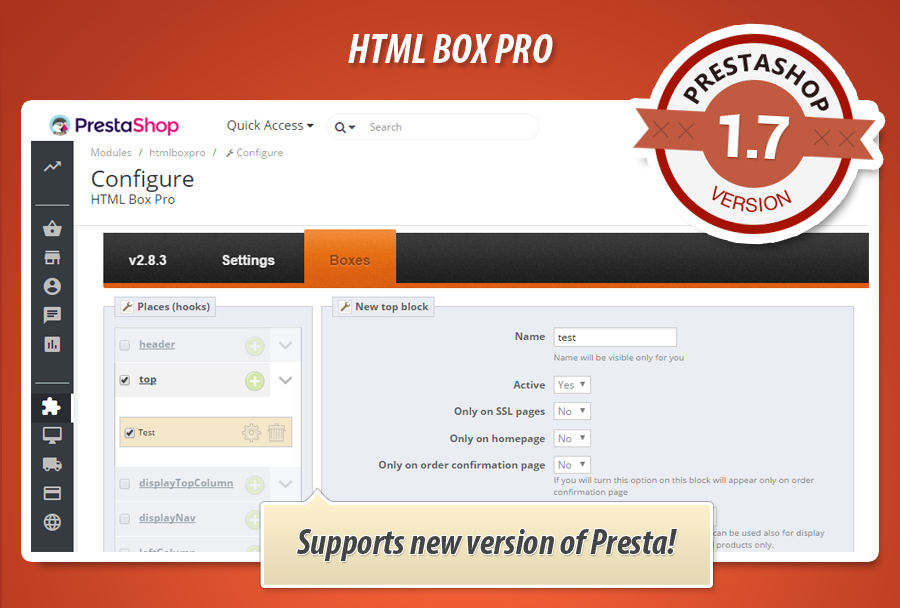
PrestaShop Boîte HTML professionnel
Module PrestaShop bloc html - outil pour ajouter n'importe quel code (html, javascript, css, etc.) aux endroits sélectionnés par l'utilisateur. Plus de 20 hooks pris en charge, ce qui signifie que vous pouvez ajouter votre code où vous le souhaitez. Le module prend en charge tout code côté client tel que html, html5, css2, css3, javascript, jquery, etc. Avec Bloc HTML, vous pouvez ajouter des publicités, du code, des plugins et bien d'autres choses !

Galeria































Blocs HTML & Contenu Personnalisé Partout
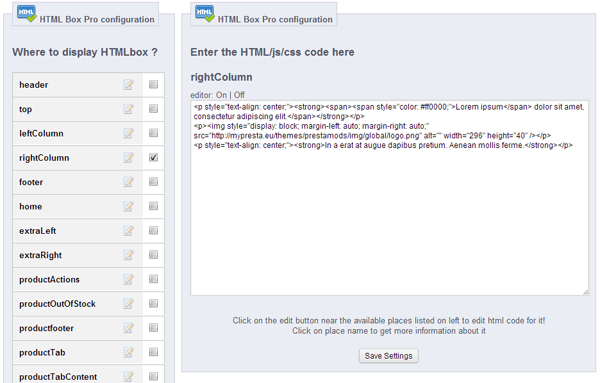
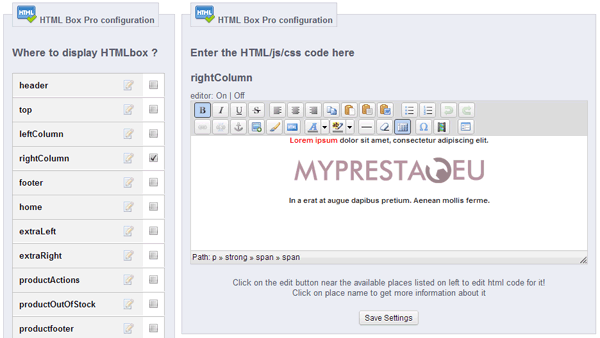
Ce module PrestaShop est un outil multifonctionnel et puissant pour enrichir l'interface de votre boutique. Il permet d'injecter facilement du code HTML, CSS, JavaScript, du texte ou des images à n'importe quel emplacement grâce à un éditeur WYSIWYG intuitif. Créez des blocs dynamiques avec des widgets comme les "like box" Facebook ou intégrez des scripts de suivi en utilisant des variables intégrées pour les données clients, produits et paniers. Gérez la visibilité des blocs pour différents groupes d'utilisateurs, pages, ou même des produits, catégories et périodes spécifiques. Avec son support multilingue et sa fonction glisser-déposer, personnalisez le contenu de votre boutique avec précision et professionnalisme.
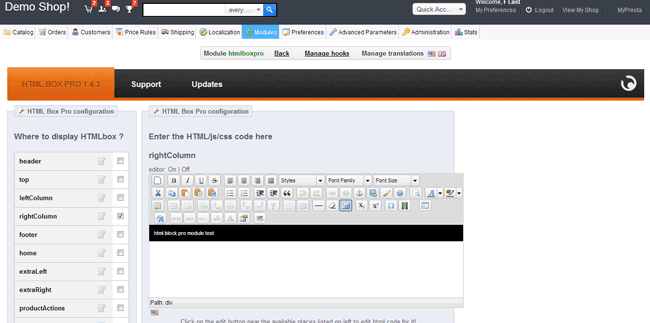
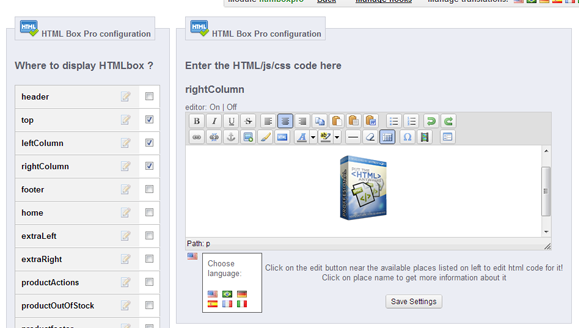
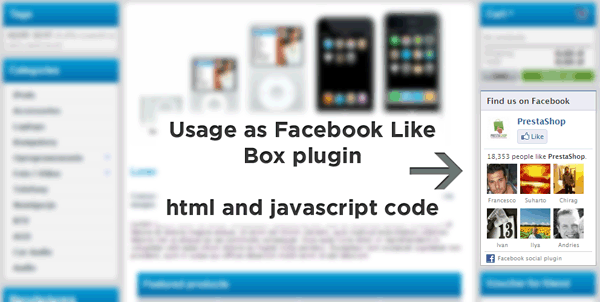
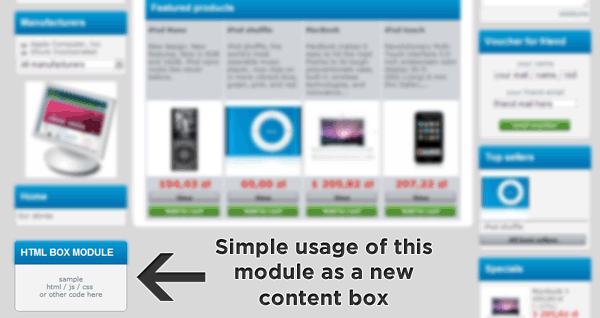
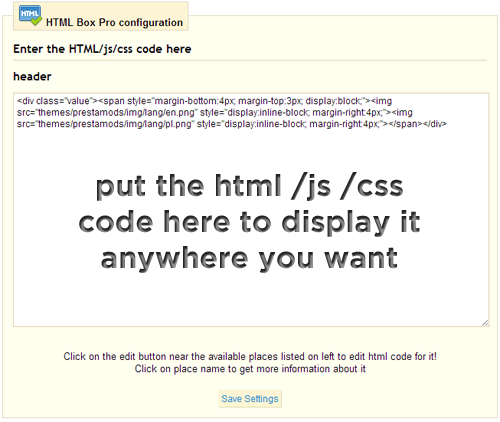
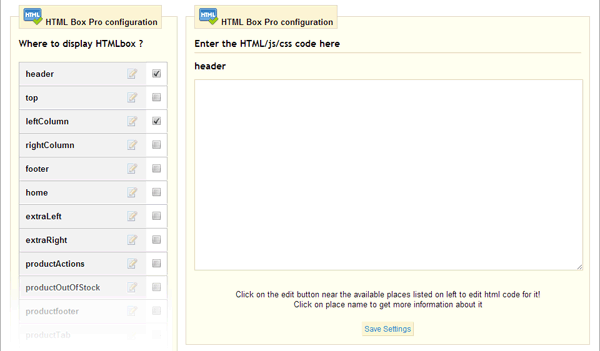
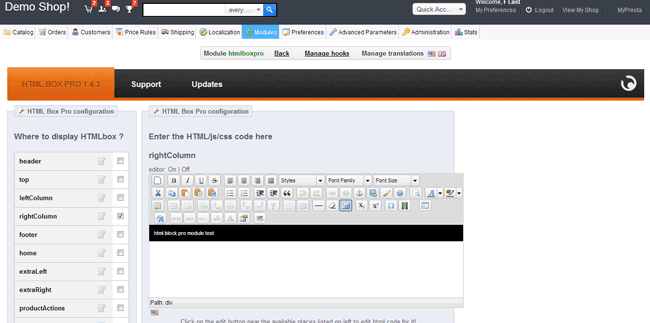
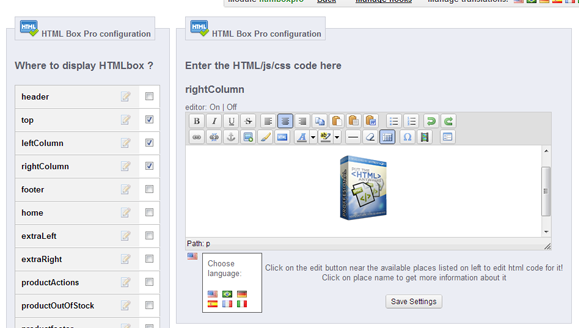
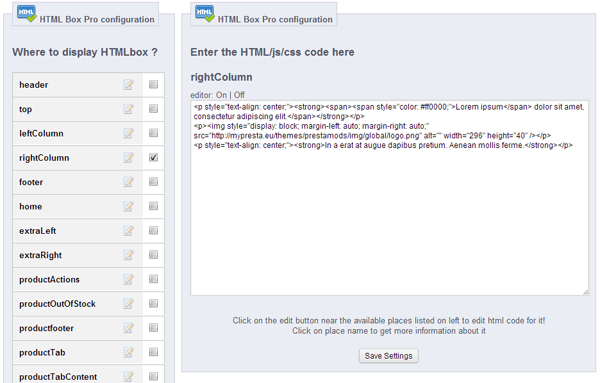
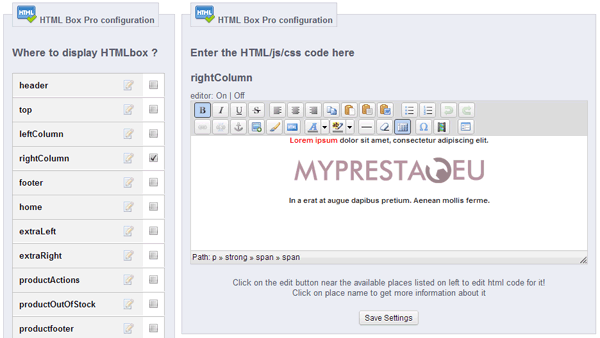
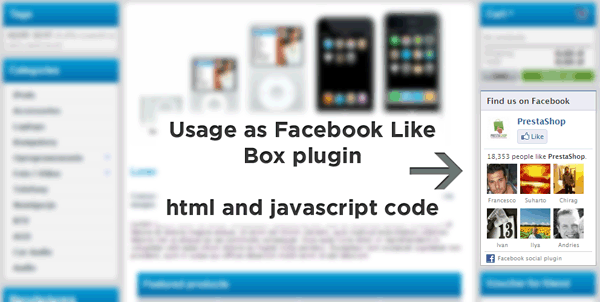
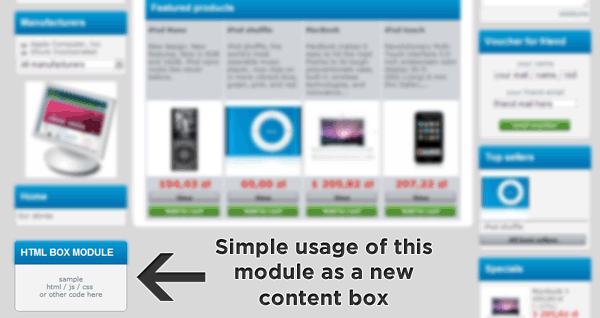
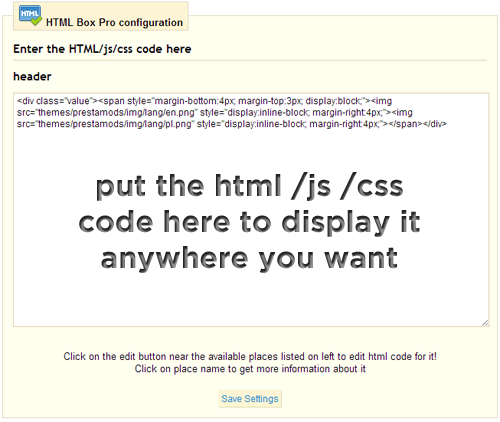
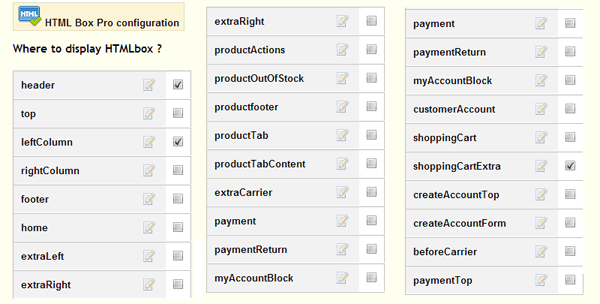
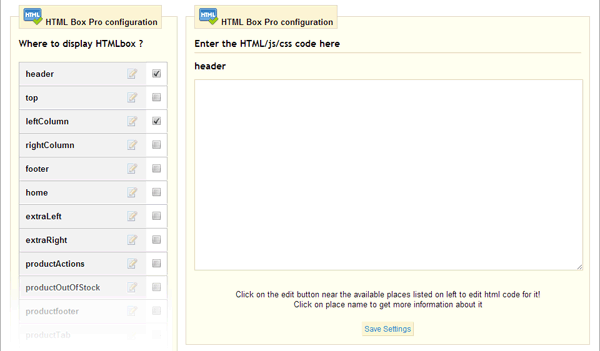
Vous voulez ajouter des images, des textes, du code HTML, js, css à un endroit de votre boutique ? Avec ce module, vous pouvez le faire en quelques secondes. Cet excellent addon est un outil multifonctionnel pour ajouter n'importe quel code côté client où vous le souhaitez dans l'interface de votre boutique. Avec ce module, vous pouvez créer vos propres blocs avec du texte, des images ou avec des widgets de sites comme Facebook (plugin "like box"), Twitter, Pinterest, etc. La procédure d'ajout de code est simple et tout le monde peut le faire grâce à la configuration conviviale de ce module.

Possibilité d'utiliser des variables
Une fonctionnalité géniale et appréciable du module est la possibilité d'utiliser des variables. Les variables seront remplacées par certaines valeurs. C'est donc un excellent outil pour créer et utiliser des scripts de suivi. Surtout pour les sites Web externes. Ci-dessous, vous trouverez des exemples de variables disponibles dans le module. Les futures versions de l'addon auront plus de variables supplémentaires !
