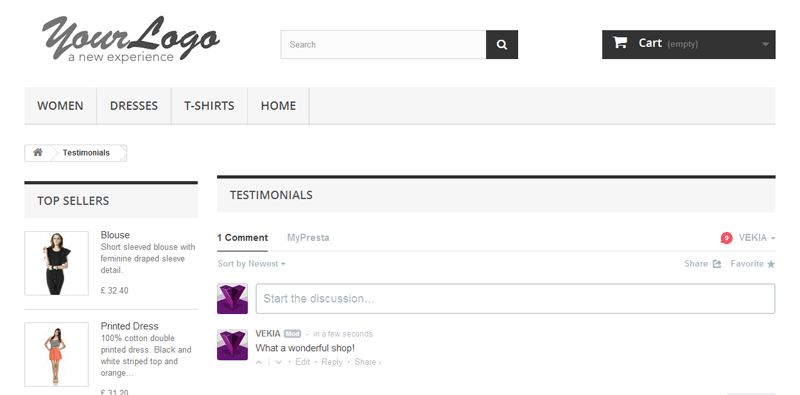
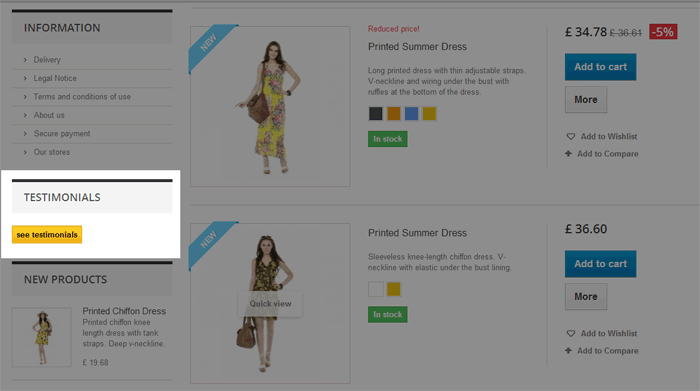
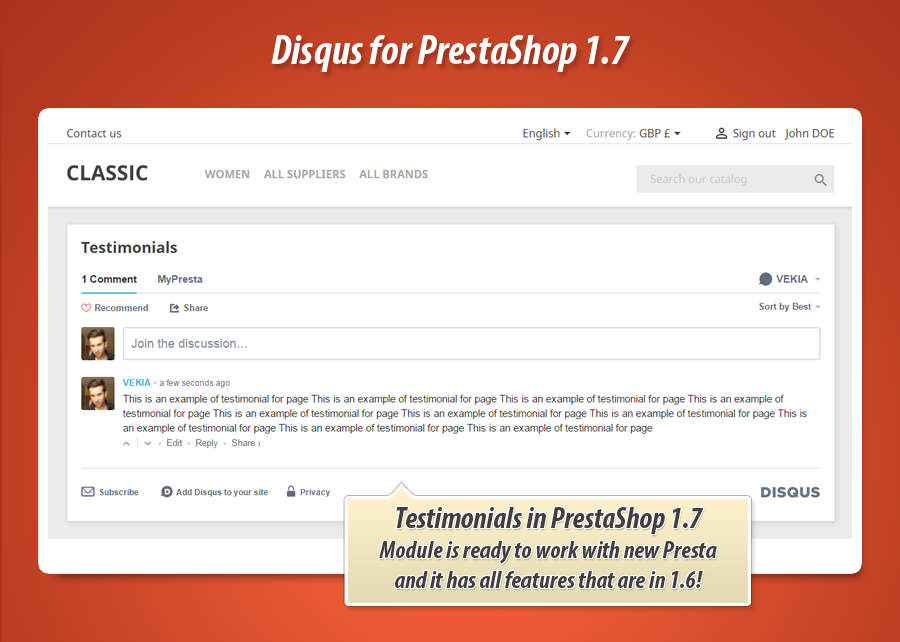
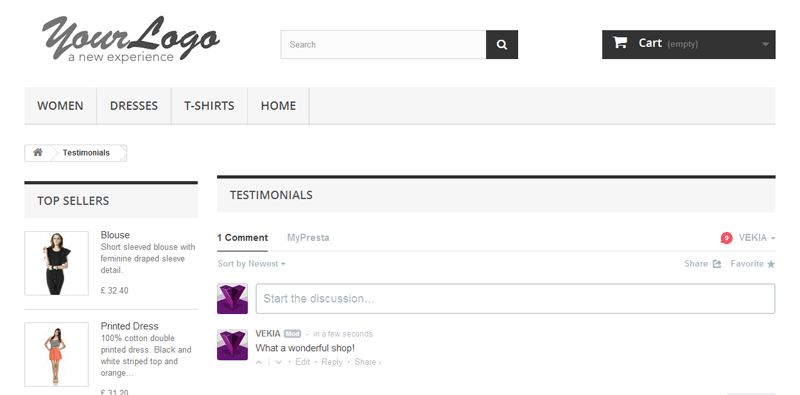
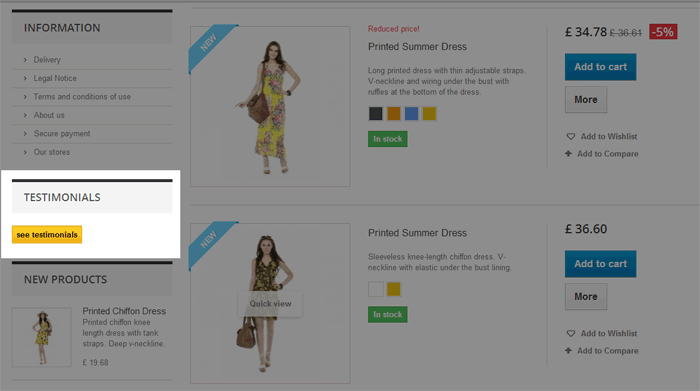
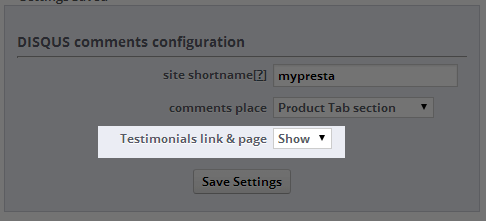
Fonctionnalité Témoignages
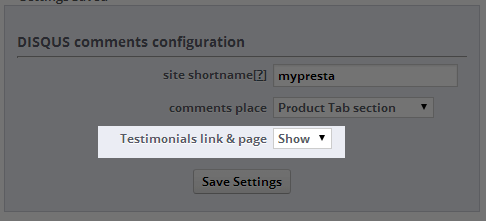
Vous pouvez également activer la fonctionnalité pour créer une page "témoignages" dans votre boutique, où les clients pourront écrire quelque chose basé sur le widget disqus. Vous pourrez gérer ces entrées !
Deux façons d'afficher l'onglet commentaires dans prestashop 1.6
Le module à partir de la version 1.4.1 permet de définir comment vous souhaitez afficher l'onglet commentaires dans prestashop 1.6. Vous pouvez sélectionner deux façons d'afficher la boîte de commentaires. Conception d'onglet par défaut - comme dans le thème default-bootstrap. Cette méthode affiche l'onglet dans une large barre horizontale. La deuxième option est la façon par défaut d'afficher les onglets dans les versions antérieures de prestashop : 1.5.x 1.4.x 1.3.x etc. Cela signifie que la boîte de commentaires apparaîtra dans un "véritable" onglet.
Pourquoi DISQUS ?
- Votre communauté — Disqus est la plateforme de discussion préférée au monde. En quelques étapes rapides, vous pouvez améliorer votre système de boutique avec une nouvelle façon d'engager vos visiteurs.
- Pourquoi utiliser Disqus ? — Disqus génère un engagement et un trafic réels sur les sites Web. Le Disqus entièrement en temps réel est parfait pour la participation sur la page de votre boutique
- Fonctionne partout — Quelle que soit la plateforme que vous utilisez, Disqus s'intègre parfaitement. Nous prenons en charge les principales plateformes avec des plugins faciles à utiliser ou du code à copier-coller.
