MENU
- PL
- EN
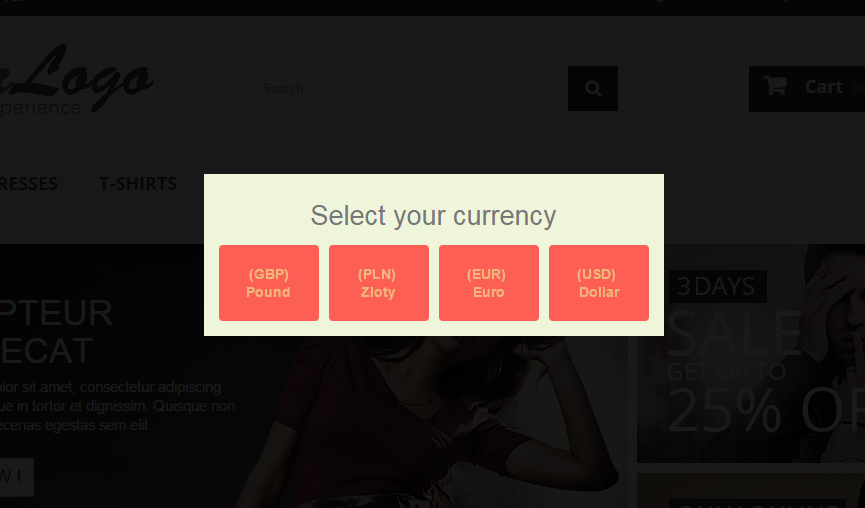
- zł
- €
- $
- Modules
- Social networks
- Advertising & marketing
- Front-office features
- Administration tools
- Ordering process
- Sliders & Slideshows
- Payment
- SEO
- Services
- Services related to modules
- Repair services
- Administration services
- Prestashop Modifications
- Other pages
- categories
- About us
- Contact
- Articles
- Log in
- Sign Up