| Variable | Description | Règles d'apparence |
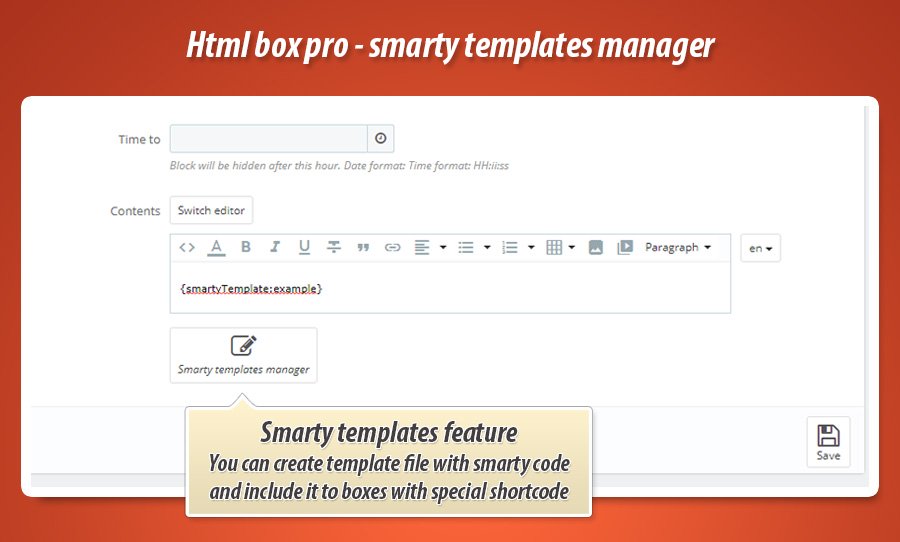
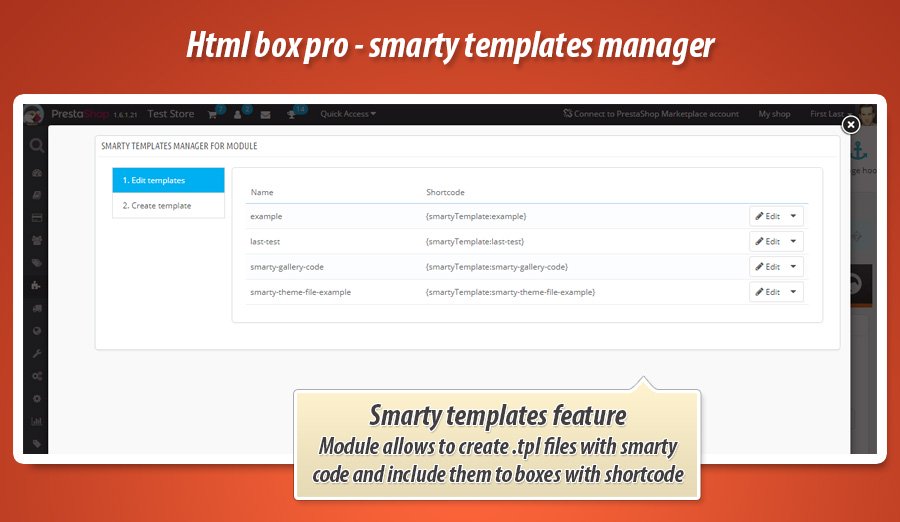
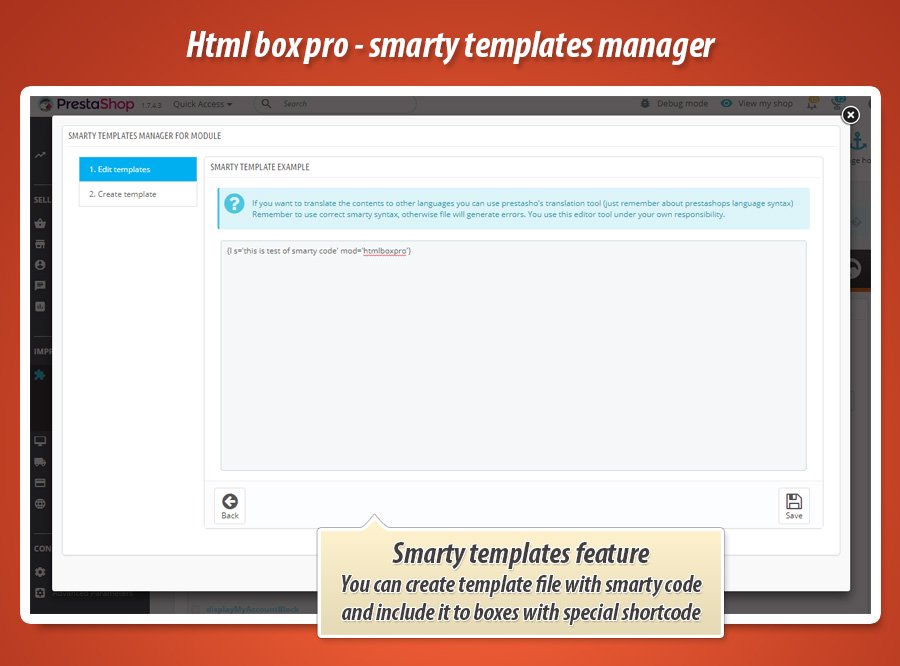
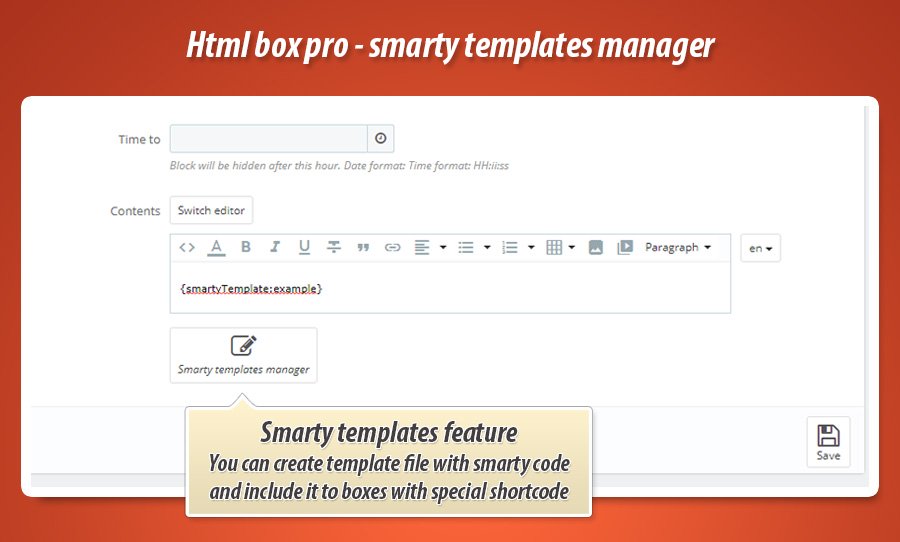
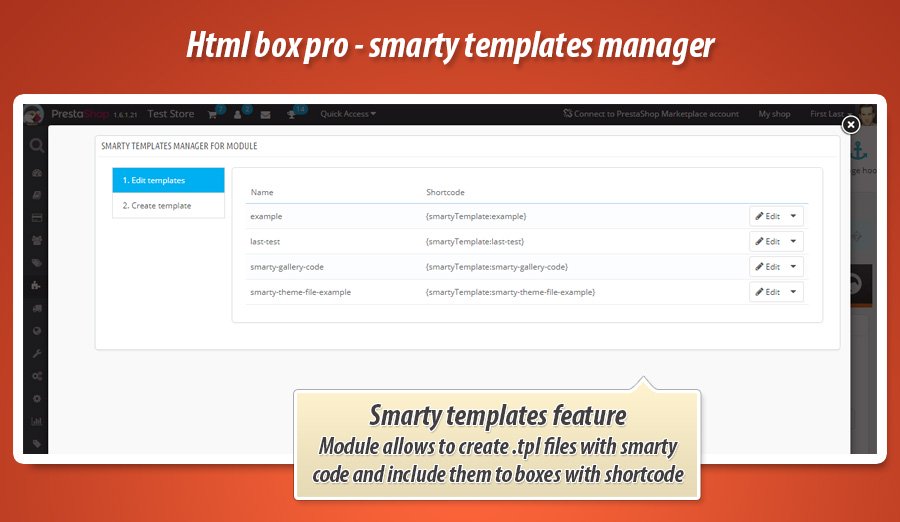
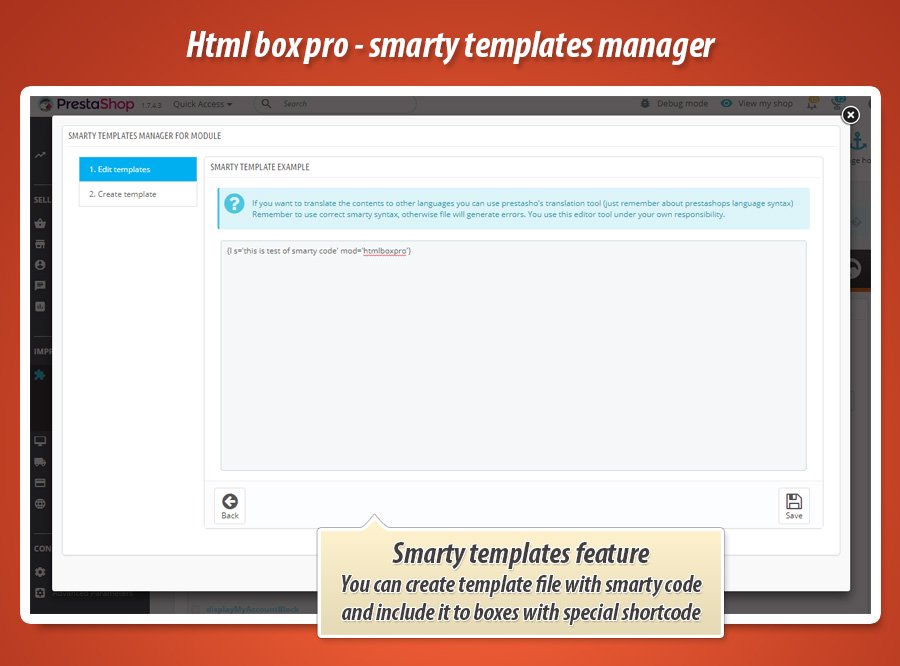
| {smartyTemplate:XXX} | Ce shortcode permet d'inclure le contenu d'un fichier .tpl (avec code smarty) - où XXX est le nom du fichier de template créé avec le gestionnaire de templates smarty inclus dans ce module | Variable disponible globalement |
| {current_url} | Cette variable sera remplacée par l'URL complète de la page actuellement visualisée | Variable disponible globalement |
| {currency_iso} | Cette variable sera remplacée par le code ISO de la devise (par exemple USD, EUR, PLN, GBP, etc.) | Variable disponible globalement |
| {id_customer} | si vous utilisez cette variable, le module la remplacera par l'ID du client connecté à la boutique | La variable ne sera remplacée que si le client est connecté à la boutique. |
| {email_customer} | si vous utilisez cette variable, le module la remplacera par l'e-mail du client connecté à la boutique | |
| {customer_firstname} | Si vous utilisez cette variable, le module la remplacera par le prénom du client connecté | |
| {customer_lastname} | Si vous utilisez cette variable, le module la remplacera par le nom de famille du client connecté | |
| {id_category} | si vous utilisez cette variable, le module la remplacera par l'ID de la catégorie que le client navigue | La variable ne sera remplacée que si le client navigue sur une page de catégorie dans votre boutique |
| {name_category} | si vous utilisez cette variable, le module la remplacera par le nom de la catégorie que le client navigue | |
| {path_array_category} |
Si vous utilisez cette variable, le module la remplacera par un tableau des catégories parentes de la catégorie que le client navigue, par exemple : 'accueil', 'femme', 'robes', 'robes décontractées' |
|
| {HOOK:hook_name} |
Vous pouvez utiliser ce shortcode pour afficher le contenu du hook à l'intérieur de la boîte créée avec ce module. Par exemple : {HOOK:leftColumn}, {HOOK:rightColumn}, {HOOK:footer}. {HOOK:displayTop} etc. |
Vous pouvez utiliser le shortcode pour exécuter et afficher le contenu du hook où vous le souhaitez |
| {HOOK:(1):(2)} |
Fonctionnalité pour exécuter le module sélectionné à partir du hook où (1) est le nom du hook et (2) est le nom du module à exécuter. Par exemple : {HOOK:displayProductFooter:productcomments} |
Vous pouvez l'utiliser partout |
| {id_product} |
Cette variable sera remplacée par l'id du produit actuellement consulté (page produit) |
Les variables sont disponibles sur la page produit et sur la liste des produits (hook exécuté avec le paramètre ID produit) |
| {id_product_attribute} |
Cette variable sera remplacée par l'ID de l'attribut du produit (si défini) |
|
| {product_name} |
Cette variable sera remplacée par le nom complet du produit |