- Qui utilise Disqus ? — Disqus est utilisé par certains des plus grands noms du Web. Chaque mois, la plateforme connectée Disqus touche plus de 700 millions de personnes.
Propre et intuitif
Disqus est conçu pour être facile pour les commentateurs et les lecteurs. Nous avons conçu la plateforme pour qu'elle soit sans encombrement, ce qui permet aux gens de se concentrer sur la discussion elle-même. L'expérience utilisateur reconnaissable de Disqus est approuvée par des millions de personnes, et le design s'adapte magnifiquement à l'apparence de votre site Web.
 |
|
| combien de lieux différents à utiliser ? |
illimité |
| combien de codes différents à utiliser |
illimité |
| éditeur WYSIWYG | |
| éditeur de templates Smarty | |
| Support multilingue | |
| Lieux disponibles (hooks) | 20+ |
| Prend en charge les hooks personnalisés | |
| Combien de hooks personnalisés peut-il gérer ? | illimité |
| Shortcode {htmlboxpro:XX} pour les pages CMS pour afficher le contenu de la boîte HTML (avec l'utilisation de notre module produits sur pages CMS gratuit ) |
|
| Option d'affichage "pour les connectés uniquement" | |
| Option d'affichage "pour les non connectés uniquement" | |
| Option d'affichage "pour tous les utilisateurs" | |
| Afficher le bloc uniquement sur les pages avec certificat SSL | |
| Afficher le bloc uniquement sur la page d'accueil | |
|
Afficher le bloc uniquement sur certaines pages de produits (vous pouvez définir les produits) |
|
|
Vous pouvez exclure le bloc de certaines pages de produits |
|
|
Afficher le bloc sur la page produit lorsque le produit vaut plus (ou égal) à la valeur définie |
|
|
Afficher le bloc sur la liste des produits à côté du produit si le produit vaut plus (ou égal) à la valeur définie |
|
|
Afficher le bloc sur la page produit lorsque le produit vaut moins (ou égal) à la valeur définie |
|
|
Afficher le bloc sur la liste des produits à côté du produit si le produit vaut moins (ou égal) à la valeur définie |
|
|
Afficher le bloc uniquement pour les produits qui sont en rupture de stock ou en stock (à la fois sur la page produit et sur la liste des produits) |
|
|
Afficher le bloc uniquement si le produit est associé aux catégories sélectionnées |
|
|
Afficher le bloc uniquement si le produit est associé au fabricant sélectionné |
|
|
Afficher le bloc uniquement si le produit est associé au fournisseur sélectionné |
|
|
Afficher le bloc uniquement sur certaines pages CMS (vous pouvez définir les pages CMS) |
|
|
Afficher le bloc sur les pages de catégories CMS sélectionnées uniquement |
|
|
Afficher le bloc uniquement sur les pages de fabricants sélectionnées |
|
|
Afficher le bloc uniquement sur les pages de catégories sélectionnées |
|
|
Exclure le bloc de certaines pages de catégories |
|
|
Afficher le bloc lorsque quelqu'un recherche une phrase définie |
|
|
Possibilité de masquer le bloc pour le groupe de clients sélectionné |
|
|
Afficher le bloc uniquement sur l'URL sélectionnée |
|
|
Possibilité d'afficher le bloc uniquement pour le groupe de clients sélectionné |
|
|
Possibilité d'utiliser des variables - par exemple {id_customer} etc. |
|
|
Afficher le bloc lorsque le visiteur cherche quelque chose |
|
|
Afficher le bloc uniquement sur la période de date sélectionnée |
|
|
Afficher le bloc sur le type de jour sélectionné comme lundi, samedi, dimanche, etc. |
|
|
Afficher le contenu uniquement si la boutique est consultée dans la devise sélectionnée |
|
|
Afficher le contenu personnalisé uniquement si l'adresse de livraison pointe vers le pays sélectionné |
|
|
Afficher le contenu personnalisé uniquement si le visiteur est originaire du pays sélectionné (identification de l'origine basée sur la géolocalisation) |
|
|
Afficher le bloc uniquement à l'heure sélectionnée (de, à, entre les heures) |