|
| {product_ean13} |
Cette variable sera remplacée par le code ean13 du produit |
|
| {product_isbn} | Cette variable sera remplacée par le code ISBN du produit | |
| {manufacturer_name} |
Cette variable sera remplacée par le nom du fabricant du produit |
|
| {product_price_tax_incl} |
Prix du produit - taxes incluses |
Les variables sont disponibles sur la page produit et sur la liste des produits (hook exécuté avec le paramètre ID produit) |
| {product_price_tax_incl_no_currency} |
Prix du produit - taxes incluses - sans symbole de devise |
|
| {product_price_tax_excl} | Prix du produit - taxes exclues | |
| {product_price_tax_excl_no_currency} | Prix du produit - taxes exclues - sans symbole de devise | |
| {product_price_tax_incl*X} | Prix du produit (taxes incluses ou taxes exclues) multiplié par X (où X est un nombre comme : 1,5,10, 2.5, 0.22 etc.) | |
| {product_price_tax_excl*X} | ||
| {cart_products_id} |
Cette variable sera remplacée par la liste des ID de produits qui se trouvent actuellement dans le panier |
Ces variables sont disponibles globalement, mais uniquement si vous avez des produits dans le panier. Si le panier est vide, le module ne renverra pas de valeurs. |
| {cart_total} |
Cette variable sera remplacée par la valeur totale du panier (sans le signe de la devise - juste une simple valeur entière) |
|
| {cart_total_with_currency} |
Cette variable sera remplacée par la valeur totale du panier avec le signe de la devise |
|
| {order_id} |
Cette variable sera remplacée par l'ID de la commande passée. |
Vous pouvez utiliser ce shortcode / cette variable sur la page de confirmation de commande (lorsque quelqu'un passe une commande et que la boutique confirme que la commande a été passée correctement) |
| {order_currency_iso_code} |
Cette variable sera remplacée par le code ISO de la devise que le client a utilisée pour passer une commande |
|
| {order_total_paid} |
Cette variable sera remplacée par la valeur totale de la commande que le client a payée pour la commande |
|
| {order_total_paid_tax_incl} |
Cette variable sera remplacée par la valeur totale de la commande taxes incluses que le client a payée pour la commande |
|
| {order_total_paid_tax_excl} | Cette variable sera remplacée par la valeur totale de la commande taxes exclues que le client a payée pour la commande | |
| {order_total_products_tax_included} | Cette variable sera remplacée par la valeur totale des produits de la commande. Cette valeur inclut les taxes | |
| {order_total_products_tax_excluded} | Cette variable sera remplacée par la valeur totale des produits de la commande. Cette valeur n'inclut pas la valeur des taxes payées | |
| {order_products_id} | Cette variable sera remplacée par la liste des produits que le client a achetés (utile pour le pixel Facebook en tant que paramètre content_ids) |
Exemples d'utilisation du module
- ajouter n'importe quel texte, images, widget côté client. Vous pouvez utiliser le code n'importe où dans l'interface de votre boutique.
- possibilité de créer des bannières d'image
- possibilité de créer des effets de survol
- possibilité d'utiliser des scripts Java
- possibilité d'utiliser son propre code CSS, son propre code HTML, etc.
- possibilité d'ajouter des vidéos, des widgets, etc.
- possibilité d'ajouter des codes de suivi comme le code de suivi Facebook
- possibilité d'ajouter des widgets Facebook comme la "like box" Facebook, le plugin de page, les commentaires Facebook
- et bien d'autres possibilités géniales - en termes simples, avec cet addon, vous pouvez ajouter tout ce que vous voulez où vous le souhaitez
Spécifications du module HTML Box Professional :
|
Fonctionnalités et caractéristiques |
|
| combien de lieux différents à utiliser ? |
illimité |
| combien de codes différents à utiliser |
illimité |
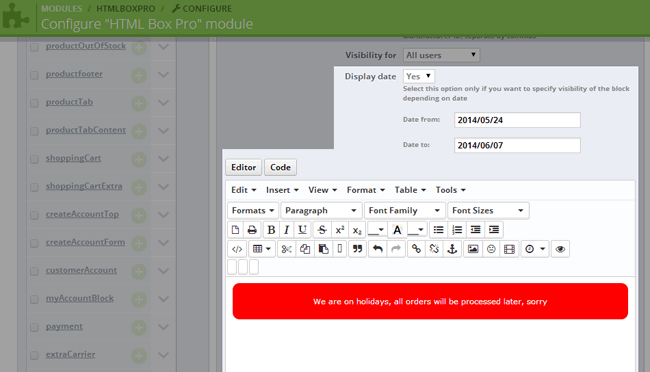
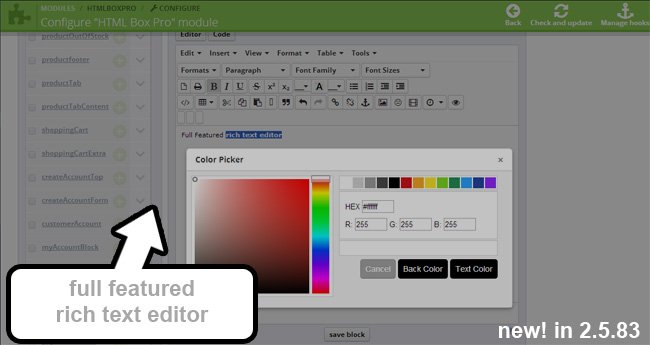
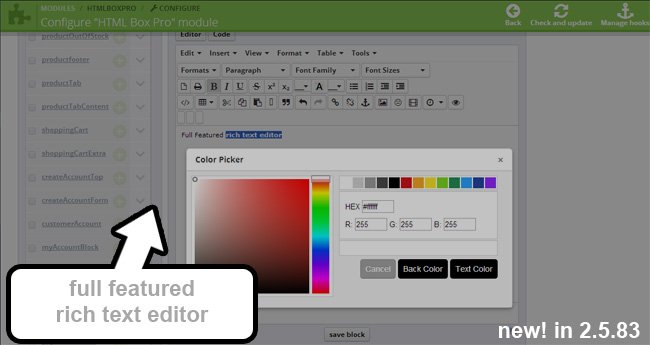
| éditeur WYSIWYG | |
| éditeur de templates Smarty | |
| Support multilingue | |
| Lieux disponibles (hooks) | 20+ |
| Prend en charge les hooks personnalisés | |
| Combien de hooks personnalisés peut-il gérer ? | illimité |
| Shortcode {htmlboxpro:XX} pour les pages CMS pour afficher le contenu de la boîte HTML (avec l'utilisation de notre module produits sur pages CMS gratuit ) |
|
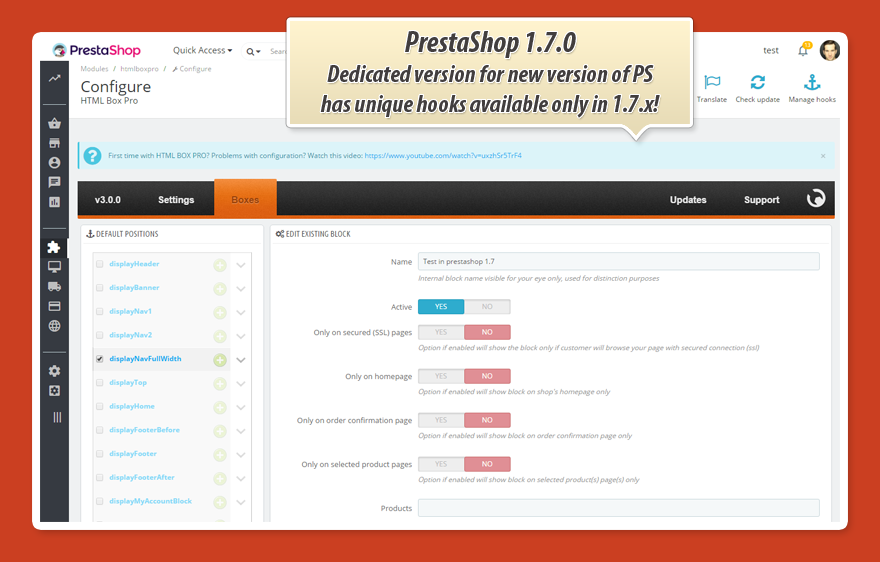
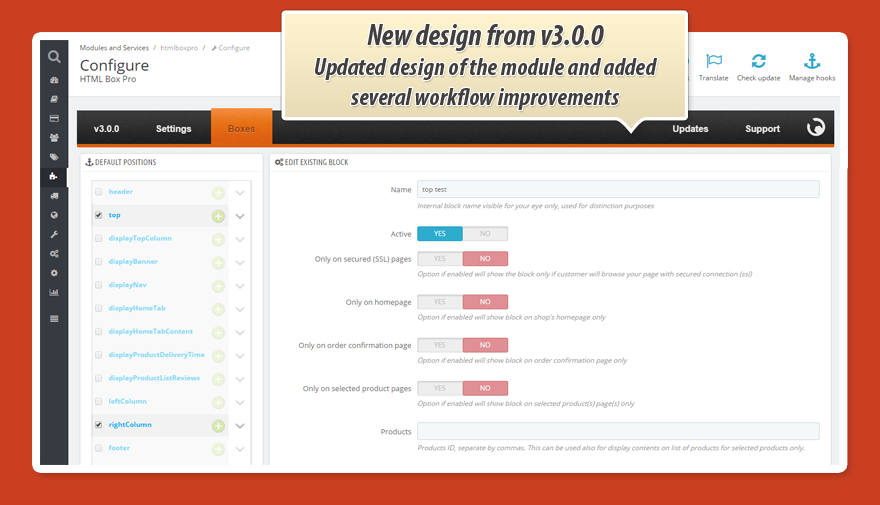
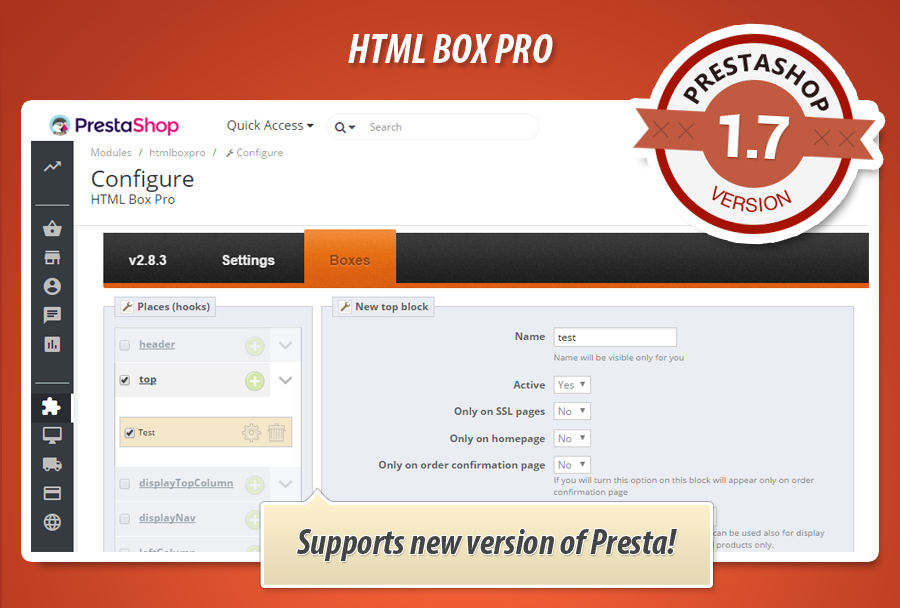
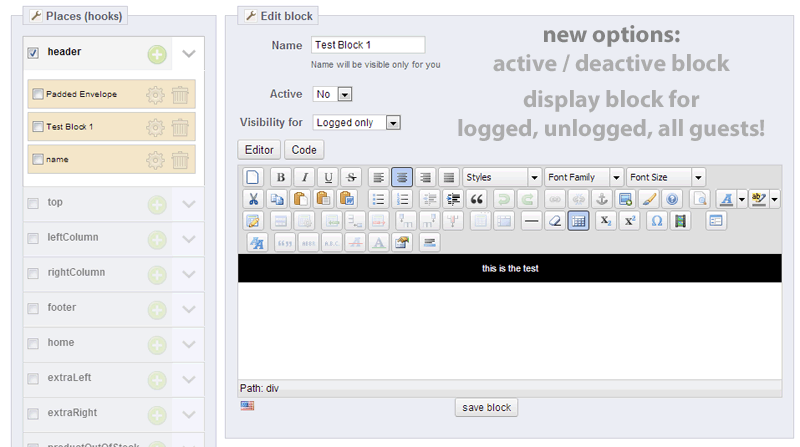
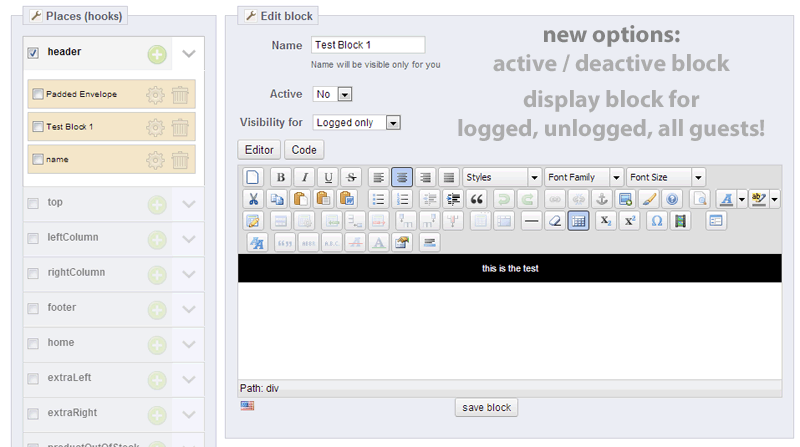
| Option d'affichage "pour les connectés uniquement" | |
| Option d'affichage "pour les non connectés uniquement" | |
| Option d'affichage "pour tous les utilisateurs" | |
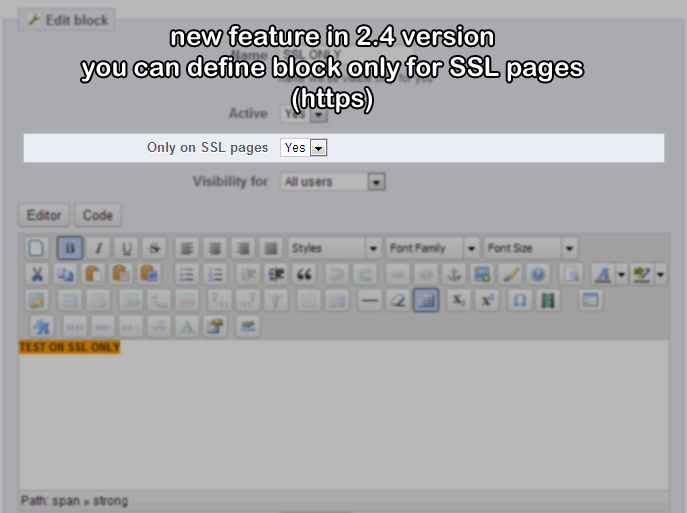
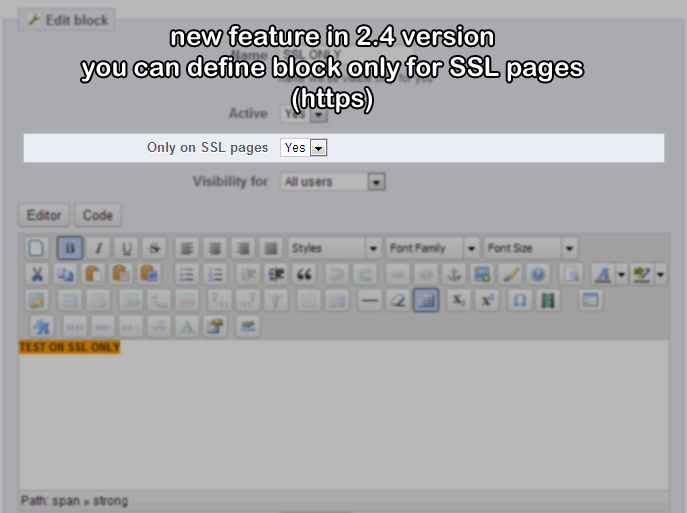