|
| Ajouter / supprimer plusieurs blocs à un seul endroit (hook) | |
| Activer / désactiver le bloc à l'intérieur des hooks | |
| Afficher / masquer le bloc sur les appareils mobiles | |
| Afficher / masquer le bloc sur les tablettes | |
| Afficher / masquer le bloc sur les PC | |
| Possibilité de modifier la position des blocs à l'intérieur des hooks | |
| dictionnaire des hooks et description | |
| Support en ligne | |
| Paramètres généraux du module | |
| Possibilité de désactiver l'éditeur TinyMCE | |
| Possibilité d'utiliser l'éditeur étendu tinymce pro | |
| Possibilité d'empêcher la suppression des URLs du code | |
| Lieux disponibles (hooks) à utiliser | |
| front office Header | |
| front office Top | |
| front office Left Column | |
| front office Right Column | |
| front office Footer | |
| front office Home (page d'accueil) | |
| front office produit Extra gauche | |
| front office produit Extra droite | |
| front office produit Actions produit | |
| front office produit Produit en rupture de stock | |
| front office produit Pied de page produit | |
| front office produit Onglet produit | |
| front office produit Contenu de l'onglet produit | |
| front office commande Transporteur supplémentaire | |
| front office commande Avant transporteur | |
| front office commande Paiement | |
| front office commande Retour paiement | |
| Front office commande Confirmation de commande | |
| front office commande Haut du paiement | |
| front office commande Panier | |
| front office commande Extra panier | |
| front office utilisateur Bloc Mon compte | |
| front office utilisateur Compte client | |
| front office utilisateur Haut Créer un compte | |
| front office utilisateur Formulaire Créer un compte | |
Prix le plus bas des 30 derniers jours : 29.99 €
Galerie du module

















Pourquoi choisir notre module
Commentaires DISQUS?
Optimisation et Automatisation
Ce module optimise la gestion des commentaires grâce à des outils anti-spam automatiques, une modération facilitée et des notifications par e-mail. Il automatise l'affichage ciblé des blocs DISQUS selon divers critères pour améliorer l'engagement et l'expérience utilisateur, transformant les interactions en atouts précieux.
Augmentation des Ventes
Le module Commentaires DISQUS stimule vos ventes en intégrant des discussions et témoignages sur les pages produits. Il renforce la preuve sociale, accroît l'engagement client, améliore le référencement et crée une communauté dynamique, des leviers clés pour augmenter la conversion et le trafic de votre boutique PrestaShop.
15 ans d'expérience
Avec 15 ans d'expérience PrestaShop, ce module Commentaires DISQUS assure une intégration robuste et durable. Il supporte les versions 1.2.x à 8.x, offrant une solution flexible pour gérer les avis clients sur toutes les pages produit, quelle que soit l'évolution de votre boutique.
Large Personnalisation
Le module Commentaires DISQUS offre une personnalisation étendue. Affichez les commentaires sur plus de 20 hooks, incluant onglets produits et blocs latéraux. Des conditions d'affichage granulaires par pages, produits, catégories, clients, dates et appareils garantissent une adaptation parfaite aux besoins spécifiques de votre boutique.
Code Source Ouvert
Notre module vous offre la liberté de personnaliser vos affichages grâce à l'éditeur de templates Smarty. Il prend également en charge un nombre illimité de hooks personnalisés, garantissant des modifications et intégrations avancées sans restriction.
Licence et Mises à jour
La licence de ce module assure une utilisation durable et sa compatibilité étendue avec PrestaShop (de 1.2.x à 8.x) garantit des mises à jour régulières pour un fonctionnement optimal. Le support en ligne est inclus pour toute assistance.