| Afficher le bloc uniquement sur les pages avec certificat SSL | |
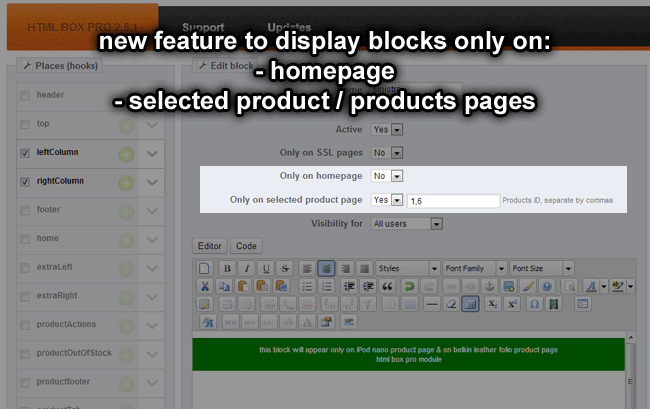
| Afficher le bloc uniquement sur la page d'accueil | |
|
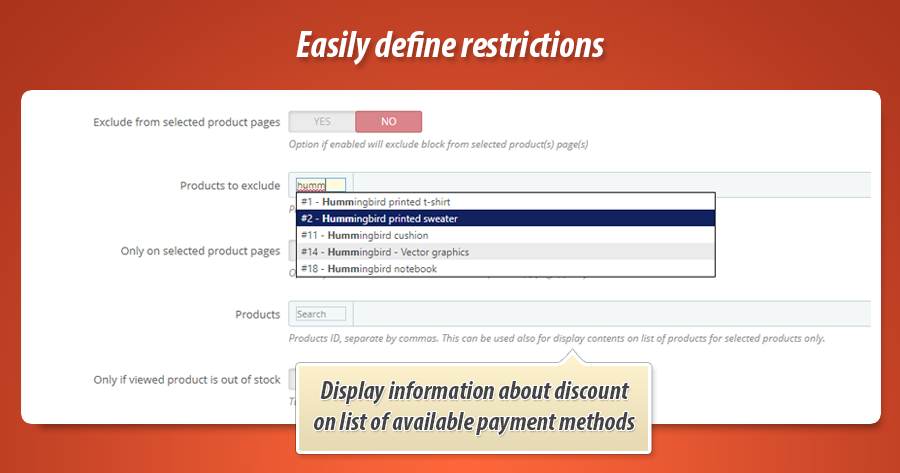
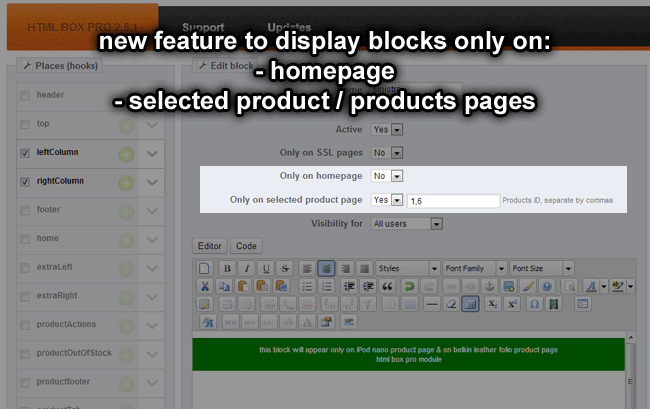
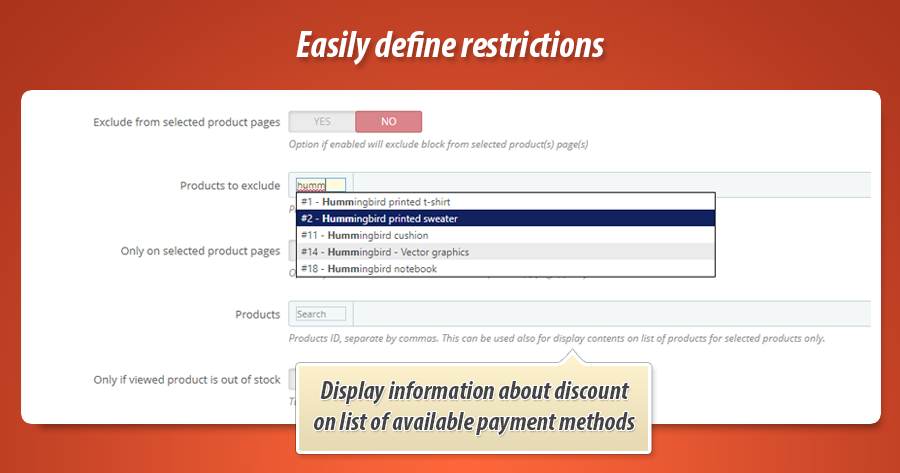
Afficher le bloc uniquement sur certaines pages de produits (vous pouvez définir les produits) |
|
|
Vous pouvez exclure le bloc de certaines pages de produits |
|
|
Afficher le bloc sur la page produit lorsque le produit vaut plus (ou égal) à la valeur définie |
|
|
Afficher le bloc sur la liste des produits à côté du produit si le produit vaut plus (ou égal) à la valeur définie |
|
|
Afficher le bloc sur la page produit lorsque le produit vaut moins (ou égal) à la valeur définie |
|
|
Afficher le bloc sur la liste des produits à côté du produit si le produit vaut moins (ou égal) à la valeur définie |
|
|
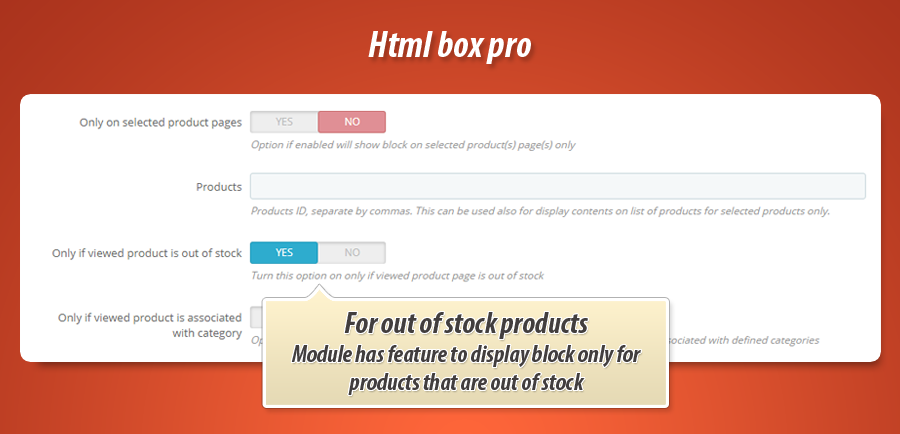
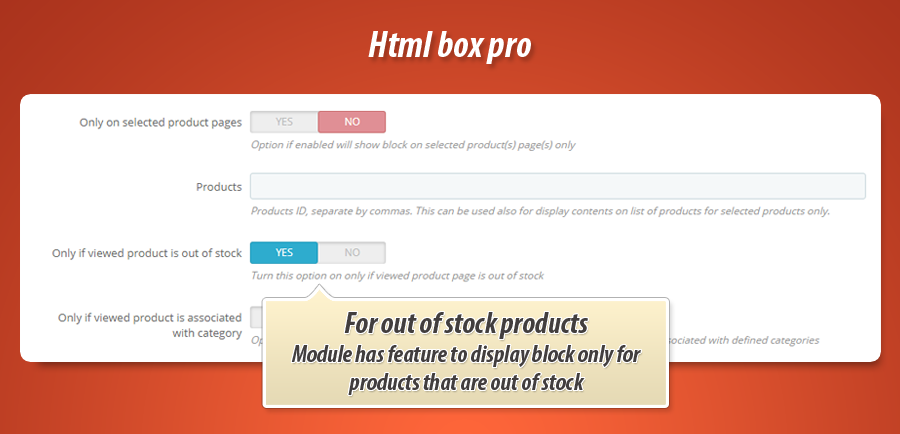
Afficher le bloc uniquement pour les produits qui sont en rupture de stock ou en stock (à la fois sur la page produit et sur la liste des produits) |
|
|
Afficher le bloc uniquement si le produit est associé aux catégories sélectionnées |
|
|
Afficher le bloc uniquement si le produit est associé au fabricant sélectionné |
|
|
Afficher le bloc uniquement si le produit est associé au fournisseur sélectionné |
|
|
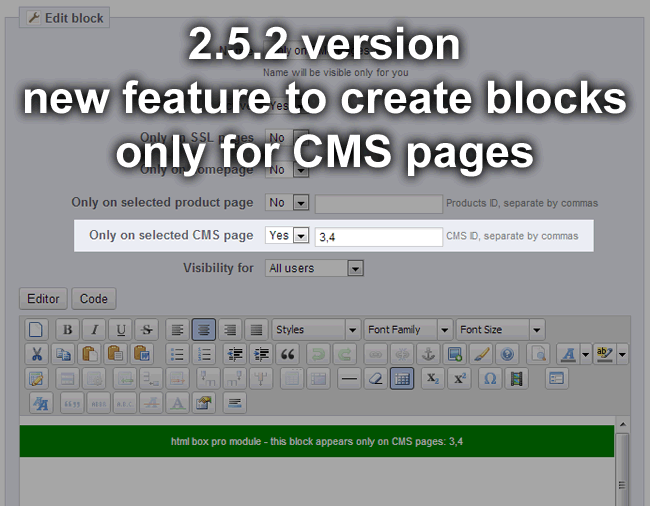
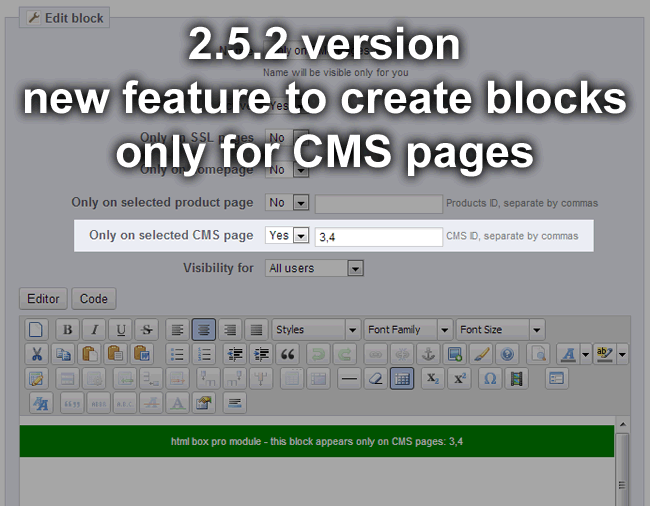
Afficher le bloc uniquement sur certaines pages CMS (vous pouvez définir les pages CMS) |
|
|
Afficher le bloc uniquement sur les pages de catégories CMS sélectionnées |
|
|
Afficher le bloc uniquement sur les pages de fabricants sélectionnées |
|
|
Afficher le bloc uniquement sur les pages de catégories sélectionnées |
|
|
Exclure le bloc de certaines pages de catégories |
|
|
Afficher le bloc lorsque quelqu'un recherche une phrase définie |
|
|
Possibilité de masquer le bloc pour le groupe de clients sélectionné |
|
|
Afficher le bloc uniquement sur l'URL sélectionnée |
|
|
Possibilité d'afficher le bloc uniquement pour le groupe de clients sélectionné |
|
|
Possibilité d'utiliser des variables - par exemple {id_customer} etc. |
|
|
Afficher le bloc lorsque le visiteur cherche quelque chose |
|
|
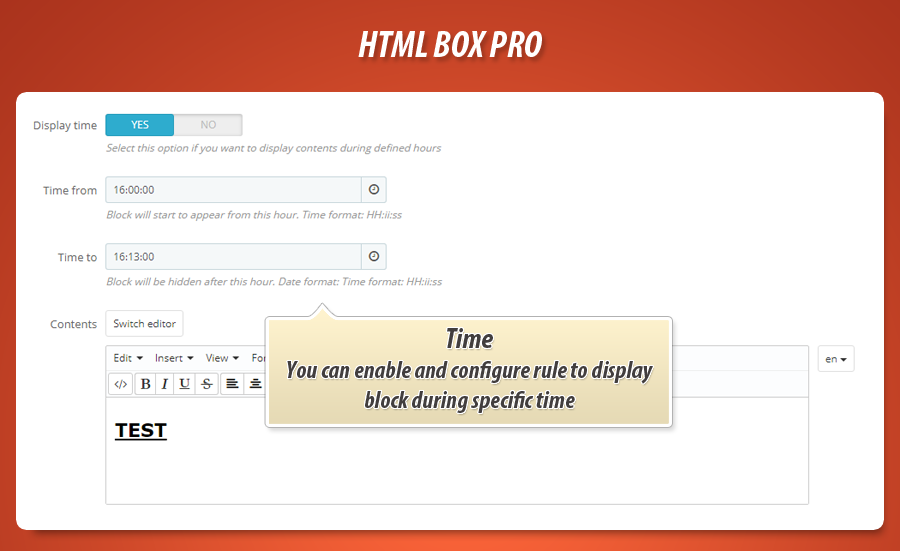
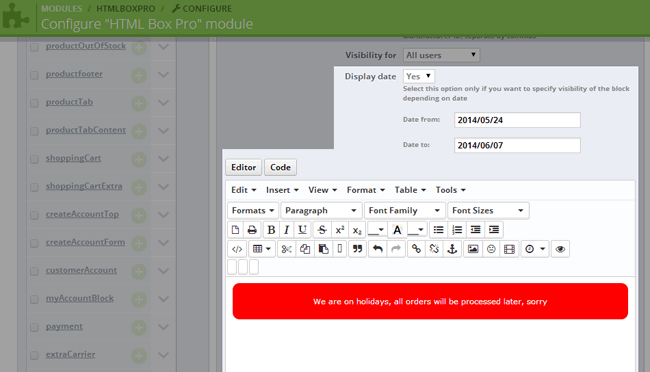
Afficher le bloc uniquement sur la période de date sélectionnée |
|
|
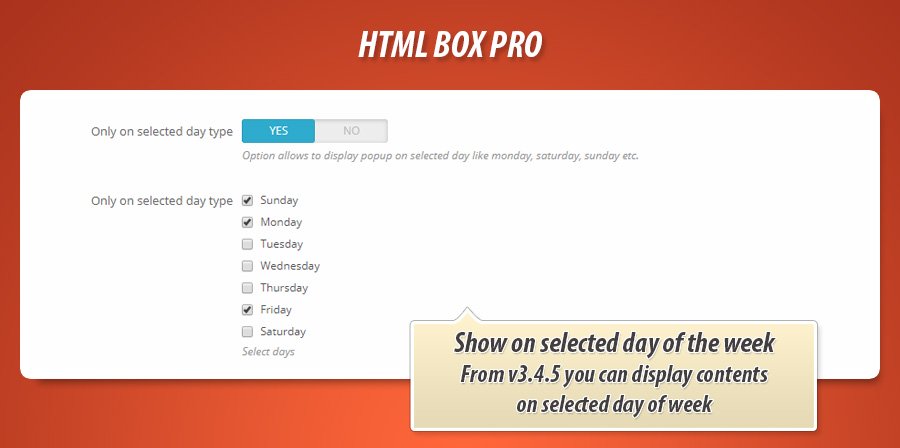
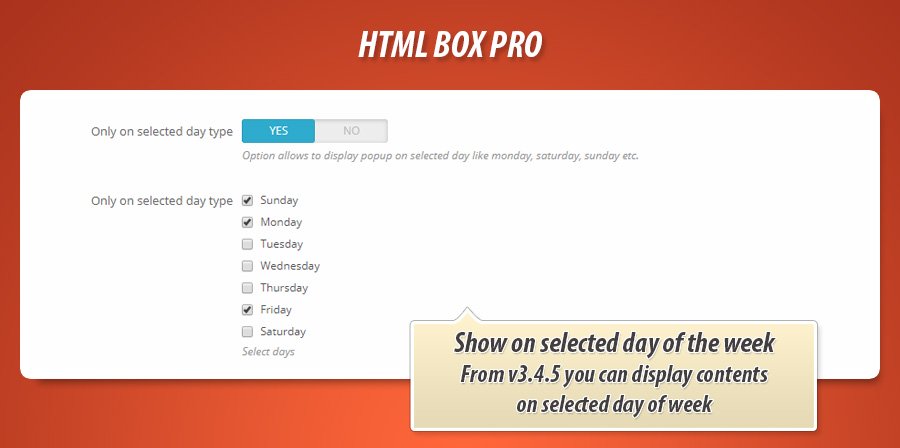
Afficher le bloc sur le type de jour sélectionné comme lundi, samedi, dimanche, etc. |
|
|
Afficher le contenu uniquement si la boutique est consultée dans la devise sélectionnée |
|
|
Afficher le contenu personnalisé uniquement si l'adresse de livraison pointe vers le pays sélectionné |
|
|
Afficher le contenu personnalisé uniquement si le visiteur est originaire du pays sélectionné (identification de l'origine basée sur la géolocalisation) |
|
|
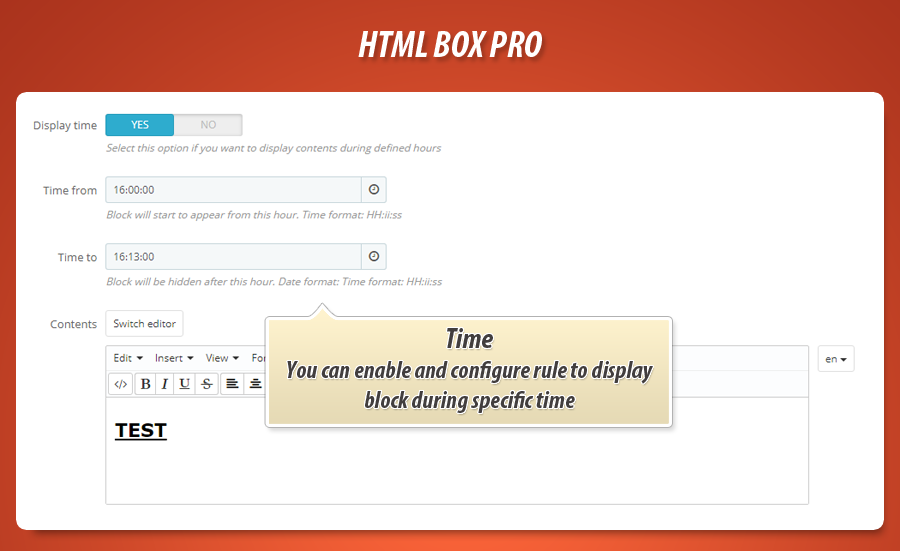
Afficher le bloc uniquement à l'heure sélectionnée (de, à, entre les heures) |
|
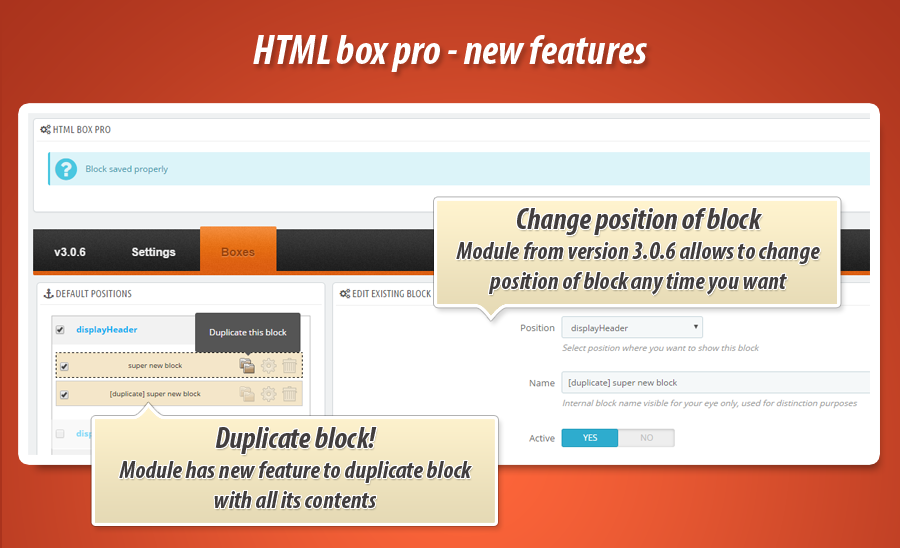
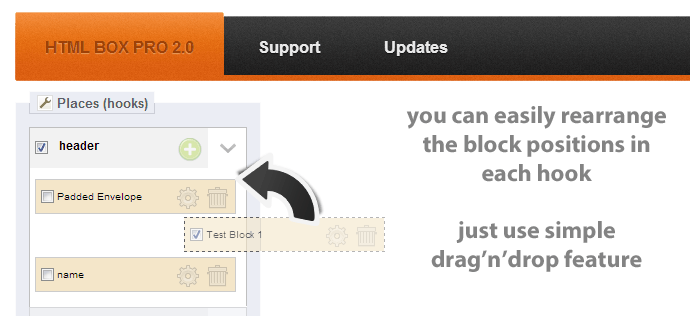
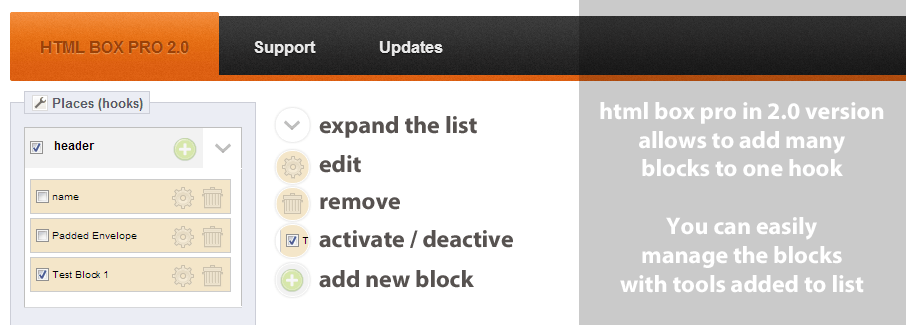
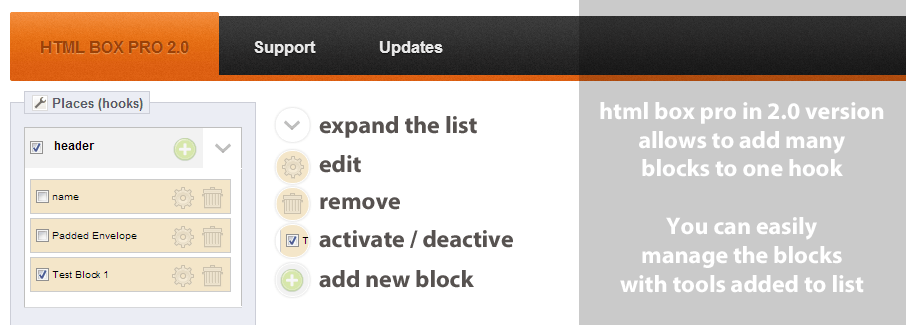
| Ajouter / supprimer plusieurs blocs à un seul endroit (hook) | |
| Activer / désactiver le bloc à l'intérieur des hooks | |
| Afficher / masquer le bloc sur les appareils mobiles | |
| Afficher / masquer le bloc sur les tablettes | |
| Afficher / masquer le bloc sur les PC | |
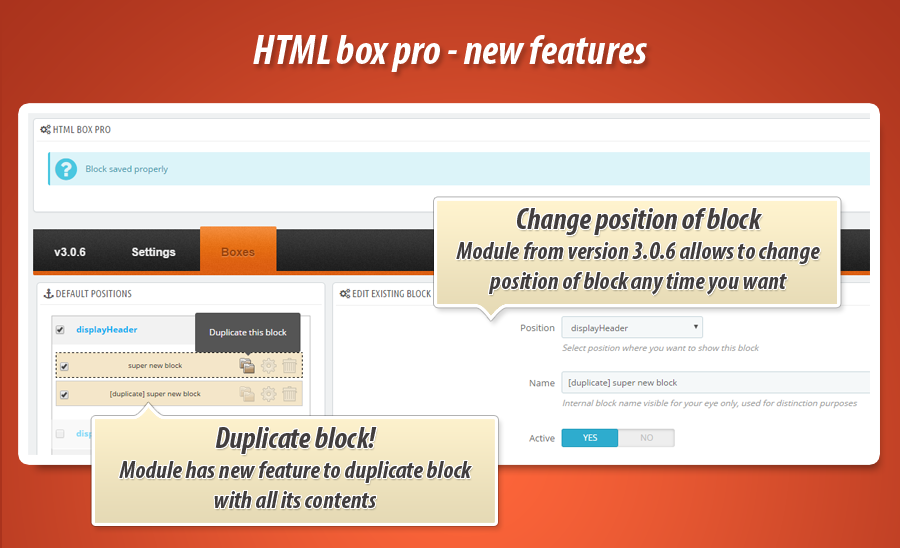
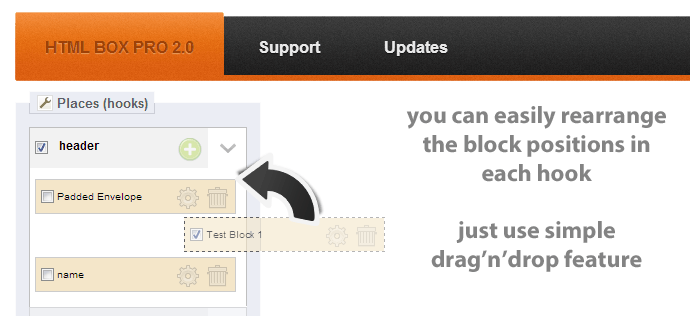
| Possibilité de modifier la position des blocs à l'intérieur des hooks | |
| dictionnaire des hooks et description | |
| Support en ligne | |
| Paramètres généraux du module | |
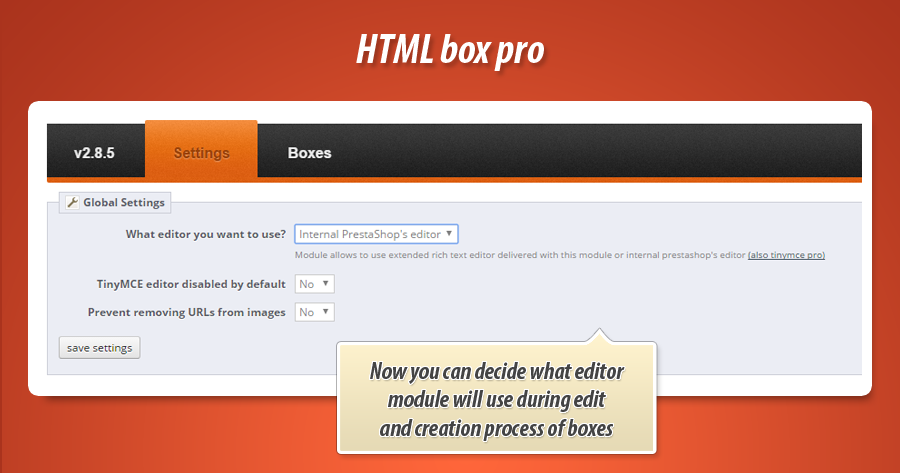
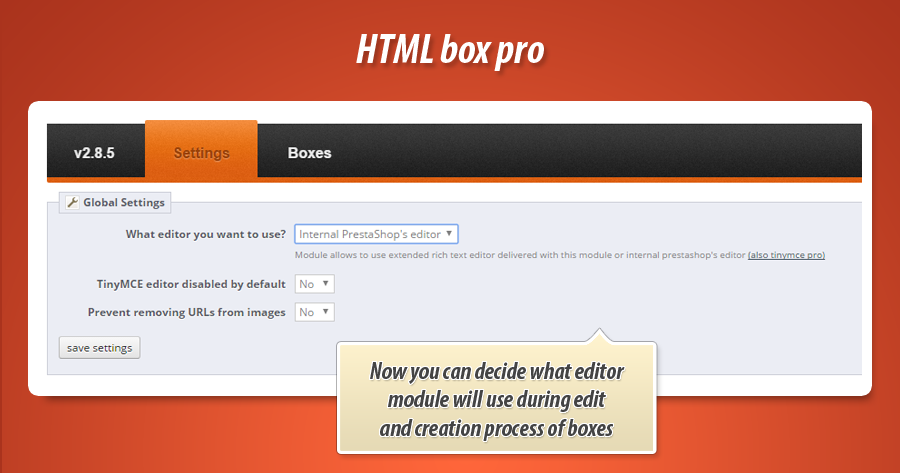
| Possibilité de désactiver l'éditeur TinyMCE | |
| Possibilité d'utiliser l'éditeur étendu tinymce pro | |
| Possibilité d'empêcher la suppression des URLs du code | |
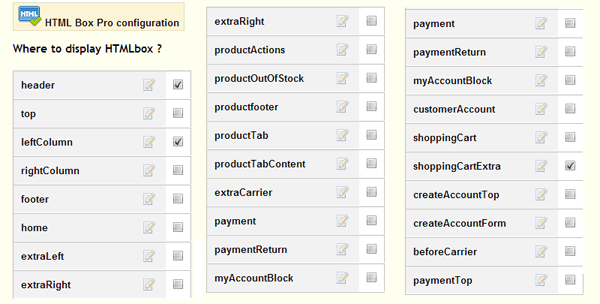
| Lieux disponibles (hooks) à utiliser | |
| front office Header | |
| front office Top | |
| front office Left Column | |
| front office Right Column | |
| front office Footer | |
| front office Home (page d'accueil) | |
| front office produit Extra gauche | |
| front office produit Extra droite | |
| front office produit Actions produit | |
| front office produit Produit en rupture de stock | |
| front office produit Pied de page produit | |
| front office produit Onglet produit | |
| front office produit Contenu de l'onglet produit | |
| front office commande Transporteur supplémentaire | |
| front office commande Avant transporteur | |
| front office commande Paiement | |
| front office commande Retour paiement | |
| Front office commande Confirmation de commande | |
| front office commande Haut du paiement | |
| front office commande Panier | |
| front office commande Extra panier | |
| front office utilisateur Bloc Mon compte | |
| front office utilisateur Compte client | |
| front office utilisateur Haut Créer un compte | |
| front office utilisateur Formulaire Créer un compte | |
Galerie du module































Pourquoi choisir notre module
Boîte HTML professionnel?
Optimisation et Automatisation
Ce module optimise l'affichage de contenu dynamique, texte, images et scripts (HTML, CSS, JS) sur votre boutique. Il automatise la personnalisation grâce à des variables contextuelles et à des options de visibilité avancées, améliorant le suivi et l'expérience client.
Augmentation des Ventes
Optimisez la conversion en intégrant des messages promotionnels, des bannières et des widgets partout. Ciblez précisément vos clients grâce à des variables et conditions d'affichage avancées, améliorant l'expérience et les ventes.
15 ans d'expérience
Notre module, fruit de 15 ans d'expérience PrestaShop, vous permet d'intégrer images, textes, ou code HTML/CSS/JS n'importe où. Il offre une gestion précise de la visibilité et des variables dynamiques, prouvant notre expertise approfondie de la plateforme.
Large Personnalisation
Ce module offre une personnalisation étendue, vous permettant d'ajouter du contenu HTML, CSS, JS, des images et des widgets partout dans votre boutique. Avec des options de visibilité avancées et des variables dynamiques, adaptez parfaitement l'affichage à chaque besoin spécifique.
Code Source Ouvert
Le module offre un contrôle complet sur le code côté client, vous permettant d'ajouter librement HTML, CSS, JS et des templates Smarty partout. Cette flexibilité étendue favorise les modifications et intégrations avancées de votre boutique.
Licence et Mises à jour
La licence de ce module assure une utilisation durable. Les mises à jour continues garantissent sa compatibilité future et l'intégration des dernières fonctionnalités, protégeant votre investissement et maintenant votre boutique performante.



































